ASP.NET Core – Razor Pages Routing
前言
之前有提过, MVC 和 Razor Pages 最大的区别就在 Routing 上.
Razor Pages 的结构是 route, page, model
route match to page, page declare model (route > page > model)
route 是怎样 match to page 的呢? ASP.NET Core 有一套机制. 这篇主要就是介绍这个和如果修改它.
参考:
默认 route 匹配
创建一个 Razor Pages 项目
dotnet new webapp -o TestRazorPagesRouting
dotnet watch run
打开游览器访问
https://localhost:7194 (首页)
https://localhost:7194/Privacy (Privacy 页面)
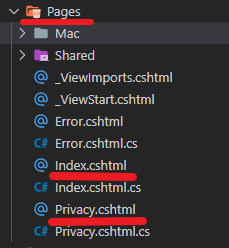
它们对应的 Page 是

看的出来, 匹配方式是 file name, 然后 Index 可以忽略
Privary.cshtml = /Privary
Index.cshtml = /
那么 https://localhost:7194/Index 也可以访问首页面?
答案是可以的.
multiple layer

按照它的思路, 应该就是把 path 加长. 没错!
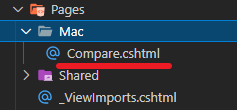
Mac/Compare.cshtml = /Mac/Compare
结论
Razor Page Routing 的机制是
先去 root folder "Pages"
找到所有带有 @page 的 .cshtml
依据 file 的所在位置 (folder) 和它的 file name 作为 URL path.
而 Index 可以被忽略 (要写也是可以)
Index.cshtml = /
Index.cshtml = /Index
Privary.cshtml = /Privary
Mac/Compare.cshtml = /Mac/Compare
默认 route 匹配的问题
这个默认匹配方式不是很直观, 它有一下问题:
1. Case Style, URL 通常是 kebab-case. 但 folder 和 file name 却是 PascalCase. 而它竟然没有做任何转换.
2. Index 不应该被访问. 有见过 /index.html 这样访问的, 但没有见过 /Index 这样访问的...
3. 整体 Structure 没有顾虑到 CSS 和 JS
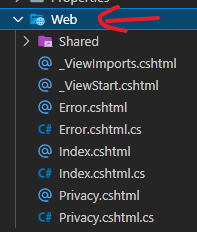
下面这个才是正常网站的 folder structure

html, js, css 一定是在同一个 folder 里的, 表示一个页面. 嵌套也是一样.
虽然它默认的匹配不太理想, 但是一个好的框架不是评价它的默认, 而是它是否允许自定义.
幸好, 在自定义方面, ASP.NET Core 还是提供了接口.
Area
在讲解修改默认匹配之前, 先看看 Area (因为我没有用, 所以大概记入一下就好)
当有很多 pages 以后, 想给它们分类就可以用 Area
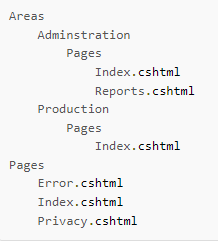
结构长这样

匹配的 URL 是
/Adminstration/Reports
/Production
Extend Route Match
默认匹配只能 cover 简单的场景, 真实项目中, 通常会需要 extend.
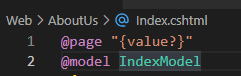
Extend Path

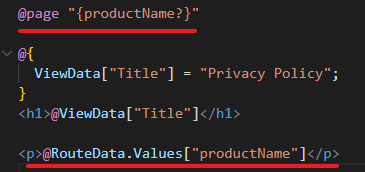
extend product name

花括弧是 dynamic value, 问号是可有可无的意思.
RouteData 是用来获取 dynamic value 的
它匹配
/ProductDetail
/ProductDetail/whatever
这样就可以做 dynamic page 了.
Add extra route match
builder.Services.AddRazorPages(options =>
{
options.Conventions.AddPageRoute("/ProductDetail", "/product-detail");
options.Conventions.AddPageRoute("/ProductDetail", "/product-information");
});
注: 它是 extend 不是 override 哦
它可以 match URL:
/ProductDetail
/product-detail
/product-information
有时候 URL 换了, 可以用这招来做 301 redirect.
Override Route Match

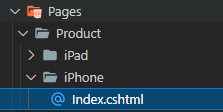
这个结构默认匹配是
/Product/iPhone
/Product/iPhone/Index
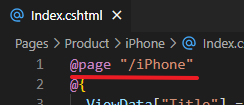
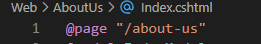
通过 @page "/YourRootPath" 就可以完全覆盖默认匹配了

修改后的匹配是 /iPhone
注: 开头是 "/" 才表示 override 哦, 不然就是 extend 了
Modify Default Route Match Pattern
虽然可以 extend 和 override, 但是底层的问题还是得通过修改底层去解决.
modify root folder
默认是 /Pages
builder.Services.AddRazorPages(options =>
{
options.RootDirectory = "/Web";
});

to kebab-case
参考: stackoverflow – Automatically generate lowercase dashed routes in ASP.NET Core
builder.Services.AddRazorPages(options =>
{
options.RootDirectory = "/Web";
options.Conventions.Add(new PageRouteTransformerConvention(new KebabCaseTransformer()));
});
KebabCaseTrasformer
public class KebabCaseTransformer : IOutboundParameterTransformer
{
public string? TransformOutbound(object? value)
{
if (value == null) return null;
if (value.ToString()! == "") return ""; return ToKebabCase(value.ToString()!); string ToKebabCase(string value)
{
return value == "AboutUs" ? "about-us" : value;
}
}
}
ASP.NET Core 在创建 route mapping 时会遍历所有的 @page .cshtml
然后依据 folder file name 做 route, 这时拦截它就可以替换掉它的机制.
Conventions 就是拦截点.
Transformer 是一个比较具体的替换方式, 如果想换的更复杂一点就要直接使用 IPageRouteModelConvention
PageRouteTransformerConvention 就是继承了 IPageRouteModelConvention.
Fully Customize
添加 Convention, Convention 是可以多个的, 类似 middleware 那样.
builder.Services.AddRazorPages(options =>
{
options.RootDirectory = "/Web";
options.Conventions.Add(new MyPageRouteModelConvention());
});
MyPageRouteModelConvention
public class MyPageRouteModelConvention : IPageRouteModelConvention
{
public void Apply(PageRouteModel model)
{
var path = model.ViewEnginePath; // /FolderName/FileName e.g. /Mac/Compare/Index
if (path.Contains("AboutUs"))
{
model.RouteParameterTransformer = new KebabCaseTransformer(); // 就是这里换 transform 的
model.Selectors.Clear(); // selectors 就是关键. 把原本的 clear 到完
model.Selectors.Add(new SelectorModel
{
AttributeRouteModel = new AttributeRouteModel
{
Template = "/about-us"
}
});
}
}
}
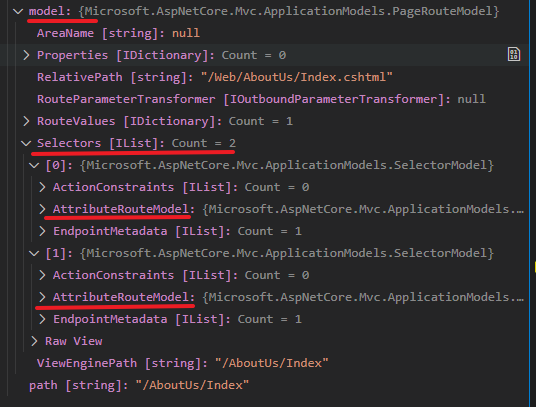
从 model 里面获取信息, 然后修改 Selectors (它就是最终的匹配)
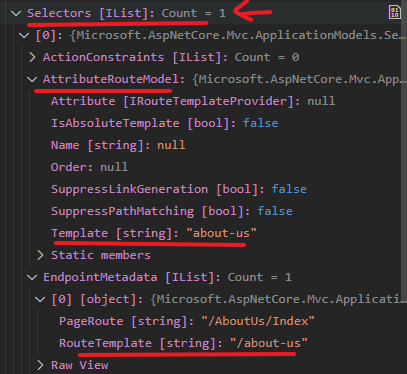
我们来看看原本的 Selectors, 这样就大概知道要怎么改了



默认它生成了 2 个 Selectors


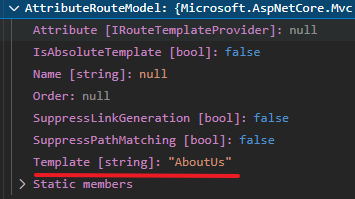
第一个是 AboutUs/Index, 第 2 个是 AboutUs
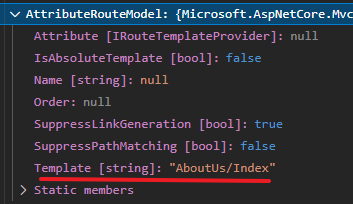
Index suppress link generation = true, 所有 link generation 不会 generate 出这样的 path.
IsAbsoluteTemplate 指的是 template 是否 start with slash "/"
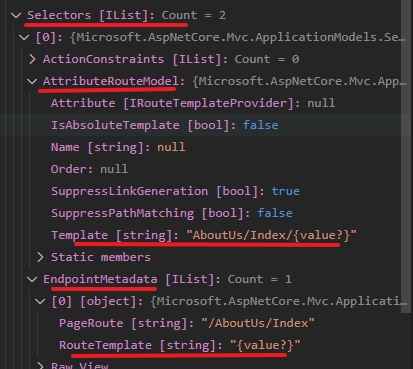
我们加上 extend 和 override path 看看


EndpointMetadata 可以获取到 RouteTemplate, 如果没有就是 null, 但 EndpointMetadata 是一定会有的


总结
要想完全控制最终的 route mapping 就需要添加 Convention
通过 model.ViewEnginePath 获取到 folder 和 file name
通过 model.Selectors 获取原本的 Selectors info, 最重要的是 EndpointMetadata 可以获取到 RouteTemplate
最后通过 add/edit/delete Selectors 来达成最终的 mapping override.
我自己的做法是:
1. kebab-case
2. remove 掉 Index 访问
3. 支持多语言 /zh-hans/about-us, /jp/about-us
关于 Link Generation
tag helper 可以通过 PageName (folder file name) 自动生成 URL
<a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a>
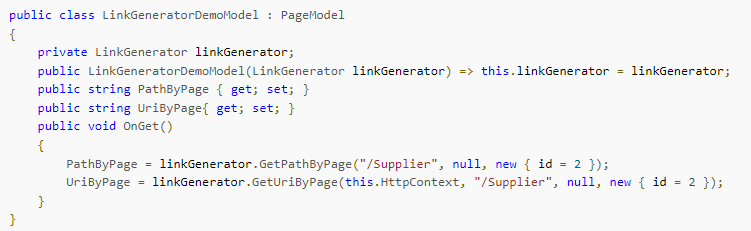
也可以在代码中调用

当 URL 换了以后, 不需要全场找 anchor 替换. 这个出发点是好的. 但是目前的 Link Generation 不是很给力.
几年前我就有提过 issue, 但最后不了了之. 而现阶段也还有很多待加强的地方 Link generation improvements issue
所以呢, 如果你有修改很多 default route 机制的话, 不建议使用 link generation 来管理. hardcode URL 就可以了. 毕竟 URL 也不是随随便便可以换的丫, SEO 不用管吗 ?不需要 301 redirect ?
ASP.NET Core – Razor Pages Routing的更多相关文章
- ASP.NET Core Razor Pages
Razor 页面是Asp.Net Core2.0新增的一个功能.Razor 页面是 ASP.NET Core MVC 的一个新特性,它可以使基于页面的编码方式更简单高效. 环境:vs2017 .net ...
- ASP.NET Core Razor Pages 初探
最近新建 Asp.net Core MVC 项目的时候不小心选错了个模板,发现了一种新的项目模板.它使用cshtml视图模板,但是没有Controller文件夹.后来才发现这是ASP.NET Core ...
- ASP.NET Core - Razor页面之Handlers处理方法
简介 在前一篇文章中,我们讨论了Razor页面.今天我们来谈谈处理方法(Handlers). 我们知道可以将代码和模型放在 .cshtml 文件里面或与 .cshtml 匹配的 .cshtml.cs ...
- ASP.NET Core:Pages
ylbtech-ASP.NET Core:Pages 1.返回顶部 1._Layout.cshtm <!DOCTYPE html> <html> <head> &l ...
- .NET Core Razor Pages中ajax get和post的使用
ASP.NET Core Razor Pages Web项目大部分情况下使用继承与PageModel中的方法直接调用就可以(asp-page),但是有些时候需要使用ajax调用,更方便些.那么如何使用 ...
- C# -- HttpWebRequest 和 HttpWebResponse 的使用 C#编写扫雷游戏 使用IIS调试ASP.NET网站程序 WCF入门教程 ASP.Net Core开发(踩坑)指南 ASP.Net Core Razor+AdminLTE 小试牛刀 webservice创建、部署和调用 .net接收post请求并把数据转为字典格式
C# -- HttpWebRequest 和 HttpWebResponse 的使用 C# -- HttpWebRequest 和 HttpWebResponse 的使用 结合使用HttpWebReq ...
- ASP.NET Core - Razor 页面简介
简介 随着ASP.NET Core 2 即将来临,最热门的新事物是Razor页面.在之前的一篇文章中,我们简要介绍了ASP.NET Core Razor 页面. Razor页面是ASP.NET Cor ...
- ASP.NET Core Razor中处理Ajax请求
如何ASP.NET Core Razor中处理Ajax请求 在ASP.NET Core Razor(以下简称Razor)刚出来的时候,看了一下官方的文档,一直没怎么用过.今天闲来无事,准备用Rozor ...
- 学习ASP.NET Core Razor 编程系列一
一. 概述 .NET Core 1.0发布的时候就想进行学习的,不过根据微软的以往的发布规律1.0版可以认为是大众测试版,2.0才算稳定.现在2.1都已经发布了预览版,之前对其"不稳定&qu ...
- 学习ASP.NET Core Razor 编程系列四——Asp.Net Core Razor列表模板页面
学习ASP.NET Core Razor 编程系列目录 学习ASP.NET Core Razor 编程系列一 学习ASP.NET Core Razor 编程系列二——添加一个实体 学习ASP.NET ...
随机推荐
- Go微服务开发指南
在这篇深入探讨Go语言在微服务架构中的应用的文章中,我们介绍了选择Go构建微服务的优势.详细分析了主要的Go微服务框架,并探讨了服务发现与注册和API网关的实现及应用. 关注TechLead,复旦博士 ...
- vue项目 回到顶部功能 定位在头部
'backBox'是外层容器类名, 根据传入的index,定位在不同的位置 组件: <template> <div class="toTop" @click=&q ...
- 服务端渲染中的数据获取:结合 useRequestHeaders 与 useFetch
title: 服务端渲染中的数据获取:结合 useRequestHeaders 与 useFetch date: 2024/7/24 updated: 2024/7/24 author: cmdrag ...
- linux一行执行多条命令 shell
要实现在一行执行多条Linux命令,分三种情况: 1.&& 举例: lpr /tmp/t2 && rm /tmp/t2 第2条命令只有在第1条命令成功执行之后才执行.当 ...
- docker 容器卷
创建各种卷 [root@docker ~]# docker volume create mqy-vo101 mqy-vo101 [root@docker ~]# docker inspect mqy- ...
- Jmeter调试取样器
调试取样器(Debug Sampler),生成一个包含JMeter变量或属性值的样本,并且这些值可以在组件[查看结果树]的响应窗格中看到 组件路径:线程组->右键添加->取样器->D ...
- Mysql将查询出的数值转换为中文显示case..when..then
我们经常需要在数据库导出文件,可是导出某些字段时不是中文含义其它同事分不清.可以通过case..when..then根据一一对应的关系将值转成中文,再进行导出方便大家查阅. 1.正常sql未处理之前查 ...
- 【Maven】概念知识
怎么在Windows安装Maven https://www.cnblogs.com/mindzone/p/12701416.html 学到一个新的指令:查看相对系统变量 echo %XXX_HOME% ...
- ubuntu18.04 环境下如何为 vscode 安装kite
传说中的Python环境下最好用的智能补全工具 kite =============================================================== 1. ...
- ubuntu23.04/22.04下安装docker engine
官方网址: https://docs.docker.com/engine/install/ubuntu/ 2023年12月1日更新 -- Ubuntu 23.04 # Add Docker's off ...
