MVC – 14.ajax异步请求
14.1.配置文件
14.2.AjaxHelper – 异步链接按钮
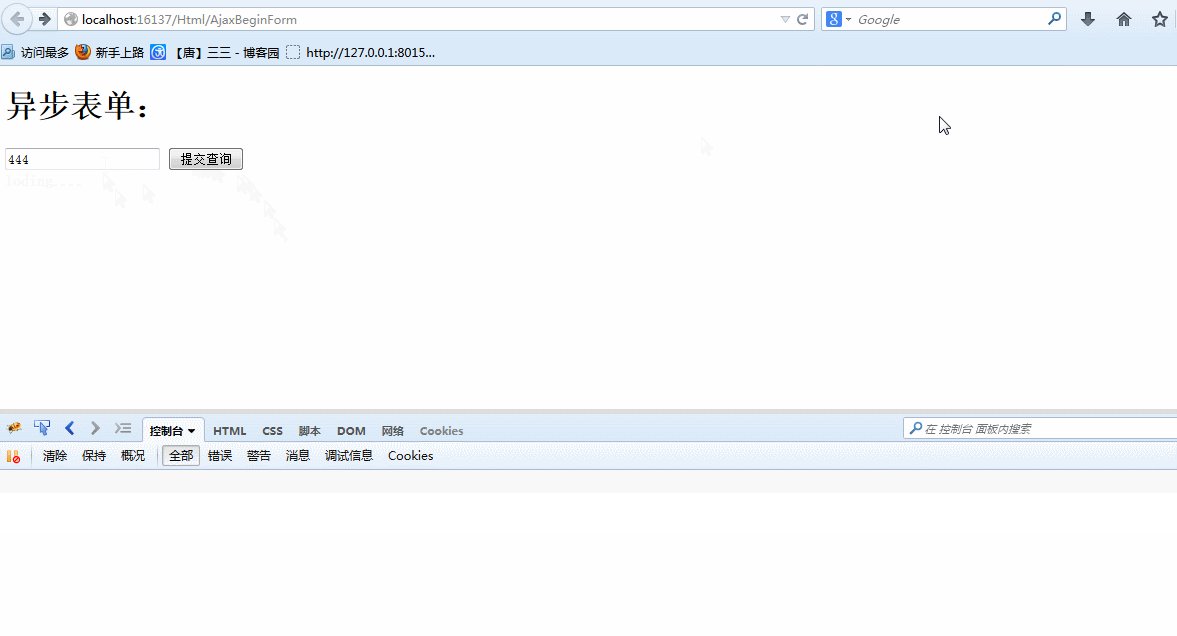
14.3.AjaxHelper – 异步表单
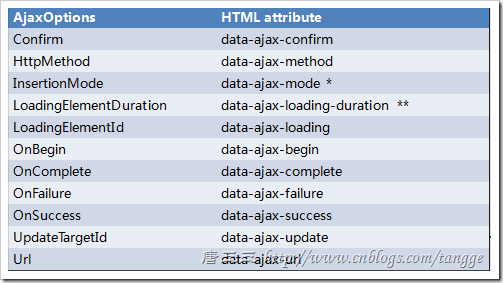
- AjaxOptions常见属性:
14.4.AjaxOptions对象生成【对应】触发ajax请求的标签的 属性

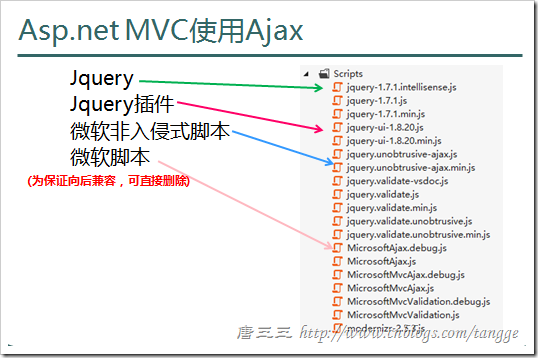
14.1.配置文件

页面添加非入侵js文件
<script src="@Url.Content("~/Scripts/jquery.unobtrusive-ajax.min.js")" type="text/javascript">
</script>
可在单个视图页面(View)上关闭
@{Html.EnableUnobtrusiveJavaScript(false);}
@{Html.EnableClientValidation(false);}
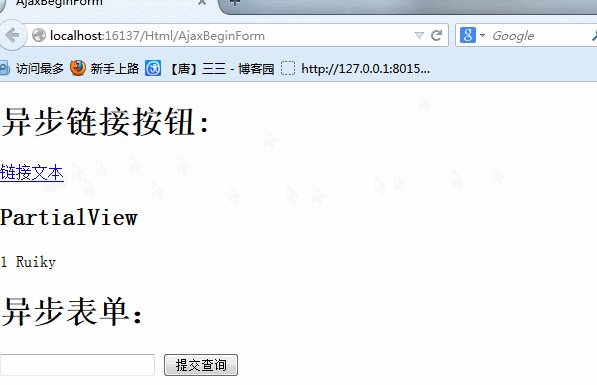
14.2.AjaxHelper – 异步链接按钮
必须开启 非入侵式 Ajax:导入Jquery和unobtrusiveAjax文件
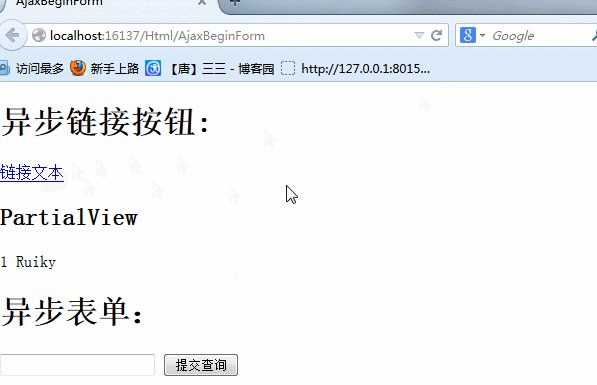
View中:@Ajax.ActionLink 创建 ajax 超链接按钮
一般用来请求动态生成的部分html代码(分部视图)
@Ajax.ActionLink("链接文本", "PartialView", new AjaxOptions() {
UpdateTargetId="divMsg",//数据显示的html容器id
InsertionMode= InsertionMode.Replace, //替换容器内容
HttpMethod="Post" })
Controller中
public PartialViewResult PartialView()
{
Models.Student stu = new Models.Student() { StudentID = 1, Name = "Ruiky" };
return PartialView(stu);
}
<h2>PartialView</h2>
@model _06MVCAjax_CodeFirst.Models.Student @Html.ValueFor(s => s.StudentID)
@Html.ValueFor(s => s.Name)

14.3.AjaxHelper – 异步表单

AjaxBeginForm.cshtml
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>AjaxBeginForm</title>
<script src="~/Scripts/jquery-1.8.2.min.js"></script>
<script src="~/Scripts/jquery.unobtrusive-ajax.min.js"></script>
<script type="text/javascript">
function suc(resText) {
alert(resText);
};
function err(xhr) {
alert(xhr.readyState)
}
</script>
<style type="text/css">
#imgLoad{
display:none
}
</style>
</head>
<body>
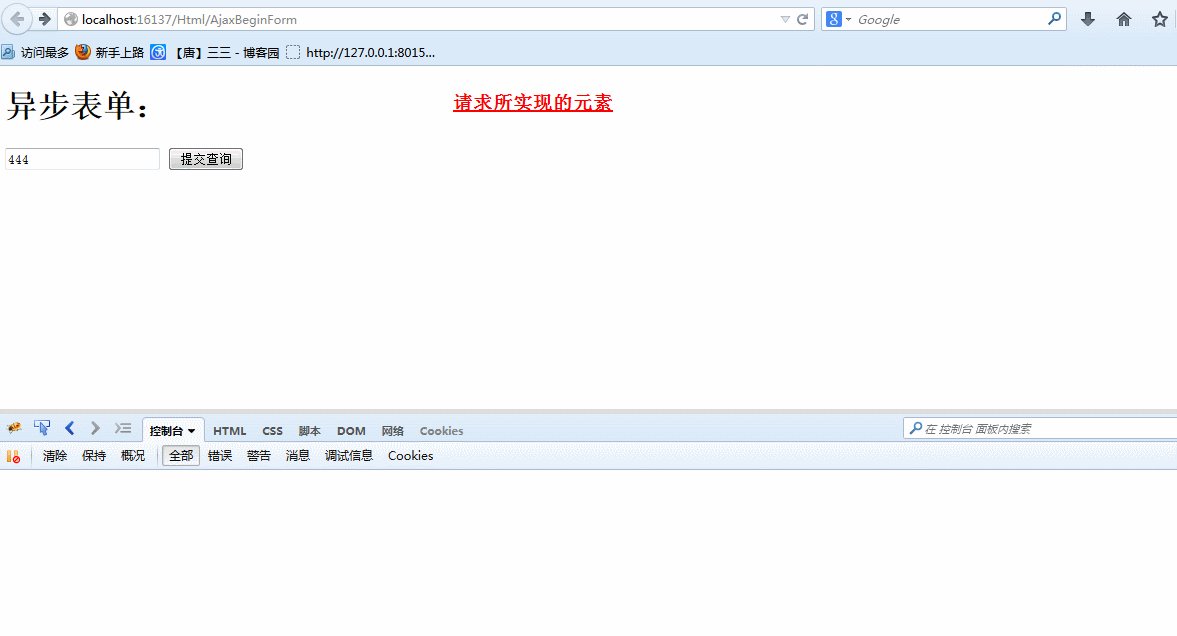
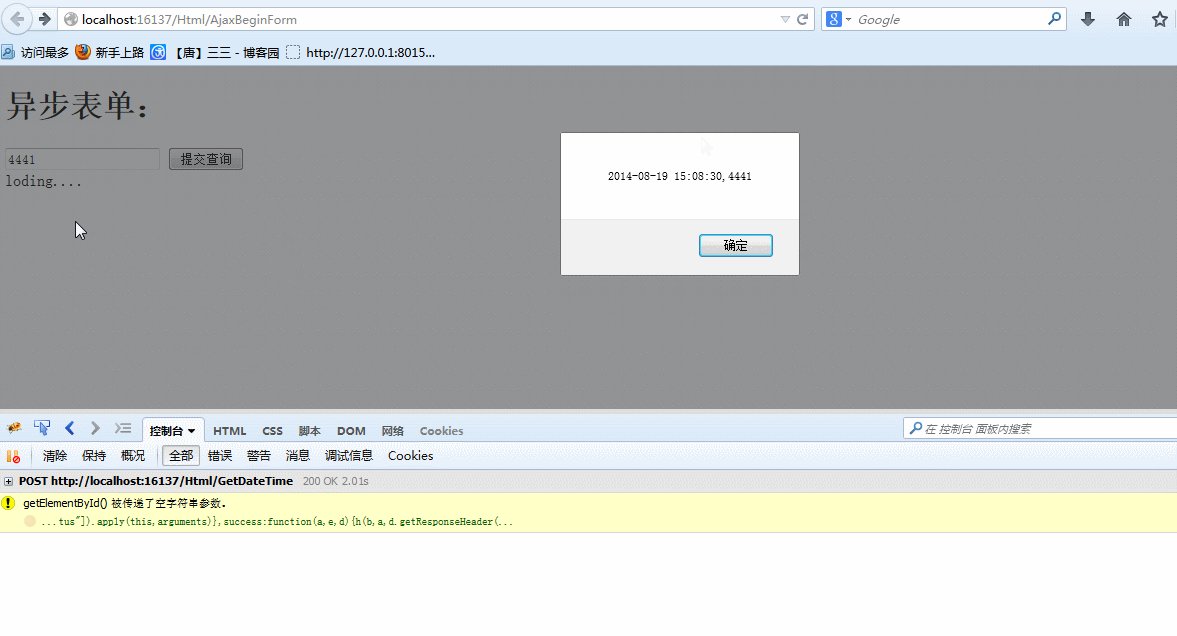
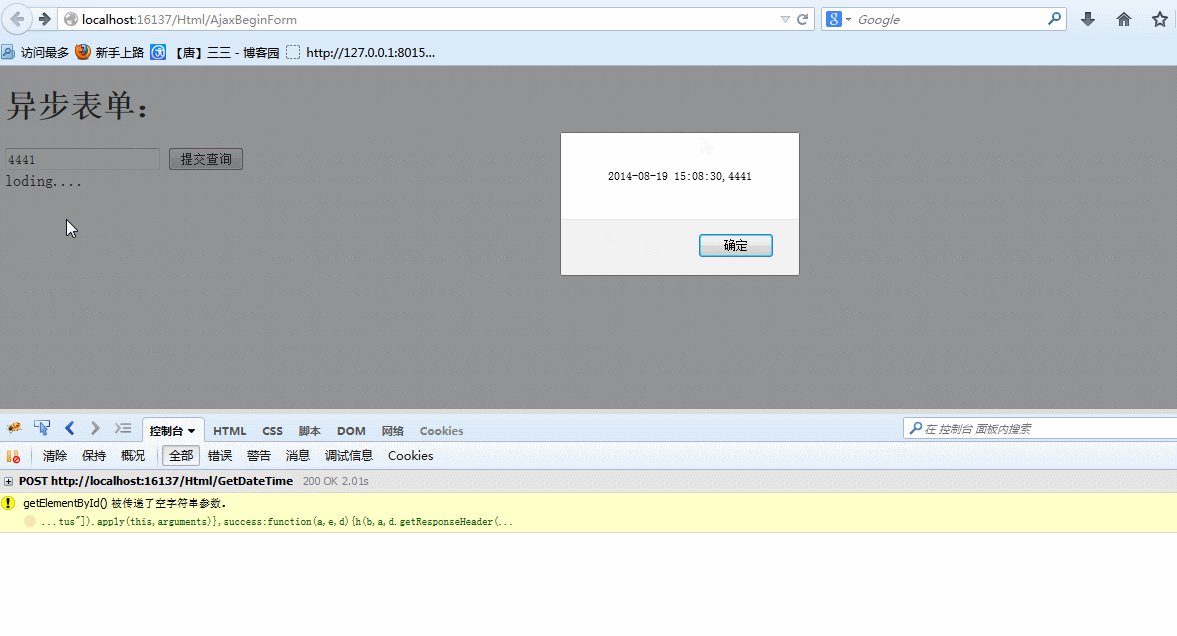
<h1>异步表单:</h1>
@using (Ajax.BeginForm("GetDateTime", "Html", new AjaxOptions()
{
HttpMethod = "post", //传输方式
OnSuccess = "suc", //加载成功调用的js方法
OnFailure="err", //出错调用的js方法
LoadingElementId = "imgLoad" //请求所现实的元素
}))
{
<input type="text" name="txtName" />
<input type="submit" />
<div id="imgLoad">loding....</div>
}
</body>
</html>
HtmlController.cs
public ActionResult GetDateTime()
{
//例:报错的情况(除以0)
//System.Threading.Thread.Sleep(2000);
//int a = 0;
//int b = 1 / a;
string str =Request.Form["txtName"];
System.Threading.Thread.Sleep(2000);
return Content(DateTime.Now + "," + str);
}
AjaxOptions常见属性:
| UpdateTargetId | 目标元素id,获取服务器响应后,将获取的响应报文体显示到目标元素的innerHTML中。 |
| InsertionMode |
|
| LoadingElementId |
LoadingElementId:异步对象readyState==4之前显示"正在加载"状态的元素id |
14.4.AjaxOptions对象生成【对应】触发ajax请求的标签的 属性

MVC – 14.ajax异步请求的更多相关文章
- MVC – 14.ajax异步请求
14.1.配置文件 14.2.AjaxHelper – 异步链接按钮 14.3.AjaxHelper – 异步表单 AjaxOptions常见属性: 14.4.AjaxOptions对象生成[对应]触 ...
- MVC的Ajax异步请求
@using (Ajax.BeginForm("GetTime","order",new AjaxOptions() { Confirm="你确认这么 ...
- MVC&WebForm对照学习:ajax异步请求
写在前面:由于工作需要,本人刚接触asp.net mvc,虽然webform的项目干过几个.但是也不是很精通.抛开asp.net webform和asp.net mvc的各自优劣和诸多差异先不说.我认 ...
- 【Spring学习笔记-MVC-5】利用spring MVC框架,实现ajax异步请求以及json数据的返回
作者:ssslinppp 时间:2015年5月26日 15:32:51 1. 摘要 本文讲解如何利用spring MVC框架,实现ajax异步请求以及json数据的返回. Spring MV ...
- ajax异步请求实例
1. 问题分析 用户管理显示页面:usermanagement.tpl(也可以说是MVC中的V,即视图) 用户管理数据发送页面:usermanagement.php(也可以说是MVC中的M,即模型) ...
- ajax异步请求302分析
1.前言 遇到这样一种情况,打开网页两个窗口a,b(都是已经登录授权的),在a页面中退出登录,然后在b页面执行增删改查,这个时候因为授权原因,b页面后端的请求肯定出现异常(对这个异常的处理,进行内部跳 ...
- POI导出Excel不弹出保存提示_通过ajax异步请求(post)到后台通过POI导出Excel
实现导出excel的思路是:前端通过ajax的post请求,到后台处理数据,然后把流文件响应到客户端,供客户端下载 文件下载方法如下: public static boolean downloadLo ...
- ajax异步请求
做前端开发的朋友对于ajax异步更新一定印象深刻,作为刚入坑的小白,今天就和大家一起聊聊关于ajax异步请求的那点事.既然是ajax就少不了jQuery的知识,推荐大家访问www.w3school.c ...
- spring HandlerInterceptorAdapter拦截ajax异步请求,报错ERR_INCOMPLETE_CHUNKED_ENCODING
话不多说,直接上正文. 异常信息: Failed to load resource: net::ERR_INCOMPLETE_CHUNKED_ENCODING 问题描述: 该异常是在页面发送ajax请 ...
随机推荐
- 《剑指offer》— JavaScript(14)链表中倒数第k个结点
链表中倒数第k个结点 题目描述 输入一个链表,输出该链表中倒数第k个结点. 思路 两个指针,先让第一个指针和第二个指针都指向头结点,然后再让第一个指正走(k-1)步,到达第k个节点: 然后两个指针同时 ...
- 回顾static与final的作用
static是java中非常重要的一个关键字,而且它的用法也很丰富,主要有四种用法: 用来修饰成员变量,将其变为类的成员,从而实现所有对象对于该成员的共享: 用来修饰成员方法,将其变为类方法,可以直接 ...
- struts的status属性
struts2 <s:iterator> status属性 转载▼ iterator标签主要是用于迭代输出集合元素,如list set map 数组等,在使用标签的时候有三个属性值得我 ...
- STL源码分析-list
http://note.youdao.com/noteshare?id=81492dc45602618344edc838ef104581
- Android图片压缩工具MCompressor
这是一个简单的图片压缩工具(MCompressor),可自定义压缩的格式和质量,以及压缩后存储的文件路径,可决定对多大的文件进行压缩. 使用方法 build.gradle文件 Step 1. Add ...
- tomcat启动 报org.apache.catalina.LifecycleException异常
java 服务器 tomcat启动 报org.apache.catalina.LifecycleException异常 异常代码如下: [2018-05-10 04:45:08,856] Artifa ...
- 2017 ACM Arabella Collegiate Programming Contest(solved 11/13)
省选考前单挑做点ACM练练细节还是很不错的嘛- 福利:http://codeforces.com/gym/101350 先来放上惨不忍睹的virtual participate成绩(中间跑去食堂吃饭于 ...
- 搭建Elasticsearch5.6.8 分布式集群
集群搭建 1.master[192.168.101.175] 配置elasticsearch.yml #集群名称 所有节点要相同 cluster.name: my-application #本节点名称 ...
- 分享一个彻底冻结对象的函数——来自阮一峰老师的《ECMAScript 6 入门》
var constantize = (obj) => { Object.freeze(obj); Object.keys(obj).forEach( (key, i) => { if ( ...
- NSURLSession---iOS-Apple苹果官方文档翻译
CHENYILONG Blog NSURLSession---iOS-Apple苹果官方文档翻译 NSURLSession 技术博客http://www.cnblogs.com/ChenYilong/ ...
