echarts在vue中使用的感悟
echarts在vue中使用的感悟
echarts作为图表展示的强大存在,每当使用后台系统,或多或少都会使用到,但是作为菜鸟的我,则是一路采坑,各种头大,比比皆是,为了避免下次再犯同样的错误,特意记录下来,与大家共勉之
阐述我的图表样式
- 柱状图
最原始的图形

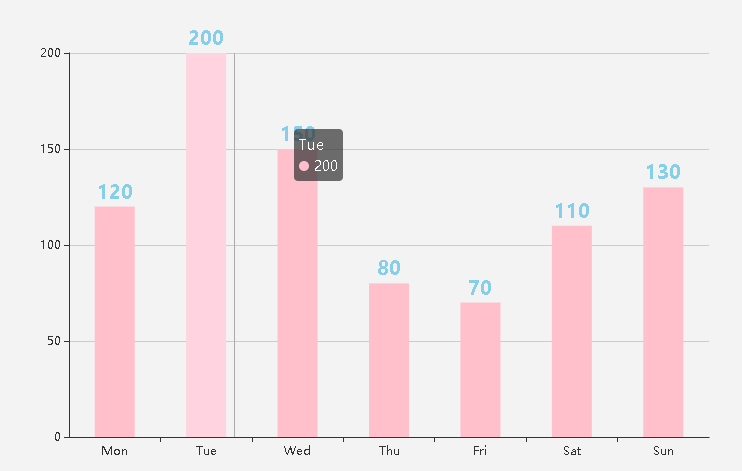
更改后的样式

option = {
tooltip: { //触发鼠标经过 弹窗
show: true,
trigger: 'axis'
},
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
},
yAxis: {
type: 'value'
},
series: [{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
barWidth: '40', //柱形图宽度
itemStyle: {
normal: {
color: 'pink', //背景色
label: { // 在柱形图上显示具体数据
show: true,
position: 'top', // 所在的位置
textStyle: { // 数据展示的样式
fontSize: '20',
fontWeight: 'bold',
color: 'skyblue'
}
},
}
}
}]
};
通过修改后便可以达到相应的效果,但是官方文档太多,又没有明显的注释,指定那是哪,看起来很痛苦。原本这些不难,但是有些用法不能按自己的思维推,只能踩坑 ==> 看文档 ==> 踩坑
进入重点,谈谈 弹框 tooltip这点事
tooltip可以在多个状态下使用, 全局 ,局部数据 都可以 ,今天只提全局中数据展示这块,都大同小异,tooltip中的一个重要现实数据的属性formatter- 字符串类型, 可以通过尝试就可以试出来
- 函数类型
此时重点提提这个函数类型
formatter(parmas, ticket, callback) {}
params可以直接打印出来看看,series里的数据ticket异步回调标识 ,只是不理解为什么加这个东西,之后了解到,作用类似id,起到指定这个回调函数跟这个是一起,指定唯一callback写业务逻辑,官方说话是 数据请求后获取,但是个人发现,显示的内容跟字符串方法显示结果一样,只是数据晚回来而已。 如果数据并不在series中呢,甚至没有多大关系,哪该怎么办???
问题抛出:如何做到弹窗数据跟
series中不存在明显联系
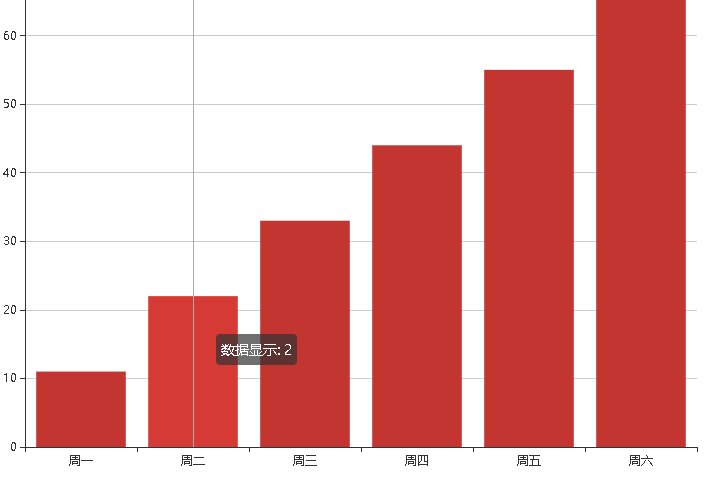
- 为了这个问题,我已连续几日各种搜索,各种逛论坛,看原创作者视频,都没有找到有效路径,知道那天与同事沟通,他忽然提了一句,通过索引进行关联,瞬间前途一片光明
export default{
data() {
return {
data: [ // 制造假数据
{axisData: '周一', seriesData: 11, formatterData: 1},
{axisData: '周二', seriesData: 22, formatterData: 2},
{axisData: '周三', seriesData: 33, formatterData: 3},
{axisData: '周四', seriesData: 44, formatterData: 4},
{axisData: '周五', seriesData: 55, formatterData: 5},
{axisData: '周六', seriesData: 66, formatterData: 6},
{axisData: '周日', seriesData: 77, formatterData: 7}
],
formatterDataList: [],
myecharts: '', //实例
option: {
tooltip: { //触发鼠标经过 弹窗
show: true,
trigger: 'axis',
formatter(params) {}
},
xAxis: {
type: 'category',
data: [],
},
yAxis: {
type: 'value'
},
series: [{
type: 'bar',
data: [],
}]
}
}
},
created() {
this.getData()
},
mounted() {
// 初始化
this.myecharts = echarts.init(this.$refs.charts)
this.myecharts.setOption(this.option)
const that = this
window.addEventListener('resize', function() {
that.myecharts.resize()
})
},
methods: {
/**
* 数据获取
*/
getData() {
const data = this.data
let axisData = [],
seriesData = [],
formatterData = []
for (let i = 0, leng = data.length ; i < leng - 1; i++ ) {
let item = data[i]
axisData.push(item.axisData)
seriesData.push(item.seriesData)
formatterData.push(item.formatterData)
}
this.option.xAxis.data = axisData
this.option.series[0].data = seriesData
this.formatterDataList = formatterData
this.showData()
},
/**
* 业务逻辑处理
*/
showData() {
const that = this
this.option.tooltip.formatter = function(params) {
// console.log(params)
const index = params[0].dataIndex, // 因为索引唯一,正好通过这个进行关联
data = that.formatterDataList
let res = `数据显示: ${data[index]}`
return res
}
}
}
}
主要是如何找到数据之间的关联性,只要找到一切都好说了

总结
把我觉得可以文档视频放在这,大家可以参考哈
- http://echarts.baidu.com/index.html 3.0以后的
- http://echarts.baidu.com/echarts2/doc/doc.html 2.0之前的 (虽然echarts更新了,但是这个看的清晰点)
- https://study.163.com/course/courseMain.htm?courseId=1016007 原创作者讲的 挺好的,很详细
- https://www.w3cschool.cn/echarts_tutorial/echarts_tutorial-9m4j2c67.html 中国的w3cscholl
- https://www.oschina.net/question/tag/echarts 开源中国
一下子想学好,确实难,得学会如何查找,如何尝试,大家一起加油
echarts在vue中使用的感悟的更多相关文章
- Echarts在Vue中的使用
1.使用 cnpm 或 npm 安装 Echarts cnpm方式 cnpm install echarts -S 或者 npm方式 npm install echarts --save 2.在项目文 ...
- 在vue中使用echarts图表
在vue中使用echarts图表 转载请注明出处:https://www.cnblogs.com/wenjunwei/p/9815290.html 安装vue依赖 使用npm npm instal ...
- 在vue中调用echarts中的地图散点图~
首先!当然是在vue中引入echarts! 命令行 npm install echarts --save 在main.js文件中里引入 import echarts from 'ech ...
- 在vue中使用Echarts画曲线图(异步加载数据)
现实的工作中, 数据不可能写死的,所有的数据都应该通过发送请求进行获取. 所以本项目的需求是请求服务器获得二维数组,并生成曲线图.曲线图的横纵坐标均从获得的数据中取得. Echarts官方文档: ht ...
- Vue中使用ECharts画散点图加均值线与阴影区域
[本文出自天外归云的博客园] 需求 1. Vue中使用ECharts画散点图 2. 在图中加入加均值线 3. 在图中标注出阴影区域 实现 实现这个需求,要明确两点: 1. 知道如何在vue中使用ech ...
- vue中如何使用echarts
在vue中使用echarts主要是注意如何与vue生命周期相结合,从而做到数据驱动视图刷新 主要是以下几步: echarts的option配置项放在在data(){}或者computed(){}中 在 ...
- vue中添加echarts
方法一:全局引入echarts 步骤: 1.全局安装 echarts依赖. cnpm install echarts -- save 2.引入echarts模块,在Vue项目的main. ...
- 在vue中使用的Echarts的步骤
1.首先在项目中安装Echarts npm install echarts -g --save //安装 2.在项目中引入Echarts(在main.js中引入) import echarts fro ...
- 记录下vue 中引用echarts 出现 "TypeError: Cannot read property 'getAttribute' of undefined"问题
今天做项目,用echarts展示数据 ,自己测试 先测试 了下.写的代码html: <div ref="myChart" style="height:300px;w ...
随机推荐
- [笔记]Python中模块互相调用的例子
python中模块互相调用容易出错,经常是在本地路径下工作正常,切换到其他路径来调用,就各种模块找不到了. 解决方法是通过__file__定位当前文件的真实路径,再通过sys.path.append( ...
- 带宽、流量、CDN
1.啥叫带宽? 1.1 带宽的概念: 在网络中的带宽往往是指一个固定的时间内,能通过的最大位数据,即数据传输率.带宽是一个计量单位,用来计量单位时间内传输的数据量的多少. 1.2 计量单位: 这个数据 ...
- Ubuntu离线安装Tensorflow keras
实验室的服务器木有连接外网,无法使用pip进行安装,真正意义上的离线安装需要很多安装依赖包,下载起来很麻烦,而且版本号还不一定对. 另一种方法是利用源代码编译安装,那样也需要安装依赖包,比较麻烦. 经 ...
- Word 中将正文中的参考文件标号链接到参考文献具体条目
一.概论 在论文撰写过程中,不可避免地引用到参考文献.通常,论文格式要求我们在引用的正文后,使用中括号将参考文献章节中对应的出处条目序号引起来,例如: 有时,我们要建立起这两者之间的链接关系. 二.设 ...
- TOSCA自动化测试工具--建立测试用例
1.测试链接 demowebshop.tricentis.com 测试login 2.检查元素 3.Modules模块,建立自己的文件夹,右键Scan Application , Desktop 4. ...
- 【分库分表】sharding-jdbc—分片策略
一.分片策略 Sharding-JDBC认为对于分片策略存有两种维度: 数据源分片策略(DatabaseShardingStrategy):数据被分配的目标数据源 表分片策略(TableShardin ...
- Openwrt架设GIT服务
#下载宝刷LEDE版系统后, 在上面安装git包 opkg update opkg install git #安装好后在将git仓库装到SD(TF)卡上 #用fdisk对SD 卡分区 #fdisk / ...
- Django学习笔记之URL标签的使用
期初用django 开发应用的时候,完全是在urls.py 中硬编码配置地址,在views.py中HttpResponseRedirect()也是硬编码转向地址,当然在template 中也是一样了, ...
- JavaScript校验网址
JavaScript校验网址 var linkUrl = 'https://www.baidu.com' if( typeof (linkUrl) != undefined && li ...
- angularjs中的jqlite的认识理解及操作使用
刚了解angularjs时,就知道它有个内嵌的轻量级的jquery:jqLite,那时候常于jQuery分不清,其实它们是不一样的.jqLite中,通过angular.element(param)获得 ...
