ssm框架实现图片上传显示并保存地址到数据库
本案例是通过springmvc+spring+mybatis框架以商品上传为例,实现的图片上传功能,并把图片的地址保存到数据库并在前台显示上传的图片。
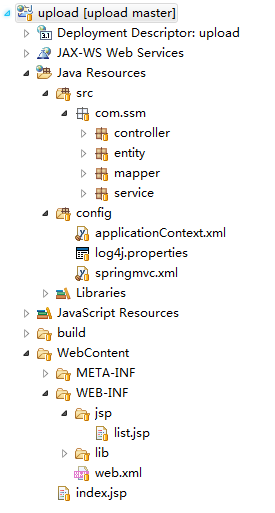
本项目是使用maven搭建的项目,首先看下项目结构

相关配置自行搜索,下边直接实现上传功能
1.创建数据库
DROP TABLE IF EXISTS `product`;
CREATE TABLE `product` (
`pid` int(11) NOT NULL AUTO_INCREMENT,
`pimage` varchar(255) DEFAULT NULL,
PRIMARY KEY (`pid`)
) ENGINE=InnoDB AUTO_INCREMENT=6 DEFAULT CHARSET=utf8; -- ----------------------------
-- Records of product
-- ----------------------------
INSERT INTO `product` VALUES ('2', '6c648d82-dc29-4b92-855e-491741e092a21.jpg');
INSERT INTO `product` VALUES ('3', '80f26905-7342-492c-be6e-c3f0ad81c2aa1.jpg');
INSERT INTO `product` VALUES ('4', 'c3d28f16-4b17-4568-8877-ff1fd4e514a31.jpg');
INSERT INTO `product` VALUES ('5', 'bb8070e8-5b3f-4be2-83d6-698dd6169dca');
2.创建商品实体类product
public class Product {
private Integer pid;
private String pimage;
public Integer getPid() {
return pid;
}
public void setPid(Integer pid) {
this.pid = pid;
}
public String getPimage() {
return pimage;
}
public void setPimage(String pimage) {
this.pimage = pimage;
}
@Override
public String toString() {
return "Product [pid=" + pid + ", pimage=" + pimage + "]";
}
3.创建ProductController
@Controller
public class ProductController {
//注入ProductService
@Autowired
private ProductService productService; //查询所有用户
@RequestMapping("/list.do")
public String listUser( Model model){
List<Product> list= productService.list();
model.addAttribute("list",list);
System.out.println(list);
return "list";
} /**
* 保存商品
* @param image
* @param product
* @param map
* @return
* @throws IOException
*/
@RequestMapping("/addProduct.do")
public String fileUpload(MultipartFile file,Product product, ModelMap map) throws IOException { /**
* 上传图片
*/
//图片上传成功后,将图片的地址写到数据库
String filePath = "E:\\upload";//保存图片的路径
//获取原始图片的拓展名
String originalFilename = file.getOriginalFilename();
//新的文件名字
String newFileName = UUID.randomUUID()+originalFilename;
//封装上传文件位置的全路径
File targetFile = new File(filePath,newFileName);
//把本地文件上传到封装上传文件位置的全路径
file.transferTo(targetFile);
product.setPimage(newFileName); /**
* 保存商品
*/
productService.save(product);
return "redirect:/list.do";
}
}
4.创建接口ProductService
package com.ssm.service;
import java.util.List;
import com.ssm.entity.Product;
public interface ProductService {
List<Product> list();
void save(Product product);
}
5.创建实现类ProductServiceImpl
@Service
@Transactional
public class ProductServiceImpl implements ProductService {
//注入ProductMapper
@Autowired
private ProductMapper productMapper; @Override
public List<Product> list() { return productMapper.list();
} @Override
public void save(Product product) {
productMapper.save(product);
}
}
6.创建Mapper接口
public interface ProductMapper {
//保存商品
void save(Product product);
//查询商品
List<Product> list();
}
7.创建Mapper.xml
<mapper namespace="com.ssm.mapper.ProductMapper">
<!-- 添加 -->
<insert id="save" parameterType="com.ssm.entity.Product" >
insert into product(pimage) values (#{pimage})
</insert>
<!-- 查询用户-->
<select id="list" resultType="com.ssm.entity.Product">
select * from product
</select>
</mapper>
8.首页index.jsp
<body>
<form action="addProduct.do" method="post" enctype="multipart/form-data">
图片:<input type="file" name="file">
<input type="submit" value="提交">
</form>
</body>
9.显示列表list.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"/>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<title>Insert title here</title>
<style type="text/css">
#images{
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<table class="table table-bordered table-hover">
<tr>
<th>序号</th>
<th>图片</th>
</tr>
<c:forEach items="${list}" var="product" >
<tr>
<th>${product.pid }</th>
<th><c:if test="${product.pimage !=null }">
<img id="images" alt="" src="/image/${product.pimage }">
</c:if> </th>
</tr>
</c:forEach>
</table>
</body>
</html>
最后说一下我的图片上传保存的位置是在本地,我是通过tomcat进行设置的,如下图:

图片上传过程完成。
DROP TABLE IF EXISTS `product`;CREATE TABLE `product` ( `pid` int(11) NOT NULL AUTO_INCREMENT, `pimage` varchar(255) DEFAULT NULL, PRIMARY KEY (`pid`)) ENGINE=InnoDB AUTO_INCREMENT=6 DEFAULT CHARSET=utf8;
-- ------------------------------ Records of product-- ----------------------------INSERT INTO `product` VALUES ('2', '6c648d82-dc29-4b92-855e-491741e092a21.jpg');INSERT INTO `product` VALUES ('3', '80f26905-7342-492c-be6e-c3f0ad81c2aa1.jpg');INSERT INTO `product` VALUES ('4', 'c3d28f16-4b17-4568-8877-ff1fd4e514a31.jpg');INSERT INTO `product` VALUES ('5', 'bb8070e8-5b3f-4be2-83d6-698dd6169dca');
ssm框架实现图片上传显示并保存地址到数据库的更多相关文章
- plupload简易应用 多图片上传显示预览以及删除
<script> var uploader = new plupload.Uploader({ //实例化一个plupload上传对象 browse_button: 'btnBrowse' ...
- KindEditor 修改多图片上传显示限制大小和张数
在使用KindEditor的时候用到多图片上传时,提示有最多上传20张图片,单张图片容量不超过1MB: 修改的文件的地方在:kindeditor\plugins\multiimage\multiima ...
- 回忆曾经的SSM框架实现文件上传
近期在使用springboot实现文件上传的功能,想到曾经用SSM做过这个功能,在这里记录一下过去实现的方式 maven添加文件上传所需的依赖 springMVC的配置文件配置一下文件上传 我实现的是 ...
- TCP客户端图片上传服务端保存本地示例
//TCP客户端public class TCPClient { public static void main(String[] args)throws IOException { Socket s ...
- nodeJs学习过程之一个图片上传显示的例子
目标 1. 在浏览器地址栏输入“http://demos/start”,进入欢迎页面,页面有一个文件上传表单: 2. 选择一张图片并提交表单,文件被上传到"http://demos/uplo ...
- 一个node.js图片上传显示小应用
文件结构如下: 实现的功能有: 可以通过浏览器使用. 当请求http://domain/start时,可以看到一个欢迎页面,页面上有一个文件上传的表单. 用户可以选择一个图片并提交表单,随后文件将被上 ...
- Asp.net 2.0 无刷新图片上传 显示缩略图 具体实现
简单三步实现图片无刷新上传:注意是上传,至于上传时的验证,比如图片的尺寸,大小,格式判断.限制等,自行解决. 兼容性想还不错:FF,CH,IE,猎豹,都是可以实现的.如果看到回显.当然就是成功了. 经 ...
- SpringMVC 框架完成图片上传到项目路径操作
/** * 保存添加 * * @return */ @RequestMapping(value = "taizhang/add.action", method = { Reques ...
- 基于SSM框架的文件上传
我整理了一下,这个办法在Servlet上应该也用得上.其实文件上传主要的问题是在于存储路径的拼接. 这里我是把东西存在Web项目的WebContent目录下的 下面贴一些代码 目标应该是这样一个格式 ...
随机推荐
- Visual Studio 2010 C++ 属性设置基础
在 <Visual Studio 2010 C++ 工程文件解读>中提到了C++工程中可以进行用户自定义的属性设置,如何进行属性设置呢? 下面我们来了解一下 props 文件的基本规则: ...
- 最新版本的Struts2+Spring4+Hibernate4三大框架整合(截止2014-10-15,提供源码下载)
一. 项目名称:S2316S411H436 项目原型:Struts2.3.16 + Spring4.1.1 + Hibernate4.3.6 + Quartz2.2.1 源代码下载地址: 基本版:ht ...
- mac下安装c++开发环境
mac下安装c++开发环境 1 注册apple id 按照apple注册步骤注册apple id,我注册时遇到如下问题 apple store完成创建apple id步骤中,选择付款方式和账单地址后, ...
- 备注Quartz触发器设置
corn表达式时间格式: <!-- s m h d m w(?) y(?) -->, 分别对应: 秒>分>小时>日>月>周>年, ●星号(*):可用在所 ...
- MFC sendmessage实现进程间通信
用sendmessage实现进程间通信. 1.WM_COPYDATA实现进程间通信 实现方式是发送WM_COPYDATA消息. 发送程序: LRESULT copyDataResult; //copy ...
- 身份证真实性校验js、mini ui身份证长度正则验证
身份证号码真实性校验 <input type="text" value="请输入身份证号" id="cards" ><bu ...
- 使用libimobiledevice + ifuse提取iOS沙盒文件
简介 libimobiledevice:一个开源包,可以让Linux支持连接iPhone/iPod Touch等iOS设备. Git仓库: https://github.com/libimobiled ...
- 009-对象—— 构造方法__construct析构方法__destruct使用方法 PHP重写与重载
<?php /**构造方法__construct析构方法__destruct使用方法 PHP重写与重载 */ //构造方法:当实例化对象时,自动运行的方法 /*class channel{ fu ...
- L3-015. 球队“食物链”(dfs)
L3-015. 球队“食物链” 某国的足球联赛中有N支参赛球队,编号从1至N.联赛采用主客场双循环赛制,参赛球队两两之间在双方主场各赛一场. 联赛战罢,结果已经尘埃落定.此时,联赛主席突发奇想,希望从 ...
- 内存保护机制及绕过方法——利用Ret2Libc绕过DEP之ZwSetInformationProcess函数
1. DEP内存保护机制 1.1 DEP工作原理 分析缓冲区溢出攻击,其根源在于现代计算机对数据和代码没有明确区分这一先天缺陷,就目前来看重新去设计计算机体系结构基本上是不可能的,我们只能靠 ...
