【微信小程序】再次授权地理位置getLocation+openSetting使用
写在前面:在tarbar主页面,再次授权JS代码请放在onshow里面;在详情页(非一级主页面),再次授权JS代码请放在onReady里面,具体原因我前面博客讲了的。
- 我们知道:
- 1、微信的getLocation接口,是获取用户当前地理位置的,返回经纬度、速度等信息;
- 2、它的默认工作机制:
- 首次进入页面,调用该api,返回用户授权结果,并保持该结果。
- 只要用户未删除该小程序或变更授权情况,那么用户再次进入该页面,
- 授权结果还是不变,且不会再次调用该API;
- 3、那么问题来了:如何不要求用户删除小程序情况下,再次发起授权请求呢?
- KEY:wx.openSetting
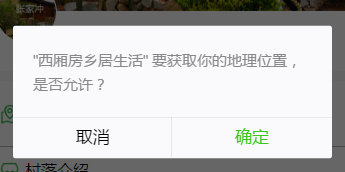
1、效果图:首次进入某页面

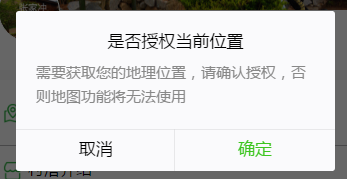
拒绝授权后,再次进入该页面或者点击页面某按钮(获取位置)绑定JS

2、不知道有没有细心的道友,发现上面2个弹出框的结构是一样的,前者使用的是wx.getLocation接口自带的样式,后者使用的wx.showModel接口带的样式
3、废话不多说,简单讲一下原理:首次进入该页面,onload或者onshow调用wx.getLocation要求用户进行授权;用户拒绝后,再次进入该页面,我们通过wx.getSetting接口,返回用户授权的情况:
JS打印:=> ||| console控制台输出:=>
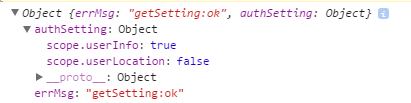
||| console控制台输出:=> 
然后,根据上面JS中,res.authSetting['scope.userLocation']的值与true比较,为true就是授权了,false就是拒绝授权了。
我们这里考虑的是拒绝授权,再调用wx.openSetting接口,请求再次授权,返回授权结果处理数据和业务。over,就是这么EASY!
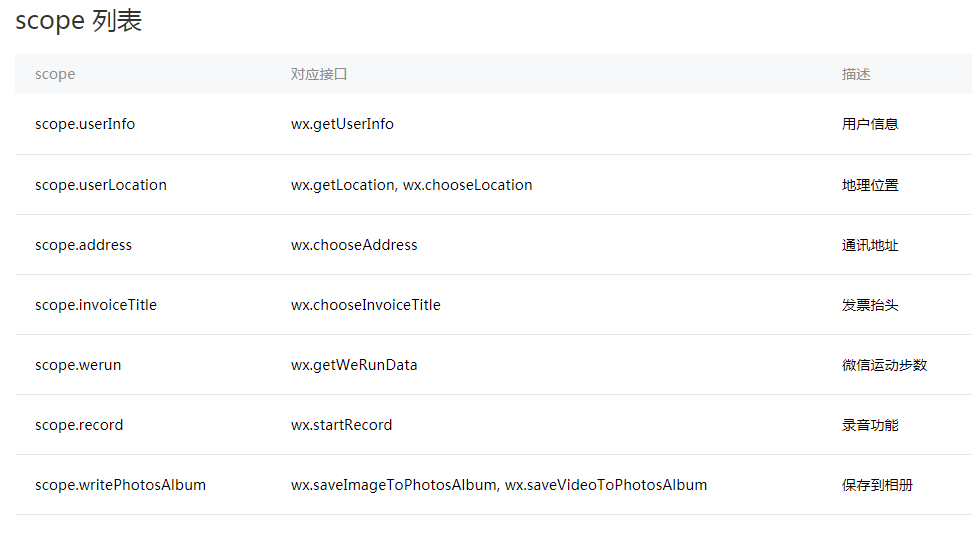
4、我这里只打印出了userInfo和userLocation的接口返回信息,当然你还可以打印其他的信息,只要你之前调用过这些微信API,详见微信的scope表:https://mp.weixin.qq.com/debug/wxadoc/dev/api/authorize-index.html

5、详情代码:
- //地图功能单独拿出来 -xzz1023
- var village_LBS = function(that){
- //var that = this;
- // ------------ 腾讯LBS地图 --------------------
- wx.getLocation({
- type: 'gcj02', //返回可以用于wx.openLocation的经纬度
- success: function (res) {
- // 调用接口, 坐标转具体位置 -xxz0717
- demo.reverseGeocoder({
- location: {
- latitude: Number(res.latitude),
- longitude: Number(res.longitude)
- },
- success: function (res) {
- console.log(res);
- that.setData({
- start_address: res.result.address, //起点地址
- city: res.result.address_component.city, //起点城市
- district: res.result.address_component.district //区
- })
- }
- });
- })
- )
- Page({
- onLoad: function (options) {
- var that = this;
- village_LBS(that);
- }
- onReady: function () {
- var that = this;
- wx.getSetting({
- success: (res) => {
- console.log(res);
- console.log(res.authSetting['scope.userLocation']);
- if (res.authSetting['scope.userLocation'] != undefined && res.authSetting['scope.userLocation'] != true) {//非初始化进入该页面,且未授权
- wx.showModal({
- title: '是否授权当前位置',
- content: '需要获取您的地理位置,请确认授权,否则地图功能将无法使用',
- success: function (res) {
- if (res.cancel) {
- console.info("1授权失败返回数据");
- } else if (res.confirm) {
- //village_LBS(that);
- wx.openSetting({
- success: function (data) {
- console.log(data);
- if (data.authSetting["scope.userLocation"] == true) {
- wx.showToast({
- title: '授权成功',
- icon: 'success',
- duration: 5000
- })
- //再次授权,调用getLocationt的API
- village_LBS(that);
- }else{
- wx.showToast({
- title: '授权失败',
- icon: 'success',
- duration: 5000
- })
- }
- }
- })
- }
- }
- })
- } else if (res.authSetting['scope.userLocation'] == undefined) {//初始化进入
- village_LBS(that);
- }
- }
- })
- }
- })
【微信小程序】再次授权地理位置getLocation+openSetting使用的更多相关文章
- 微信小程序-用户拒绝授权使用 wx.openSetting({}) 重新调起授权用户信息
场景模拟:用户进入微信小程序-程序调出授权 选择拒绝之后,需要用到用户授权才能正常使用的页面,就无法正常使用了. 解决方法:在用户选择拒绝之后,弹窗提示用户 拒绝授权之后无法使用,让用户重新授权(微信 ...
- 微信小程序button授权页面,用户拒绝后仍可再次授权
微信小程序授权页面,进入小程序如果没授权跳转到授权页面,授权后跳转到首页,如果用户点拒绝下次进入小程序还是能跳转到授权页面,授权页面如下 app.js 中的 onLaunch或onShow中加如下代 ...
- 微信小程序--获取用户地理位置名称(无须用户授权)的方法
准备 1.在http://lbs.qq.com/网站申请key 2.在微信小程序后台把apis.map.qq.com添加进request合法域名 效果 添加封装 /** * 发起网络请求 * @par ...
- 微信小程序拒绝授权后重新拉起授权窗口
问题: 在首次进入小程序时,我们常常会收到一些获取权限的申请,比如「获取地理位置权限」.需要微信登录时请求「获得你的公开信息(昵称.头像等)」.对于这些权限申请,开发者当然希望获得所有权限,而用户拒绝 ...
- 关于微信小程序拒绝授权后,重新授权并获取用户信息
最近公司做了一些有关微信小程序的项目,涉及到授权获取用户基本信息,但是在拒绝授权之后就不会再出现授权窗口: 看网上也有很多人遇到了同样的问题,所以记录下来我的处理方法,供大家和自己学习和记录: 当调用 ...
- 微信小程序获取当前地理位置
获取用户地理位置,需要用到以下三个api方法: wx.getSetting() : 获取用户的授权列表信息 wx.openSetting():调起客户端小程序设置界面 wx.getLocation ...
- 微信小程序+php 授权登陆,完整代码
先上图 实现流程: 1.授权登陆按钮和正文信息放到了同一个页面,未授权的时候显示登陆按钮,已授权的时候隐藏登陆按钮,显示正文信息,当然也可以授权和正文分开成两个页面,在授权页面的onlo ...
- WebAPI 微信小程序的授权登录以及实现
这个星期最开始 ,老大扔了2个任务过来,这个是其中之一.下面直接说步骤: 1. 查阅微信开发文档 https://developers.weixin.qq.com/miniprogram/dev/ ...
- 微信小程序最新授权方法,getUserInfo
20180511微信小程序正式关闭原先getUserInfo的逻辑 不再允许自动弹出授权框. 方法一: index.wxml(准备一个用于给用户授权的页面,我这里直接用了一个全屏按钮) <vie ...
随机推荐
- 2015 UESTC 数据结构专题G题 秋实大哥去打工 单调栈
秋实大哥去打工 Time Limit: 1 Sec Memory Limit: 256 MB 题目连接 http://acm.uestc.edu.cn/#/contest/show/59 Descr ...
- PAT甲级1049. Counting Ones
PAT甲级1049. Counting Ones 题意: 任务很简单:给定任何正整数N,你应该计算从1到N的整数的十进制形式的1的总数.例如,给定N为12,在1,10, 11和12. 思路: < ...
- js实现大转盘抽奖游戏实例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- obd2 J1962M to DB9
- iTunes Connect App Video
系统要求: 系统升级为 OS X Yosemote 版本 10.10 (正式版已经发布更新) 录制工具: QuickTime Player 版本 10.4 (833) 操作流程: 1. 设备数据线连接 ...
- Hibernate:有了 save,为什么还需要 persist?
背景 万物皆自然,每个 API 的设计,无论是否正确,都有其意图.因此,在学习某些框架的时候,我们需要经常思考:这个 API 的设计意图是啥? 本文来探讨一下 Session 中 persist 的设 ...
- Appium+python自动化9-SDK Manager
前言 SDK Manager到有哪些东西是必须安装的呢? 一.SDK Manager 1.双击打开SDK Manager界面
- time.h time_t
#include <stdio.h> #include <stddef.h> #include <time.h> int main(void) { time_t t ...
- Linux进程间通信—共享内存
五.共享内存(shared memory) 共享内存映射为一段可以被其他进程访问的内存.该共享内存由一个进程所创建,然后其他进程可以挂载到该共享内存中.共享内存是最快的IPC机制,但由于linux本身 ...
- 数字锁相环Octave仿真
clc; clear all; % 仿真数据长度 SimLens = 1000; % 载波信号 Fs = 2400; Ts = 1 / Fs; Fsig = 60; % 随机初相 Delta_Phas ...
