HTML5本地存储——IndexedDB二:索引
在HTML5本地存储——IndexedDB(一:基本使用)中介绍了关于IndexedDB的基本使用方法,很不过瘾,这篇我们来看看indexedDB的杀器——索引。
熟悉数据库的同学都知道索引的一个好处就是可以迅速定位数据,提高搜索速度,在indexedDB中有两种索引,一种是自增长的int值,一种是keyPath:自己指定索引列,我们重点来看看keyPath方式的索引使用.
创建索引
我们可以在创建object store的时候指明索引,使用object store的createIndex创建索引,方法有三个参数
- 索引名称
- 索引属性字段名
- 索引属性值是否唯一

function openDB (name,version) {
var version=version || 1;
var request=window.indexedDB.open(name,version);
request.onerror=function(e){
console.log(e.currentTarget.error.message);
};
request.onsuccess=function(e){
myDB.db=e.target.result;
};
request.onupgradeneeded=function(e){
var db=e.target.result;
if(!db.objectStoreNames.contains('students')){
var store=db.createObjectStore('students',{keyPath: 'id'});
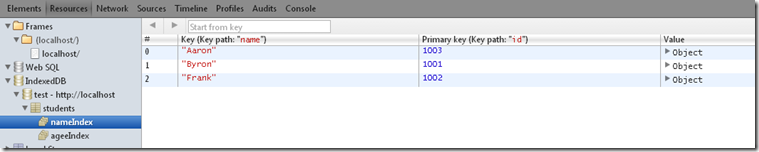
store.createIndex('nameIndex','name',{unique:true});
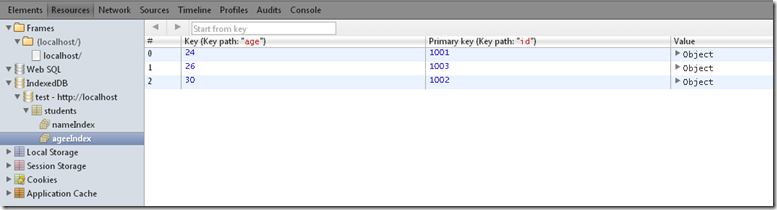
store.createIndex('ageIndex','age',{unique:false});
}
console.log('DB version changed to '+version);
};
}

这样我们在students 上创建了两个索引


利用索引获取数据

function getDataByIndex(db,storeName){
var transaction=db.transaction(storeName);
var store=transaction.objectStore(storeName);
var index = store.index("nameIndex");
index.get('Byron').onsuccess=function(e){
var student=e.target.result;
console.log(student.id);
}
}

这样我们可以利用索引快速获取数据,name的索引是唯一的没问题,但是对于age索引只会取到第一个匹配值,要想得到所有age符合条件的值就需要使用游标了
游标
在indexedDB中使用索引和游标是分不开的,对数据库熟悉的同学很好理解游标是什么东东,有了数据库object store的游标,我们就可以利用游标遍历object store了。
使用object store的openCursor()方法打开游标

function fetchStoreByCursor(db,storeName){
var transaction=db.transaction(storeName);
var store=transaction.objectStore(storeName);
var request=store.openCursor();
request.onsuccess=function(e){
var cursor=e.target.result;
if(cursor){
console.log(cursor.key);
var currentStudent=cursor.value;
console.log(currentStudent.name);
cursor.continue();
}
};
}

curson.contine()会使游标下移,知道没有数据返回undefined
index与游标结合
要想获取age为26的student,可以结合游标使用索引

function getMultipleData(db,storeName){
var transaction=db.transaction(storeName);
var store=transaction.objectStore(storeName);
var index = store.index("ageIndex");
var request=index.openCursor(IDBKeyRange.only(26))
request.onsuccess=function(e){
var cursor=e.target.result;
if(cursor){
var student=cursor.value;
console.log(student.id);
cursor.continue();
}
}
}

这样我们可是使用索引打开一个游标,参数下面会讲到,在成功的句柄内获得游标便利age为26的student,也可以通过index.openKeyCursor()方法只获取每个对象的key值。
指定游标范围
index.openCursor()/index.openKeyCursor()方法在不传递参数的时候会获取object store所有记录,像上面例子一样我们可以对搜索进行筛选
可以使用key range 限制游标中值的范围,把它作为第一个参数传给openCursor()或是openKeyCursor()
IDBKeyRange.only(value):只获取指定数据IDBKeyRange.lowerBound(value,isOpen):获取最小是value的数据,第二个参数用来指示是否排除value值本身,也就是数学中的是否是开区间
IDBKeyRange.upperBound(value,isOpen):和上面类似,用于获取最大值是value的数据IDBKeyRange.bound(value1,value2,isOpen1,isOpen2):不用解释了吧获取名字首字母在B-E的student

function getMultipleData(db,storeName){
var transaction=db.transaction(storeName);
var store=transaction.objectStore(storeName);
var index = store.index("nameIndex");
var request=index.openCursor(IDBKeyRange.bound('B','F',false,
true
));
request.onsuccess=function(e){
var cursor=e.target.result;
if(cursor){
var student=cursor.value;
console.log(student.name);
cursor.continue();
}
}
}

完整示例

1 <!DOCTYPE HTML>
2 <html>
3 <head>
4 <title>IndexedDB</title>
5 </head>
6 <body>
7 <script type="text/javascript">
8 function openDB (name,version) {
9 var version=version || 1;
10 var request=window.indexedDB.open(name,version);
11 request.onerror=function(e){
12 console.log(e.currentTarget.error.message);
13 };
14 request.onsuccess=function(e){
15 myDB.db=e.target.result;
16 };
17 request.onupgradeneeded=function(e){
18 var db=e.target.result;
19 if(!db.objectStoreNames.contains('students')){
20 var store=db.createObjectStore('students',{keyPath: 'id'});
21 store.createIndex('nameIndex','name',{unique:true});
22 store.createIndex('ageIndex','age',{unique:false});
23 }
24 console.log('DB version changed to '+version);
25 };
26 }
27
28 function closeDB(db){
29 db.close();
30 }
31
32 function deleteDB(name){
33 indexedDB.deleteDatabase(name);
34 }
35
36 function addData(db,storeName){
37 var transaction=db.transaction(storeName,'readwrite');
38 var store=transaction.objectStore(storeName);
39
40 for(var i=0;i<students.length;i++){
41 store.add(students[i]);
42 }
43 }
44
45 function getDataByKey(db,storeName,value){
46 var transaction=db.transaction(storeName,'readwrite');
47 var store=transaction.objectStore(storeName);
48 var request=store.get(value);
49 request.onsuccess=function(e){
50 var student=e.target.result;
51 console.log(student.name);
52 };
53 }
54
55 function updateDataByKey(db,storeName,value){
56 var transaction=db.transaction(storeName,'readwrite');
57 var store=transaction.objectStore(storeName);
58 var request=store.get(value);
59 request.onsuccess=function(e){
60 var student=e.target.result;
61 student.age=35;
62 store.put(student);
63 };
64 }
65
66 function deleteDataByKey(db,storeName,value){
67 var transaction=db.transaction(storeName,'readwrite');
68 var store=transaction.objectStore(storeName);
69 store.delete(value);
70 }
71
72 function clearObjectStore(db,storeName){
73 var transaction=db.transaction(storeName,'readwrite');
74 var store=transaction.objectStore(storeName);
75 store.clear();
76 }
77
78 function deleteObjectStore(db,storeName){
79 var transaction=db.transaction(storeName,'versionchange');
80 db.deleteObjectStore(storeName);
81 }
82
83 function fetchStoreByCursor(db,storeName){
84 var transaction=db.transaction(storeName);
85 var store=transaction.objectStore(storeName);
86 var request=store.openCursor();
87 request.onsuccess=function(e){
88 var cursor=e.target.result;
89 if(cursor){
90 console.log(cursor.key);
91 var currentStudent=cursor.value;
92 console.log(currentStudent.name);
93 cursor.continue();
94 }
95 };
96 }
97
98 function getDataByIndex(db,storeName){
99 var transaction=db.transaction(storeName);
100 var store=transaction.objectStore(storeName);
101 var index = store.index("ageIndex");
102 index.get(26).onsuccess=function(e){
103 var student=e.target.result;
104 console.log(student.id);
105 }
106 }
107
108 function getMultipleData(db,storeName){
109 var transaction=db.transaction(storeName);
110 var store=transaction.objectStore(storeName);
111 var index = store.index("nameIndex");
112 var request=index.openCursor(null,IDBCursor.prev);
113 request.onsuccess=function(e){
114 var cursor=e.target.result;
115 if(cursor){
116 var student=cursor.value;
117 console.log(student.name);
118 cursor.continue();
119 }
120 }
121 }
122
123 var myDB={
124 name:'test',
125 version:1,
126 db:null
127 };
128
129 var students=[{
130 id:,
131 name:"Byron",
132 age:24
133 },{
134 id:,
135 name:"Frank",
136 age:30
137 },{
138 id:,
139 name:"Aaron",
140 age:26
141 },{
142 id:,
143 name:"Casper",
144 age:26
145 }];
146 </script>
147 </body>
148 </html>

最后
有了游标和索引才能真正发挥indexedDB为例,是不是感觉比自定义对象强大方便了很多呢。
来源于:http://www.cnblogs.com/dolphinX/p/3416889.html
HTML5本地存储——IndexedDB二:索引的更多相关文章
- HTML5本地存储——IndexedDB(二:索引)
在HTML5本地存储——IndexedDB(一:基本使用)中介绍了关于IndexedDB的基本使用方法,很不过瘾,这篇我们来看看indexedDB的杀器——索引. 熟悉数据库的同学都知道索引的一个好处 ...
- HTML5本地存储——IndexedDB
在HTML5本地存储——Web SQL Database提到过Web SQL Database实际上已经被废弃,而HTML5的支持的本地存储实际上变成了 Web Storage(Local Stora ...
- HTML5本地存储——IndexedDB(一:基本使用)
在HTML5本地存储——Web SQL Database提到过Web SQL Database实际上已经被废弃,而HTML5的支持的本地存储实际上变成了 Web Storage(Local Stora ...
- html5本地存储(二)--- SQLList
html5内置了2种本地数据库,一是被称为“SQLLite”,可以通过SQL语言来访问文件型SQL数据库.二是被称为“indexedDB” 的NoSQL类型的数据库 这篇主要讲SQLLite 在js中 ...
- HTML5本地存储——Web SQL Database与indexedDB
虽然在HTML5 WebStorage介绍了html5本地存储的Local Storage和Session Storage,这两个是以键值对存储的解决方案,存储少量数据结构很有用,但是对于大量结构化数 ...
- HTML5 ——本地存储
目录 一.HTML4客户端存储 1.1.提交表单发送到服务器的信息 1.2.客户端本地存储概要 二.localStorage 2.1.添加 2.2.取值 2.3.修改 2.4.删除 2.5.跨页面与跨 ...
- HTML5本地存储localStorage与sessionStorage
在最近的项目中用到了html5的本地存储,下面总结一下. 1.html5几种存储形式 本地存储(localStorage && sessionStorage) 离线缓存(applica ...
- HTML5本地存储localStorage与sessionStorage详解
前言 在最近的项目中用到了html5的本地存储,下面总结一下. 1.html5几种存储形式 本地存储(localStorage && sessionStorage) 离线缓存(appl ...
- HTML5本地存储(Local Storage) 的前世今生
长久以来本地存储能力一直是桌面应用区别于Web应用的一个主要优势.对于桌面应用(或者原生应用),操作系统一般都提供了一个抽象层用来帮助应用程序保存其本地数据 例如(用户配置信息或者运行时状态等). 常 ...
随机推荐
- Python binascii
Python binascii模块 Python binascii模块 用处 包含的函数 相关内置函数 code使用示例 转载请标明出处(http://blog.csdn.net/lis_12/art ...
- SQL 数据库 学习 003 什么是数据库? 为什么需要数据库?是不是所有的软件都是用Sql Server?
什么是数据库? 为什么需要数据库? 是不是所有的软件都是用Sql Server? 我的电脑系统: Windows 10 64位 使用的SQL Server软件: SQL Server 2014 Exp ...
- linux fuser的使用
当进行共享存储的时候,umount可能无法用于卸载某个设备,说是被某个进程所占用,但是又无法找到该进程.这个时候使用fuser -km /data命令杀死所有在使用这个存储设备的进程然后再umount ...
- [Training Video - 4] [Groovy] Initializing log inside class with constructor
TestService s = new TestService(log,context,testRunner) s.xyz() class TestService{ def log def conte ...
- 关于更新vs2017后发布的问题 命令“bower install”已退出,代码为 9009
更新vs2017 尝试发布 出现 命令“bower install”已退出,代码为 9009 然后我点工具测试了一下nodejs 出现下图弹窗 百度了一下 没找到对策,有没有大侠知道怎么解决 解决 ...
- Redis初学笔记
1.官网概述 Redis is an open source (BSD licensed), in-memory data structure store, used as database, cac ...
- Redis安装及HA(High Availability)配置(转)
出处:http://www.cnblogs.com/morvenhuang/p/4184262.html Redis是一种内存数据库,以KEY-VALUE(即键值对)的形式存储数据.这篇文章主要介绍的 ...
- CodeForces 690C1 Brain Network (easy) (水题,判断树)
题意:给定 n 条边,判断是不是树. 析:水题,判断是不是树,首先是有没有环,这个可以用并查集来判断,然后就是边数等于顶点数减1. 代码如下: #include <bits/stdc++.h&g ...
- Mac下默认JDK路径
2.JDK8以及JDK7安装的默认路径为:/Library/Java/JavaVirtualMachines/jdk1.8.0.jdk
- 正确理解volatile与happens-before
1. 双重校验锁实现单例的问题 在延迟实现单例时,一般代码形式如下: public class Foo { private static volatile Foo instance; public s ...
