CSS – :has parent selector, @container container query, transform replacement, subgrid (2022 期待新功能)
前言
CSS 一直有一些老问题没有被解决. 2022 视乎看见了曙光.
参考
4 Exciting New CSS Features in 2022
:has()
参考:
YouTube – How to use CSS :has and :not - Future CSS!
顾名思义就是拥有的意思
p:has(.child) // p 有子孙 .child
p:has(> .child) // p 有孩子 .child
p:has(+ .child) // p 的 next 是 .child
配合 :not(:has(.child)) 表示没有的意思.
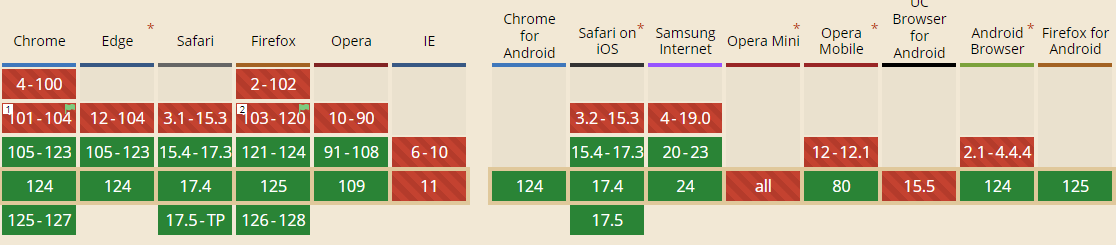
支持度挺好的

@container (container query)
参考:
YouTube – How to inspect CSS container queries | DevTools Tips
media query 只能对应 viewport, 这个局限太大了.
container query 的出现就是让 media query 可以对应任何一个 element
例子说明, 有 2 个 div

CSS Style
.container {
width: 150px;
aspect-ratio: 1 / 1;
border: 1px solid blue;
display: grid;
place-items: center;
.box {
width: 100px;
aspect-ratio: 1 / 1;
border: 1px solid red;
}
}
需求, 当 container width > 100px 时, .box 要有 background-color: red
@container
.container {
container-type: inline-size;
container-name: my-container;
@container my-container (inline-size > 100px) {
.box {
background-color: red;
}
}
}
它有几个语法
container-type 声明, 这个 selector element 是一个 container. value: inline-size 表示我们关注 width 而已, 因为通常都是 depend on width 的啦
container-name 是声明这个 container 的名字. 这样就不会弄错了.
@container 就是 @media 啦. 紧跟着 container name, 然后圆括弧内就是判断条件. 它的语法比 @media 的 min-width 好太多了, 直接支持 symbol > >= < <=
p.s. inline-size = width, 这个 width 依据 box-sizing 而定, 比如 border-box 的话, padding 不算 width 哦.
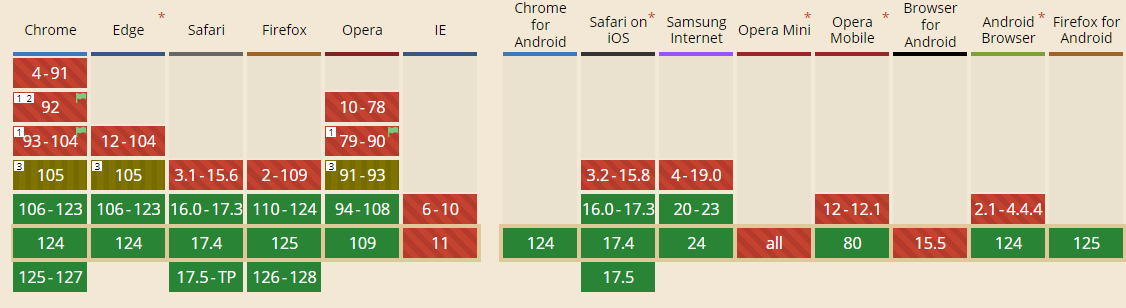
支持度还不错,只是 IOS 需要 16.0 才能用,也就是 iPhone 8 或以上 (2017年9月发布的)

No More Transform
参考: YouTube – CSS Transform Is Dead! Use This Instead
从前 rotate, scale, translateX, translateY 都必须定义在 transform 属性内. 这个超级不优化.
往后可以一个一个定义了.
.box {
scale: 2;
translate: 50px 50px;
rotate: 100deg;
transform: translate(50px, 50px) rotate(100deg) scale(2); // 相等于
}
支持度不明
Subgrid
TODO...
CSS – :has parent selector, @container container query, transform replacement, subgrid (2022 期待新功能)的更多相关文章
- [SCSS] Organize Styles with SCSS Nesting and the Parent Selector
SCSS nesting can produce DRYer code by targeting child elements without having to write the parent c ...
- css中attribute selector及pseudo class
https://developer.mozilla.org/en-US/docs/Web/CSS/Reference#Selectors 在css3规范中,定义了以下几种类型的selector: Ba ...
- CSS动画:animation、transition、transform、translate
https://blog.csdn.net/px01ih8/article/details/80780470 一.区分容易混淆的几个属性和值 先区分一下css中的几个属性:animation(动画). ...
- CSS: Multiple Attribute Selector [name="value"][name2="value2"]
this.document.querySelectorAll('div[id*="dayselector"][class*="x-autocontainer-innerC ...
- 【7】使用css/js/html模板来实现一个注册、登录和管理的功能
分支:auth static添加文件 css文件夹: app.css 自定义css样式[*] bootstrap.min.cs bootstrap样式 compomemts文件夹: 插件用 ...
- 博客主题皮肤探索-添加新功能和fiddler的css/js替换
还有前言 使用了主题之后,发现还差了一点功能.最新评论没有了,导致读者回复需要一点时间去找到底回复了哪条博客.于是就有了添加功能的想法. 如何调试CSS/JS 打开f12,可以看见加载的js资源都是混 ...
- CSS 奇思妙想 | 使用 resize 实现强大的图片拖拽切换预览功能
本文将介绍一个非常有意思的功能,使用纯 CSS 利用 resize 实现强大的图片切换预览功能.类似于这样: 思路 首先,要实现这样一个效果如果不要求可以拖拽,其实有非常多的办法. 将两张图片叠加在一 ...
- 微信小程序 — 速学速查笔记
1. 配置 配置全解析 project.config.json ( 项目配置文件 ) { // 文件描述 "description": "项目配置文件", // ...
- No.3 - CSS transition 和 CSS transform 配合制作动画
课程概述 作业提交截止时间:09-01 任务目的 深度理解掌握 transition-timing-function 以及它的意义 学会配合使用 CSS transform 和CSS transiti ...
- CSS transform: scale()
前言 transform属性允许你旋转,缩放,倾斜或平移给定元素.其中scale(x, y)就是实现元素缩放的属性值. scale(x, y)的 x 乘以原本元素的 x:y 乘以原本的元素 y,就可以 ...
随机推荐
- IPv6、双栈与隧道
双栈策略 实现IPv6结点与IPv4结点互通的最直接的方式是在IPv6结点中加入IPv4协议栈.具有双协议栈的结点称作"IPv6/v4结点",这些结点既可以收发IPv4分组,也可以 ...
- MViTv2:Facebook出品,进一步优化的多尺度ViT | CVPR 2022
论文将Multiscale Vision Transformers (MViTv2) 作为图像和视频分类以及对象检测的统一架构进行研究,结合分解的相对位置编码和残差池化连接提出了MViT的改进版本 来 ...
- [UE] 关于ue5中制作流日志记录
UE5目前根据现有功能,配合Quixel Bridge可以做到地编和一些简单的动画,实现完整的游戏,但是目前随着版本的迭代,流程的定制需要更新 ControlRig方便在UE中做动画的,模拟动画等,U ...
- Python版WGCNA分析和蛋白质相互作用PPI分析教程
在前面的教程中,我们介绍了使用omicverse完成基本的RNA-seq的分析流程,在本节教程中,我们将介绍如何使用omicverse完成加权基因共表达网络分析WGCNA以及蛋白质相互作用PPI分析. ...
- SEO初学指南之关键词研究(1) - 入门
Hi,我是听风. 第一篇给大家科普了什么是SEO以及搜索引擎的原理,这篇文章我们正式进入关键词研究的章节. 本片文章将学习什么是关键词以及如何挑选符合预期的关键词. 一.什么是SEO关键词 简单来说就 ...
- 使用ventoy安装windows10
使用ventoy安装windows10 在ventoy中选择windows10镜像 进入Windows安装界面 下一步,选择现在安装 稍等片刻 选择我没有产品密钥 根据需求选择对应版本 下一步,接受许 ...
- 在Ubuntu 18.04 Desktop图形中配置静态和动态IP
在Ubuntu 18.04 图形界面中配置静态和动态IP 设置静态ip 设置为dhcp动态获取ip
- 【MySQL】拆分经纬度字段
数据结构: 表中一字段存储经度和纬度: +---------------------------+ | INSTALL_LOLA_NUM | +---------------------------+ ...
- 【SpringMVC】09 对JSON的应用
前面JavaWeb的JSON回顾: https://www.cnblogs.com/mindzone/p/12820877.html 上面的这个帖子我都还没有实际写进Servlet使用,要Mark一下 ...
- P6764 [APIO2020] 粉刷墙壁
思路: 本质上能进行的操作就是我们算出从第 \(i\) 块砖开始,连续刷 \(M\) 块砖,是否有承包商可以刷出期望颜色. 那么设 \(f_i\) 表示 \([i,i+m-1]\) 是否合法,那么就变 ...
