javascript中函数的闭包自调用
话不多说, 直接上代码
// 定义一个变量outerParam, 然后使用一个闭包函数给该变量初始化
var outerParam = (function testClosure(param) { // param就是一个形参, 在函数内部使用的
param.a = "a"; // 开始对形参操作, 封装
param.b = "b"; return param; // 最后返回形参, 就是把封装好的数据返回给outerParam
}(outerParam || {})) // 重头戏: 函数闭包的自调用, 传递两个参数putParam和新对象{},调用时: 如果outerParam不为空则调用outerParam,否则调用{}
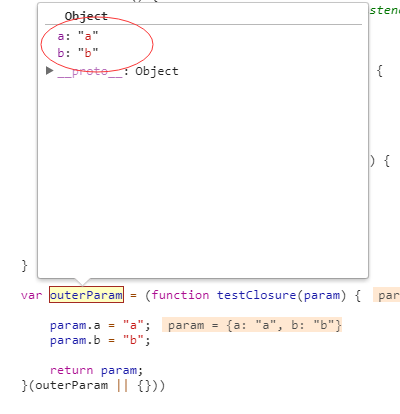
最后变量outerParam的结构如下: 即可在外部调用

javascript中函数的闭包自调用的更多相关文章
- Javascript中函数的四种调用方式
一.Javascript中函数的几个基本知识点: 1.函数的名字只是一个指向函数的指针,所以即使在不同的执行环境,即不同对象调用这个函数,这个函数指向的仍然是同一个函数. 2.函数中有两个特殊的内部属 ...
- JavaScript 中函数的定义和调用
3种函数定义方式: 1.使用关键字 function 来声明并定义函数 function myFunction(a, b) { return a * b; } 调用函数: var x = myFunc ...
- javascript中函数的四种调用模式详解
介绍函数四种调用模式前,我们先来了解一下函数和方法的概念,其实函数和方法本质是一样,就是称呼不一样而已.函数:如果一个函数与任何对象关系,就称该函数为函数.方法:如果一个函数作为一个对象属性存在,我们 ...
- JavaScript中 函数的创建和调用
基础概念:定义函数的方式 一般定义函数有两种方式: 1:函数的声明 2:函数表达式 参考资料:https://blog.csdn.net/xixiruyiruyi/article/de ...
- JavaScript中函数的调用
JavaScript中函数的调用 制作人:全心全意 在JavaScript中,函数定义后并不会自动执行,要执行一个函数需要在特定的位置调用该函数,调用函数需要创建调用语句,调用语句包含函数名称和参数. ...
- JavaScript中函数的调用!
JavaScript中函数的调用! 1 普通函数 // 1 普通函数 function fn() { console.log(123); } // 函数名 + 一个小括号! 或者 函数名.call() ...
- 第一百一十节,JavaScript匿名函数和闭包
JavaScript匿名函数和闭包 学习要点: 1.匿名函数 2.闭包 匿名函数就是没有名字的函数,闭包是可访问一个函数作用域里变量的函数.声明:本节内容需要有面向对象和少量设计模式基础,否则无法听懂 ...
- 了解Javascript中函数作为对象的魅力
前言 Javascript赋予了函数非常多的特性,其中最重要的特性之一就是将函数作为第一型的对象.那就意味着在javascript中函数可以有属性,可以有方法, 可以享有所有对象所拥有的特性.并且最重 ...
- JavaScript中函数作为另一个函数的参数的时候它存在于哪个作用域
一直对函数作为参数被传递进另外一个函数理解的不是很清除.先看下这段代码吧: function test(fn){ var bar = 1; fn(); } var bar = 99; test(fun ...
随机推荐
- Luogu P1757 通天之分组背包
题目背景 直达通天路·小A历险记第二篇 题目描述 自01背包问世之后,小A对此深感兴趣.一天,小A去远游,却发现他的背包不同于01背包,他的物品大致可分为k组,每组中的物品相互冲突,现在,他想知道最大 ...
- React是什么,为什么要使用它?
React是Facrbook内部的一个JavaScript类库,已于1年开源,可用于创建Web用户交互界面.它引入了一种新的方式来处理浏览器DOM.那些需要手动更新DOM.费力地记录每一个状态的日子一 ...
- js获取文本的行数
<div class="txt" style="line-height:30px">我是文字<br>我是文字<br>我是文字 ...
- SDVO-DVI-I2C-register
关于DVI视频输出口,微软搞了个SDVO用来保护: #define SDVO_OUTPUT_FIRST (0) #define SDVO_OUTPUT_TMDS0 (1 << 0) ...
- yii学习笔记--使用gii快速创建控制器和模型
配置gii 'gii'=>array( 'class'=>'system.gii.GiiModule', 'password'=>'123456',//使用gii的密码 // If ...
- Django学习-19-缓存
由于Django是动态网站,所有每次请求均会去数据进行相应的操作,当程序访问量大时,耗时必然会更加明显,最简单解决方式是使用:缓存,缓存将一个某个views的返回值保存至内存或者memcache中,5 ...
- JustMock .NET单元测试利器(三)用JustMock测试你的应用程序
用JustMock测试你的应用程序 本主题将指导您通过几个简单的步骤来使用Telerik®JustMock轻松测试您的应用程序.您将理解一个简单的原理,称为Arrange / Act / Assert ...
- input 和button的区别
一,区别一 先来看一个问题 <input type="button" class="btn-upload bg-org-code" name=" ...
- monkeyrunner_控件坐标获取
1.Pointer location获取坐标 通过模拟器中的设置-开发者选项,找到"指针位置"的选项,勾选上.如下图所示. 勾选后,模拟器的最顶部则显示坐标,比如点击模拟器上的任一 ...
- 【BZOJ4569】萌萌哒(并查集,倍增)
[BZOJ4569]萌萌哒(并查集,倍增) 题面 BZOJ 题意: 有一个长度为\(n\)的数 给定\(m\)个限制条件 每次限制\(l1-r1\)与\(l2-r2\)是相同的 求出方案数 题解 如果 ...
