node.js + mongodb 做项目的详解(二)
这次内容是结合bootstrap把登陆注册做好,还有就是express的中间件等问题。
看这篇博客之前建议先看我上篇写的那篇博客
http://www.cnblogs.com/hubwiz/p/4118083.html
第一步
当然还是准备工作了,在bootstrap官网下载好需要的东西了,怎么用官网已经写的很详细,在这就不细说了。
下载地址:http://v3.bootcss.com/getting-started/
直接上代码吧。
<!DOCTYPE html>
<html>
<head>
<title>吃货</title>
<link rel='stylesheet' href='/stylesheets/style.css'/>
<link rel="stylesheet" href="/stylesheets/bootstrap.min.css">
</head>
<body>
<header class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="/">
<!--<img alt="Brand" src="...">-->
<p>吃货</p>
</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="login">登录</a></li>
<li><a href="register">注册</a></li>
</ul>
<form class="navbar-form left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
</div>
</header> <script src="/javascripts/jquery-2.1.1.min.js"></script>
<script src="/javascripts/bootstrap.min.js"></script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css'/>
<link rel="stylesheet" href="/stylesheets/bootstrap.min.css">
<style type="text/css">
.row {
margin-top: 110px;
margin-bottom: 40px;
} #login-user {
margin-top: 20px;
} .footer {
margin-top: 60px;
border-top: 1px solid #CCCCCC;
background-color: #f5f5f5;
}
</style>
</head>
<body>
<header class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="/">
<!--<img alt="Brand" src="...">-->
<p>吃货</p>
</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li class="action"><a href="login">登录</a></li>
<li><a href="register">注册</a></li>
</ul>
<form class="navbar-form left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
</div>
</header> <div class="container">
<div class="row">
<div class="col-md-3 col-md-offset-2">
<img src="/images/login.png"/>
</div>
<div class="panel panel-default col-md-4 col-md-offset-2">
<div class="panel-body" id="login-user">
<form class="form-horizontal" role="form" action="ucenter/login" method="post">
<p>账号登录</p>
<div class="form-group">
<input type="text" class="form-control" id="name" name="name" placeholder="Email">
</div>
<div class="form-group">
<input type="password" class="form-control" id="password" name="password"
placeholder="Password">
</div>
<div class="form-group">
<div class="checkbox">
<label>
<input type="checkbox"> 记住我
</label>
</div>
</div>
<div class="form-group">
<input type="submit" class="btn btn-success btn-lg btn-block" value="登录">
</div>
</form>
</div>
</div>
</div>
</div> <script src="/javascripts/jquery-2.1.1.min.js"></script>
<script src="/javascripts/bootstrap.min.js"></script>
</body>
</html>
login.html
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css'/>
<link rel="stylesheet" href="/stylesheets/bootstrap.min.css">
<style type="text/css">
.row {
margin-top: 110px;
margin-bottom: 40px;
} #login-user {
margin-top: 20px;
} .footer {
margin-top: 60px;
border-top: 1px solid #CCCCCC;
background-color: #f5f5f5;
}
</style>
</head>
<body>
<header class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="/">
<!--<img alt="Brand" src="...">-->
<p>吃货</p>
</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="login">登录</a></li>
<li class="action"><a href="register">注册</a></li>
</ul>
<form class="navbar-form left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
</div>
</header> <div class="container">
<div class="row">
<div class="col-md-3 col-md-offset-2">
<img src="/images/login.png"/>
</div>
<div class="panel panel-default col-md-4 col-md-offset-2">
<div class="panel-body" id="login-user">
<form class="form-horizontal" role="form" action="ucenter/register" method="post">
<p>账号注册</p>
<div class="form-group">
<input type="text" class="form-control" id="name" name="name" placeholder="Email">
</div>
<div class="form-group">
<input type="password" class="form-control" id="password" name="password"
placeholder="Password">
</div>
<div class="form-group">
<input type="password" class="form-control" id="confirmPassword" name="confirmPassword"
placeholder="Password">
</div>
<div class="form-group">
<div class="checkbox">
<label>
<input type="checkbox"> 记住我
</label>
</div>
</div>
<div class="form-group">
<input type="submit" class="btn btn-success btn-lg btn-block" value="注册">
</div>
</form>
</div>
</div>
</div>
</div> <script src="/javascripts/jquery-2.1.1.min.js"></script>
<script src="/javascripts/bootstrap.min.js"></script>
</body>
</html>
register
静态资源引用对就没有什么问题了。
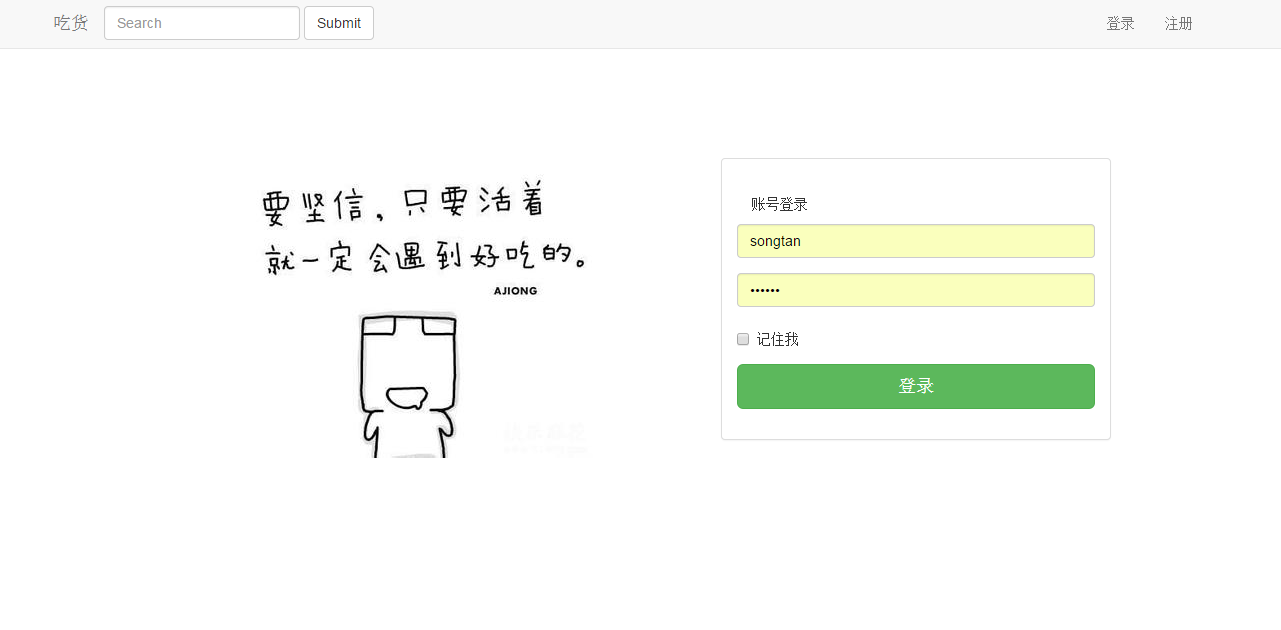
截个图看看效果:

第二步
就是登陆和注册了
写在router文件中
index.js
/*ucenter-登录*/
router.post('/ucenter/login', function (req, res) {
user.findOne({name: req.body.name}, function (err, data) {
if (data.name === req.body.name && data.password === req.body.password) {
console.log(req.body.name + '登陆成功' + new Date());
res.render('ucenter', {title: 'ucenter'});
} else {
console.log(err);
res.send(500);
}
});
});
/*ucenter-注册*/
router.post('/ucenter/register', function (req, res) {
user.findOne({name: req.body.name}, function (err, docs) {
if (err)
console.log(err);
else if (!docs) {
user.create({
name: req.body.name,
password: req.body.password
}, function (err, doc) {
if (err)
console.log(err);
else
console.log(doc);
});
res.render('ucenter', {title: 'ucenter'});
}
})
});
页面中表单提交就用的action,没有用Ajax,这里为了方便讲解,如果你写用Ajax请求的写法
请看:http://www.hubwiz.com/coursecenter 中的express课程
其中有详细的做法。
第三步
就是express的session问题了
在express 4.0之前的版本,像session之类的中间件是伴随express自动安装的,
网上有的教程使用的express版本正是4.0之前的版本,所以在使用4.0及其之后版本的时候一定要注意这点。
这是在实现mongodb回话组建connect-mongo时需要的。
With express4:
var session = require('express-session');
var MongoStore = require('connect-mongo')(session);
app.use(session({
secret: settings.cookie_secret,
store: new MongoStore({
db : settings.db,
})
}));
With express<4:
var express = require('express');
var MongoStore = require('connect-mongo')(express);
app.use(express.session({
secret: settings.cookie_secret,
store: new MongoStore({
db: settings.db
})
}));
With connect:
var connect = require('connect');
var MongoStore = require('connect-mongo')(connect);
这段代码可以再connect-mongo github中看到。
代码还没有整理好,就没有传到github上,请随时关注我的博客。
好了,结束。
node.js + mongodb 做项目的详解(二)的更多相关文章
- node.js + mongodb 做项目的详解(一)
想写博客很长时间了,因为一直身患懒癌,所以一直拖到了现在.markdown的语法也是刚刚学,试验一下效果好了不说了,直接上干货了.----------------------------------- ...
- 8 步搭建 Node.js + MongoDB 项目的自动化持续集成
任何事情超过 90 秒就应该自动化,这是程序员的终极打开方式.Automating shapes smarter future. 这篇文章中,我们通过创建一个 Node.js + MongoDB 项目 ...
- Node.JS + MongoDB技术浅谈
看到一个Node.JS + MongoDB的小样例,分享给大家.魔乐科技软件学院(www.mldnjava.cn)的讲座 Node.JS + MongoDB技术讲座 云计算 +大数据 ...
- AngularJS + Node.js + MongoDB开发
AngularJS + Node.js + MongoDB开发的基于位置的通讯录(by vczero) 一.闲扯 有一天班长说了,同学们希望我开发一个可以共享位置的通讯录,于是自己简单设计了下功能.包 ...
- node.js+mongodb 爬虫
demo截图: 本demo爬瓜子二手车北京区的数据 (注:需要略懂 node.js / mongodb 不懂也没关系 因为我也不懂啊~~~) 之所以选择爬瓜子二手车网站有两点: 一.网站无需登录,少做 ...
- MongoDB各种查询操作详解
这篇文章主要介绍了MongoDB各种查询操作详解,包括比较查询.关联查询.数组查询等,需要的朋友可以参考下 一.find操作 MongoDB中使用find来进行查询,通过指定find的第一个参数可 ...
- 《Node.js+MongoDB+AngularJS Web开发》读书笔记及联想
总体介绍 <Node.js+MongoDB+AngularJS Web开发>,于2015年6月出版,是一本翻译过来的书,原书名为<Node.js,MongoDB and Angula ...
- 用Node.JS+MongoDB搭建个人博客(页面模板)(五)(结束)
<差不多先生> 我是差不多先生,我的差不多是天生.也代表我很天真,也代表我是个闲人.这差不多的人生,总是见缝插针. 求学的道路上总是孤独的,即使别人不理解我,认为我是奇葩!但没关系,我会坚 ...
- 开源项目MultiChoiceAdapter详解(三)——MulitChoiceNormalArrayAdapter的使用
MulitChoiceNormalArrayAdapter是我自己定义的一个类,其实就是实现了MulitChoiceArrayAdapter,为什么做这个简单的实现类呢,因为这样我们在不用Action ...
随机推荐
- Ubuntu设置中文-以及-安装拼音输入法
2017-11-12更新 安装搜狗拼音: http://blog.csdn.net/iamplane/article/details/70447517 ------------------------ ...
- 彻底征服 Spring AOP 之 理论篇
基本知识 其实, 接触了这么久的 AOP, 我感觉, AOP 给人难以理解的一个关键点是它的概念比较多, 而且坑爹的是, 这些概念经过了中文翻译后, 变得面目全非, 相同的一个术语, 在不同的翻译下, ...
- 网页打开新窗口——Window.open()详解
转载自:http://blog.csdn.net/business122/article/details/8281142 Window.Open详解 一.window.open()支持环境:JavaS ...
- WiFi(802.11)基础
参考: 1. Wireshark数据包分析实战(第2版) 2. wifi技术从了解到熟悉1----概念.802.11协议简述及四种主要物理组件.wifi适配层.wap_supplicant和wap_c ...
- [算法]滴滴笔试题——求最大子串和(O(n)复杂度)
扫描法.一次扫描数组即可得出答案,复杂度O(n).这种方法用文字描述不容易说清楚,下面用每一步运算的图示来表达.伪代码如下: maxsofar=end=; ,n) end=max(end+x[i],) ...
- Jquery右下角消息提示框
找了好久,终于找到一个不错的提示框jquery,免费给大家一起用下吧(可是花了我很多积分哦),顺便重写了一下样式,原来的样式真的不敢恭维啊... 下载地址:http://files.cnblogs.c ...
- WINDOWS中设置计划任务执行PHP文件
1.写一个PHP程序,命名为test.php,内容如下所示: <? $fp = fopen("test.txt", "a+"); fwrite($fp, ...
- [HTML5] 手机摇一摇实现
目录结构 引入jQuery:jquery-1.11.1.min.js html代码 <!DOCTYPE html> <html lang="en"> < ...
- C++ 引用本质的详解
//引用本质的理解① #include<iostream> using namespace std; int GetA(){ ; return a; } int & GetB(){ ...
- Java中arraylist和linkedlist源代码分析与性能比較
Java中arraylist和linkedlist源代码分析与性能比較 1,简单介绍 在java开发中比較经常使用的数据结构是arraylist和linkedlist,本文主要从源代码角度分析arra ...
