A网页高度随B内容而自然变化兼容各种浏览器
今天是星期一,昨天又没有睡好,眼睛干干的,还有点痛疼,于是不想干啥。但是心里又不觉得过意不去,浪费时间呀,考虑再三把自己前面实现的一个东西发了上来。算是今天的功劳,没有过多的文字描述,纯粹是贴图片和代码,这个功能其实在一个群里有人问过,我也发了。不知道他用了没有。
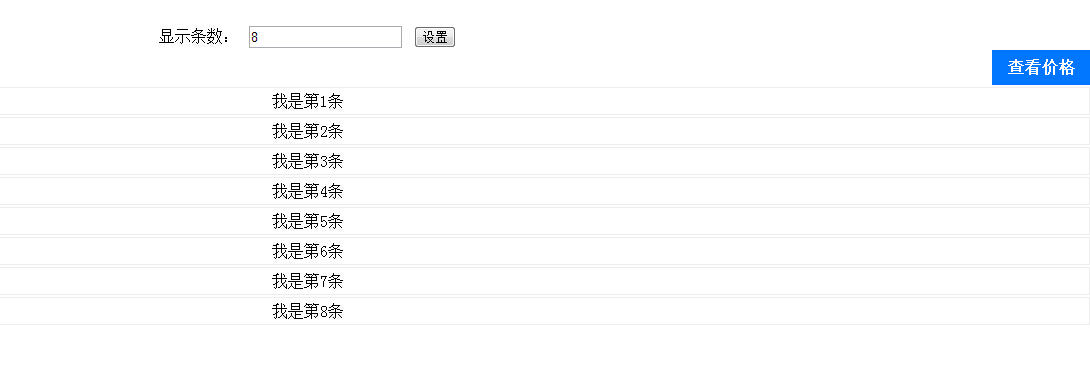
实现效果如下图:



关键代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="iframeparent1.aspx.cs" Inherits="autoSearch.iframeparent1" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript">
function addEvt(ifr) {
var doc = ifr.contentWindow.document;
doc.onclick = function () {
ifr.style.height = (document.all ? doc.body.scrollHeight : doc.body.offsetHeight) + 'px';
// ifr.style.height = doc.body.clientHeight//有根节点可以使用根节点,兼容性比较好,opera,safari,google的浏览器都可以兼容,如果使用body.offsetHeight只在ff下有效果
}
ifr.style.height = doc.body.scrollHeight + 'px'; } </script> <style type="text/css">
#myiframe
{ }
</style>
</head>
<body〉
<form id="form1" runat="server">
<div>显示条数:<asp:TextBox ID="TextBox1" runat="server">5</asp:TextBox>
<asp:Button ID="btnset" runat="server" Text="设置" onclick="btnset_Click" /> </div> <div>
<iframe src="iframeson1.aspx?hc=<%=hc%>" id="myiframe" name="myiframe" width="100%" align="middle"
scrolling="no" frameborder="0" target="_parent" hspace="0" vspace="0" onload="addEvt(this)" ></iframe> </div>
</form>
</body>
</html>
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="iframeson1.aspx.cs" Inherits="autoSearch.iframeson1" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
<style type="text/css" >
body
{
text-align:center; height:auto;
}
#data th{background:#EEE; border-bottom:1px solid #CCC; padding:4px; text-align:left;}
#data td{border:1px solid #EEE; padding:4px;}
.ou{background-color:#FFF;}
.ji{background-color:#CCC;} .a_s2
{
font-size: 16px;
text-decoration: none;
display: block;
font-weight: bold;
text-align: center;
height: 35px;
line-height: 35px;
width: 100px;
background: #0177FF;
color: #fff;
float:right;
}
</style>
<script src="jquery-1.5.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
//异步请求
$("#btnSearch").bind("click", function () {
$("#dadiv").html("");
var i = $("#TextBox1").val();
$.ajax({
type: "GET",
url: "iframetable.aspx",
data: "sortBy=" + i,
beforeSend: function (XMLHttpRequest) {
//$("#sdiv").html("<img style='margin:40px 0 0 10px;' <img src='images/022.gif' /> 数据加载中...");
},
success: function (fanhuidata) {
//$("#sdiv").remove($("#spadd").html());
$("#dadiv").append(fanhuidata);
window.parent.document.getElementById("myiframe").style.height = $(document.body).height() + 50 + "px";
linecolor();
},
error: function (xx) { alert(xx) }
}); // alert("9999");
// var frm = window.parent.document.getElementById("myiframe");
// // var doc = ifr.contentWindow.document;
// alert("1010");
// alert(frm);
// onmousedown = function () {
// // ifr.style.height = (document.all ? doc.body.scrollHeight : doc.body.offsetHeight) + 'px';
// alert(frm.frmame);
// ifr.style.height = doc.body.clientHeight//有根节点可以使用根节点,兼容性比较好,opera,safari,google的浏览器都可以兼容,如果使用body.offsetHeight只在ff下有效果
// }
});
}); function linecolor() {
var obj = document.getElementById("data");
for (var i = 0; i < obj.rows.length; i++) {
i % 2 == 0 ? obj.rows[i].className = "ou" : obj.rows[i].className = "ji";
}
} function getObject(objectId) {
if (document.getElementById && document.getElementById(objectId)) {
return document.getElementById(objectId);
} else if (document.all && document.all(objectId)) {
return document.all(objectId);
} else if (document.layers && document.layers[objectId]) {
return document.layers[objectId];
} else {
return false;
}
} function showHide(e, objname) {
var obj = getObject(objname);
if (obj.style.display == "none") {
//$(obj).show('0.5');
obj.style.display = "";
//e.className = "minus";
//e.src = "../images/newhotels/i2.jpg"
// $(e).parent().parent().removeClass("bg1"); //tr
} else {
obj.style.display = "none";
//e.src = "../images/newhotels/i3.jpg"
// $(e).parent().parent().addClass("bg1"); //tr
// e.className = "plus";
}
}
</script>
</head>
<body onload="linecolor();" >
<form id="form1" runat="server">
<div>显示条数: <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="set" runat="server" Text="设置" onclick="set_Click" /></div>
<div class="a_s2" id="btnSearch">查看价格 </div>
<div style="margin:0 auto; text-align:center;" id="dadiv">
<%getdata(5); %>
<%--<table style=" width:100%; height:auto" id="data">
<tr><td style="height:10px;width:100%;" onclick="showHide(this,'detailsItem_1')">我是第1条</td></tr>
<tr id="detailsItem_1" style="display:none"><td style="height:50px;width:100%;">我是内容1,我是内容1</td></tr>
<tr><td style="height:10px;width:100%;" onclick="showHide(this,'detailsItem_2')">我是第2条</td></tr>
<tr id="detailsItem_2" style="display:none"><td style="height:50px;width:100%;">我是内容2,我是内容2</td></tr>
<tr><td style="height:10px;width:100%;" onclick="showHide(this,'detailsItem_3')">我是第3条</td></tr>
<tr id="detailsItem_3" style="display:none"><td style="height:50px;width:100%;">我是内容3,我是内容3</td></tr>
<tr><td style="height:10px;width:100%;" onclick="showHide(this,'detailsItem_4')">我是第4条</td></tr>
<tr id="detailsItem_4" style="display:none"><td style="height:50px;width:100%;">我是内容4,我是内容4</td></tr>
</table>--%>
</div>
</form>
</body>
</html>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Text; namespace autoSearch
{
public partial class iframetable : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
int i = int.Parse(Request.QueryString["sortBy"].ToString());
getdata(i);
}
}
public void getdata(int i)
{
StringBuilder sb = new StringBuilder();
sb.Append("<table style=' width:100%; height:auto'id='data'>");
for (int n = ; n <= i; n++)
{
sb.Append("<tr><td style='height:10px;width:100%;'onclick='showHide(this,\"detailsItem_" + n + "\")'>我是第" + n + "条</td></tr>");
sb.Append(" <tr id='detailsItem_" + n + "' style='display:none'><td style='height:50px;width:100%;'>我是内容" + n + "我是内容" + n + "</td></tr>");
}
sb.Append("</table>");
Response.Write(sb.ToString());
}
}
}
上面的代码是我花了三天时间在网上找的,然后自己修改而成。大家可以根据自己的需求更改。也是学习iframe的好例子。 这算是一次分享吧!
A网页高度随B内容而自然变化兼容各种浏览器的更多相关文章
- 真正的让iframe自适应高度 兼容多种浏览器随着窗口大小改变
今天有朋友问到我关于"iframe自适应高度"的问题,原本以为是很简单的问题,没想到折腾了20分钟才搞定.期间遇到几个问题,要么是高度自适应了,但是当窗口改变时会出现滚动条.也就是 ...
- JS获取浏览器窗口大小 获取屏幕,浏览器,网页高度宽度
网页可见区域宽:document.body.clientWidth 网页可见区域高:document.body.clientHeight 网页可见区域宽:document.body.offsetWid ...
- 函数语法:JS获取浏览器窗口大小 获取屏幕,浏览器,网页高度宽度(转载)
网页可见区域宽:document.body.clientWidth 网页可见区域高:document.body.clientHeight 网页可见区域宽:document.body.offsetWid ...
- JS 获取浏览器窗口大小 获取屏幕,浏览器,网页高度宽度
网页可见区域宽:document.body.clientWidth 网页可见区域高:document.body.clientHeight 网页可见区域宽:document.body.offsetWid ...
- jQuery简单实现iframe的高度根据页面内容自适应的方法(转)
本文实例讲述了jQuery简单实现iframe的高度根据页面内容自适应的方法.分享给大家供大家参考,具体如下: 方式1: //注意:下面的代码是放在和iframe同一个页面中调用 $("#i ...
- JS获取屏幕,浏览器窗口大小,网页高度宽度(实现代码)_javascript技巧_
JS获取屏幕,浏览器窗口大小,网页高度宽度(实现代码)_javascript技巧_--HTML5中文学习网 http://www.html5cn.com.cn/shili/javascripts/79 ...
- 05网页<div></div>块内容
网页<div></div>块内容 <header>此处为新 header 标签的内容</header> <navigation>此处为新 n ...
- ASP.NET中Literal控件的使用方法(用于向网页中动态添加内容)
原文:https://www.jb51.net/article/82855.htm 可以将 Literal 控件用作网页上其他内容的容器.Literal 控件最常用于向网页中动态添加内容.简单的讲,就 ...
- textarea高度随文本内容变化,且不出现滚动条
通常文本域的写法如下 <textarea type="text" class="form-control pull-left" id="desc ...
随机推荐
- SpringCloud Config Server中{application}等占位符使用场景设置默认拉去分支
Spring Cloud Config服务器支持一个Git仓库URL,其中包含{application}和{profile}(以及{label})的占位符. 1.各个占位符所代表的含义 applica ...
- 127. Word Ladder(单词变换 广度优先)
Given two words (beginWord and endWord), and a dictionary's word list, find the length of shortest t ...
- Codeforces Round #430 (Div. 2) C. Ilya And The Tree
地址:http://codeforces.com/contest/842/problem/C 题目: C. Ilya And The Tree time limit per test 2 second ...
- Gentoo64无法启动eth0的问题
Gentoo64在net文件中配置好eth0的静态IP 代码 1.2: /etc/conf.d/net文件的一个示例 # DHCP config_eth0=( "dhcp" ) # ...
- Java学习第二周学习笔记
20145307<Java程序设计>第二周学习总结 教材学习内容总结 Java语言中的很多基本语法都和C语言类似,以下Java中的基本语法 标识符 标识符是程序中自定义的一些名称. 由26 ...
- C++开学第二次作业(5.14)
开学第二次作业(5.14) 代码传送门 题目 给定一个常数K以及一个单链表L,请编写程序将L中每K个结点反转.例如:给定L为1→2→3→4→5→6,K为3,则输出应该为3→2→1→6→5→4:如果K为 ...
- http://www.kindsoft.net/docs/qna.html
http://www.kindsoft.net/docs/qna.html 感觉 Kindediter 非常好用 界面效果好 API也全面 很不错的编辑器
- ubuntu搭建tiny4412环境【学习笔记】
一.安装完系统之后需要执行如下步骤 1.sudo apt-get update 更新软件源 2.sudo apt-get install vsftpd openssh-server nfs-kerne ...
- 常用git代码提交命令
知识点:本篇博客记录了日常开发中,所涉及到git代码提交命令 (一)初始化本地仓库,提交代码,提交到远程git远程仓库 git init //初始化本地仓库 git add . //将当前目 ...
- hdu4310 - Hero - 简单的贪心
2017-08-26 15:25:22 writer:pprp 题意描述: • 1 VS n对战,回合制(你打他们一下,需要受到他们所有存活人的攻击)• 你的血量无上限,攻击力为1• 对手血量及攻击 ...
