C#(Wpf)实现小键盘
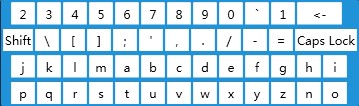
花了一天时间小键盘基本功能已完成,先看看效果图吧!

默认:
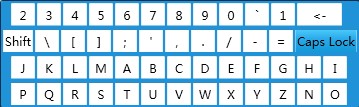
Shift:
Caps Lock:
Button style
<Style x:Key="KeyButton" TargetType="Button">
<Setter Property="Background" Value="White"/>
<Setter Property="Margin" Value="1,2"/>
<Setter Property="Width" Value="24"/>
<Setter Property="Height" Value="24"/>
<Setter Property="BorderThickness" Value=".5"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal"/>
<VisualState x:Name="MouseOver">
<Storyboard>
<ColorAnimation Duration="0" Storyboard.TargetName="BackgroundGradient" Storyboard.TargetProperty="(Rectangle.Fill).(GradientBrush.GradientStops)[0].(GradientStop.Color)" To="#47C9FB"/>
<ColorAnimation Duration="0" Storyboard.TargetName="BackgroundGradient" Storyboard.TargetProperty="(Rectangle.Fill).(GradientBrush.GradientStops)[1].(GradientStop.Color)" To="#2BA8E8"/>
<ColorAnimation Duration="0" Storyboard.TargetName="BackgroundGradient" Storyboard.TargetProperty="(Rectangle.Fill).(GradientBrush.GradientStops)[2].(GradientStop.Color)" To="#1097D7"/>
</Storyboard>
</VisualState>
<VisualState x:Name="Pressed">
<Storyboard>
<ColorAnimation Duration="0" Storyboard.TargetName="BackgroundGradient" Storyboard.TargetProperty="(Rectangle.Fill).(GradientBrush.GradientStops)[0].(GradientStop.Color)" To="#1097D7"/>
<ColorAnimation Duration="0" Storyboard.TargetName="BackgroundGradient" Storyboard.TargetProperty="(Rectangle.Fill).(GradientBrush.GradientStops)[1].(GradientStop.Color)" To="#2BA8E8"/>
<ColorAnimation Duration="0" Storyboard.TargetName="BackgroundGradient" Storyboard.TargetProperty="(Rectangle.Fill).(GradientBrush.GradientStops)[2].(GradientStop.Color)" To="#47C9FB"/>
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled" />
</VisualStateGroup>
<VisualStateGroup x:Name="FocusStates">
<VisualState x:Name="Focused" />
<VisualState x:Name="Unfocused" />
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Border x:Name="Background" Background="White" BorderThickness="{TemplateBinding BorderThickness}" BorderBrush="{TemplateBinding BorderBrush}">
<Grid Background="{TemplateBinding Background}">
<Rectangle x:Name="BackgroundGradient" >
<Rectangle.Fill>
<LinearGradientBrush StartPoint=".5,0" EndPoint=".5,1">
<GradientStop Color="White" Offset="0" />
<GradientStop Color="White" Offset="0.4" />
<GradientStop Color="White" Offset="1" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Grid>
</Border>
<ContentPresenter
x:Name="contentPresenter"
Content="{TemplateBinding Content}"
ContentTemplate="{TemplateBinding ContentTemplate}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}"
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
Margin="{TemplateBinding Padding}"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
Window style
<Style TargetType="{x:Type local:KeyBoard}">
<Setter Property="Width" Value="360px"></Setter>
<Setter Property="Height" Value="108px"></Setter>
<Setter Property="AllowsTransparency" Value="true"/>
<Setter Property="ResizeMode" Value="NoResize"/>
<Setter Property="WindowStyle" Value="None"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type local:KeyBoard}">
<Border Background="#2092D8"
BorderBrush="#043150"
BorderThickness="1" CornerRadius="2">
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<StackPanel Orientation="Horizontal">
<Button x:Name="btnNum2" Margin="10,2,1,2" Style="{StaticResource KeyButton}">2</Button>
<Button x:Name="btnNum3" Style="{StaticResource KeyButton}">3</Button>
<Button x:Name="btnNum4" Style="{StaticResource KeyButton}">4</Button>
<Button x:Name="btnNum5" Style="{StaticResource KeyButton}">5</Button>
<Button x:Name="btnNum6" Style="{StaticResource KeyButton}">6</Button>
<Button x:Name="btnNum7" Style="{StaticResource KeyButton}">7</Button>
<Button x:Name="btnNum8" Style="{StaticResource KeyButton}">8</Button>
<Button x:Name="btnNum9" Style="{StaticResource KeyButton}">9</Button>
<Button x:Name="btnNum0" Style="{StaticResource KeyButton}">0</Button>
<Button x:Name="btnDot" Style="{StaticResource KeyButton}">`</Button>
<Button x:Name="btnNum1" Style="{StaticResource KeyButton}">1</Button>
<Button x:Name="btnDelete" Style="{StaticResource KeyButton}" Width="45"><-</Button>
</StackPanel>
<StackPanel Orientation="Horizontal" Grid.Row="1">
<Button x:Name="btnShift" Margin="2,2,1,2" Style="{StaticResource KeyButton}" Width="30">Shift</Button>
<Button x:Name="btnBackslant" Style="{StaticResource KeyButton}">\</Button>
<Button x:Name="btnLParenthesis" Style="{StaticResource KeyButton}">[</Button>
<Button x:Name="btnRParenthesis" Style="{StaticResource KeyButton}">]</Button>
<Button x:Name="btnSemicolon" Style="{StaticResource KeyButton}">;</Button>
<Button x:Name="btnSQuotes" Style="{StaticResource KeyButton}">'</Button>
<Button x:Name="btnComma" Style="{StaticResource KeyButton}">,</Button>
<Button x:Name="btnPeriod" Style="{StaticResource KeyButton}">.</Button>
<Button x:Name="btnSlant" Style="{StaticResource KeyButton}">/</Button>
<Button x:Name="btnSub" Style="{StaticResource KeyButton}">-</Button>
<Button x:Name="btnEquip" Style="{StaticResource KeyButton}">=</Button>
<Button x:Name="btnCapsLock" Style="{StaticResource KeyButton}" Width="62">Caps Lock</Button>
</StackPanel>
<StackPanel Orientation="Horizontal" Grid.Row="2">
<Button x:Name="btnj" Margin="10,2,1,2" Style="{StaticResource KeyButton}">j</Button>
<Button x:Name="btnk" Style="{StaticResource KeyButton}">k</Button>
<Button x:Name="btnl" Style="{StaticResource KeyButton}">l</Button>
<Button x:Name="btnm" Style="{StaticResource KeyButton}">m</Button>
<Button x:Name="btna" Style="{StaticResource KeyButton}">a</Button>
<Button x:Name="btnb" Style="{StaticResource KeyButton}">b</Button>
<Button x:Name="btnc" Style="{StaticResource KeyButton}">c</Button>
<Button x:Name="btnd" Style="{StaticResource KeyButton}">d</Button>
<Button x:Name="btne" Style="{StaticResource KeyButton}">e</Button>
<Button x:Name="btnf" Style="{StaticResource KeyButton}">f</Button>
<Button x:Name="btng" Style="{StaticResource KeyButton}">g</Button>
<Button x:Name="btnh" Style="{StaticResource KeyButton}">h</Button>
<Button x:Name="btni" Style="{StaticResource KeyButton}">i</Button>
</StackPanel>
<StackPanel Orientation="Horizontal" Grid.Row="3">
<Button x:Name="btnp" Margin="10,2,1,2" Style="{StaticResource KeyButton}">p</Button>
<Button x:Name="btnq" Style="{StaticResource KeyButton}">q</Button>
<Button x:Name="btnr" Style="{StaticResource KeyButton}">r</Button>
<Button x:Name="btns" Style="{StaticResource KeyButton}">s</Button>
<Button x:Name="btnt" Style="{StaticResource KeyButton}">t</Button>
<Button x:Name="btnu" Style="{StaticResource KeyButton}">u</Button>
<Button x:Name="btnv" Style="{StaticResource KeyButton}">v</Button>
<Button x:Name="btnw" Style="{StaticResource KeyButton}">w</Button>
<Button x:Name="btnx" Style="{StaticResource KeyButton}">x</Button>
<Button x:Name="btny" Style="{StaticResource KeyButton}">y</Button>
<Button x:Name="btnz" Style="{StaticResource KeyButton}">z</Button>
<Button x:Name="btnn" Style="{StaticResource KeyButton}">n</Button>
<Button x:Name="btno" Style="{StaticResource KeyButton}">o</Button>
</StackPanel>
</Grid>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
存在的问题:还不能自动定位,弹出键盘需要手动控制,这些以后会解决的
周末愉快!
C#(Wpf)实现小键盘的更多相关文章
- WPF 触摸屏小键盘样式
WPF程序,用于平板时,一些输入数量的地方我们需要弹出小键盘输入,这个键盘可以调系统的,也可以自己写. 分享个我现在用的一个数字键盘界面. <Window xmlns:dxe="htt ...
- WinForm数字小键盘/WPF数字小键盘
模仿原本的WinForm触摸屏小键盘制作WPF触摸屏小键盘 原WinForm触摸屏小键盘样式(WinForm采用Krypton系列控件)如下图: Designer代码如下: // // BtnNum1 ...
- 在WPF中使用依赖注入的方式创建视图
在WPF中使用依赖注入的方式创建视图 0x00 问题的产生 互联网时代桌面开发真是越来越少了,很多应用都转到了浏览器端和移动智能终端,相应的软件开发上的新技术应用到桌面开发的文章也很少.我之前主要做W ...
- MVVM框架从WPF移植到UWP遇到的问题和解决方法
MVVM框架从WPF移植到UWP遇到的问题和解决方法 0x00 起因 这几天开始学习UWP了,之前有WPF经验,所以总体感觉还可以,看了一些基础概念和主题,写了几个测试程序,突然想起来了前一段时间在W ...
- MVVM模式解析和在WPF中的实现(六) 用依赖注入的方式配置ViewModel并注册消息
MVVM模式解析和在WPF中的实现(六) 用依赖注入的方式配置ViewModel并注册消息 系列目录: MVVM模式解析和在WPF中的实现(一)MVVM模式简介 MVVM模式解析和在WPF中的实现(二 ...
- MVVM模式解析和在WPF中的实现(五)View和ViewModel的通信
MVVM模式解析和在WPF中的实现(五) View和ViewModel的通信 系列目录: MVVM模式解析和在WPF中的实现(一)MVVM模式简介 MVVM模式解析和在WPF中的实现(二)数据绑定 M ...
- MVVM设计模式和WPF中的实现(四)事件绑定
MVVM设计模式和在WPF中的实现(四) 事件绑定 系列目录: MVVM模式解析和在WPF中的实现(一)MVVM模式简介 MVVM模式解析和在WPF中的实现(二)数据绑定 MVVM模式解析和在WPF中 ...
- MVVM模式解析和在WPF中的实现(三)命令绑定
MVVM模式解析和在WPF中的实现(三) 命令绑定 系列目录: MVVM模式解析和在WPF中的实现(一)MVVM模式简介 MVVM模式解析和在WPF中的实现(二)数据绑定 MVVM模式解析和在WPF中 ...
- MVVM模式和在WPF中的实现(二)数据绑定
MVVM模式解析和在WPF中的实现(二) 数据绑定 系列目录: MVVM模式解析和在WPF中的实现(一)MVVM模式简介 MVVM模式解析和在WPF中的实现(二)数据绑定 MVVM模式解析和在WPF中 ...
随机推荐
- TuShare获取K线数据
Tushare是一个免费.开源的python财经数据接口包.主要实现对股票等金融数据从数据采集.清洗加工 到 数据存储的过程,能够为金融分析人员提供快速.整洁.和多样的便于分析的数据,为他们在数据获取 ...
- 提交任务到spark master -- 分布式计算系统spark学习(四)
部署暂时先用默认配置,我们来看看如何提交计算程序到spark上面. 拿官方的Python的测试程序搞一下. qpzhang@qpzhangdeMac-mini:~/project/spark-1.3. ...
- Flask之flask-script
简介 Flask-Scropt插件为在Flask里编写额外的脚本提供了支持.这包括运行一个开发服务器,一个定制的Python命令行,用于执行初始化数据库.定时任务和其他属于web应用之外的命令行任务的 ...
- OCR技术浅探:特征提取(1)
研究背景 关于光学字符识别(Optical Character Recognition, 下面都简称OCR),是指将图像上的文字转化为计算机可编辑的文字内容,众多的研究人员对相关的技术研究已久,也有不 ...
- 0605-Zuul构建API Gateway-使用Sidecar支持异构平台的微服务
使用非jvm语言 参看地址:https://cloud.spring.io/spring-cloud-static/Edgware.SR3/single/spring-cloud.html#_poly ...
- 从原型链看DOM--Text类型
文本节点由Text类型表示,包含的是可以按照字面解释的纯文本内容,纯文本中可以包含转义后的HTML字符但不能包含HTML代码.原型链继承关系为:textNode.__proto__->Text. ...
- 重新编写equals()方法,hashCode()方法,以及toString(),提供自定义的相等标准,以及自描述方法
下面给出一个实例,重新编写equals()方法,提供自定义的相等标准 public class PersonTest { public static void main(String[] args) ...
- C# 获取计算机cpu 硬盘 网卡信息
/// <summary>/// 机器码 /// </summary> public class MachineCode { ...
- C#中获取时间差
/// <summary> /// 已重载.计算两个日期的时间间隔,返回的是时间间隔的日期差的绝对值. /// </summary> /// <param name=&q ...
- hdu5716
地址: 题目: 带可选字符的多字符串匹配 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Oth ...
