JavaScript中对象数组 作业 题目如下
user nginx;
worker_processes 4; error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid; worker_rlimit_nofile 100000; events {
worker_connections 10240;
} http {
include /etc/nginx/mime.types;
default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on;
tcp_nopush on; keepalive_timeout 600; #gzip on;
server_tokens off;
server_name_in_redirect off;
more_set_headers 'Pragma: no-cache';
#more_set_headers 'Cache-Control: no-cache,no-store';
more_set_headers 'Cache-Control: no-cache,no-store,must-revalidate,private';
more_set_headers 'X-Content-Type-Options: nosniff';
more_set_headers 'X-Frame-Options: SAMEORIGIN';
#more_set_headers 'Set-Cookie: secure; HttpOnly';
client_header_timeout 45s;
client_body_timeout 60s;
limit_req_zone $binary_remote_addr zone=one:10m rate=30r/s; #upstream form backends
upstream coach {
server 10.215.70.172:8009;
# server 10.215.70.173:8009;
server 10.215.65.55:8009;
keepalive 600;
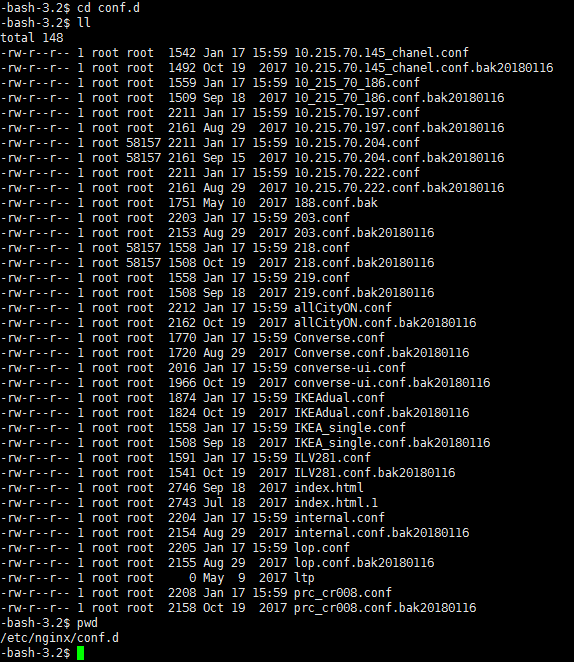
} include /etc/nginx/conf.d/*.conf;
}



JavaScript中对象数组 作业 题目如下的更多相关文章
- JavaScript中对象数组 作业题目以及作业
var BaiduUsers = [], WechatUsers = []; var User = function(id, name, phone, gender, age, salary) { t ...
- JavaScript中对象数组 作业
var BaiduUsers = [], WechatUsers = []; var User = function(id, name, phone, gender, age, salary) { t ...
- JavaScript中对象数组 根据某个属性值 然后push到新的数组
原文链接 https://segmentfault.com/q/1010000010075035 将下列对象数组中,工资大于1w的员工,增加到对象数组 WanSalary中 var BaiduUser ...
- JavaScript中对象数组去重方法
在一次对后端返回的对象数组的操作时想通过indexOf()或者includes()的方法来实现对对象数组的去重但是行不通,因为用indexOf()返回的都是-1,一下记录两种对象数组(更具指定属性)去 ...
- JavaScript中对象数组,如何给对象添加一个新属性
var a =[{name: 'Tom',age:20},{name: 'Tom2',age:22}] 现在给a数组中的第一个对象添加性别属性 a[0]['gender']='women' a[0][ ...
- JavaScript中对象数组 根据某个属性值进行排序
将下列对象数组,通过工资属性,由高到低排序 var BaiduUsers = [], WechatUsers = []; var User = function(id, name, phone, ge ...
- javascript中对象和数组的异同点
一.JS声明对象或数组 JS对象:{ } JS数组:[ ] 对象 var b={m:'123',n:'abc'};alert(b.m);alert(b.n); 一维数组 var a=[1,2,3];a ...
- JavaScript中Array(数组) 对象
JavaScript中Array 对象 JavaScript中创建数组有两种方式 (一)使用直接量表示法: var arr4 = []; //创建一个空数组var arr5 = [20]; // 创建 ...
- javascript中对象的深度克隆
记录一个常见的面试题,javascript中对象的深度克隆,转载自:http://www.2cto.com/kf/201409/332955.html 今天就聊一下一个常见的笔试.面试题,js中对象的 ...
随机推荐
- Android面试题目总结
1.java 基础题,输入结果是什么? public static void main(String[] args) { String str = new String("abc" ...
- 【一天一道LeetCode】#342. Power of Four
一天一道LeetCode 本系列文章已全部上传至我的github,地址:ZeeCoder's Github 欢迎大家关注我的新浪微博,我的新浪微博 欢迎转载,转载请注明出处 (一)题目 Given a ...
- java实现:将一个数逆序输出
前面我们用C语言实现过这个程序,其实java也一样的,很多步骤跟C差不多,但是有些接口和特性可能不同: import java.util.Scanner;//要使用scanner这个类,就需要导入一个 ...
- VB.NET版机房收费系统---组合查询
查询的意思就是查找,寻找,指在某一个或几个地方找出自己所要的信息,假如我想搜索一下我自己写的博客,名字叫做初雪之恋,我在百度的搜索框中输入丁国华三个字,会有怎样的惊喜等着我? 啊哦,这个信息并不是我想 ...
- 9.1、Libgdx的输入处理的配置和查询
(官网:www.libgdx.cn) 有时判断是否支持输入设备是必要的.通常你的游戏不需要支持所有的输入设备.比如你可能不需要加速度计或者罗盘.这时我们需要禁用这些设备保持电量.接下来将教你怎样做. ...
- 16_Android生命周期再介绍,通过androidconfigChanges属性让界面旋转时不改变状态中保留的值
A android:configChanges属性 对android:configChanges属性,一般认为有以下几点: 1 不设置Activity的android:configChange ...
- 【一天一道LeetCode】#44. Wildcard Matching
一天一道LeetCode系列 (一)题目 Implement wildcard pattern matching with support for '?' and '*'. '?' Matches a ...
- (三十三)Xcode项目的重要工程文件
1.Supporting files内有一个Xxx-Info.plist文件(旧版本Xcode的配置文件叫Info.plist).因此自定义的plist不要带Info关键词. 这个plist是系统的全 ...
- PO订单审批拒绝API
DECLARE l_return_status VARCHAR2(1); l_return_code VARCHAR2(1000); l_exception_msg VARCHAR2(4000); l ...
- VCC、 VDD、VEE、VSS 电压理解
VCC. VDD.VEE.VSS 版本一: 简单说来,可以这样理解: 一.解释 VCC:C=circuit 表示电路的意思, 即接入电路的电压: VDD:D=device 表示器件的意思, 即器件内部 ...
