20190430-Bootstrapの组件
写在前面的乱七八糟:今天务必要把BT盘完~任重道远~
目录
1、字体图标
2、下拉菜单
3、按钮组
4、输入框组
5、导航
5.1标签页
5.2胶囊式标签页
5.3路径导航/面包屑导航
6、导航条
7、分页
8、标签
9、徽章
0、巨幕
11、页头
12、缩略图
13、警告框
14、进度条
15、媒体对象
内容
1、字体图标
由 Glyphicon Halflings免费提供的字体图标,故带glyphicon类名
1.1使用i标签或span标签
1.2标签内容为空
1.3不与其他组件混用,不与其他类名一起
PS:刚测试了一下,其实是可以共用的,但这并不符合BT的规则
<i class="glyphicon glyphicon-menu-left">卧室</i>
<button class="btn btn-defult glyphicon glyphicon-menu-left"></button>
所以还是乖乖地改回来~
<i class="glyphicon glyphicon-menu-left"></i><span>卧室</span>
<button class="btn btn-defult">
<i class="glyphicon glyphicon-menu-left"></i>
</button>
虽然呈现上是米有什么区别的~
2、下拉菜单
2.1组成:下拉菜单由一个类名为dropdown的容器,与一个带dropdown-toggle下拉切换类名的按钮和一个带dropdown-menu类名的无序列表组成
2.2实例:
<div class="dropdown">
//dropdown容器,data-toggle通过该自定义属性执行切换JS操作
<button class="btn btn-default" data-toggle="dropdown">
下拉菜单<span class="caret"></span>//箭头按钮
</button>
<ul class="dropdown-menu">//通过dropdown-menu与按钮关联
<li><a class="#">首页<a/></li>
<li><a class="#">新闻<a/></li>
</ul>
</div>
2.3参数:

3、按钮组
3.1按钮组
将多个.btn放一起组成.btn-group
<div class="btn-group">
<button class="btn btn-default"><i class="glyphicon glyphicon-zoom-in"></i></button>
<button class="btn btn-default"><i class="glyphicon glyphicon-zoom-out"></i></button>
</div>
3.2按钮工具栏
将多个.btn-group放一起组成.btn-toolbar,没什么特别~只是为了可读性
<div class="btn-toolbar">
<div class="btn-group">...</div>
<div class="btn-group">...</div>
<div class="btn-group">...</div>
</div>
3.3尺寸:.btn-group-*
3.4嵌套:将一个.btn-group放在另一个.btn-group中
3.5参数:

3.6按钮式下拉菜单
emmm,是按钮跟下拉菜单的下一代吗??
前面的下拉菜单触发时,使用类名dropdown,而此处将该类名更改为.btn-group。
而分列式按钮组只是在按钮前再加上一个按钮,确定不是来??增加学习成本的吗?
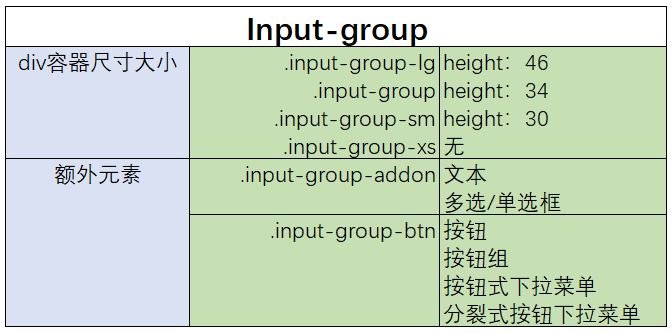
4、输入框组
4.1组成:输入框组由一个display:inline-table的.input-group的div,分成.input-group-addon的span与.form-control的input
4.2参数:

5、导航
5.1标签页
.nav .nav-tabs的ul无序列表
5.2胶囊式标签页
.nav .nav-pills的ul无序列表
.nav .nav-pills .nav-stacked的垂直ul无序列表
.nav .nav-justified的两端对齐无序列表
li.disabled禁用 active点击 .dropdown下拉列表
5.3路径导航/面包屑导航
6、导航条
.navbar的nav容器
.container/.container-fluid的容器
.navbar-header的容器下的navbar-brand的a中放着logo
.collapse navbar-collapse折叠导航,即到768px时,导航会折叠成为一个垂直点击的导航
7、分页
8、标签
9、徽章
0、巨幕
11、页头
12、缩略图
13、警告框
14、进度条
15、媒体对象
20190430-Bootstrapの组件的更多相关文章
- JS组件系列——Bootstrap组件福利篇:几款好用的组件推荐(二)
前言:上篇 JS组件系列——Bootstrap组件福利篇:几款好用的组件推荐 分享了几个项目中比较常用的组件,引起了许多园友的关注.这篇还是继续,因为博主觉得还有几个非常简单.实用的组件,实在不愿自己 ...
- bootstrap学习笔记--bootstrap组件
前面已经学习了bootstrap环境搭建以及基本布局方面的知识,下面将学习下关于bootstrap的相关组件,知识点有点多. 关于bootstrap组件知识点目录: Bootstrap--代码显示 B ...
- bootstrap 组件
bootstrap 组件 1下拉菜单(dropdown) 下拉菜单切换(dropdown-toggle) 下拉菜单对齐(dropdown-menu-right-右对齐) 下拉菜单分割线(di ...
- Bootstrap组件
1.Bootstrap组件——Glyphicons图标字体 图标字体:可以表示的文字不是abcd或1234,而是一个又一个图形符号,比直接使用图片好处:可以任意放大不会失真:所有能使用文字的地方都可以 ...
- ASP.NET MVC使用Bootstrap系列(3)——使用Bootstrap 组件
阅读目录 Bootstrap 导航条 列表组 徽章 媒体对象 页头 路径导航 分页 输入框组 按钮式下拉菜单 警告框 进度条 小结 Bootstrap为我们提供了十几种的可复用组件,包括字体图标.下拉 ...
- bootstrap组件 2
bootstrap组件2 <!DOCTYPE html> <html lang="zh-cn"> <head > <meta charse ...
- bootstrap组件学习
转自http://v3.bootcss.com/components/ bootstrap组件学习 矢量图标的用法<span class="glyphicon glyphicon-se ...
- UIBootatrap:是由AngularJS UI团队编写的纯AngularJS实现的Bootstrap组件
本文为翻译文档.原文是https://angular-ui.github.io/bootstrap/(需要FQ). 准备工作: 依赖关系:这个库中包含一组基于Bootstrap组件和CSS的原生Ang ...
- Angular -ui - BootStrap组件的解释以及使用
关于UI BootStrap UI BootStrap 是angularUI团队用纯粹angularJS语法编写的Bootstrap组件. 1. 关于ng-router(angular-router. ...
- python 全栈开发,Day58(bootstrap组件,bootstrap JavaScript 插件,后台模板,图表插件,jQuery插件库,Animate.css,swiper,运行vue项目)
一.bootstrap组件 无数可复用的组件,包括字体图标.下拉菜单.导航.警告框.弹出框等更多功能. 组件和插件的区别? 插件:一个功能,比如js文件 组件:html css js 组件包含插件 面 ...
随机推荐
- Bootstrap表格类名及对应图形
.table:基础表格 不管制作哪种表格都离不开类名“table”.所以大家在使用Bootstrap表格时,千万注意,你的<table>元素中一定不能缺少类名“table”. .table ...
- myisam,innodb和memory的区别
1.myisam,innodb和memory的区别如下: 2:InnoDB存储引擎2.1:InnoDB具有事务,回滚,崩溃修复能力和多版本并发的事务安全2.2:关于InnoDB的auto_increm ...
- javascript总结45: HTML DOM media 属性
定义和用法 media 属性设置或返回显示文档的设备. 对于样式信息而言,目标媒介非常重要.移动设备和桌面计算机的样式可能是不同的. 实例 <html> <head> < ...
- 使用VMware克隆Linux系统
最近在学习使用solr云技术,因为是用来学习操作,因此需要在一台虚拟机上,安装多台LinuxOS. 但是又想偷懒,不想每安装一个LinuxOS,就重新配置Linux环境,所以使用克隆,只需安装好一个模 ...
- C# SendKeys用法
功能:将一个或多个按键消息发送到活动窗口,就如同在键盘上进行输入一样. 语法:SendKeys.Send(string keys);SendKeys.SendWait(string keys); 说明 ...
- “hdfs dfs -ls”命令的使用
"hdfs dfs -ls"带一个参数,如果参数以"hdfs://URI"打头表示访问HDFS,否则相当于ls. 其中URI为NameNode的IP或主机名,可 ...
- SOAP协议初级指南 (二)
XML 作为一个更好的网络数据表达方式(NDR) HTTP是一个相当有用的RPC协议,它提供了IIOP或DCOM在组帧.连接管理以及序列化对象应用等方面大部分功能的支持.( 而且URLs与IORs和O ...
- Amobea读写分离
Amoeba的中文意思是变型虫,Amoeba是一个以MySQL为底层数据存储,并对应用提供MySQL协议接口的proxy.它集中地响应应用的请求,依据用户事先设置的 规则,将SQL请求发送到特定 ...
- JVM 方法调用之解析
方法调用并不等同于方法执行,方法调用阶段唯一的任务就是确定被调用方法的版本(即调用哪一个方法),暂时还没有涉及到方法内部的具体运行过程.在程序运行时,进行方法调用是最普遍最频繁的操作,但Class文件 ...
- Arduino I2C + 温湿度传感器HTS221
主要特性 HTS221是意法半导体(STMicroelectronics)生产的小体积.数字式温湿度传感器IC.该IC目前在官网仍处在“评估”状态.其主要特性: 工作电压:1.7~3.6V 数据输出频 ...
