vuejs学习——vue+vuex+vue-router项目搭建(一)
前言
快年底了却有新公司邀请了我,所以打算把上家公司的学到一下技术做一些总结和分享。
现在vuejs都2.0了,我相信也有很多朋友和我一样实际项目还是选择vue1.0的或者给新手一些参考,不管在选择哪个版本的时候,希望你都熟读了vue+vuex+vue-router的官方文档。下面我们就开始吧。
Vue搭建
这里我假设我们的电脑都安装了nodejs,那么我现在开始吧。
我们先新建一个文件(VueProject),通过命令行的方式进入这个文件夹,现在假设我们进入了VueProject文件夹,接下来进入正题吧。
进入安装vue的正题时,我们先安装淘宝源,这样会加快我们下载,在命令行中输入一下代码。
$ npm install -g cnpm --registry=https://registry.npm.taobao.org官网是最好的老师,给出了完整的安装vue的步骤:
步骤1:cnpm install -g vue-cli
步骤2:vue init webpack
进行到这步你会发现他有这样的提示:

直接webpack下载的是最新版本 安装1.x要在webpack后面加#1.0,我们安装的是1.x的项目这我们使用 vue init webpack#1.0 go!
步骤3:cnpm install
步骤4:npm run dev

命令行中看这个界面,恭喜你vue项目搭建好了,接下来我们在浏览器中输入 localhost:8080
端口修改
localhost:8080 有可能其他软件占用了,导致其他问题的出现 我们可以动态修改地址
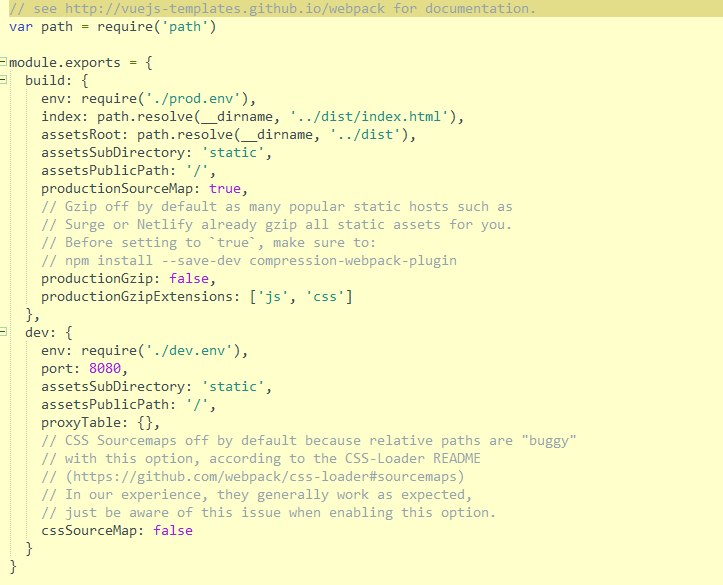
首先我们的项目文件,在找到下图文件夹里的index.js

打开index.js

你会发现在dev中有port:8080,这就是我们的端口,这里随便修改成你想要的端口即可。
界面展示
浏览器中输入 localhost:**** 回车!界面美美的。

欧耶,vue搭建好了,大家赶快体验一下vue的美丽把。下一篇文章我以现在的基础继续搭建vue-router,我们下一章见。
新手写博客有什么表达不清,写的不好的,请大家多给给意见。
vuejs学习——vue+vuex+vue-router项目搭建(一)的更多相关文章
- vue前端+java后端 vue + vuex + koa2开发环境搭建及示例开发
vue + vuex + koa2开发环境搭建及示例开发 https://segmentfault.com/a/1190000012918518 vue前端+java后端 https://blog.c ...
- Vue (学习第四部 前端项目搭建流程 )
目录 客户端项目搭建 创建项目目录 初始化项目 安装路由 Vue-router 下载安装路由组件 配置路由 初始化路由对象 注册路由信息 在视图函数中显示路由对应的内容 路由对象提供的操作 页面跳转 ...
- Vue.js系列之项目搭建
项目搭建具体步骤如下: 1.安装node (中)https://nodejs.org/zh-cn/ (英)https://nodejs.org/en/ 2.安装cnpm镜像 (node自带安装了npm ...
- Vue.js系列之项目搭建(1)
项目搭建具体步骤如下: 1.安装node 到官网下载安装,我这里是win7系统. (中)https://nodejs.org/zh-cn/ (英)https://nodejs.org/en/ 2.安装 ...
- vue2.0:(一)、vue的安装和项目搭建(以外卖app项目举例)
vue系列踩坑大作战由此就要开始了,准备好了吗,和我一起踩坑,学会vue吧.同时,也欢迎大家把自己遇到的坑发出来,让更多的人学会vue,因为我深知前端学习新框架不容易,尤其是我这种半路出家的女前端.不 ...
- vue vuex vue-rouert后台项目——权限路由(超详细简单版)
项目地址:vue-simple-template共三个角色:adan barbara carrie 密码全是:123456 adan 拥有 最高权限A 他可以看到 red , yellow 和 blu ...
- vue 3.0 vue-cli项目搭建要点
一.使用vue-cli搭建项目(可使用vue ui图形化界面搭建项目,配置dist时,将名称设为项目名称) 二.项目搭建后 1.配置vue.config.js // 翻阅文档https://cli.v ...
- vue+express+mysql +node项目搭建
项目搭建前需要先安装node环境及mysql数据库. 1.利用vue-cli脚手架创建一个vue项目 a.全局安装 npm install -g vue-cli b.初始化项目 vue init we ...
- vue2.0 项目搭建 和vue 2.0 electron 项目搭建
1.关于electron vue 项目的搭建 全局或者局部安装项目vue: 脚手架指令生成: npm install -g vue-cli vue init simulatedgreg/electro ...
- vue+webpack+vue-cli+WebStrom 项目搭建
作者QQ:1095737364 QQ群:123300273 欢迎加入! 1.安装 webpack 和vue-cli 模块: npm install webpack -g npm in ...
随机推荐
- poj1659 Frogs' Neighborhood
Frogs' Neighborhood Time Limit: 5000MS Memory Limit: 10000K Total Submissions: 10239 Accepted: 4 ...
- STL源码分析-priority_queue
http://note.youdao.com/noteshare?id=402cd1487d34af1a11f0daac6d16132f
- 「Linux」centos7安装mysql
1.yum仓库下载MySQL:sudo yum localinstall https://repo.mysql.com//mysql80-community-release-el7-1.noarch. ...
- 题解 P2762 【太空飞行计划问题】
P2762 太空飞行计划问题 题目描述 W 教授正在为国家航天中心计划一系列的太空飞行.每次太空飞行可进行一系列商业性实验而获取利润.现已确定了一个可供选择的实验集合E={E1,E2,-,Em},和进 ...
- [DeeplearningAI笔记]卷积神经网络3.1-3.5目标定位/特征点检测/目标检测/滑动窗口的卷积神经网络实现/YOLO算法
4.3目标检测 觉得有用的话,欢迎一起讨论相互学习~Follow Me 3.1目标定位 对象定位localization和目标检测detection 判断图像中的对象是不是汽车--Image clas ...
- CF745 D 交互题 思维 二进制分解
现有一矩阵你可以做出不超过20个询问 每个询问 要求输入列号,可以询问矩阵上每行上你给的列之中的最小值让你最后输出该矩阵每行的不包括对角线位置上的最小值考虑询问如何分组,考虑二分,以二进制位来分组 那 ...
- [csp-201709-3]JSON查询-编译原理
声明:这个代码几乎完全就是照抄hyh学长的!!! 有什么问题我会删掉这篇的emm 当初面试的时候我的方向就是编译原理...然后学长发了个1400+的代码实现一个简化的c编译器...没看懂qaq 感觉很 ...
- 【BZOJ】1834 [ZJOI2010]network 网络扩容
[算法]网络流-最大流+最小费用最大流(费用流) [题解] 第一问跑最大流. 第二问: 原始边相当于费用为0的边,再原图(跑过最大流的图)基础上添加带费用的边,容量为k(相当于inf). 第一问最大流 ...
- Windows.event
获取鼠标位置 document.getElementById('div').onmousemove = function(e){ //--------Chrome, firefox 支持------- ...
- Linux命令之uptime
这是什么 uptime用来查看系统已经启动了多长时间了. 它显示的信息和w命令的头(第一行)是一样一样的. 举个栗子 举一个实际的应用场景: 比如发现服务器上的某些没有加入开机启动的服务挂了一片,这个 ...
