threejs - uv 映射 简要
啥也不说先上way+code+demo;
https://github.com/Thinkia/threejs_/blob/master/test/test2-%20uv/readme.md
如何理解uv映射?
Uv映射的作用就是将三维的问题放到二维来处理: 三维 – 二维uv平面--映射到三维空间
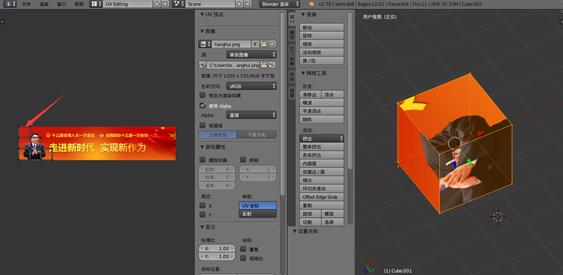
比如: 立方体;
将六个面展开成一张平面图;这个平面图的矩形就是一个uv坐标系; 取值区间为[0,1]; (图片的宽深百分比);
如下图blender uv模式所示:

边缘情况与超出情况
我们都知道三点就能确定一个平面区间;
如果在边缘的话可能出现拉伸处理

如果纹理图片太小uv系中无显示,立方体平面上就无纹理

复杂模型的映射
在开发和学习中遇到的问题肯定不会那么简单;
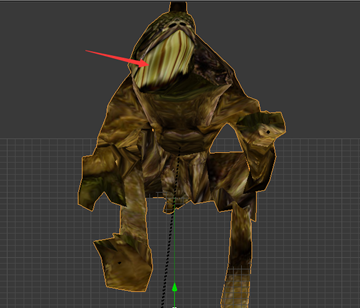
简单介绍一个低清模型的uv:
Demo: https://thinkia.github.io/ThreeJs/demos/monster.html
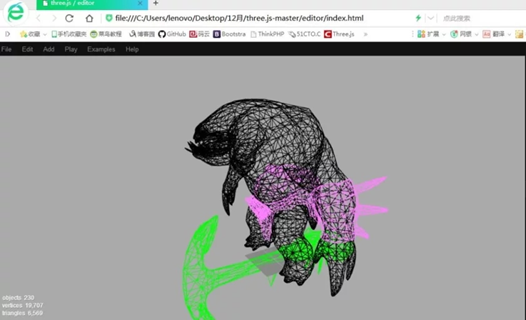
运动图:

纹理组合图:

可以看到当模型运动的时候导致整个模型形状不同,相应的三维 uv图也有细微的差别;
模型局部因图片拉伸而导致变形;
组合图也叫雪碧图; 他的优势就是减少http请求,减轻服务器负担;劣势就是加长了图片解析时间,可能影响性能导致用户体验不佳,合成后不好修改;
高清模型的uv简要
无纹理:

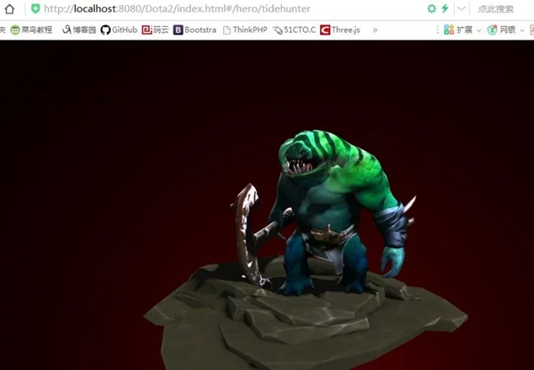
效果图:

纹理

要做出高清模型得把一个三维体分解成多个三维体;份数越多,越高清工作量就越大;难度越大;
图片处理办法,把大图分割碎片化解析后再用canvas拼接;这种办法的优势就是极大地减少了图片加载时间,提高极好的用户体验;但是会增加服务器的负担,严重可能导致崩溃
爱生活爱技术,只不过是在满足自己追求内心喜悦;
以上若有疑问或者谬误,还请指正。感谢您的阅读!
threejs - uv 映射 简要的更多相关文章
- 深入理解Three.js(WebGL)贴图(纹理映射)和UV映射
本文将详细描述如何使用Three.js给3D对象添加贴图(Texture Map,也译作纹理映射,“贴图”的翻译要更直观,而“纹理映射”更准确.).为了能够查看在线演示效果,你需要有一个兼容WebGL ...
- 使用Blender的UV映射制作一个地球
UV映射是一个用来2D图片纹理转换3D网格的标准技术.U和V表示平面坐标的两个轴,对应了3D空间中X.Y和Z.Blender手册是这样解释UV映射的:想象一个3D模型对象,例如一个球体,平铺到桌面上. ...
- three.js UV映射简述
今天郭先生来说一说uv映射,什么是uv映射?uv映射就是将二维的贴图映射到对象的一个面(或者多个面)上.说到这个问题,我们就不得不了解一下Geometry的点.面和uv的结构.我们以BoxGeomet ...
- threejs纹理
纹理 纹理用来表现物体的细节.理论上可以将物体的每个细节建模出来,但是这样时间成本和性能成本都太高,因此,将物体的一些细节用纹理来表示. 图片纹理 图片纹理直接在物体表面应用图片.可以使用Textur ...
- 理解UV贴图
一.理解UV贴图UVs是驻留在多边形网格顶点上的两维纹理坐标点,它们定义了一个两维纹理坐标系统,称为UV纹理空间,这个空间用U和V两个字母定义坐标轴.用于确定如何将一个纹理图像放置在三维的模型表面.本 ...
- Blender Python UV 学习
Blender Python UV 学习 1. bmesh面转换 bm = bmesh.from_edit_mesh(bpy.context.edit_object.data) bm.faces.en ...
- three.js 利用uv和ThreeBSP制作一个快递柜
最近有three网友,问我要不要学习blender,其实我感觉学习一下也无妨,不过花大量时间精通,尚可不必,术业有专攻给别人留一条路吧,哈哈.那我我们就是用ThreeBSP和uv贴图的知识来制作一个定 ...
- ICCV 2021口罩人物身份鉴别全球挑战赛冠军方案分享
1. 引言 10月11-17日,万众期待的国际计算机视觉大会 ICCV 2021 (International Conference on Computer Vision) 在线上如期举行,受到全球计 ...
- 现在做 Web 全景合适吗?
Web 全景在以前带宽有限的条件下常常用来作为街景和 360° 全景图片的查看.它可以给用户一种 self-immersive 的体验,通过简单的操作,自由的查看周围的物体.随着一些运营商推出大王卡等 ...
随机推荐
- 我博客上的围棋js程序
作为一个围棋爱好者,就决定在博客里加个围棋js程序.于是,申请了博客的js权限,美化美化我的博客. 好在js的语法像C系的,看了看,写个程序应该还是可以的. 围棋里,设计好基本的数据结构: //a是1 ...
- Selenium里可以自行封装与get_attribute对应的set_attribute方法
我们在做UI自动化测试的过程中,某些情况会遇到,需要操作WebElement属性的情况. 假设现在我们需要获取一个元素的title属性,我们可以先找到这个元素,然后利用get_attribute方法获 ...
- 浅谈JavaScript位操作符
因为ECMAscript中所有数值都是以IEEE-75464格式存储,所以才会诞生了位操作符的概念. 位操作符作用于最基本的层次上,因为数值按位存储,所以位操作符的作用也就是操作数值的位.不过位操作符 ...
- ImportError: No module named 'Box2D' 解决办法
ImportError: No module named 'Box2D'这个问题是由于缺少gym Openai gym是一个用于开发和比较RL算法的工具包,与其他的数值计算库兼容,如tensorflo ...
- Innotop简单介绍
Innotop介绍 Innotop是一款Perl脚本编写.开源.功能强大的MySQ的监控工具,它通过文本模式(命令行模式)监控,功能强大,配置简单,易于使用等等特性.Innotop这个项目位于ht ...
- 小说接入UC浏览器内核技术对话(二)
质辛@灿岩 质辛跟我们说一下那个删除文件的逻辑吧质辛@灿岩 应该不是删除cache下所有文件吧?质辛质辛@智鹰 提供一下我们的临时文件完整路径给 灿岩吧质辛@智鹰 是负责我们ucsdk的 技术对 ...
- VxWorks 基本启动方式
VxWorks 基本启动方式 按VxWorks内核的下载形式,VxWorks启动总体上分为两种方式:下载型和ROM 型. @下载型启动方式:bootrom+VxWorks.此时boot ...
- 芝麻HTTP:
只要你的Scrapy Field字段名字和 数据库字段的名字 一样.那么恭喜你你就可以拷贝这段SQL拼接脚本.进行MySQL入库处理. 具体拼接代码如下: def process_item(self, ...
- Python实现常用的数据结构
Python中的数据结构 #巧用Python列表特性实现特定数据结构 #栈实现stack = []stack.push(x)stack.pop()stack[-1] #队列实现from colle ...
- 最新数组方法(包括es6)
整理目前所用过的数组方法,学习了新增的es6方法. 1 arr.push() 从后面添加元素,返回值为添加完后的数组的长度 let arr = [1,2,3,4,5] console.log(arr. ...
