简述HTML DOM及其节点分类
在JavaScript中,document这个对象大家一定很熟悉,哪怕是刚刚开始学习的新人,也会很快接触到这个对象。而document对象不仅仅是一个普通的JavaScript内置对象,它还是一个巨大API的核心对象,这个巨大的API就是DOM(Document Object Model),它将文档的内容呈现在JS面前,并赋予了JS操作文档的能力。
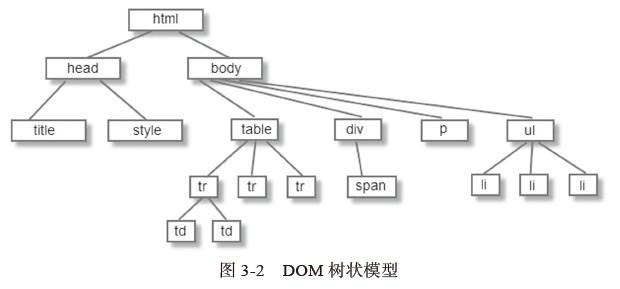
在这里不得不提的概念则是DOM树,DOM树体现着HTML页面的层级结构,学习中经常提到的父元素子元素的说法也是建立在树这种数据结构的基础之上的。而DOM树有DOM文档树和DOM元素树两种,上图就是一颗DOM元素树,它只包含元素节点,而DOM文档树则包含文档中所有内容。
 一颗DOM元素树
一颗DOM元素树

HTML页面中的所有内容都会体现在DOM文档树中,要理解这种结构,对构成它的每个节点就要先有了解。下面是DOM节点的基本类别,以及各自类别基本属性的值及简单介绍:
| 节点类型 | nodeType | nodeName | nodeValue |
|---|---|---|---|
| 元素节点 | 1 | 标签名(大写) | null |
| 属性节点 | 2 | 属性名 | 属性值 |
| 文本节点 | 3 | #text | 文本内容 |
| CDTAT节点 | 4 | #cdata-section | CDATA区域的内容 |
| 实体引用名称节点 | 5 | 引用名称 | null |
| 实体名称节点 | 6 | 实体名称 | null |
| 处理指令节点 | 7 | target | entire content cluding the target |
| 注释节点 | 8 | #comment | 注释内容 |
| 文档节点 | 9 | #document | null |
| 文档类型节点 | 10 | doctype的名称 | null |
| 文档片段节点 | 11 | #document-fragment | null |
| DTD声明节点 | 12 | 符号名称 |
null |
注:1、在以上的节点分类中,nodeType为4、5、6、7、12的四种节点,是针对XML文档而言的,在HTML中并未出现,在这里就不详细介绍了。
2、在以下演示中,默认已经定义了此方法:
一、元素节点
每一个HTML标签都是一个元素节点:

二、属性节点
元素的属性在DOM中以属性节点来表示。

这里需要特殊说明下,一般获取属性节点都会直接想到使用DOM中的getAttribute()方法或者直接根据属性名用‘.’去访问,然而在操作过程中,JavaScript会直接将获得的值转换成字符串,而不是以属性节点的方式呈现,就无法访问它的nodeType等属性了,如下:
关于属性节点,还有一个重点:属性节点不是HTML DOM树中的一部分 如下:

三、文本节点
直观理解,文本节点即是指向文本的节点~

以上三种节点是在日常使用中最常见的三种节点了,另外几种节点使用并不多:
四、注释节点
别以为代码注释是只能在开发环境中看到的~在浏览器内HTML文档中,同样包含着注释节点,我们可以对其进行各种DOM操作,只不过注释节点不会渲染在页面中而已。

五、文档节点:
文档节点表示整个文档,也是DOM文档树的根节点。
六、文档类型节点

七、文档片段节点
文档片段节点是我在写本篇博客的时候还几乎一无所知的一种节点,在这里学习了这篇博客:深入理解DOM节点类型第四篇——文档片段节点DocumentFragment
以下是现学现卖:
DocumentFragment,文档片段节点,是唯一在HTML文档中没有对应标记的节点,也就是说它不会在我们编写HTML代码的时候出现在我们的视野中。文档片段是一种轻量级的文档,可以包含很多DOM节点。在前端操作中,常常需要对文档树中的DOM节点做各种各样的操作,这个时候,对应的操作就会造成页面重绘。如果DOM操作非常多的话,就会不断地进行页面重绘,带来沉重的浏览器负担,拖慢运行速度。
如果将节点加入文档片段之中,这些节点就会脱离文档树,这个时候进行DOM操作的话就不会造成页面重绘。等大量DOM操作都执行完成之后,再将文档片段添加到页面中,这时完成操作的节点会一次性渲染完毕,避免了多次渲染带来的性能拖慢。
要使用文档片段,JavaScript提供了document.createDocumentFragment()方法。关于文档片段的具体使用和性能提升,会在另外的博文中另行研究,这里看一下文档片段节点的信息:
八、DTD声明节点
DTD为Document Type Definition,为文档类型定义。实际上DTD节点也是主要针对XML文档而言的,在HTML中也不直接含有DTD声明节点,只有包含着DTD声明的文档类型节点(10)。
我们都知道HTML有HTML4.01,XHTML等等,每种版本的标记语言中还有三种细分的定义:Strict(严格)、Transitional(过渡)、Frameset(框架集)。如果没写DTD,浏览器就不知道正在处理的文档是用哪种标记语言来写的,就造成了解析结果的不同,最常见的错误就是用XHTML较为严格的规范来解析以HTML这种宽松标准所构建的文本,自然会出现很多问题。w3c给出的解释是:由于HTML4.01基于SGML,DTD规定了标记语言的规则,故需要在HTML声明中引用DTD。在如今的HTML5时代,由于HTML5不基于SGML,故我们也不再需要在文档声明中包含DTD信息,使用<!DOCTYPE
HTML>即可。
以上就是HTML DOM节点的分类以及简单介绍了,关于节点的各种属性以及方法请点击:
简述HTML DOM及其节点分类的更多相关文章
- DOM树节点和事件
一.前言:DOM树节点是JS的基础语句.通过节点,能够取到HTML代码中的任意标签,从而对其进行修改和添加各种视觉效果. 二.DOM树节点 DOM节点分为三大类: 元素节点,属性节点,文本节点 ...
- JavaScript HTML DOM 元素(节点)
JavaScript HTML DOM 元素(节点) 创建新的 HTML 元素 创建新的 HTML 元素 如需向 HTML DOM 添加新元素,您必须首先创建该元素(元素节点),然后向一个已存在的元素 ...
- JavaScript之DOM创建节点
上几篇文章中我们罗列了一些获取HTML页面DOM对象的方法,当我们获取到了这些对象之后,下一步将对这些对象进行更改,在适当的时候进行对象各属性的修改就形成了我们平时看到的动态效果.具体js中可以修改D ...
- dom操作节点之常用方法
DOM:获取节点:{1. document.getElementById (元素id):通过元素id找到节点2. document.getElementsByClassName (元素类名classN ...
- 围绕DOM元素节点的增删改查
HTML 文档中的所有内容都是节点: 整个文档是一个文档节点 document 每个 HTML 元素是元素节点 element HTML 元素内的文本是文本节点 每个 HTML 属性是属性节点 注释是 ...
- 【cs224w】Lecture 6 - 消息传递 及 节点分类
目录 Node Classification Probabilistic Relational Classifier Iterative Classification Belief Propagati ...
- jQuery 中使用 DOM 操作节点,对页面中的表格实现增、删、查、改操作
查看本章节 查看作业目录 需求说明: 在 jQuery 中使用 DOM 操作节点,对页面中的表格实现增.删.查.改操作 点击"增加"超链接时,将表格中的第一条数据添加到表格的末尾 ...
- DOM 元素节点几何量与滚动几何量
当在 Web 浏览器中查看 HTML 文档时,DOM 节点被解析,并被渲染成盒模型(如下图),有时我们需要知道一些信息,比如盒模型的大小,盒模型在浏览器中的位置等等,本文我们就来详细了解下元素节点的几 ...
- DOM Element节点类型详解
上文中我们讲解了 DOM 中最重要的节点类型之一的 Document 节点类型,本文我们继续深入,谈谈另一个重要的节点类型 Element . 1.概况 Element 类型用于表现 HTML 或 X ...
随机推荐
- 码途有道----基于系统观的核心能力构建-by-韩宏老师
原文链接:http://blog.sina.com.cn/s/blog_7d5a09f90102v341.html 有感于同学们在大学中如何学习计算机技术有些感概,将我书(老码识途)中的序言整理了一下 ...
- 使用 Git Hooks 实现自动项目部署
最近在某服务器上面搭建 git 开发和部署环境,git 开发环境很简单,按照 ProGit 一书的相关知识就可以轻松搞定,实现了类似 Github 的使用 SSH + 私有 Clone 的方式. 关于 ...
- connect mysql from another host
vim /etc/mysql/my.cnf bind-address = 0.0.0.0 /etc/init.d/mysql restart mysql -uroot -p1234 # grant a ...
- Django~待解决的问题
1.一个Model.py中简单调用多个数据库,不写数据库路由
- WPF制作的VS黑色风格的Listbox
最近写的一个玩具,WPF写出来的东西还是挺好看的 style.xaml <ResourceDictionary xmlns="http://schemas.microsoft.com/ ...
- 关于试用jquery的jsonp实现ajax跨域请求数据的问题
我们在开发过程中遇到要获取另一个系统数据时,就造成跨域问题,这就是下文要说的解决办法: 先我们熟悉下json和jsonp的区别: 使用AJAX就会不可避免的面临两个问题,第一个是AJAX以何种格式来交 ...
- Mac Pro 8G 安装MyEclipse提示虚拟内存为0 安装失败
看的一个大神的博客,一句话解决了.哈哈 百度一下很多人都说开多一点程序,让程序占满内存,使其虚拟内存使用就能通过这一步骤,但这里有个更好一点的方案 通过执行: memory_pressure -l ...
- iOSIPV6简单测试环境搭建
应苹果官方要求,iOS应用必须适配IPV6才能通过审核,这里分享一个简单的ipv6测试方法 一.工具原料 1.1 Mac电脑一台 1.2 iPhone手机两部 1.3 数据线一根 二.步骤方法 2.1 ...
- SMP、NUMA、MPP(Teradata)体系结构介绍
从系统架构来看,目前的商用服务器大体可以分为三类,即对称多处理器结构 (SMP : Symmetric Multi-Processor) ,非一致存储访问结构 (NUMA : Non-Uniform ...
- 用C++实现的解数独(Sudoku)程序
我是一个C++初学者,控制台实现了一个解数独的小程序. 代码如下: //"数独游戏"V1.0 //李国良于2016年11月11日编写完成 #include <iostream ...









