【转】python+django+vue搭建前后端分离项目
https://www.cnblogs.com/zhixi/p/9996832.html
以前一直是做基于PHP或JAVA的前后端分离开发,最近跟着python风搭建了一个基于django的前后端分享项目
准备工作:IDE,【JetBrains PyCharm2018】【webpack 3.3.0】【python3.7.0】【npm5.8.0】【vue-cli2.9.6】,这是我当前的版本,基本python不低于2.0,本例子都可以运行成功
1,打开PyCharm创建一个创建Django项目
django-admin startproject pc_admin
创建成功后目录如下

.
├── manage.py
└── pc_admin
├── __init__.py
├── settings.py
├── urls.py
└── wsgi.py

2,进入项目根目录,创建一个 App 作为项目后端
cd pc_admin
python manage.py startapp backend //backend就是app名称
创建成功后目录如下

.
├── backend
│ ├── __init__.py
│ ├── admin.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── tests.py
│ └── views.py
├── manage.py
└── pc_admin
├── __init__.py
├── settings.py
├── urls.py
└── wsgi.py

3, 使用vue-cli在根目录创建一个名称叫【frontend】的Vue.js项目作为项目前端
vue-init webpack frontend
创建成功后目录如下

.
├── backend
│ ├── __init__.py
│ ├── admin.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── tests.py
│ └── views.py
├── frontend
│ ├── README.md
│ ├── build
│ │ └── ....
│ ├── config
│ │ ├── dev.env.js
│ │ ├── index.js
│ │ ├── prod.env.js
│ │ └── test.env.js
│ ├── index.html
│ ├── package.json
│ ├── src
│ │ ├── App.vue
│ │ ├── assets
│ │ │ └── logo.png
│ │ ├── components
│ │ │ └── HelloWorld.vue
│ │ └── main.js
│ ├── static
│ └── test
│ └── ...
├── manage.py
└── pc_admin
├── __init__.py
├── settings.py
├── urls.py
└── wsgi.py

我们可以在vue中加入一些常用组件,如element-ui等,再随便添加俩个例子
frontend/src/HelloWorld.vue文件

<template>
<div class="hello">
<h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<el-select v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
</div>
</template> <script> export default {
name: 'HelloWorld',
data() {
return {
msg: 'Welcome to Your Vue.js App',
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value: ''
}
}
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>

4,使用 webpack 打包vue项目
cd frontend
npm install
npm run build
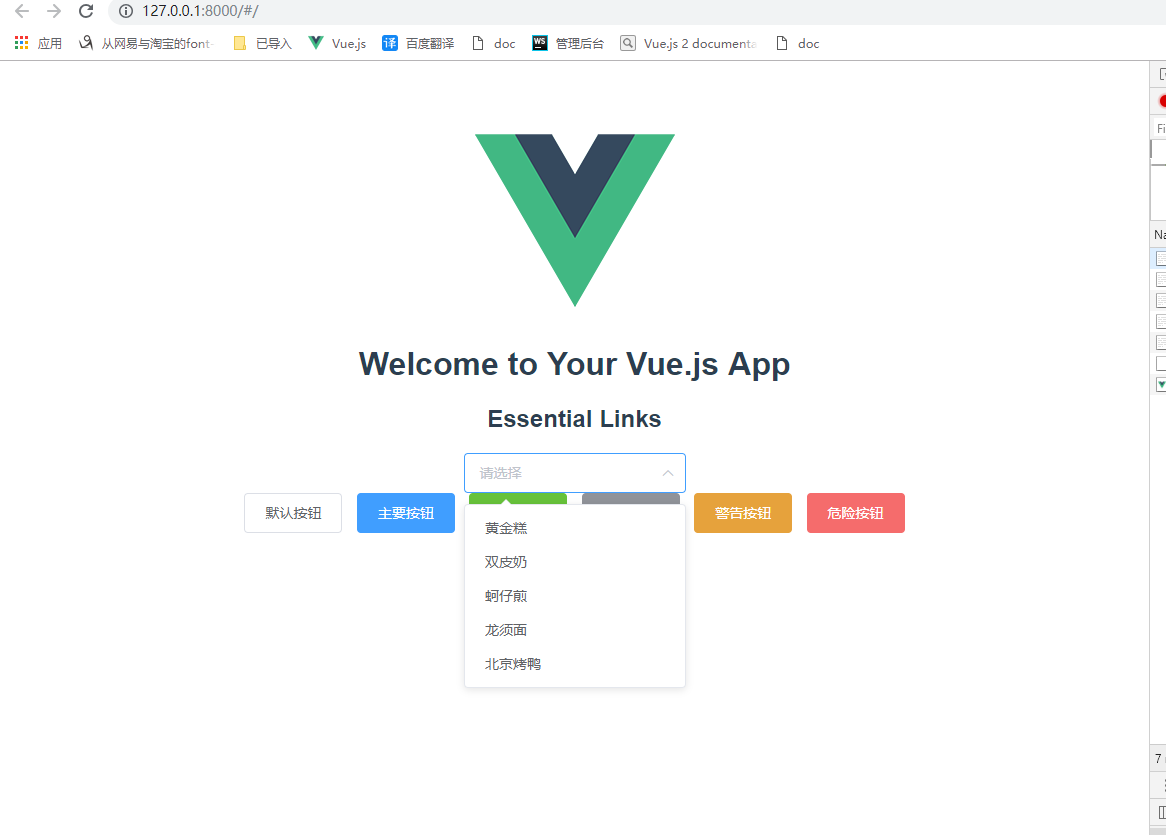
此时直接运行npm run dev也可以直接查看前端 vue界面
构建完成会生成一个文件夹,名字叫dist,里面有一个 index.html 和一个 文件夹static。
5, 使用Django的通用视图 TemplateView修改静态指向路径(就是让Django访问目录指向我们刚才打包的dist/index.html)
找到项目根 ulb_manager/urls.py文件作出如下修改

from django.contrib import admin
from django.urls import path
from django.views.generic.base import TemplateView //注意加上这句 urlpatterns = [
# path('admin/', admin.site.urls),
path('admin/', admin.site.urls),
path(r'', TemplateView.as_view(template_name="index.html")),
]

6. 配置Django项目的模板搜索路径和静态文件搜索路径 找到根目录下 ulb_manager/settings.py文件并打开,找到TEMPLATES配置项,修改如下:

TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
# 'DIRS': [],
'DIRS':['frontend/dist'],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
] # Add for vue.js
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "frontend/dist/static"),
]

7,到此基本就配置完成了,运行命令就可以直接查看效果
python manage.py runserver

后续:前端vue到此还没有实现修改文件后动态打包更新,所以,以python命令运行起vue文件,都不能刷新查看更改,留待下次更新此功能
【转】python+django+vue搭建前后端分离项目的更多相关文章
- python+django+vue搭建前后端分离项目
以前一直是做基于PHP或JAVA的前后端分离开发,最近跟着python风搭建了一个基于django的前后端分享项目 准备工作:IDE,[JetBrains PyCharm2018][webpack 3 ...
- List多个字段标识过滤 IIS发布.net core mvc web站点 ASP.NET Core 实战:构建带有版本控制的 API 接口 ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js 搭建前后端分离项目 Using AutoFac
List多个字段标识过滤 class Program{ public static void Main(string[] args) { List<T> list = new List& ...
- docker-compose 部署 Vue+SpringBoot 前后端分离项目
一.前言 本文将通过docker-compose来部署前端Vue项目到Nginx中,和运行后端SpringBoot项目 服务器基本环境: CentOS7.3 Dokcer MySQL 二.docker ...
- Django+vue在腾讯云上搭建前后端分离项目
最近打算用Django+vue搭建一个个人主站,在此记录一下搭建项目的整个过程. 一 开发环境: 腾讯云Centos 7 Python 3.7 Django ...
- 基于Vue的前后端分离项目实践
一.为什么需要前后端分离 1.1什么是前后端分离 前后端分离这个词刚在毕业(15年)那会就听说过,但是直到17年前都没有接触过前后端分离的项目.怎么理解前后端分离?直观的感觉就是前后端分开去做,即功 ...
- ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js 搭建前后端分离项目
一.前言 这几年前端的发展速度就像坐上了火箭,各种的框架一个接一个的出现,需要学习的东西越来越多,分工也越来越细,作为一个 .NET Web 程序猿,多了解了解行业的发展,让自己扩展出新的技能树,对自 ...
- 《论vue在前后端分离项目中的实践之年终总结》
我是2014年的时候开始了解知道的vue,当时vue还不太成熟,想用但是又怕自己hold不住,况且那时候vue还没有成熟的(路由.验证.ui组件)插件,社区也是不温不火的,再说也没有合适的机遇让我去项 ...
- 云计算:Ubuntu下Vue+Springboot前后端分离项目部署(多节点)
一.机器准备 首先准备三台机器: 我是一台WINDOWS系统主机,在WINDOWS里的 VMware 中安装两台Ubuntu系统虚拟机 如果你的虚拟机只有 CentOS,可以参考这篇文章:https: ...
- 解决vue+springboot前后端分离项目,前端跨域访问sessionID不一致导致的session为null问题
问题: 前端跨域访问后端接口, 在浏览器的安全策略下默认是不携带cookie的, 所以每次请求都开启了一次新的会话. 在后台打印sessionID我们会发现, 每次请求的sessionID都是不同的, ...
随机推荐
- duilib 给List表头增加百分比控制宽度的功能
转载请说明原出处,谢谢~~:http://blog.csdn.net/zhuhongshu/article/details/42503147 最近项目里需要用到包含表头列表,而窗体大小改变后,每个列表 ...
- 持久化的基于L2正则化和平均滑动模型的MNIST手写数字识别模型
持久化的基于L2正则化和平均滑动模型的MNIST手写数字识别模型 觉得有用的话,欢迎一起讨论相互学习~Follow Me 参考文献Tensorflow实战Google深度学习框架 实验平台: Tens ...
- time_t与GMT格式互转
time_t Time::timeFromGMT(string gmt) { char week[4]; memset(week,0,4); char month[4]; memset(month,0 ...
- jni 找不到本地方法的实现
使用JNI开发,需要在java端声明本地方法,并在jni层实现本地方法. 有时运行项目时会先抛出异常:No implementation found for native xxx 然后直接挂掉:jav ...
- libuv在mingw下编译
libuv是一个基于事件的异步IO库,来自node.js项目. libuv提供了Makefile.mingw,供MingW编译,由其中的规则我们可以得到一下编译步骤: cd libuv/src gcc ...
- ASP.NET Core的身份认证框架IdentityServer4--IdentityServer相关文章【记录】
Identity Server 4 预备知识 -- OpenID Connect 简介: 原文地址
- AngularJs附件上传下载
首先:angular-file-upload 是一款轻量级的 AngularJS 文件上传工具,为不支持浏览器的 FileAPI polyfill 设计,使用 HTML5 直接进行文件上传. 第一步: ...
- [Luogu 1197] JSOI2008 星球大战
[Luogu 1197] JSOI2008 星球大战 我算是真的沦为联赛选手了. 并查集裸题. 比较麻烦的是删点. 但是从后往前加点就好操作很多. 所以考虑离线,先存图,然后没被删的点之间,有边就合并 ...
- js_beautifier && css_beautifier for emeditor
// // Unpacker for Dean Edward's p.a.c.k.e.r, a part of javascript beautifier // written by Einar Li ...
- 1030 大数进制转换(51Nod + JAVA)
题目链接:https://www.51nod.com/onlineJudge/questionCode.html#!problemId=1030 题目: 代码实现如下: import java.mat ...
