深入理解 Nuxt.js 中的 app:error 钩子
title: 深入理解 Nuxt.js 中的 app:error 钩子
date: 2024/9/27
updated: 2024/9/27
author: cmdragon
excerpt:
摘要:本文深入讲解了Nuxt.js框架中的app:error钩子,介绍其在处理web应用中致命错误的重要作用、使用方法及实际应用场景。通过创建Nuxt项目、定义插件、触发错误与测试等步骤,演示了如何利用此钩子捕获错误、记录日志及提升用户体验,最后总结其关键要点包括错误处理、友好提示及监控集成。
categories:
- 前端开发
tags:
- Nuxt.js
- 错误处理
- 钩子函数
- 应用开发
- 前端框架
- 代码示例
- 用户体验


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
在开发复杂的 web 应用时,处理错误至关重要。Nuxt.js 提供了多种钩子来处理不同的场景,其中 app:error 钩子在发生致命错误时被调用。
目录
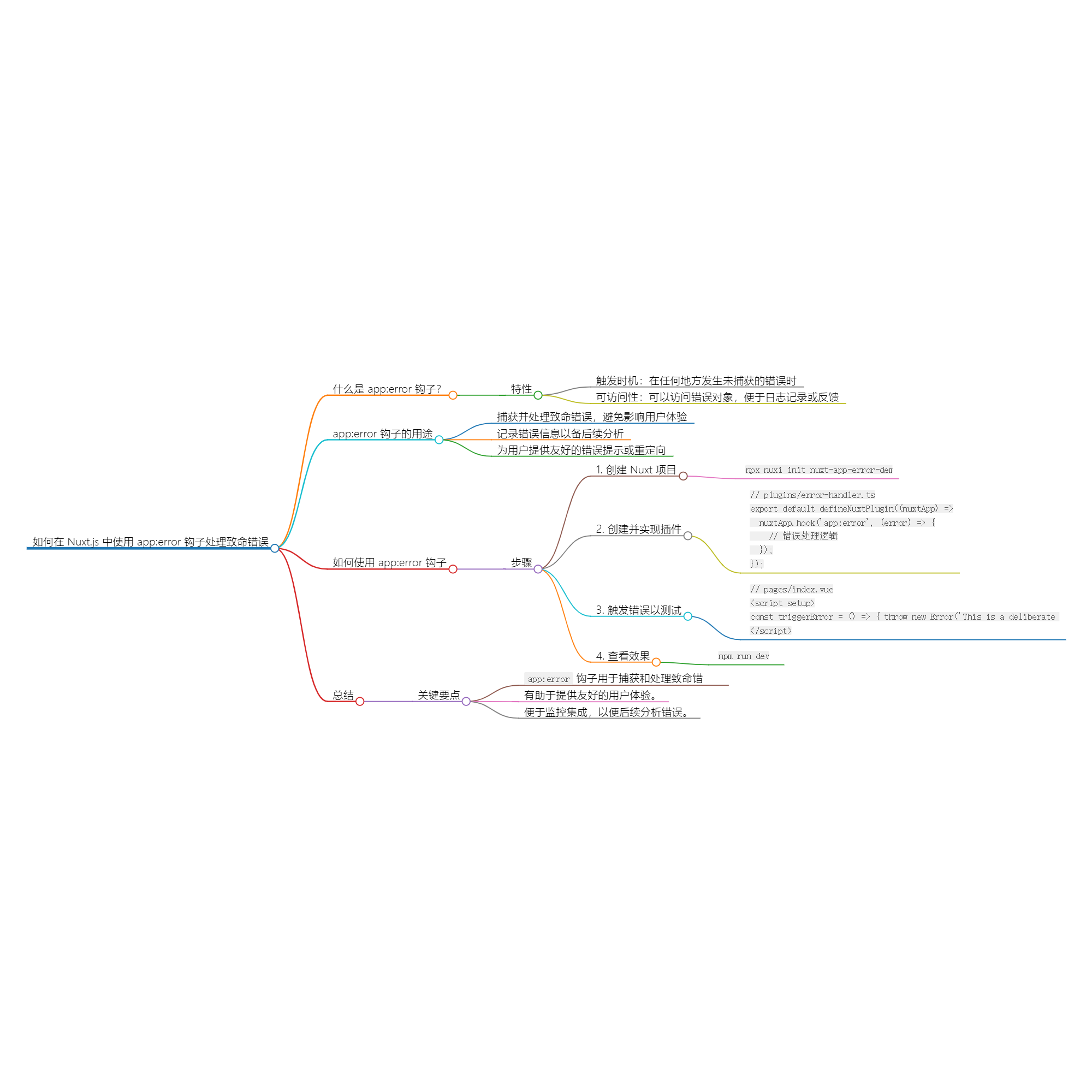
什么是 app:error 钩子?
app:error 钩子是在服务器端或客户端发生致命错误时被调用。这为开发者提供了一个 централизованный 的方式来捕获和处理错误。
特性
- 触发时机:在任何地方发生未捕获的错误时。
- 可访问性:可以访问错误对象,并允许开发者进行日志记录或用户友好的反馈。
app:error 钩子的用途
使用 app:error 钩子,你可以:
- 捕获并处理应用中的致命错误,避免影响用户体验。
- 记录错误信息以备后续分析,可以将错误信息发送到监控系统。
- 为用户提供友好的错误提示或重定向。
如何使用 app:error 钩子
1. 创建 Nuxt 项目
首先,创建一个新的 Nuxt 项目。使用以下命令:
npx nuxi init nuxt-app-error-demo
cd nuxt-app-error-demo
npm install
2. 创建插件并实现钩子
在 plugins 文件夹中创建一个新的插件文件 error-handler.ts,并添加以下代码:
// plugins/error-handler.ts
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('app:error', (error) => {
console.error('An error occurred:', error);
// 你可以在这里执行其他相关操作,比如发送错误到监控系统
// 例如: sendErrorToMonitoringService(error);
// 可以在这里设置用户友好的错误信息
nuxtApp.$toast.error('Something went wrong! Please try again later.');
});
});
3. 触发错误以测试
可以在某个组件中故意触发一个错误来测试错误处理。例如,修改 pages/index.vue:
<template>
<div>
<h1>Nuxt.js App Error Handler Example</h1>
<button @click="triggerError">Trigger Error</button>
</div>
</template>
<script setup>
const triggerError = () => {
throw new Error('This is a deliberate error!');
};
</script>
4. 查看效果
使用以下命令启动应用:
npm run dev
访问 http://localhost:3000,点击 "Trigger Error" 按钮,会触发错误,并在控制台中看到错误消息。同时,用户界面将显示友好的错误提示。
总结
通过上述内容,你了解了 Nuxt.js 中的 app:error 钩子的用途和使用方法。这个钩子为你的应用提供了一种优雅的方式来捕获和处理错误,提升了用户体验。
关键要点
- 错误处理:通过
app:error钩子,可以捕获未被处理的致命错误。 - 友好的用户体验:能够提供用户友好的错误提示,而非简单的错误信息。
- 监控集成:方便将错误信息发送到监控系统,为后续分析提供数据。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:深入理解 Nuxt.js 中的 app:error 钩子 | cmdragon's Blog
往期文章归档:
- 深入理解 Nuxt 中的 app created 钩子 | cmdragon's Blog
- Nuxt Kit 实用工具的使用示例 | cmdragon's Blog
- 使用 Nuxt Kit 的构建器 API 来扩展配置 | cmdragon's Blog
- Nuxt Kit 使用日志记录工具 | cmdragon's Blog
- Nuxt Kit API :路径解析工具 | cmdragon's Blog
- Nuxt Kit中的 Nitro 处理程序 | cmdragon's Blog
- Nuxt Kit 中的模板处理 | cmdragon's Blog
- Nuxt Kit 中的插件:创建与使用 | cmdragon's Blog
- Nuxt Kit 中的布局管理 | cmdragon's Blog
- Nuxt Kit 中的页面和路由管理 | cmdragon's Blog
- Nuxt Kit 中的上下文处理 | cmdragon's Blog
- Nuxt Kit 组件管理:注册与自动导入 | cmdragon's Blog
- Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数 | cmdragon's Blog
- 使用 Nuxt Kit 检查模块与 Nuxt 版本兼容性 | cmdragon's Blog
- Nuxt Kit 的使用指南:从加载到构建 | cmdragon's Blog
- Nuxt Kit 的使用指南:模块创建与管理 | cmdragon's Blog
- 使用 nuxi upgrade 升级现有nuxt项目版本 | cmdragon's Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon's Blog
- 使用 nuxi preview 命令预览 Nuxt 应用 | cmdragon's Blog
- 使用 nuxi prepare 命令准备 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi init 创建全新 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi info 查看 Nuxt 项目详细信息 | cmdragon's Blog
深入理解 Nuxt.js 中的 app:error 钩子的更多相关文章
- 深入理解Node.js中的垃圾回收和内存泄漏的捕获
深入理解Node.js中的垃圾回收和内存泄漏的捕获 文章来自:http://wwsun.github.io/posts/understanding-nodejs-gc.html Jan 5, 2016 ...
- 深入理解three.js中光源
前言: Three.js 是一个封装了 WebGL 接口的非常好的库,简化了 WebGL 很多细节,降低了学习成本,是当前前端开发者完成3D绘图的得力工具,那么今天我就给大家详细讲解下 Three.j ...
- 深入理解Three.js中透视投影照相机PerspectiveCamera
前言 在开始正式讲解透视摄像机前,我们先来理理three.js建模的流程.我们在开始创建一个模型的时候,首先需要创建我们模型需要的物体,这个物体可以是three.js中已经为我们封装好的,比如正方体, ...
- 深入理解Three.js中正交摄像机OrthographicCamera
前言 在深入理解Three.js中透视投影照相机PerspectiveCamera那篇文章中讲解了透视投影摄像机的工作原理以及对应一些参数的解答,那篇文章中也说了会单独讲解Three.js中另一种常用 ...
- 深入理解Three.js中线条Line,LinLoop,LineSegments
前言 在可视化开发中,无论是2d(canvas)开发还是3d开发,线条的绘制应用都是比较普遍的.比如绘制城市之间的迁徙图,运行轨迹图等.本文主要讲解的是Three.js中三种线条Line,LineLo ...
- 理解Node.js中的流(译)
前言 本文部分译自by: Liz Parody in Node.js, 2019.11.23,英文良好的同学建议阅读原版. Node.js中的流是众所周知的难理解,而且更加难用.按照Dominic T ...
- 深入理解 React JS 中的 setState
此文主要探讨了 React JS 中的 setState 背后的机制,供深入学习 React 研究之用. 在课程 React.js入门基础与案例开发 中,有些同学会发现 React JS 中的 set ...
- 深入理解 Node.js 中 EventEmitter源码分析(3.0.0版本)
events模块对外提供了一个 EventEmitter 对象,即:events.EventEmitter. EventEmitter 是NodeJS的核心模块events中的类,用于对NodeJS中 ...
- Nuxt.js中scss公用文件(不使用官方插件style-resources)
项目多多少少应该都遇到有公用文件这种情况,比如说偶尔某一天产品来找你,能不能明天把网站的这个颜色给我改下?第二天再来给我换回来? 如果再css2.x时代,不使用css预处理技术,这一改只能“查找替换” ...
- 理解 Node.js 中 Stream(流)
Stream(流) 是 Node.js 中处理流式数据的抽象接口. stream 模块用于构建实现了流接口的对象. Node.js 提供了多种流对象. 例如,对 HTTP 服务器的request请求和 ...
随机推荐
- Python 基于win32com客户端实现Excel操作
测试环境 Python 3.6.2 代码实现 非多线程场景下使用 新建并保存EXCEL import win32com.client from win32api import RGB def save ...
- 将txt转化为csv的方法和遇到问题
一.无法修改扩展名步骤如下 二.转换之后所有数据都挤在第一列 win10系统修改文件扩展名只需4部,打开我的电脑->查看->选择->查看->取消勾选(已知隐藏文件的扩展名)-& ...
- 如何理解IOC中的“反转”和DI中的“注入”
在理解 IOC 中的"反转"和 DI 中的"注入"之前,首先要理解原本的控制流程. 在传统的应用程序中,对象之间的依赖关系通常由调用方(例如客户端或者上层模块) ...
- 一文带你了解CAP的全部特性,你学会了吗?
目录 前言 消息发布 携带消息头 设置消息前缀 原生支持的延迟消息 并行发布消息 事务消息 事务消息发送 事务消息消费 事务补偿 消息处理 序列化 过滤器 消息重试 多线程处理 自动恢复/重连 分布式 ...
- Kotlin 字符串教程:深入理解与使用技巧
Kotlin 字符串 字符串用于存储文本. 字符串包含由双引号包围的字符集合: 示例 var greeting = "Hello" 与 Java 不同,您不必指定变量是字符串.Ko ...
- 【Vue】 vue-element-admin 路由菜单配置
路由说明见官方文档: https://panjiachen.gitee.io/vue-element-admin-site/zh/guide/essentials/router-and-nav.htm ...
- 【Mybatis】04 官方文档指北阅读 vol2 配置 其一
https://mybatis.org/mybatis-3/zh/configuration.html 配置 MyBatis 的配置文件包含了会深深影响 MyBatis 行为的设置和属性信息. 配置文 ...
- 【Vue】04 模块化开发演变
JS最初的目的是用来做表单验证和动画效果,可以让网页更加生动. 但是使用Ajax,前后端分离,页面承担了更多的事情,JS的代码量暴增,代码管理维护逐渐困难 我们需要将JS代码抽取出来,模块化处理, 但 ...
- Linux环境下配置vscode的C/C++编译环境
操作系统环境: Linux 配置vscode的C/C++编译环境需要安装插件: 本文的配置是指在linux下不使用vscode插件中自动配置,而是采用手动编写配置文件.主要原因是插件自动生成的C/C ...
- 【转载】PCT体系与传统专利体系的比较——不同国际专利申请途径的区别
原文地址: 国家知识产权局 基础知识 PCT体系与传统专利体系的比较 (cnipa.gov.cn) ======================================= 专利合作条约(PAT ...
