Vue2.0搭建脚手架流程
介绍
Vue.js是一套构建用户界面的渐进式框架。
Vue 只关注视图层,采用自底向上增量开发的设计。
Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
安装node.js
从node官网下载并安装node,安装步骤很简单,只要一路“next”就可以了。
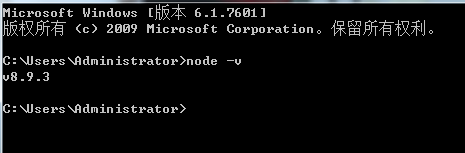
安装完成后,打开命令行工具输入命令node -v,如下图,如果出现对应版本号,就说明安装成功了。

我们所需要的npm包管理器,是集成在node中的,所以,直接输入npm -v就会如下图所示,显示出npm的版本信息。

到这里node的环境已经安装完了,npm包管理工具也有了,但是由于npm的有些资源被墙,为了更快更稳定,所以我们需要切换到淘宝的npm镜像——cnpm。
安装cnpm
点击进入淘宝的cnpm网站,里面有详细的配置方法。
或者直接在命令行输入:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
然后等待,安装完成。
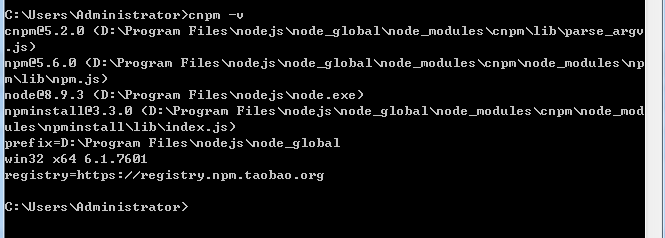
输入cnpm -v,可以查看当前cnpm版本,这个和npm的版本还是不一样的。

使用cnpm的方法就是,需要用到npm的地方直接使用cnpm替换就可以了
vue安装
安装vue-cli脚手架构建工具
vue-cli 提供一个官方命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目:
# 全局安装 vue-cli
$ cnpm install --global vue-cli
或者
$ cnpm install vue-cli -g
创建一个基于 webpack 模板的新项目
要创建项目,首先我们要选定目录,然后再命令行中把目录转到选定的目录。可以使用:
#my-project为自定义项目名
$ vue init webpack my-project
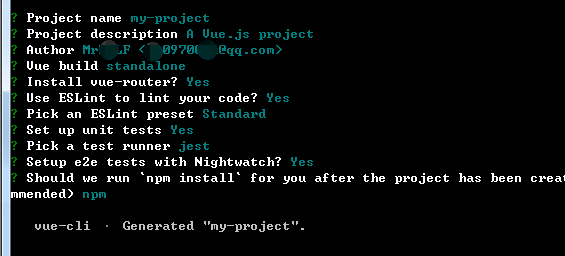
会出现下面这些

需要注意的是项目的名称不能大写,不然会报错。
Project name (my-project) # 项目名称(我的项目)
Project description (A Vue.js project) # 项目描述一个Vue.js 项目
Author 作者(你的名字)
Install vue-router? (Y/n) # 是否安装Vue路由,也就是以后是spa(但页面应用需要的模块)
Use ESLint to lint your code? (Y/n) # 使用 ESLint 到你的代码? (Y [ yes ] / N [ no ])
Pick an ESLint preset (Use arrow keys) # 选择一个预置ESLint(使用箭头键)
Setup unit tests with Karma + Mocha? (Y/n) # 设置单元测Karma + Mocha? (Y/ N)
Setup e2e tests with Nightwatch? (Y/n) # 设置端到端测试,Nightwatch? (Y/ N)
当然这些都看你自己个人的情况,我这里是全选了是。
初始化一个项目,进入你这个项目的目录
cd my-project
cnpm install 初始化
运行项目
$ cnpm run dev
运行这一步只要出现下面就成功了

然后在浏览器输入 http://localhost:8081就可以了

如果看到这个界面,说明配置成功。
如果喜欢,多多关注一下
Vue2.0搭建脚手架流程的更多相关文章
- Vue:Vue2.0搭建脚手架
随着Vue.js越来越火爆,更多的项目都用到Vue进行开发,在实际的开发项目中如何搭建脚手架呢?今天就来跟大家分享一下如何使用vue-cli搭建脚手架. 一.安装node.js 1.进入官网https ...
- 基于vue2.0搭建项目流程
搭建vue2.0项目--myproject 一. 环境搭建: 1 打开命令行(cmd) 2 安装node node官网 3 安装 vue-cli步骤如下: npm install -g vue-cli ...
- Vue2.0搭建脚手架(vue-cli)
一.安装node.js 进入官网下载node.js 二.安装 cnpm 1.说明:npm(node package manager)是nodejs的包管理器,用于node插件管理(包括安装.卸载.管理 ...
- Vue2.0 搭建Vue脚手架(vue-cli)
介绍 Vue.js是一套构建用户界面的渐进式框架.Vue 只关注视图层,采用自底向上增量开发的设计.Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. 阅读之前需要了解的知 ...
- vue2.0搭建vue手脚架(vue-cli)
1.安装node.js 从node官网下载并安装node,安装步骤很简单,只要一路“next”就可以了.安装完成后,打开命令行工具输入命令node -v,如下图,如果出现对应版本号,就说明安装成功了. ...
- webpack vue2.0项目脚手架生成的webpack文件
var path = require('path') var utils = require('./utils') var config = require('../config') var vueL ...
- Vue2.0 --- vue-cli脚手架中全局引入JQ
第一步:安装jQuery npm/cmpn方式安装(默认安装1.7.X版本的JQ) npm/cnpm install jQuery 如果想安装更高版本的JQ那么可以选择在package.json文件下 ...
- Vue搭建脚手架2
Vue2.0搭建Vue脚手架(vue-cli) 在网上找了很多的搭建脚手架教程,但都不求甚解.终于找到2个比较好的教程,读者可对比阅读1和2,在这里分享给大家,希望对初学者有所帮助.ps:高手请绕道. ...
- Vue搭建脚手架1
Vue2.0搭建Vue脚手架(vue-cli) 此文章参考了网上一些前人的技术分享,自己拿过来总结一下.此文章是基于webpack构建的vue项目,并实现简单的单页面应用.其中利用到的相关技术会简单加 ...
随机推荐
- Centos系统运行nodejs
这里我们需要先搭建一下运行的环境,直接yum安装就可以了! [root@iZwz9f80ph5u8tlqp6pi9cZ ~]# yum -y install nodejs 这里我们的环境就搭好了!安装 ...
- python基础——继承实现的原理
python基础--继承实现的原理 1 继承顺序 class A(object): def test(self): print('from A') class B(A): def test(self) ...
- Struts(二十七):使用token或tokenSession防止表单重复提交
什么是表单重复提交 表单重复提交包括以下几种情况: 前提:不刷新表单页面 1.多次点击“提交”按钮后,重复提交了多次: 2.已经提交成功之后,按“回退”按钮之后,在点击“提交”按钮后,提交成功: 3. ...
- js 中的栈和堆
js中的栈与堆的讲解/基本数据类型与引用类型的讲解 前言:1. 学习前端,入门简单,想学好确实是一件很困难的事情,东西多而且杂,版本快速迭代,产品框架层出不穷. 2. 前端学习成本确实很高,需要不断的 ...
- libevent源码阅读笔记(一):libevent对epoll的封装
title: libevent源码阅读笔记(一):libevent对epoll的封装 最近开始阅读网络库libevent的源码,阅读源码之前,大致看了张亮写的几篇博文(libevent源码深度剖析 h ...
- sqlserver数据库导入Mysql数据库问题
近来遇到一个问题,之前的项目用的是SQLServer数据库,但是现在要换成MySQL数据库,所有整理了一些数据导入的步骤,供需要的人参考! 第一步: 第二步: 第三步: 第四步: 第五步: 第六步: ...
- springcloud分布式事务终极探讨
2018阿里云全部产品优惠券(好东东,强烈推荐)领取地址:https://promotion.aliyun.com/ntms/act/ambassador/sharetouser.html?userC ...
- ●BZOJ 2694 Lcm
题链: http://www.lydsy.com/JudgeOnline/problem.php?id=2694 题解: 莫比乌斯反演 不难看出,造成贡献的(i,j)满足gcd(i,j)无平方因子. ...
- hdu1698 线段树区间更新
Just a Hook Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Tota ...
- 后缀自动机模板(SPOJ1811)
用后缀自动机实现求两个串的最长公共子串. #include <cstdio> #include <algorithm> ; char s[N]; ]; int main() { ...
