配置 VS Code 调试 JavaScript
1、 安装 Debugger for Chrome 扩展、Open in Browser 扩展、View In Browser 扩展

2、用vs code打开项目
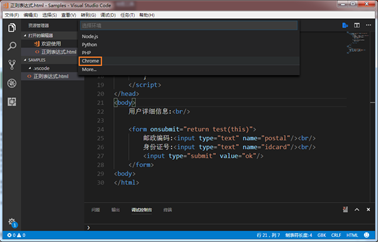
3、按 F5 出现下拉列表,选择Chrome,如下图

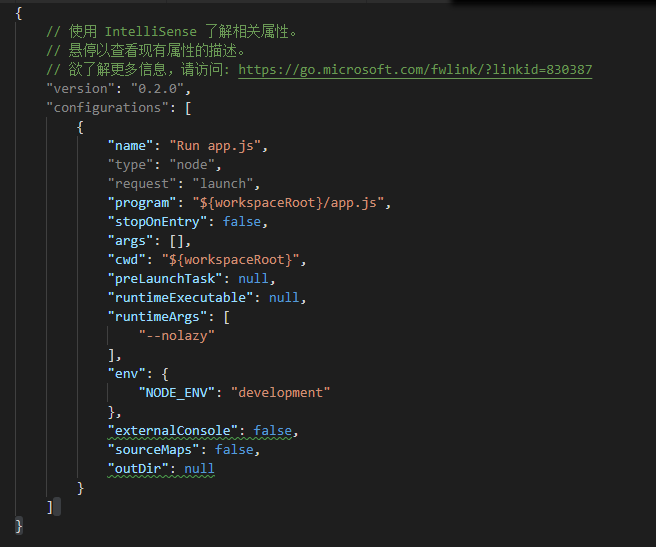
4、修改生成的 launch.json 文件:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceRoot}"
}
}
修改后

{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Run app.js",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/app.js",
"stopOnEntry": false,
"args": [],
"cwd": "${workspaceRoot}",
"preLaunchTask": null,
"runtimeExecutable": null,
"runtimeArgs": [
"--nolazy"
],
"env": {
"NODE_ENV": "development"
},
"externalConsole": false,
"sourceMaps": false,
"outDir": null
}
]
}
配置 VS Code 调试 JavaScript的更多相关文章
- 配置 VS Code 调试 PHP
配置 VS Code 调试 PHP 1.下载 xampp 集成服务器wampserver3.1.0-Apache2.4.7_PHP5.6.3-7.0.23-7.1.19_MySQL5.7.19_Mar ...
- VS Code - Debugger for Chrome调试JavaScript的两种方式
VS Code - Debugger for Chrome调试JavaScript的两种方式 最近由于出差的缘故,博客写的不是很多,一直想写一篇VS Code - Debugger for Chrom ...
- VS Code 调试 Angular 和 TypeScript 的配置
一.安装插件 在 Visual Studio Code 中打开扩展面板(快捷键 Ctrl+Shift+X),搜索安装 Debugger for chrome 插件). 二.配置启动参数 在 Visua ...
- cocoscreator 2.04 配置 visual code 断点调试
1,cocoscreator ,chrome浏览器,visual code 这三个软件的安装 2,官网配置visual code 环境 https://docs.cocos.com/creator/m ...
- VS code调试代码快速上手必备知识
一.通过简单的配置运行一个JavaScript程序 1.打开(创建)一个新的工作空间(文件夹),并创建一个js文件: var name='world'; var s='Hello,${name}!'; ...
- chrome调试 JavaScript 脚本
随着 JavaScript 应用的复杂性逐渐提高,开发者需要有力的调试工具来帮助他们快速发现问题的原因,并且能高效地修复它.Chrome DevTools 提供了一系列实用的工具使得调试 JavaSc ...
- 利用chrome调试JavaScript代码
看见网上很多人问怎么用chrome调试JavaScript代码,我也对这个问题抱着疑问,但是没有找到一篇能用的中文文章(可能我的google有问题),也不知道怎么点出一篇E文的,感觉作者写得不错,所以 ...
- IDEA调试javaScript
谈起JavaScript调试,大家可能想到的就是FireFox下的FireBug,这毫无疑问,FireBug基本已经成为JavaScript开发人员的必备工具.在本文中,将向大家介绍如 ...
- 调试 JavaScript 脚本
随着 JavaScript 应用的复杂性逐渐提高,开发者需要有力的调试工具来帮助他们快速发现问题的原因,并且能高效地修复它.Chrome DevTools 提供了一系列实用的工具使得调试 JavaSc ...
随机推荐
- python3安装pandas执行pip3 install pandas命令后卡住不动的问题及安装scipy、sklearn库的numpy.distutils.system_info.NotFoundError: no lapack/blas resources found问题
一直尝试在python3中安装pandas等一系列软件,但每次执行pip3 install pandas后就卡住不动了,一直停在那,开始以为是pip命令的版本不对,还执行过 python -m pip ...
- WPF TextBox 获得焦点后,文本框中的文字全选中
textbox.GotFocus 事件处理 Textbox.SelectAll() 是不行的, 这样处理会发生的情况是: 1) textbox1 当前没有焦点, 内容为 someText. 2) 鼠标 ...
- iometer测试磁盘IO性能
of Outstanding I/Os per target – 被选中worker的每个磁盘一次所允许的未处理的异步I/O的数量.模拟测试多个应用向 IO 请求读写,默认是 1.通常不用这个参数,除 ...
- SpringMvc+mybatis mybatis在xml文件中大于小于号处理
方法一:转移字符 用了转义字符把>和<替换掉,然后就没有问题了. SELECT * FROM test WHERE = AND start_date <= CURRENT_DATE ...
- Apache的三种工作模式及相关配置
Apache的三种工作模式 作为老牌服务器,Apache仍在不断地发展,就目前来说,它一共有三种稳定的MPM(Multi-Processing Module,多进程处理模块).它们分别是 prefor ...
- 大数据位图法(无重复排序,重复排序,去重复排序,数据压缩)之Java实现
1,位图法介绍 位图的基本概念是用一个位(bit)来标记某个数据的存放状态,由于采用了位为单位来存放数据,所以节省了大量的空间.举个具体的例子,在Java中一般一个int数字要占用32位,如果能用一位 ...
- express中的错误处理
错误处理 定义错误处理中间件和定义其他中间件一样,除了需要 4 个参数,而不是 3 个,其格式如下 (err, req, res, next).例如: app.use(function(err, re ...
- web前端 —— 移动端知识的一些总结
个人在移动端的一些总结归纳,有新的知识点会一直更新 一.css部分 1.meta标签 <meta name="viewport" content="width=de ...
- leetcode 849. Maximize Distance to Closest Person
In a row of seats, 1 represents a person sitting in that seat, and 0 represents that the seat is emp ...
- 极简MarkDown教程(常用样式)
推荐编辑软件,NotePad++ & MarkDownViewer++(插件),以下内容为MarkDown格式,可自行放到编辑软件中查看,或在线查看 #### . 标题 > 用#+空格开 ...
