Highcharts 基本条形图;Highcharts 堆叠条形图;Highcharts 反向条形图
Highcharts 基本条形图
配置
chart 配置
设置 chart 的 type 属性 为 bar ,chart.type 描述了图表类型。默认值为 "line"。
var chart = {
type: 'bar'
};
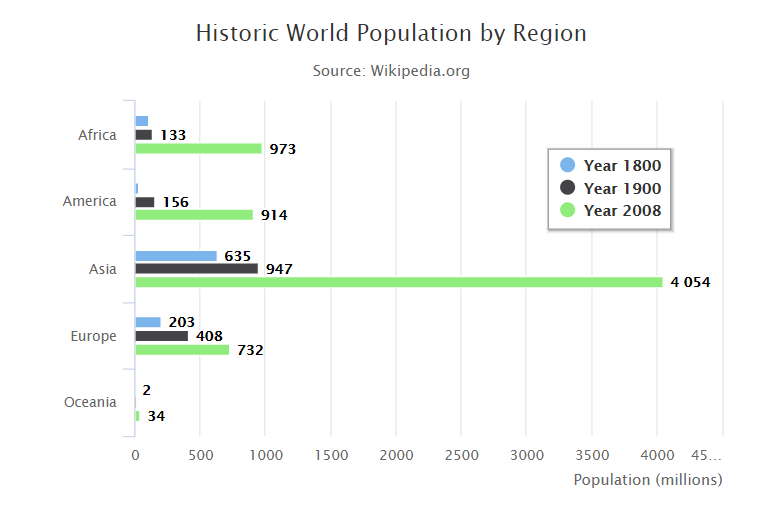
实例
文件名:highcharts_bar_basic.htm
<html>
<head>
<meta charset="UTF-8" />
<title>Highcharts 教程 | 菜鸟教程(runoob.com)</title>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
</head>
<body>
<div id="container" style="width: 550px; height: 400px; margin: 0 auto"></div>
<script language="JavaScript">
$(document).ready(function() {
var chart = {
type: 'bar'
};
var title = {
text: 'Historic World Population by Region'
};
var subtitle = {
text: 'Source: Wikipedia.org'
};
var xAxis = {
categories: ['Africa', 'America', 'Asia', 'Europe', 'Oceania'],
title: {
text: null
}
};
var yAxis = {
min: 0,
title: {
text: 'Population (millions)',
align: 'high'
},
labels: {
overflow: 'justify'
}
};
var tooltip = {
valueSuffix: ' millions'
};
var plotOptions = {
bar: {
dataLabels: {
enabled: true
}
}
};
var legend = {
layout: 'vertical',
align: 'right',
verticalAlign: 'top',
x: -40,
y: 100,
floating: true,
borderWidth: 1,
backgroundColor: ((Highcharts.theme && Highcharts.theme.legendBackgroundColor) || '#FFFFFF'),
shadow: true
};
var credits = {
enabled: false
}; var series= [{
name: 'Year 1800',
data: [107, 31, 635, 203, 2]
}, {
name: 'Year 1900',
data: [133, 156, 947, 408, 6]
}, {
name: 'Year 2008',
data: [973, 914, 4054, 732, 34]
}
]; var json = {};
json.chart = chart;
json.title = title;
json.subtitle = subtitle;
json.tooltip = tooltip;
json.xAxis = xAxis;
json.yAxis = yAxis;
json.series = series;
json.plotOptions = plotOptions;
json.legend = legend;
json.credits = credits;
$('#container').highcharts(json); });
</script>
</body>
</html>
以上实例输出结果为:

Highcharts 堆叠条形图
配置
plotOptions
配置图表堆叠使用 plotOptions.series.stacking,并设置为 "normal"。如果禁用堆叠可设置为 null , "normal" 通过值设置堆叠, "percent" 堆叠则按百分比。
var plotOptions = {
series: {
stacking: 'normal'
}
};
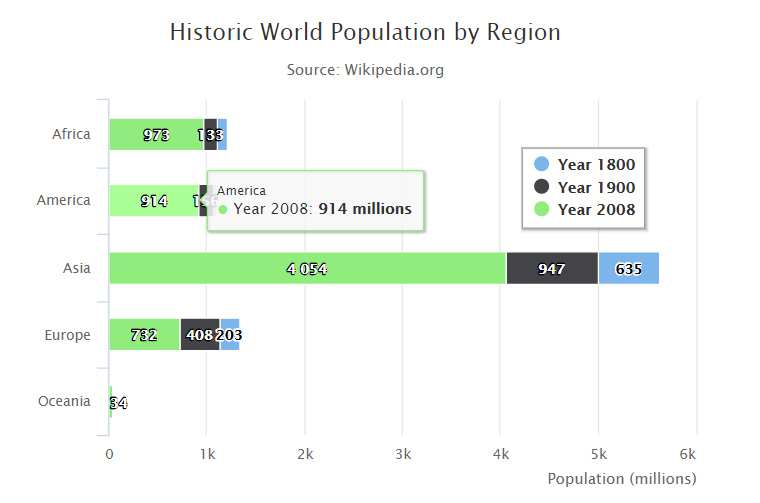
实例
文件名:highcharts_bar_stacked.htm
<html>
<head>
<meta charset="UTF-8" />
<title>Highcharts 教程 | 菜鸟教程(runoob.com)</title>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
</head>
<body>
<div id="container" style="width: 550px; height: 400px; margin: 0 auto"></div>
<script language="JavaScript">
$(document).ready(function() {
var chart = {
type: 'bar'
};
var title = {
text: 'Historic World Population by Region'
};
var subtitle = {
text: 'Source: Wikipedia.org'
};
var xAxis = {
categories: ['Africa', 'America', 'Asia', 'Europe', 'Oceania'],
title: {
text: null
}
};
var yAxis = {
min: 0,
title: {
text: 'Population (millions)',
align: 'high'
},
labels: {
overflow: 'justify'
}
};
var tooltip = {
valueSuffix: ' millions'
};
var plotOptions = {
bar: {
dataLabels: {
enabled: true
}
},
series: {
stacking: 'normal'
}
};
var legend = {
layout: 'vertical',
align: 'right',
verticalAlign: 'top',
x: -40,
y: 100,
floating: true,
borderWidth: 1,
backgroundColor: ((Highcharts.theme && Highcharts.theme.legendBackgroundColor) || '#FFFFFF'),
shadow: true
};
var credits = {
enabled: false
}; var series= [{
name: 'Year 1800',
data: [107, 31, 635, 203, 2]
}, {
name: 'Year 1900',
data: [133, 156, 947, 408, 6]
}, {
name: 'Year 2008',
data: [973, 914, 4054, 732, 34]
}
]; var json = {};
json.chart = chart;
json.title = title;
json.subtitle = subtitle;
json.tooltip = tooltip;
json.xAxis = xAxis;
json.yAxis = yAxis;
json.series = series;
json.plotOptions = plotOptions;
json.legend = legend;
json.credits = credits;
$('#container').highcharts(json); });
</script>
</body>
</html>
以上实例输出结果为:

Highcharts 反向条形图
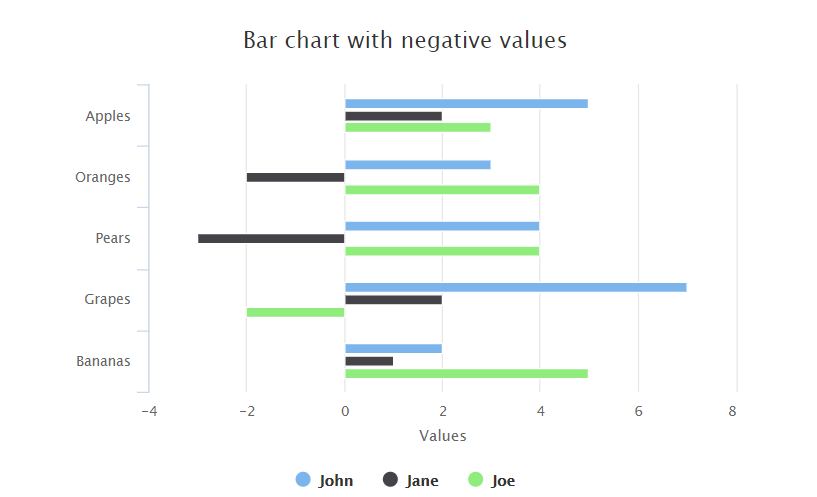
实例
文件名:highcharts_bar_negative.htm
<html>
<head>
<meta charset="UTF-8" />
<title>Highcharts 教程 | 菜鸟教程(runoob.com)</title>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
</head>
<body>
<div id="container" style="width: 550px; height: 400px; margin: 0 auto"></div>
<script language="JavaScript">
$(document).ready(function() {
var chart = {
type: 'bar'
};
var title = {
text: 'Bar chart with negative values'
};
var xAxis = {
categories: ['Apples', 'Oranges', 'Pears', 'Grapes', 'Bananas']
};
var credits = {
enabled: false
};
var series= [{
name: 'John',
data: [5, 3, 4, 7, 2]
}, {
name: 'Jane',
data: [2, -2, -3, 2, 1]
}, {
name: 'Joe',
data: [3, 4, 4, -2, 5]
}
]; var json = {};
json.chart = chart;
json.title = title;
json.xAxis = xAxis;
json.credits = credits;
json.series = series;
$('#container').highcharts(json); });
</script>
</body>
</html>
以上实例输出结果为:

Highcharts 基本条形图;Highcharts 堆叠条形图;Highcharts 反向条形图的更多相关文章
- Highcharts Highstock 学习笔记 第一篇 Highcharts配置
Highcharts是一款纯javascript编写的图表库,能够很简单便捷的在Web网站或Web应用中添加交互性的图表,Highcharts目前支持直线图.曲线图.面积图.柱状图.饼图.散点图等多达 ...
- Highcharts 基本区域图;Highcharts 使用负数区域图;Highcharts 堆叠区域图;Highcharts 百分比堆叠区域图
Highcharts 基本区域图 配置 chart chart.type 配置项用于设定图表类型,默认为 "line",本章节我们使用 'area'. var chart = { ...
- 相识Highcharts,几分钟玩转Highcharts
Highcharts是一个功能强大.开源.美观.图表丰富.兼容绝大多数浏览器的纯js图表库. 官网:http://www.hcharts.cn/ 我觉得对于刚接触一个东西的新手来说,有时候对一个东西真 ...
- HighCharts学习笔记(一)HighCharts入门
一.HighCharts简介 Highcharts 是一个用纯JavaScript编写的一个图表库, 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习.个人网站 ...
- 【HighCharts系列教程】二、Highcharts结构及API文档
一.你必须知道的 1.首先,HighCharts是基于Jquery框架开发的,所以需要在页面引入Jquery,具体代码是: <script type="text/javascript& ...
- Highcharts 测量图;Highcharts 圆形进度条式测量图;Highcharts 时钟;Highcharts 双轴车速表;Highcharts 音量表(VU Meter)
Highcharts 测量图 配置 chart.type 配置 配置 chart 的 type 为 'gauge' .chart.type 描述了图表类型.默认值为 "line". ...
- Highcharts 丢失值区域图;Highcharts 反转x轴与y轴;Highcharts 曲线区域图;Highcharts 区间区域图;Highcharts 使用区间和线的区域图
Highcharts 丢失值区域图 chart 配置 将 chart 的 spacingBottom 属性设置为 30.表示图表间的间隔区间. var chart = { type: 'area', ...
- Highcharts 时间序列,可缩放的图表;Highcharts X 轴翻转曲线图;Highcharts 带标记曲线图
Highcharts 时间序列,可缩放的图表 配置 图表 配置可缩放图表. chart.zoomType 指定了用户可以拖放的尺寸,用户可以通过拖动鼠标来放大,可能值是x,y或xy: var char ...
- 《Learning Highcharts》中文翻译
在highcarts的官方网站上推荐了一本书,由于highchart在平时工作中会用到,所以我们尝试将其翻译成中文,仅作为学习highchart工具的一种方式,以方便日后查阅. 翻译图书作为学习笔记, ...
随机推荐
- Dbus组成和原理
DBUS是实质上一个适用于桌面应用的进程间的通讯机制,即所谓的IPC机制.适合在同一台机器,不适合于INTERNET的IPC机制.DBUS不是一个为所有可能的应用的通用的IPC机制,不支持其他IPC机 ...
- 【分库分表】sharding-jdbc实践—分库分表入门
一.准备工作 1.准备三个数据库:db0.db1.db2 2.每个数据库新建两个订单表:t_order_0.t_order_1 DROP TABLE IF EXISTS `t_order_x`; CR ...
- 20145301Java课程总结
20145301 Java课程总结 每周读书笔记链接汇总 第一周读书笔记: http://www.cnblogs.com/5301z/p/5248888.html 第二周读书笔记: http://ww ...
- Jclemo_ CTF_WEEK1~2学习总结
Jclemo_ CTF_WEEK1~2学习总结 纯属因为感觉有趣,加入了ForDKYCTF小组学习,心得体会就不说了,总结一下最近的学习知识点(不全,参考我自己的940133658@qq.com的印象 ...
- 20145313张雪纯 《Java程序设计》第4周学习总结
20145313张雪纯 <Java程序设计>第4周学习总结 教材学习内容总结 6.1何谓继承 程序代码重复时,可以把相同的程序代码提升为父类.继承除了可避免类之间重复的行为定义以外,还有i ...
- 20145328 《Java程序设计》课程总结
20145328 <Java程序设计>课程总结 每周学习总结链接汇总 20145328 <Java程序设计>第0周学习总结 20145328 <Java程序设计>第 ...
- 20145231熊梓宏 《网络对抗》 Bof逆向基础.shellcode注入
20145231网络对抗<逆向及Bof基础>shellcode注入 实验目的与要求 1.本次实践的对象是一个名为pwn1的linux可执行文件. 2.若该程序正常执行,则main函数会调用 ...
- Android下点亮LED
http://blog.csdn.net/cpj_phone/article/details/43562551
- [BZOJ4016]最短路径树问题
Description 给一个包含n个点,m条边的无向连通图.从顶点1出发,往其余所有点分别走一次并返回. 往某一个点走时,选择总长度最短的路径走.若有多条长度最短的路径,则选择经过的顶点序列字典序最 ...
- 编程之美——求1~N的整数中1的个数
为了依次求个位,十位,百位中1的个数,我们可以把这个数字分为三部分,高位数字,当前位数字,低位数字. 如果当前位为0,那么此位为1的数目与高位数字有关 如果当前位为1,那么此位为1的数目与高位和地位都 ...
