[oeasy]python0085_ASCII之父_Bemer_COBOL_数据交换网络
编码进化
回忆上次内容
- 上次 回顾了 字符编码的 进化过程
- IBM 在数字化过程中
- 作用 非常大
- IBM 的 BCDIC 有 黑历史
- IBM 在数字化过程中
- 6-bit的 BCDIC
- 直接进化成 8-bit的 EBCDIC
- 补全了 小写字母 和 控制字符
- 在ibm就是信息产业的年代
- ibm的标准 怎么最终
没有成为 行业的标准 呢?
- ibm的标准 怎么最终
ibm
- ibm当时 确实 如日中天

- 主机、终端
都是 自己的- 软硬件一体
- ibm就是 整个数字世界
- EBCDIC编码 本身就是
- ibm内部 编码
- 内部 通信协议
- ibm内部 编码
- 外面 根本不知道
- 就算 知道了
- 也只有去 被动兼容的份儿
- 网络时代来了
- 计算机通信 大发展
- ibm也想让 更多主机 加入arpa网
通信
- 通信 当中
- 共识 非常重要
- 如果 几台主机编码方式 彼此不通
- 是 无法通信的

- 最先被搞疯的 是
- ibm内部的人
- Bemer
- ibm内部的人
- Bemer发现
- 统一的 字符编码
- 在组网时
太重要了!!!
- 在组网时
- 统一的 字符编码
无奈
- 不同的编码 实在折磨他 够呛
- 也没有 合适的 转码程序
更重要的是 没有编码的声明- 不知道对方 用的是
什么编码
- 不知道对方 用的是
- 就好像
- 你能听到声音
- 但不知道 去用哪国语言 来翻译

- 大型机市场 不止 IBM一家
- Honeywell
- univac
- 事实上 9种编码方式
- 构成了 计算机的
巴别塔 - 各个公司 各自为政
- 构成了 计算机的
- IBM高层 不懂技术
- 他们 不知道EBCDIC的缺陷
- 毕竟IBM公司 是由销售来驱动的
COBOL - 纸带
- IBM 在统计业务的 基础上
- 对大型的商业机构 提供 可执行程序
- 1959年
- IBM 定制了 编程语言
COBOL- Common Business-Oriented Language
- 面向商业的 通用语言
- Bemer 参与了COBOL的制定
- IBM 定制了 编程语言

- 程序 被写在ibm的卡片上
- 是 一种自记录式的 语言
COBOL - 电传打字机
- 输入输出设备 变成了 电传打字机
- 存储设备 变成了 磁带

- 可COBOL语言 到底 长
什么样子 呢?
COBOL - 终端时代
- 有了终端 作为 输入输出设备
- 终于可以 不看打孔卡片
直观地看到 COBOL语言的样子了

- 但是 任何语言
- 篇章段句再复杂
- 最终 还是要 落实到
- 一个个字母上
- 落实到字母
- 就有 如何对字母编码的问题
EBCDIC的问题
- 由于 EBCDIC 是 从BCDIC 过来的

- 由于
- 字母本身 并不连续
- 判断 一个字符 是不是 字母
- 要判断
6个区间 - 总共
12次判断 - 非常麻烦!
- 增加了
- 很多 没有必要的逻辑
- 要判断
- 这些逻辑
- 费时费力还费电
- IBM经理层想的是
- 更高业绩 和 更高提成
- 铁了心想 要将EBCDIC进行到底
- 铤而走险了 属于
- 有了隐患 不及时修复
- 会
一错再错的
- 会
- 有了隐患 不及时修复
Proposal
- Bemer 在 IBM内部无法获得 经理层支持
- 但是 又得干 很多具体的事务
- 大型商业机构(特别是银行)
- 不光 要记录自己的数据
- 彼此的
交易记录也需要被记录 - 商务过程 需要
程序化- 无人化

- Bemer 开始在专业杂志上发请求
- 寻求支持
- 期待行业中 能有一个 更好的解决方法
- 寻求支持
组织 成立
- ANSI(American National Standards Institute)的前身
- American Standards Association’s (ASA)
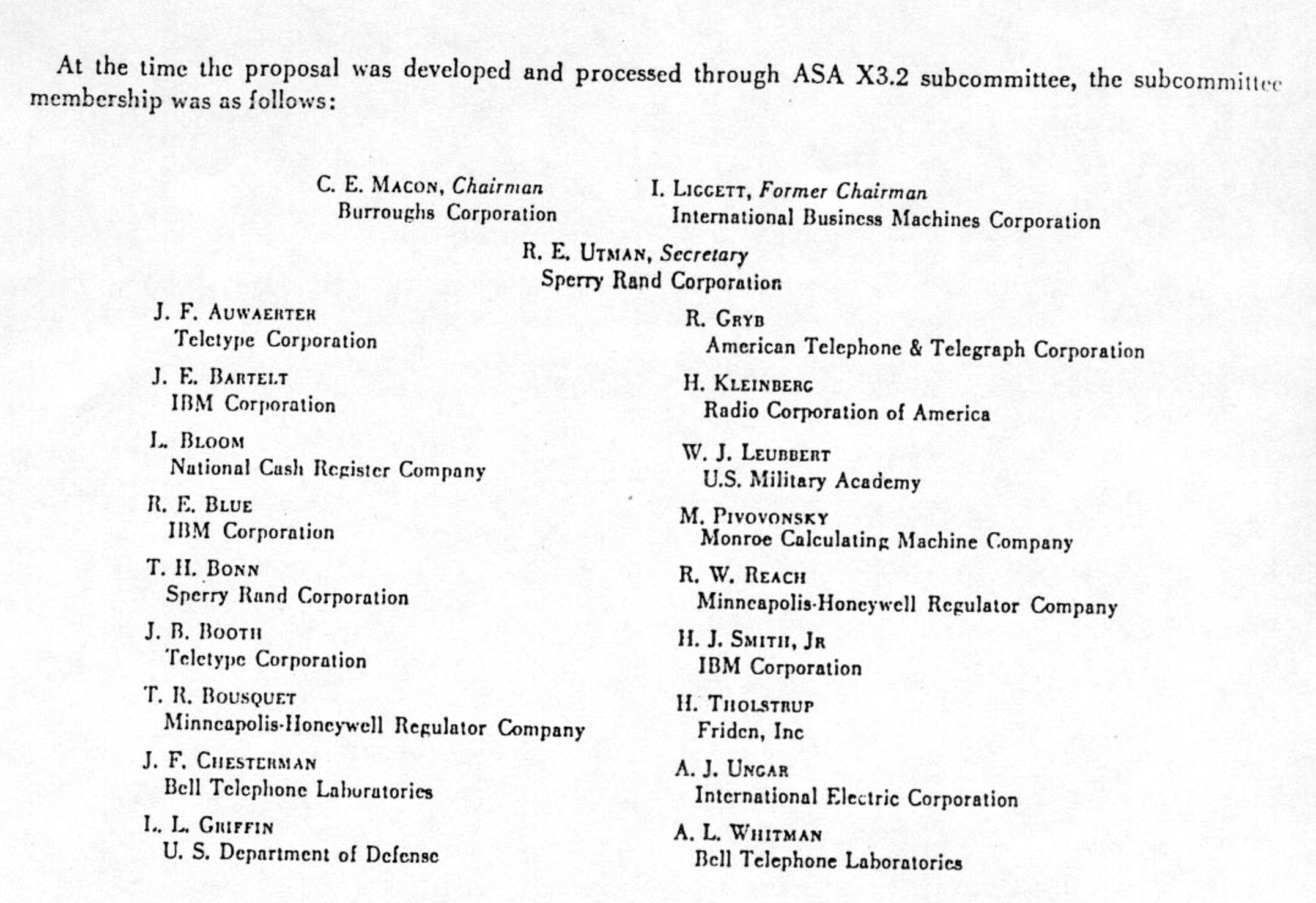
- 成立了 X3.2 子委员会
- 委员 来自 于
- 各大商业巨头 一线工程师
- 了解 技术
- 代表 各方利益

- 在 X3.2第一次大会 期间
- 成立了 X3.2.4 工作组
- 专门想 怎么去解决 编码统一的问题
- 这就不光是 IBM
一家的 事情 了- 综合协调 各巨头的利益
发布了标准
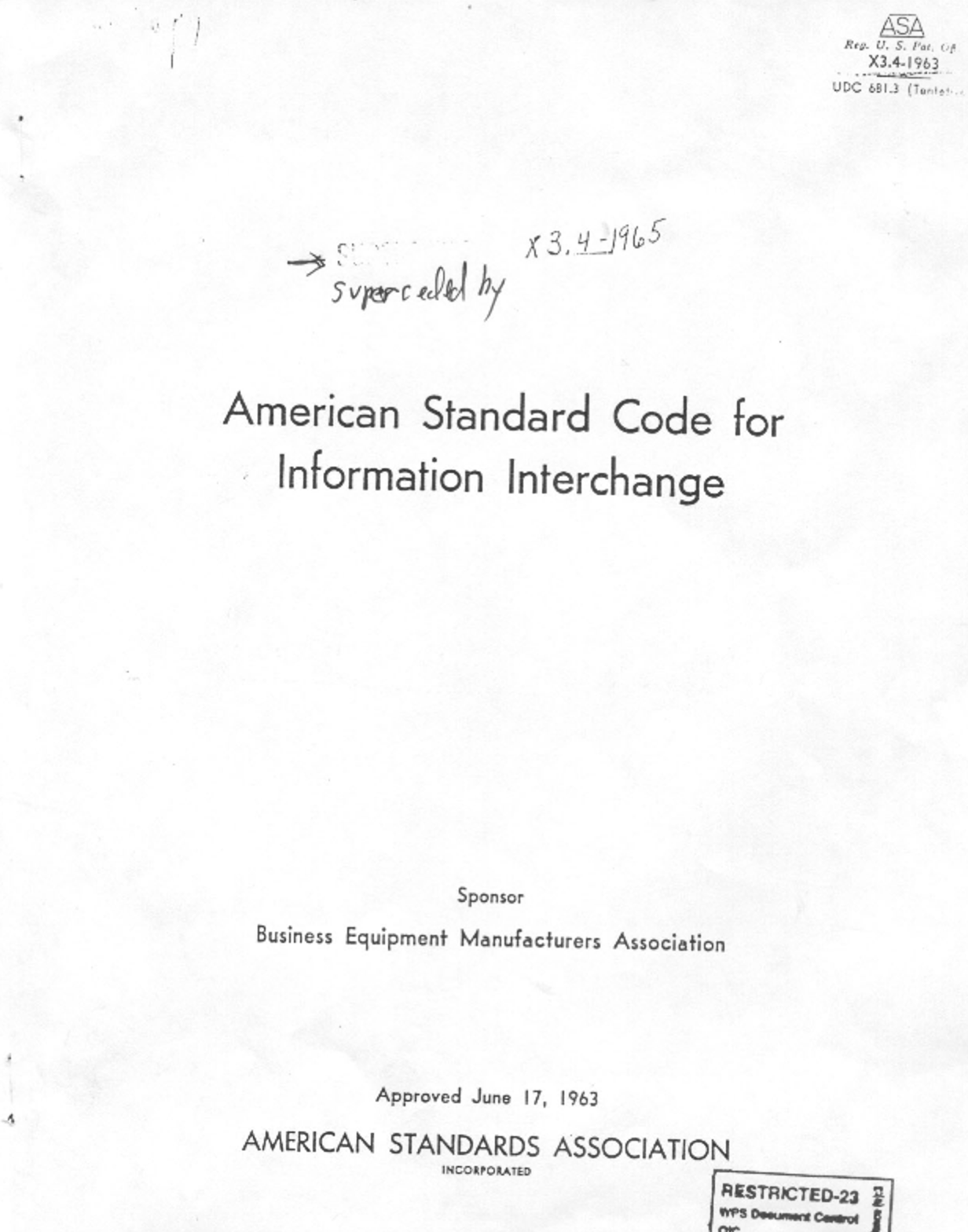
- 1963年 X3.2.4 工作组
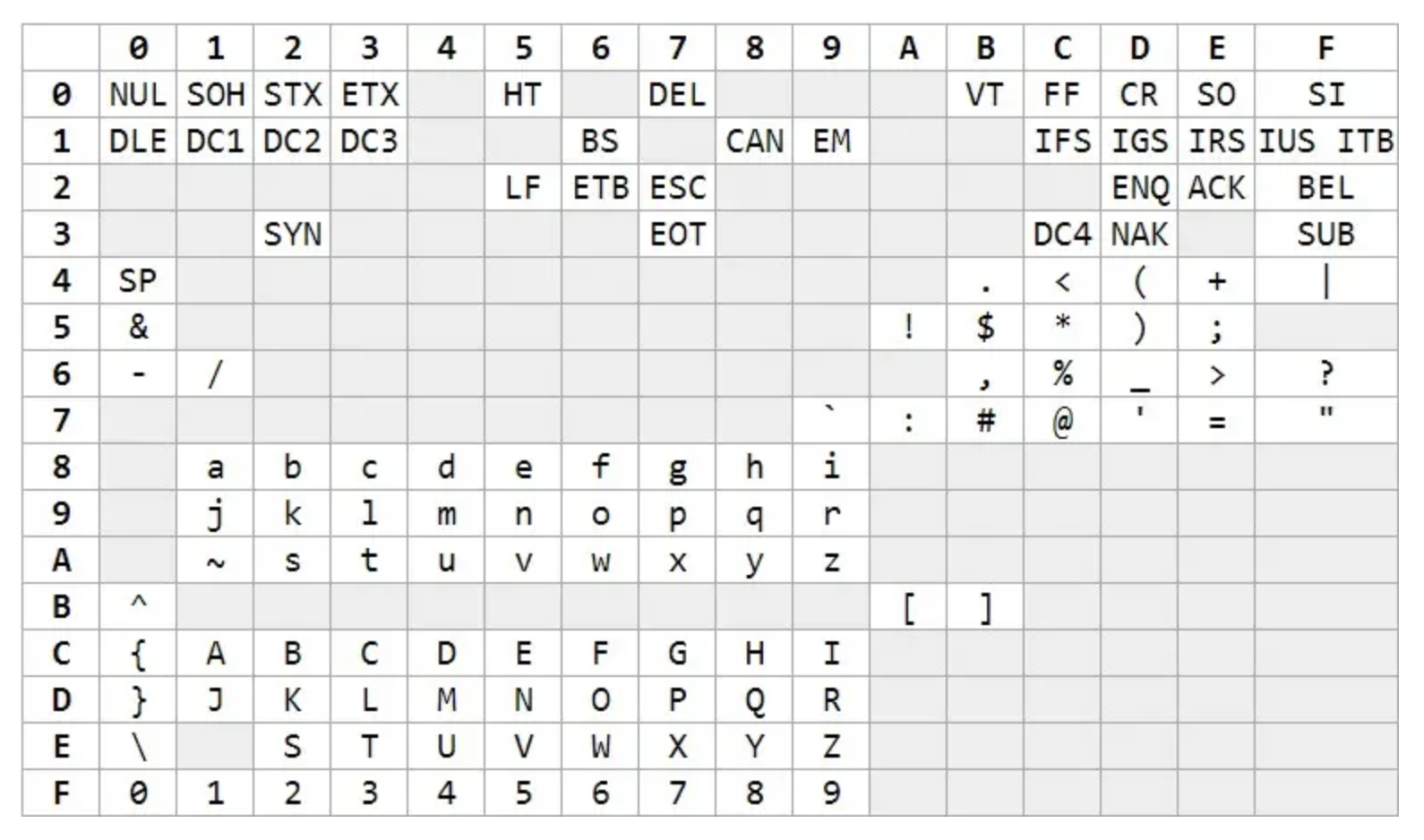
- 发布了 ASA X3.4-1963 标准

- 这标准具体长
什么样呢?
总结
这次 回顾了
- 字符编码的新陈代谢
ibm 曾经的EBCDIC
- 由于 字符不连续
- 导致 后续 出现无数问题
随着 网络的发展
- 数据交换的 需要
- 原来的小隐患
- 现在 产生了 巨大问题
Bemer 联合各方巨头
- 想要推出
- 字符连续的编码集
- 想要推出
这新编码集 具体长
什么样 呢?我们 下次再说!
蓝桥->https://www.lanqiao.cn/courses/3584
github->https://github.com/overmind1980/oeasy-python-tutorial
gitee->https://gitee.com/overmind1980/oeasypython
视频->https://www.bilibili.com/video/BV1CU4y1Z7gQ 作者:oeasy
[oeasy]python0085_ASCII之父_Bemer_COBOL_数据交换网络的更多相关文章
- JsRender实用教程(tag else使用、循环嵌套访问父级数据)
前言 JsRender是一款基于jQuery的JavaScript模版引擎,它具有如下特点: · 简单直观 · 功能强大 · 可扩展的 · 快如闪电 这些特性看起来很厉害,但几乎每个模版引擎, ...
- vue - 父组件数据变化控制子组件类名切换
先说当时的思路和实现核心是父子组件传值和v-bind指令动态绑定class实现 1. 父组件引用.注册.调用子组件script中引用 import child from '../components/ ...
- vue中通过.sync修饰符实现子组件修改父组件数据
vue父子通讯是单向数据流,也就是子组件不能修改父组件的值,但是在一些情况下是需要这样做的. 先看官方文档: 接下来举例实现 1.实现一个双向数据绑定,子组件改变的时候,父组件也在改变 父组件 < ...
- 微信小程使用getCurrentPages函数操作父级数据
微信小程使用getCurrentPages函数操作父级数据 let pages = getCurrentPages(); let prevPage = pages[pages.length - 2]; ...
- vue 父组件数据修改,子组件数据未修改
页面: 父组件 <myfeedback></myfeedback> 子组件 <news></news> myfeedback.vue <te ...
- Vue中子组件数据跟着父组件改变和父组件数据跟着子组件改变的方法
一,子组件数据跟着父组件改变 父组件的代码 <template> <div class="home"> <img alt="Vue logo ...
- 子组件获取父组件数据 propsDown, 父组件获取子组件数据 eventUp
(一) popsDowm 三种方法获取父组件数据:被动获得(1):主动获取(2). 1.被动获得: 父组件:v-bind: 绑定变量参数和方法参数:子组件:props 接收参数.可以在模板中直接使用也 ...
- 用angular怎么缓存父页面数据
angular做单页面应用是一个比较好的框架,但是它有一定的入门难度,对于新手来说可能会碰到很多坑,也有许多难题,大部分仔细看文档,找社区是能解决的. 但有些问题也许资料比较少,最近遇到过一个要缓存父 ...
- js子页面获取父页面数据
做页面预览的时候,数据没有存入数据库,但是要打开一个页面进行预览,询问众大婶,原来是这样来做. 1.父页面 <input type="text" id="name& ...
- Vue2.x中的父组件数据传递至子组件
父组件结构 template <template> <div> <v-girl-group :girls="aGirls"></v-gir ...
随机推荐
- 记录一次对MQTT协议的渗透测试经历
前言 由于工作需要,特意翻查了MQTT的相关漏洞,并一一学习复现,在此做以学习记录,没有恶意,如有抄袭,请私信作者删除. 技术文章仅供参考,此文所提供的信息只为网络安全人员对自己所负责的网站.服务器等 ...
- 容器化tomcat9.0
#启动tomcat容器: docker run -d --name tomcat9.0 -p 8080:8080 registry.cn-hangzhou.aliyuncs.com/chenleile ...
- nginx启动流程
nginx启动流程 1. 根据命令行决定配置文件路径 2. 如果处于升级中则监听环境变量里传递的监听句柄 3. 调用所有核心模块的create_conf方法生成存放配置项的结构体 4. 针对所有核心模 ...
- python相关常见安装问题
1 Centos7安装pip 参考链接:centos7 pip升级 - fuhaizi - 博客园 (cnblogs.com) Centos7默认pip版本: 使用默认pip版本安装numpy库,会报 ...
- sql数据的操作
/* 数据的写入 名称 : 库名 表名 字段名 用 反引号包裹 数据 : 字符串数据使用单引号包裹 ...
- 命运2 Cross Save
epic 上免费领的命运2,进不去,界面提示要扫码. 解决方法: 1.手机或电脑浏览器进入:https://www.bungie.net/. 2.使用epic 账号登录 ,然后设置一个邮箱,邮箱收到验 ...
- C++面向对象语言自制多级菜单
因为要做一个小应用,需要一个菜单类,在网上找了许久,也没有找到一款心仪的菜单类,索性用C++语言,自制一个命令行级别的菜单类,并制作成库,现记录下来,供以后借鉴. 一.特性 无限制条目 无限制层级 用 ...
- 使用shell脚本在Linux中管理Java应用程序
目录 前言 一.目录结构 二.脚本实现 1. 脚本内容 2. 使用说明 2.1 配置脚本 2.2 脚本部署 2.3 操作你的Java应用 总结 前言 在日常开发和运维工作中,管理基于Java的应用程序 ...
- #PowerBi 1分钟学会,用PowerBi获取数据库最近90天的数据(DATE_SUB)
在powerbi报表中,我们往往会对数据源进行日常刷新,powerbi链接了数据库的情况下,根据日期灵活取数是我们必须掌握的一个技能. 在本文中,我们将介绍如何使用 SQL 的 DATE_SUB 函数 ...
- java多线程-2-概念和实现机制
知其然,而知其所以然! 在计算机领域,有多种操作系统,常见的有windows家族和unix/Linux家族,它们都支持多任务的计算模式. 它们实现多任务的机制是差不多的,这点在<<操作系统 ...
