JAVAEE——BOS物流项目04:学习计划、datagrid、分页查询、批量删除、修改功能
1 学习计划
1、datagrid使用方法(重要)
n 将静态HTML渲染为datagrid样式
n 发送ajax请求获取json数据创建datagrid
n 使用easyUI提供的API创建datagrid(掌握)
2、实现取派员分页查询
n 调整页面基于datagrid发送ajax请求
n 创建PageBean封装分页参数
n 定义通用分页查询方法
n 将分页查询结果转为json返回
3、取派员批量删除
n 页面调整
n 服务端实现
4、取派员修改
n 页面调整
n 服务端实现
2 datagrid使用方法(重要)
2.1 将静态HTML渲染为datagrid样式
<!-- 方式一:将静态HTML渲染为datagrid样式 -->
<table class="easyui-datagrid">
<thead>
<tr>
<th data-options="field:'id'">编号</th>
<th data-options="field:'name'">姓名</th>
<th data-options="field:'age'">年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>001</td>
<td>小明</td>
<td>90</td>
</tr>
<tr>
<td>002</td>
<td>老王</td>
<td>3</td>
</tr>
</tbody>
</table>
2.2 发送ajax请求获取json数据创建datagrid
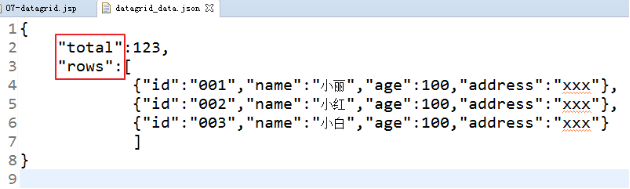
提供json文件:

<!-- 方式二:发送ajax请求获取json数据创建datagrid -->
<table data-options="url:'${pageContext.request.contextPath }/json/datagrid_data.json'"
class="easyui-datagrid">
<thead>
<tr>
<th data-options="field:'id'">编号</th>
<th data-options="field:'name'">姓名</th>
<th data-options="field:'age'">年龄</th>
</tr>
</thead>
</table>
2.3 使用easyUI提供的API创建datagrid(掌握)
<!-- 方式三:使用easyUI提供的API创建datagrid -->
<script type="text/javascript">
$(function(){
//页面加载完成后,创建数据表格datagrid
$("#mytable").datagrid({
//定义标题行所有的列
columns:[[
{title:'编号',field:'id',checkbox:true},
{title:'姓名',field:'name'},
{title:'年龄',field:'age'},
{title:'地址',field:'address'}
]],
//指定数据表格发送ajax请求的地址
url:'${pageContext.request.contextPath }/json/datagrid_data.json',
rownumbers:true,
singleSelect:true,
//定义工具栏
toolbar:[
{text:'添加',iconCls:'icon-add',
//为按钮绑定单击事件
handler:function(){
alert('add...');
}
},
{text:'删除',iconCls:'icon-remove'},
{text:'修改',iconCls:'icon-edit'},
{text:'查询',iconCls:'icon-search'}
],
//显示分页条
pagination:true
});
});
</script>
如果数据表格中使用了分页条,要求服务端响应的json变为:

请求:

响应:

3 取派员分页查询
页面:WEB-INF/pages/base/staff.jsp
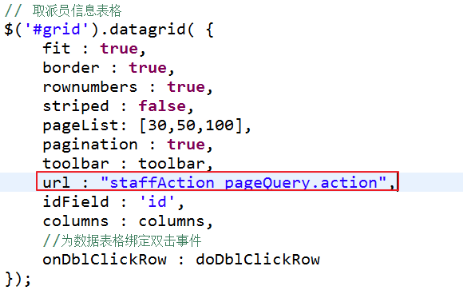
3.1 页面调整
l 修改页面中datagrid的URL地址

3.2 服务端实现
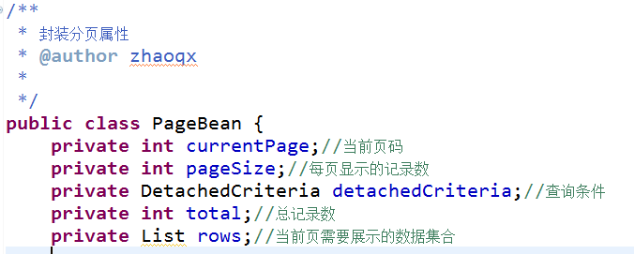
3.2.1 包装PageBean工具类
封装分页相关的属性

3.2.2 在BaseDao中扩展通用分页查询方法
/**
* 通用分页查询方法
*/
public void pageQuery(PageBean pageBean) {
int currentPage = pageBean.getCurrentPage();
int pageSize = pageBean.getPageSize();
DetachedCriteria detachedCriteria = pageBean.getDetachedCriteria(); //查询total---总数据量
detachedCriteria.setProjection(Projections.rowCount());//指定hibernate框架发出sql的形式----》select count(*) from bc_staff;
List<Long> countList = (List<Long>) this.getHibernateTemplate().findByCriteria(detachedCriteria);
Long count = countList.get(0);
pageBean.setTotal(count.intValue()); //查询rows---当前页需要展示的数据集合
detachedCriteria.setProjection(null);//指定hibernate框架发出sql的形式----》select * from bc_staff;
int firstResult = (currentPage - 1) * pageSize;
int maxResults = pageSize;
List rows = this.getHibernateTemplate().findByCriteria(detachedCriteria, firstResult, maxResults);
pageBean.setRows(rows);
}
3.2.3 在StaffAction中提供分页查询方法
//属性驱动,接收页面提交的分页参数
private int page;
private int rows; /**
* 分页查询方法
* @throws IOException
*/
public String pageQuery() throws IOException{
PageBean pageBean = new PageBean();
pageBean.setCurrentPage(page);
pageBean.setPageSize(rows);
//创建离线提交查询对象
DetachedCriteria detachedCriteria = DetachedCriteria.forClass(Staff.class);
pageBean.setDetachedCriteria(detachedCriteria);
staffService.pageQuery(pageBean); //使用json-lib将PageBean对象转为json,通过输出流写回页面中
//JSONObject---将单一对象转为json
//JSONArray----将数组或者集合对象转为json
JsonConfig jsonConfig = new JsonConfig();
//指定哪些属性不需要转json
jsonConfig.setExcludes(new String[]{"currentPage","detachedCriteria","pageSize"});
String json = JSONObject.fromObject(pageBean,jsonConfig).toString();
ServletActionContext.getResponse().setContentType("text/json;charset=utf-8");
ServletActionContext.getResponse().getWriter().print(json);
return NONE;
}
4 取派员批量删除
在取派员表中存在一个删除标识位deltag,1表示已删除 ,0表示未删除
4.1 页面调整
l 数据表格datagrid提供的方法,用于获取所有选中的行:

修改删除按钮绑定的事件:
function doDelete(){
//获取数据表格中所有选中的行,返回数组对象
var rows = $("#grid").datagrid("getSelections");
if(rows.length == 0){
//没有选中记录,弹出提示
$.messager.alert("提示信息","请选择需要删除的取派员!","warning");
}else{
//选中了取派员,弹出确认框
$.messager.confirm("删除确认","你确定要删除选中的取派员吗?",function(r){
if(r){
var array = new Array();
//确定,发送请求
//获取所有选中的取派员的id
for(var i=0;i<rows.length;i++){
var staff = rows[i];//json对象
var id = staff.id;
array.push(id);
}
var ids = array.join(",");//1,2,3,4,5
location.href = "staffAction_deleteBatch.action?ids="+ids;
}
});
}
}
4.2 服务端实现
第一步:在StaffAction中创建deleteBatch批量删除方法
//属性驱动,接收页面提交的ids参数
private String ids;
/**
* 取派员批量删除
*/
public String deleteBatch(){
staffService.deleteBatch(ids);
return LIST;
}
第二步:在Service中提供批量删除方法
/**
* 取派员批量删除
* 逻辑删除,将deltag改为1
*/
public void deleteBatch(String ids) {//1,2,3,4
if(StringUtils.isNotBlank(ids)){
String[] staffIds = ids.split(",");
for (String id : staffIds) {
staffDao.executeUpdate("staff.delete", id);
}
}
}
第三步:在Staff.hbm.xml中提供HQL语句,用于逻辑删除取派员
<!-- 取派员逻辑删除 -->
<query name="staff.delete">
UPDATE Staff SET deltag = '1' WHERE id = ?
</query>
由于dtd约束,所以query和class是同级的,如果嵌套写入会报错。
5 取派员修改功能
5.1 页面调整
第一步:为数据表格绑定双击事件


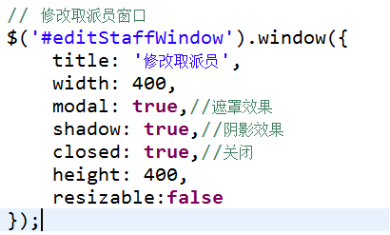
第二步:复制页面中添加取派员窗口,获得修改取派员窗口

第三步:定义function
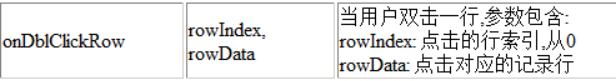
//数据表格绑定的双击行事件对应的函数
function doDblClickRow(rowIndex, rowData){
//打开修改取派员窗口
$('#editStaffWindow').window("open");
//使用form表单对象的load方法回显数据
$("#editStaffForm").form("load",rowData);
}
5.2 服务端实现
在StaffAction中创建edit方法,修改取派员信息
/**
* 修改取派员信息
*/
public String edit(){
//显查询数据库,根据id查询原始数据
Staff staff = staffService.findById(model.getId());
//使用页面提交的数据进行覆盖
staff.setName(model.getName());
staff.setTelephone(model.getTelephone());
staff.setHaspda(model.getHaspda());
staff.setStandard(model.getStandard());
staff.setStation(model.getStation());
staffService.update(staff);
return LIST;
}
JAVAEE——BOS物流项目04:学习计划、datagrid、分页查询、批量删除、修改功能的更多相关文章
- JAVAEE——BOS物流项目12:角色、用户管理,使用ehcache缓存,系统菜单根据登录人展示
1 学习计划 1.角色管理 n 添加角色功能 n 角色分页查询 2.用户管理 n 添加用户功能 n 用户分页查询 3.修改Realm中授权方法(查询数据库) 4.使用ehcache缓存权限数据 n 添 ...
- JAVAEE——BOS物流项目01:学习计划、搭建环境、主页设计(jQuery EasyUI)
1 学习计划 1.项目概述 项目背景介绍 2.搭建项目开发环境 数据库环境 maven项目搭建 svn环境搭建 3.主页设计(jQuery EasyUI) layout页面布局 accordion折叠 ...
- JAVAEE——BOS物流项目03:学习计划、messager、menubutton、登陆拦截器、信息校验和取派员添加功能
1 学习计划 1.jQuery easyUI messager使用方式 n alert方法 n confirm方法 n show方法 2.jQuery easyUI menubutton使用方式 3. ...
- JAVAEE——BOS物流项目02:学习计划、动态添加选项卡、ztree、项目底层代码构建
1 学习计划 1.jQuery easyUI中动态添加选项卡 2.jquery ztree插件使用 n 下载ztree n 基于标准json数据构造ztree n 基于简单json数据构造ztree( ...
- JAVAEE——BOS物流项目09:业务受理需求分析、创建表、实现自动分单、数据表格编辑功能使用方法和工作单快速录入
1 学习计划 1.业务受理需求分析 n 业务通知单 n 工单 n 工作单 2.创建业务受理环节的数据表 n 业务通知单 n 工单 n 工作单 3.实现业务受理自动分单 n 在CRM服务端扩展方法根据手 ...
- JAVAEE——BOS物流项目08:配置代理对象远程调用crm服务、查看定区中包含的分区、查看定区关联的客户
1 学习计划 1.定区关联客户 n 完善CRM服务中的客户查询方法 n 在BOS项目中配置代理对象远程调用crm服务 n 调整定区关联客户页面 n 实现定区关联客户 2.查看定区中包含的分区 n 页面 ...
- JAVAEE——BOS物流项目05:OCUpload、POI、pinyin4J、重构分页代码、分区添加、combobox
1 学习计划 1.实现区域导入功能 n OCUpload一键上传插件使用 n 将文件上传到Action n POI简介 n 使用POI解析Excel文件 n 完成数据库操作 n 使用pinyin4J生 ...
- JAVAEE——BOS物流项目06:分页查询、分区导出Excel文件、定区添加、分页问题总结
1 学习计划 1.分区组合条件分页查询 n 分区分页查询(没有过滤条件) n 分区分页查询(带有过滤条件) 2.分区导出 n 页面调整 n 使用POI将数据写到Excel文件 n 通过输出流进行文件下 ...
- JAVAEE——BOS物流项目10:权限概述、常见的权限控制方式、apache shiro框架简介、基于shiro框架进行认证操作
1 学习计划 1.演示权限demo 2.权限概述 n 认证 n 授权 3.常见的权限控制方式 n url拦截权限控制 n 方法注解权限控制 4.创建权限数据模型 n 权限表 n 角色表 n 用户表 n ...
随机推荐
- JS中const、var 和let的区别
今天第一次遇到const定义的变量,查阅了相关资料整理了这篇文章.主要内容是:js中三种定义变量的方式const, var, let的区别. 1.const定义的变量不可以修改,而且必须初始化. 1 ...
- TI-RTOS 之 事件同步(Event, 类似semaphore)
TI-RTOS 之 事件同步(Event, 类似semaphore) Event 是类似Semaphore的存在,官方如下描述: SYS/BIOS events are a means of comm ...
- [国嵌攻略][091][TCP网络程序设计]
server.c #include <sys/socket.h> #include <netinet/in.h> #include <strings.h> #inc ...
- HDU 1232 畅通工程(模板——并查集)
题目链接: http://acm.hdu.edu.cn/showproblem.php?pid=1232 Problem Description 某省调查城镇交通状况,得到现有城镇道路统计表,表中列出 ...
- SpringBoot介绍及环境搭建
什么是SpringBoot Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程.该框架使用了特定的方式来进行配置,从而使开发人员不 ...
- eclipse中如何同期化
打开MyEclipse8.0help->Software Updates->find and install(如果没有这个就用help->Software Updates->A ...
- Nodejs+Grunt配置SASS项目自动编译
Nodejs+Grunt配置SASS项目自动编译 早前听说Nodejs和Grunt很强大,特别是用来构建自动化的前端开发,更是强大无比.但一直碍于自己掌握的技术有限,不敢深入,也未曾深入下去.最近在开 ...
- Maven项目pom.xml 标签含义
project:pom.xml文件中的顶层元素: modelVersion:指明POM使用的对象模型的版本.这个值很少改动. groupId:指明创建项目的组织或者小组的唯一标识.GroupId是项目 ...
- Spring简单的REST例子
控制器处理 HTTP 的4个主要方法 GET,POST,PUT,DELETE 使用@PathVariable注解获取URL中的参数 import javax.inject.Inject; import ...
- WebSphere--安全性
WebSphere应用服务器具有很好的安全性支持.安全性简单地说就是确定谁可访问重要的系统资源,这些系统资源包括文件.目录.程序.连接和数据库.以独立模式运行WebSphere应用服务器比作为 Web ...
