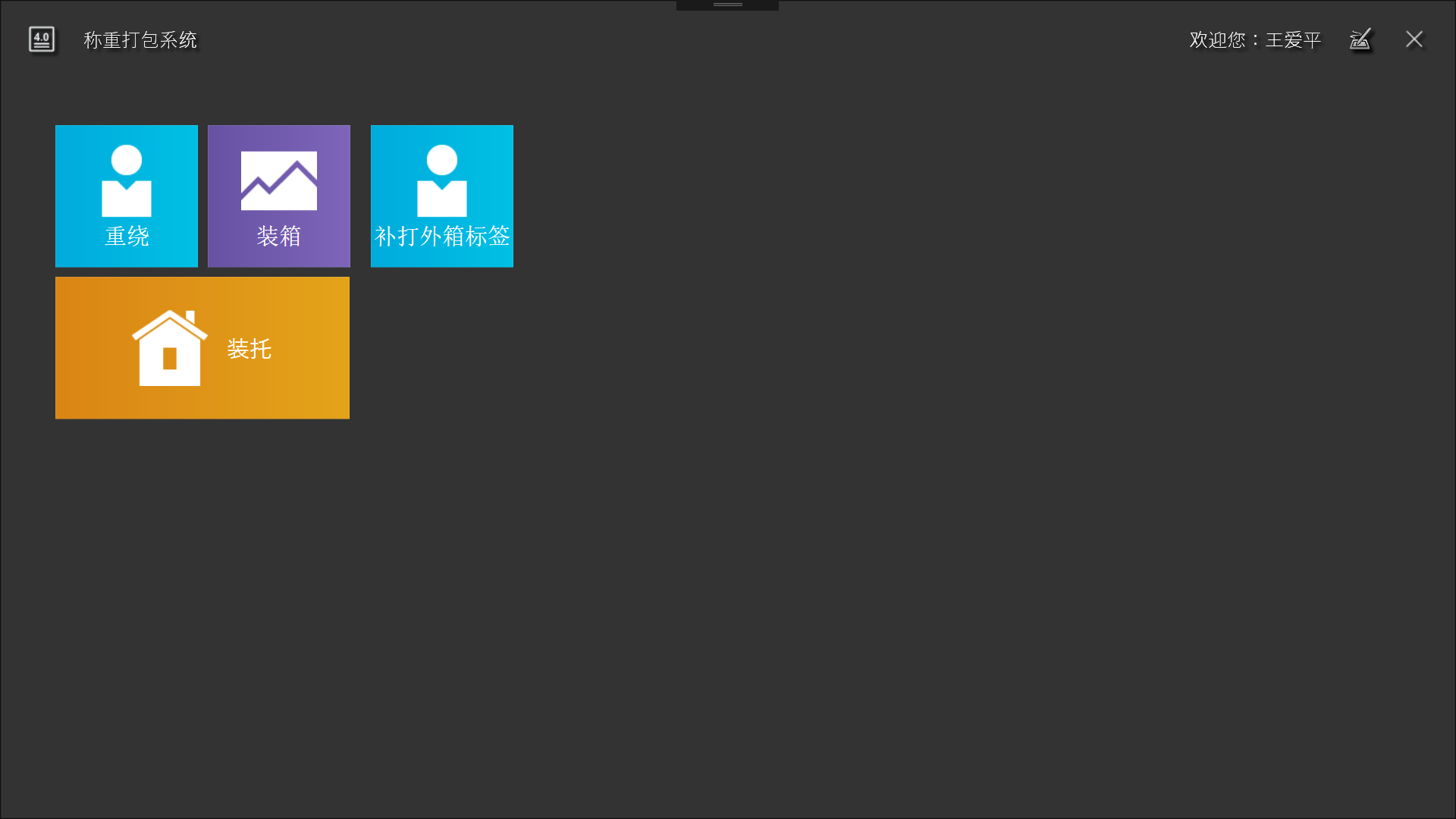
WPF 简洁的主界面

用的是dev的TileLayouotControl控件。
<dxwui:PageAdornerControl Header="" Padding="30" ShowBackButton="False" >
<WrapPanel>
<dxlc:TileLayoutControl Padding="12,0,10,10"> <dxlc:Tile Header="重绕" Style="{StaticResource VerticalTile}" Background="#FF00ABDC" dxwuin:Navigation.NavigateTo="ICMORpt">
<BitmapImage UriSource="/Images/UserManagment.png" />
</dxlc:Tile>
<!--dxlc:FlowLayoutControl.IsFlowBreak="True"-->
<dxlc:Tile Header="装箱" Style="{StaticResource VerticalTile}" Background="#FF6652A2" dxwuin:Navigation.NavigateTo="Package">
<BitmapImage UriSource="/Images/Statistics.png" />
</dxlc:Tile> <dxlc:Tile Header="装托" Style="{StaticResource HorizontalTile}" Background="#FFDA8515" dxwuin:Navigation.NavigateTo="Pallet">
<BitmapImage UriSource="/Images/ZillowLogo.png" />
</dxlc:Tile> <dxmvvm:Interaction.Behaviors>
<dxwuin:FrameDocumentUIService ShowSplashScreen="True" >
<dxwuin:FrameDocumentUIService.SplashScreenService>
<dx:DXSplashScreenService x:Name="WaitScreenService" ViewTemplate="{StaticResource waitIndicator}" SplashScreenStartupLocation="CenterOwner" />
</dxwuin:FrameDocumentUIService.SplashScreenService>
</dxwuin:FrameDocumentUIService>
</dxmvvm:Interaction.Behaviors>
</dxlc:TileLayoutControl>
<dxlc:TileLayoutControl Padding="12,0,10,10"> <dxlc:Tile Header="补打外箱标签" Style="{StaticResource VerticalTile}" Background="#FF00ABDC" dxwuin:Navigation.NavigateTo="RePackagePrint">
<BitmapImage UriSource="/Images/UserManagment.png" />
</dxlc:Tile> <dxmvvm:Interaction.Behaviors>
<dxwuin:FrameDocumentUIService ShowSplashScreen="True" >
<dxwuin:FrameDocumentUIService.SplashScreenService>
<dx:DXSplashScreenService x:Name="WaitScreenService1" ViewTemplate="{StaticResource waitIndicator}" SplashScreenStartupLocation="CenterOwner" />
</dxwuin:FrameDocumentUIService.SplashScreenService>
</dxwuin:FrameDocumentUIService>
</dxmvvm:Interaction.Behaviors>
</dxlc:TileLayoutControl> </WrapPanel> </dxwui:PageAdornerControl>
样式
<UserControl.Resources>
<DataTemplate x:Key="waitIndicator">
<dx:WaitIndicator DeferedVisibility="True"/>
</DataTemplate>
<converter:BatmapConverter x:Key="bitmapConverter"/>
<converter:ModuleAuthVisibleConverter x:Key="moduleAuthConverter"/>
<Style x:Key="VerticalTile" TargetType="{x:Type dxlc:Tile}">
<Setter Property="VerticalContentAlignment" Value="Center" />
<Setter Property="HorizontalContentAlignment" Value="Center" />
<Setter Property="Size" Value="Small" />
<Setter Property="HeaderTemplate">
<Setter.Value>
<DataTemplate />
</Setter.Value>
</Setter>
<Setter Property="ContentTemplate">
<Setter.Value>
<DataTemplate >
<StackPanel>
<dxe:ImageEdit IsReadOnly="True" Stretch="Fill" EditValue="{Binding Mode=OneWay}" ShowBorder="False" Width="80" Height="80"/>
<TextBlock Text="{Binding Header, RelativeSource={RelativeSource AncestorType={x:Type dxlc:Tile}}}" FontSize="24" Margin="0,5,0,0" HorizontalAlignment="Center"
FontFamily="宋体" />
</StackPanel>
</DataTemplate>
</Setter.Value>
</Setter>
</Style> <Style x:Key="HorizontalTile" TargetType="{x:Type dxlc:Tile}">
<Setter Property="VerticalContentAlignment" Value="Center" />
<Setter Property="HorizontalContentAlignment" Value="Center" />
<Setter Property="Size" Value="Large" />
<Setter Property="HeaderTemplate">
<Setter.Value>
<DataTemplate />
</Setter.Value>
</Setter>
<Setter Property="ContentTemplate">
<Setter.Value>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<dxe:ImageEdit IsReadOnly="True" EditValue="{Binding Mode=OneWay}" Stretch="Fill" ShowBorder="False" Width="80" Height="80"/>
<TextBlock Text="{Binding Header, RelativeSource={RelativeSource AncestorType={x:Type dxlc:Tile}}}" FontSize="24" Margin="20,0,0,0" VerticalAlignment="Center" />
</StackPanel>
</DataTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="FlatTile" TargetType="{x:Type dxlc:Tile}">
<Setter Property="Size" Value="Large" />
<Setter Property="Padding" Value="5" />
<Setter Property="VerticalHeaderAlignment" Value="Stretch" />
</Style>
<help:Timer x:Key="time"/> <DataTemplate x:Key="layoutItemTemplate">
<dxlc:Tile Header="{Binding FNAME}" Style="{StaticResource VerticalTile}" Background="#FFA89BB6"
dxwuin:Navigation.NavigateTo="CompleteReportView" dxwuin:Navigation.NavigationParameter="{Binding}" >
<BitmapImage UriSource="/MESClient;component/Images/list.png" />
</dxlc:Tile>
</DataTemplate> <Style TargetType="dxwui:PageAdornerControl">
<Setter Property="Padding" Value="0,-32,0,0" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="dxwui:PageAdornerControl">
<Border Background="{TemplateBinding Background}" BorderThickness="{TemplateBinding BorderThickness}" BorderBrush="{TemplateBinding BorderBrush}">
<!--<Grid Margin="42,0,32,10">-->
<Grid >
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid>
<dxwuii:NavigationHeaderControl Margin="10,2,0,2" VerticalAlignment="Top" x:Name="PART_NavigationHeader" Content="{TemplateBinding Header}" ContentTemplate="{TemplateBinding HeaderTemplate}"
BackCommand="{TemplateBinding BackCommand}" ShowBackButton="{TemplateBinding ShowBackButton}" />
</Grid>
<ContentPresenter Grid.Row="1" Margin="{TemplateBinding Padding}" />
</Grid>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
<Setter Property="HeaderTemplate">
<Setter.Value>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<!--<TextBlock IsHitTestVisible="False" Text="返回" Foreground="#FFF78A09" FontSize="24" FontFamily="Segoe UI Light, Tahoma Light" />-->
<TextBlock IsHitTestVisible="False" Margin="20,0,0,0" Text="{Binding}" Foreground="#FFFFFFFF" FontSize="24" FontFamily="Segoe UI Light, Tahoma Light" />
</StackPanel>
</DataTemplate>
</Setter.Value>
</Setter>
</Style>
</UserControl.Resources>
WPF 简洁的主界面的更多相关文章
- 【WPF/WAF】主界面(ShellWindow)引入别的界面布局
问题:主界面如果只用一个布局文件ShellWindow.xaml,会写得很大很臃肿.需要分为多个布局文件,然后由主界面引入.参考http://waf.codeplex.com/官方的BookLibra ...
- 使用DotNetBar制作漂亮的WinFrom界面,自定义AgileEAS.NET SOA平台WinClient主界面
一.前言 AgileEAS.NET SOA 中间件平台是一款基于基于敏捷并行开发思想和Microsoft .Net构件(组件)开发技术而构建的一个快速开发应用平台.用于帮助中小型软件企业建立一条适合市 ...
- WPF技术触屏上的应用系列(六): 视觉冲击、超炫系统主界面、系统入口效果实现
原文:WPF技术触屏上的应用系列(六): 视觉冲击.超炫系统主界面.系统入口效果实现 去年某客户单位要做个大屏触屏应用,要对档案资源进行展示之用.客户端是Window7操作系统,54寸大屏电脑电视一体 ...
- 简易音乐播放器主界面设计 - .NET CORE(C#) WPF开发
微信公众号:Dotnet9,网站:Dotnet9,问题或建议:请网站留言, 如果对您有所帮助:欢迎赞赏. 简易音乐播放器主界面设计 - .NET CORE(C#) WPF开发 阅读导航 本文背景 代码 ...
- [课程设计]Scrum 1.3 多鱼点餐系统开发进度(系统主界面框架&美化)
Scrum 1.3 多鱼点餐系统开发进度(系统主界面框架&美化) 1.团队名称:重案组 2.团队目标:长期经营,积累客户充分准备,伺机而行 3.团队口号:矢志不渝,追求完美 4.团队选题:餐厅 ...
- Android学习系列(22)--App主界面比较
本文算是一篇漫谈,谈一谈当前几个流行应用的主界面布局,找个经典的布局我们自己也来实现一个.不是为了追求到底有多难,而是为了明白我们确实需要这么做. 走个题,android的UI差异化市场依然很大,依然 ...
- Android学习系列(23)--App主界面实现
在上篇文章<Android学习系列(22)--App主界面比较>中我们浅略的分析了几个主界面布局,选了一个最大众化的经典布局.今天我们就这个经典布局,用代码具体的实现它. 1.预览图先看下 ...
- Winform_devexpress开发框架主界面设计
做了好多年的C#开发,从.Net.Winform及第三方的DevExpress.无论什么样的系统,主界面的设计及风格无疑非常重要.从客户的角度考虑,要求功能区清晰,整体美观大方,这样才会有可能从第一视 ...
- 【Android】19.0 第19章 前面章节的代码优化及本章示例主界面
分类:C#.Android.VS2015: 创建日期:2016-03-05 一.简介 这一章我们介绍"共享存储和内容提供程序"的基本用法. 二.先优化一下前面章节例子的代码 在前面 ...
随机推荐
- VS2013 查看程序各个函数的CPU利用率<转>
自己写的程序CPU占用率过高,无法锁定原因时,可以用VS2013帮忙检测 1. 打开VS 性能分析 2. 启动项目进行检测 3. 选择CPU采样 完成 4. 分析一段时间 然后停止分析 5. 选择显示 ...
- 在java中导出excel
package com.huawei.controller; import java.io.File;import java.io.IOException;import java.util.HashM ...
- Java中Final修饰一个变量时,是引用不能变还是引用的对象不能变
Java中,使用Final修饰一个变量,是引用不能变,还是引用对象不能变? 是引用对象的地址不能变,引用变量所指的对象的内容可以改变. final变量永远指向这个对象,是一个常量指针,而不是指向常量的 ...
- jenkins-为什么要持续集成
持续集成(Continuous Integration),也就是我们经常说的 CI,是现代软件开发技术的基础.本文论述了当前软件开发过程中存在的问题,讲解了持续集成.持续集成服务器的概念,最终探讨了为 ...
- Perl 变量:哈希变量
Perl 哈希变量哈希是 key/value 对的集合.Perl中哈希变量以百分号 (%) 标记开始.访问哈希元素格式:${key}. 1.创建哈希创建哈希可以通过以下两种方式: 1.为每个 key ...
- Excel VBA入门(二)数组和字典
数组和字典也是VBA的常用到数据类型之一.但是我翻了有四五本VBA教程相关的书,里面都没有介绍到字典,数组到是在介绍数据类型时有介绍,而并没有提到字典. 事实上,字典不是VBA内置的类型,它是Wind ...
- Opencv Laplace算子
//通过拉普拉斯-锐化边缘 kernel = (Mat_<float>(3,3)<<1,1,1,1,-8,1,1,1,1);//Laplace算子 filter2D(img2, ...
- 更改IDEA高亮字体背景颜色
IDEA工具中依次进入file -> settings -> editor -> colors Scheme -> general,在右侧窗口中将result.i 都改成自己 ...
- mongodb修改用户名密码
首先先将启动mongo的配置文件里面的 auth:用户认证,改为false. 正确做法,利用db.changeUserPassword db.changeUserPassword('tank2','t ...
- 关于sudo apt-get update错误 http://archive.canonical.com natty InRelease
sudo apt-get update 错误 http://archive.canonical.com natty InRelease 错误 http://mirror.rootguide.org n ...
