Vue基础系统文章07---webpack安装和配置与打包
1、当前web开发困境
a.文件依赖关系错综复杂
b.静态资源请求效率低
c.模块化支持不友好
d.浏览器对高级js兼容性低
例如:模块代码实现隔行换色
1)在新建空白文件夹中运行:npm init -y 会初始化一个package.json文件
2)新建src文件夹,文件夹中建index.html
3) 运行:npm i jquery 安装jquery
4) 新建index.js文件,以模块化的方式引用jquery,并设置隔行换色,文件是这样的:
index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Document</title>
<script src="./index.js"></script>
</head>
<body>
<ul>
<li>11111111111</li>
<li>22222222222</li>
<li>33333333333</li>
<li>44444444444</li>
<li>55555555555</li> </ul>
</body>
</html>
index.js文件
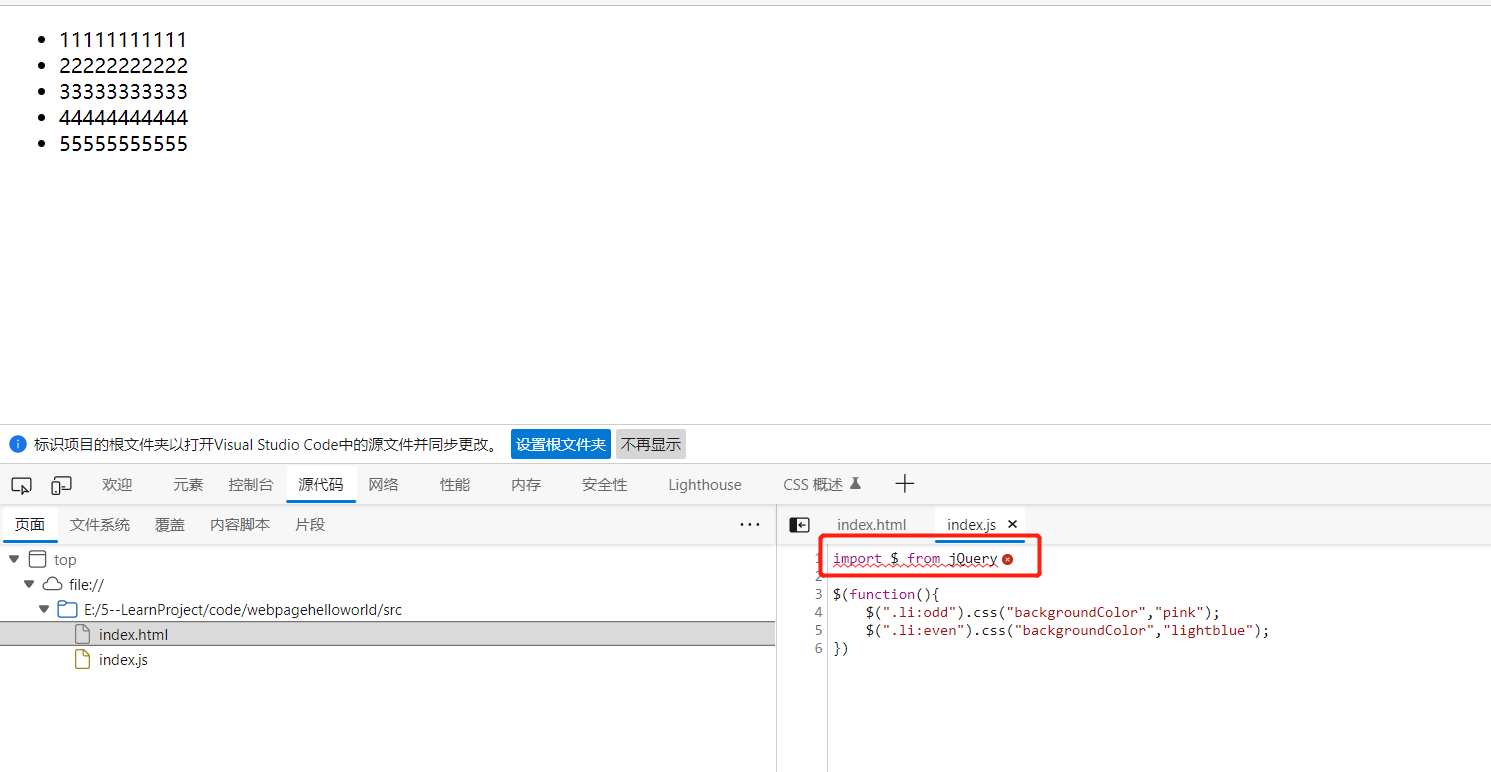
import $ from "jQuery"
$(function(){
$("li:odd").css("backgroundColor","pink");
$("li:even").css("backgroundColor","lightblue");
})
浏览器中运行,报错

要解决此问题,需要安装webpack
2、安装webpack,运行:"
3、项目根目录下新建webpack.config.js文件,内容如下:
module.exports={
mode:'development'
}
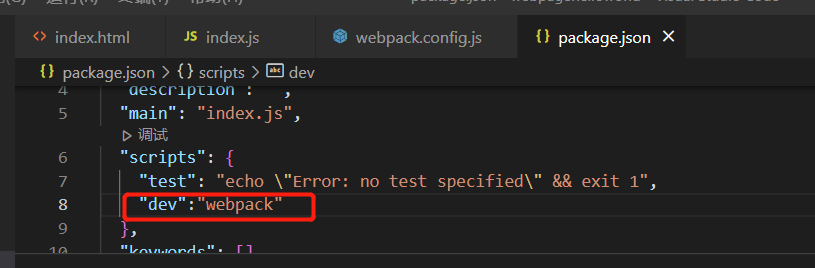
4、在package.json 配置文件中的scripts节点下,新增dev脚本如下:

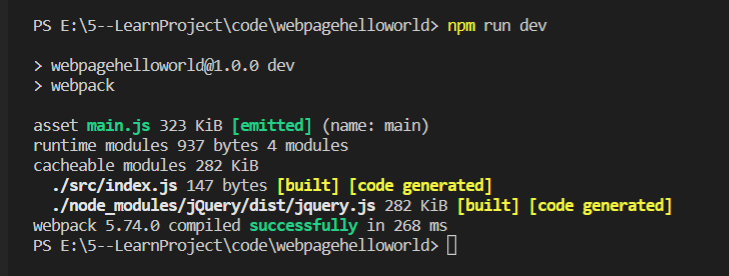
5、在终端运行:npm run dev 命令,启动webpack进行项目打包

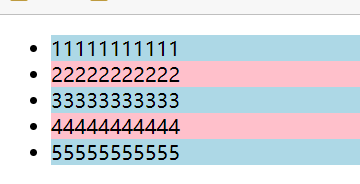
再次打开index.html就可看到隔生换色的效果

Vue基础系统文章07---webpack安装和配置与打包的更多相关文章
- Vue学习之vue-cli脚手架下载安装及配置
Vue学习之vue-cli脚手架下载安装及配置:https://www.cnblogs.com/clschao/articles/10650862.html 1. 先下载node.js,下载地址:ht ...
- day 84 Vue学习之vue-cli脚手架下载安装及配置
Vue学习之vue-cli脚手架下载安装及配置 1. 先下载node.js,下载地址:https://nodejs.org/en/download/ 找个目录保存,解压下载的文件,然后配置环境变量 ...
- 从零开始搭建系统2.8——HDFS安装及配置
从零开始搭建系统2.8——HDFS安装及配置
- Vue学习笔记-nodejs+vue-cli4+webpack按装配置+项目创建
一 使用环境: windows 7 64位操作系统 二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript. 1. 去nodejs的官网下载 https: ...
- 从零开始安装搭建win10与ubuntu20.04双系统开发环境——集安装、配置、软件、美化、常见问题等于一体的——超详细教程
目录 **前言 ** 关于系统安装配置与软件安装 一.Win10安装ubuntu20.04双系统 1.按照自己的需求分区 2.配置软件镜像源 软件包管理工具介绍 更换APT源--使用国内镜像 3.解决 ...
- Mac OS X系统下利用VirtualBox安装和配置Windows XP虚拟机
准备工作 下载并安装VirtualBox for Mac到https://www.virtualbox.org/wiki/Downloads下载VirtualBox <版本> for OS ...
- Webpack安装和配置
一.安装和配置webpack 1.全局安装webpack 这样就安装好了webpack,可以再全局通过webpack -v来查看是否安装成功. 2.先创建项目目录结构,根目录是mywebpack.进入 ...
- windows系统下GCC的安装与配置
刚开始看 C++ Primer,看到编译器的部分,自己搜了搜怎么搭建GCC,搜到以下内容,复制过来留个印象: windows系统下GCC的安装方法,以及一些环境变量的配置,如果对GCC不是很清楚,关于 ...
- Webpack的基本配置和打包与介绍
1. 前言 1.1 Webpack是什么 可能有很多的小伙伴对于这个Webpack既熟悉又陌生,有一些刚开始接触vue的小伙伴在对项目进行打包的时候经常会使用到npm run build来进行打包,但 ...
- Webpack的基本配置和打包与介绍(二)
1. 前言 在上一章中我们学习到了webpack的基本安装配置和打包,我们这一章来学学如何使用loader和plugins 如果没看第一章的这里有传送门 2. Loader 2.1 什么是loader ...
随机推荐
- 开启一个 A/B 实验到底有多简单?
更多技术交流.求职机会,欢迎关注字节跳动数据平台微信公众号,回复[1]进入官方交流群 火山引擎 A/B 测试平台 DataTester 孵化于字节跳动业务内部,在字节跳动,"万事皆 A/B, ...
- FTP安全组设置
放行FTP服务器 TCP 21端口及FTP服务器被动1024/65535端口
- 如何向已有的项目中添加C/C++代码?
第一步: 我们需要在src/main下面建立一个cpp目录,然后在其中写一个CMakeLists.txt文件和一个cpp文件,直接给出代码: #CMakeLists.txt文件# For more i ...
- POJ3414 Pots( BFS搜索)
题目: 给你两个容器,分别能装下A升水和B升水,并且可以进行以下操作 FILL(i) 将第i个容器从水龙头里装满(1 ≤ i ≤ 2); DROP(i) 将第i个容器抽干 POUR(i,j) 将第i个 ...
- NOIP2020游记——AFO之战
阅读时请播放此音乐,这是我精心挑选的,很适合本文. Day-0奇遇 考试前一天,不顺,很不顺,简直可以写小说了.(不想看我车店可以往下翻,Day-1在后边) 我是下午两点从齐齐哈尔出发前往省会哈尔滨的 ...
- 使用 Docker Compose V2 快速搭建日志分析平台 ELK (Elasticsearch、Logstash 和 Kibana)
前言 ELK 是指 Elasticsearch.Logstash 和 Kibana 这三个开源软件的组合. Elasticsearch 是一个分布式的搜索和分析引擎,用于日志的存储,搜索,分析,查询. ...
- The project description file (.project) for XXX is missing
在STS中切换项目分支的时候,出现一个项目打不开了,提示:The project description file (.project) for XXX is missing 试了下网上的方法都没有解 ...
- 状态: 失败 -测试失败: IO 错误: The Network Adapter could not establish the connection (CONNECTION_ID=BMRc/8PgR2+0i4PK2tnHQA==)
1.问题 问题如标题所示,在使用Oracle SQL Developer连接时发现错误: 状态: 失败 -测试失败: IO 错误: The Network Adapter could not esta ...
- MoeCTF 2023(西电CTF新生赛)WP
个人排名 签到 hello CTFer 1.题目描述: [非西电] 同学注意: 欢迎你来到MoeCTF 2023,祝你玩的开心! 请收下我们送给你的第一份礼物: https://cyberchef.o ...
- [粘贴]TiDB Lightning 断点续传
https://www.bookstack.cn/read/tidb-6.1-zh/tidb-lightning-tidb-lightning-checkpoints.md 大量的数据导入一般耗时数小 ...
