layui之静态表格的分页及搜索功能以及前端使用XLSX导出Excel功能
LayUI官方文档:https://layui.dev/docs/2/#introduce
1、在官方网站上下载layui压缩文件解压后选择里面的layui文件夹,

2、XLSX下载里面的xlsx.core.min.js文件就可以了比如在这个https://unpkg.com/browse/xlsx@0.18.5/dist/ 里选择xlsx.core.min.js,不能下载的话,就自己建立一个同名文件,把里面的内容全部复制粘贴到这个新建文件上

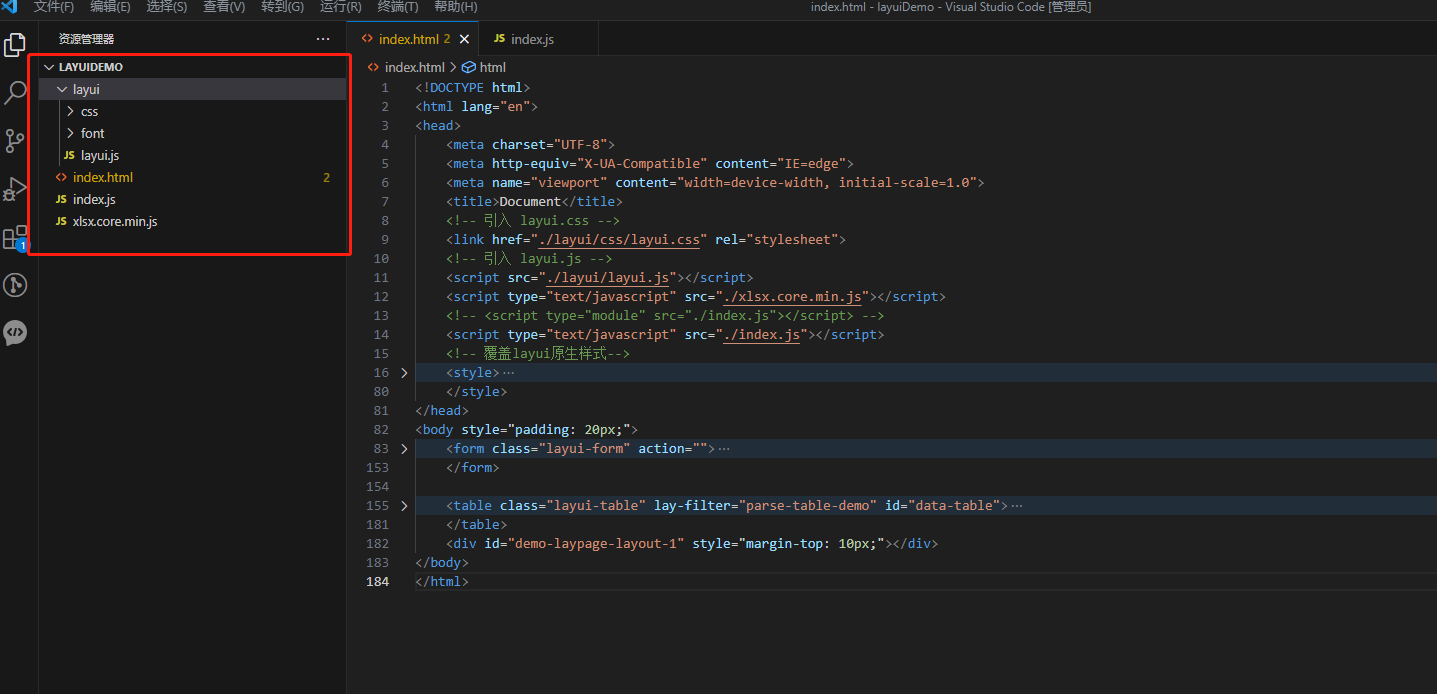
文件夹示意图

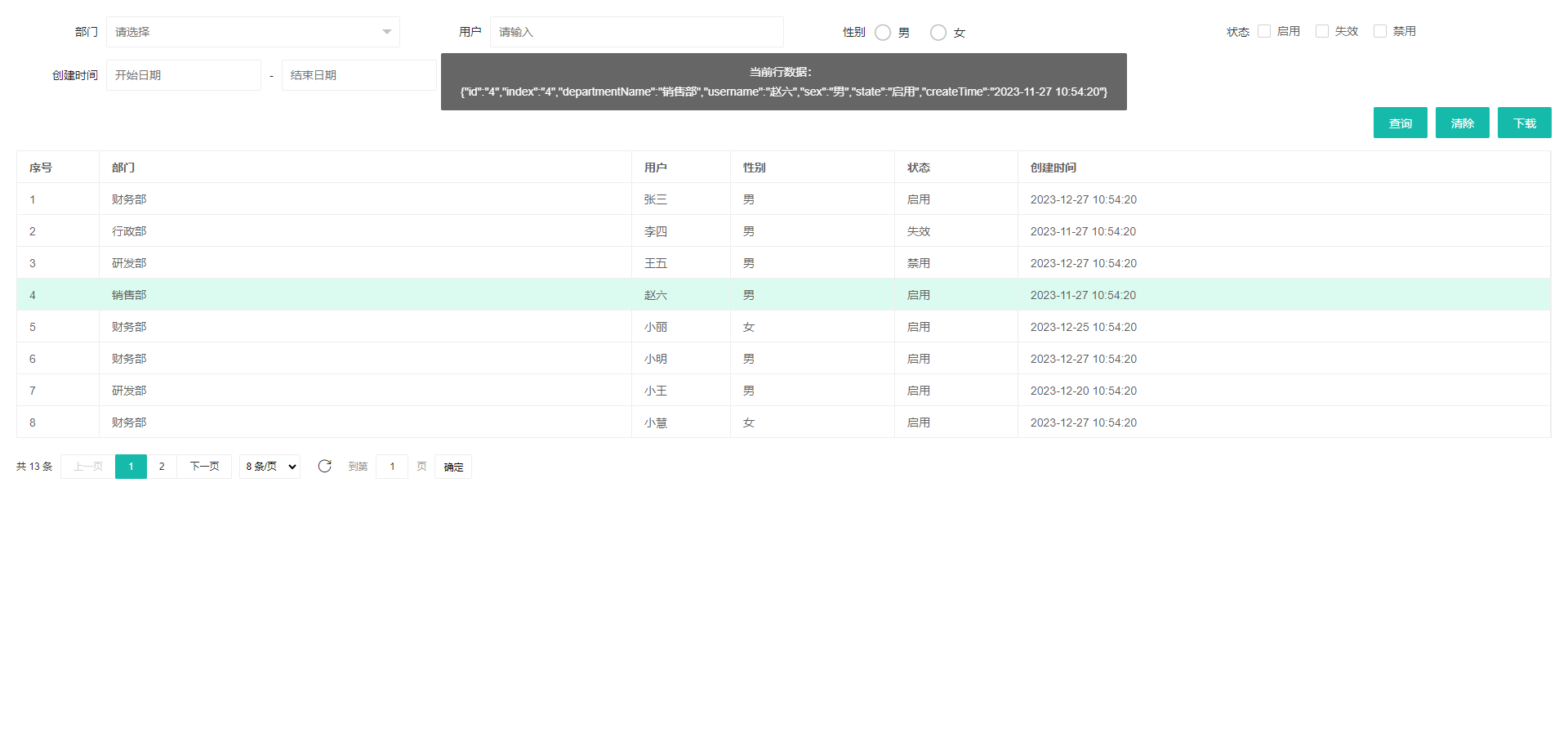
页面效果如下:

HTML代码如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Document</title>
- <!-- 引入 layui.css -->
- <link href="./layui/css/layui.css" rel="stylesheet">
- <!-- 引入 layui.js -->
- <script src="./layui/layui.js"></script>
- <script type="text/javascript" src="./xlsx.core.min.js"></script>
- <!-- <script type="module" src="./index.js"></script> -->
- <script type="text/javascript" src="./index.js"></script>
- <!-- 覆盖layui原生样式-->
- <style>
- .layui-form-label {
- width: 100px !important;
- /* padding: 9px 15px; */
- padding: 9px 0px !important;
- text-align: right !important;
- }
- .btnDiv {
- display: flex;
- flex-direction: row;
- flex-wrap: nowrap;
- align-content: center;
- justify-content: flex-end;
- }
- .layui-inline {
- margin-left: 10px;
- }
- .layui-laypage-em {
- xbackground-color: #16baaa;
- }
- .layui-form-select dl dd.layui-this {
- background-color: #f8f8f8;
- color: #16b777;
- font-weight: 700;
- }
- .layui-form-selected {
- xcolor: red;
- }
- input:focus {
- background-color: lightblue;
- border-color: #b71818;
- }
- /* .layui-badge-rim,
- .layui-border,
- .layui-colla-content,
- .layui-colla-item,
- .layui-collapse,
- .layui-elem-field,
- .layui-form-pane .layui-form-item[pane],
- .layui-form-pane .layui-form-label,
- .layui-input,
- .layui-input-split,
- .layui-panel,
- .layui-quote-nm,
- .layui-select,
- .layui-tab-bar,
- .layui-tab-card,
- .layui-tab-title,
- .layui-tab-title .layui-this:after,
- .layui-textarea {
- border-color: #b71818;
- } */
- /* .layui-input-block {
- margin-left: 90px !important;
- } */
- </style>
- </head>
- <body style="padding: 20px;">
- <form class="layui-form" action="">
- <div class="layui-row">
- <div class="layui-col-xs3">
- <div class="layui-form-item">
- <label class="layui-form-label">部门</label>
- <div class="layui-input-block">
- <select name="department" lay-filter="aihao" id="selectDepartment">
- <option value=""></option>
- <!-- <option value="0">写作</option>
- <option value="1" selected>阅读</option>
- <option value="2">游戏</option>
- <option value="3">音乐</option>
- <option value="4">旅行</option> -->
- </select>
- </div>
- </div>
- </div>
- <div class="layui-col-xs3">
- <div class="layui-form-item">
- <label class="layui-form-label">用户</label>
- <div class="layui-input-block">
- <input type="text" name="username" id="username" lay-verify="required" placeholder="请输入"
- autocomplete="off" class="layui-input">
- </div>
- </div>
- </div>
- <div class="layui-col-xs3">
- <div class="layui-form-item">
- <label class="layui-form-label">性别</label>
- <div class="layui-input-block">
- <!-- <input type="radio" name="sex" value="男" title="男" checked> -->
- <input type="radio" name="sex" value="男" title="男" id="manRadio" />
- <input type="radio" name="sex" value="女" title="女" id="womanRadio" />
- </div>
- </div>
- </div>
- <div class="layui-col-xs3">
- <div class="layui-form-item">
- <label class="layui-form-label">状态</label>
- <div class="layui-input-block">
- <input type="checkbox" name="state" title="启用" value="启用" id="stateEnable">
- <input type="checkbox" name="state" title="失效" value="失效" id="stateFailure">
- <input type="checkbox" name="state" title="禁用" value="禁用" id="stateDisable">
- </div>
- </div>
- </div>
- </div>
- <div class="layui-row">
- <div class="layui-col-xs4">
- <div class="layui-form-item">
- <label class="layui-form-label">创建时间</label>
- <div class="layui-inline" id="createTime">
- <div class="layui-input-inline">
- <input type="text" autocomplete="off" id="createTime-start-date" class="layui-input"
- placeholder="开始日期">
- </div>
- <div class="layui-form-mid">-</div>
- <div class="layui-input-inline">
- <input type="text" autocomplete="off" id="createTime-end-date" class="layui-input"
- placeholder="结束日期">
- </div>
- </div>
- </div>
- </div>
- </div>
- <div class="layui-form-item btnDiv">
- <button type="button" class="layui-btn" id="btnQuery">查询</button>
- <button type="button" class="layui-btn" id="btnReset">清除</button>
- <button type="button" class="layui-btn" id="btnDownload">下载</button>
- </div>
- </form>
- <table class="layui-table" lay-filter="parse-table-demo" id="data-table">
- <!-- <colgroup>
- <col width="120">
- <col width="120">
- <col width="120">
- <col width="120">
- <col width="120">
- <col width="120">
- <col width="120">
- <col>
- </colgroup> -->
- <thead>
- <tr>
- <th lay-data="{field:'id', width:100,hide:true}">id</th>
- <th lay-data="{field:'index', width:100}">序号</th>
- <th lay-data="{field:'departmentName', minWidth:120}">部门</th>
- <th lay-data="{field:'username', width:120}">用户</th>
- <th lay-data="{field:'sex', width:200}">性别</th>
- <th lay-data="{field:'state', width:150}">状态</th>
- <th lay-data="{field:'createTime', minWidth:150}">创建时间</th>
- </tr>
- </thead>
- <tbody id="tableData">
- </tbody>
- </table>
- <div id="demo-laypage-layout-1" style="margin-top: 10px;"></div>
- </body>
- </html>
JS代码如下:
layui之静态表格的分页及搜索功能以及前端使用XLSX导出Excel功能的更多相关文章
- 【JAVA】JSP+layui框架 静态表格转化成数据表格
<table lay-filter="demo" class="layui-table" id="excTable"> < ...
- layui + mvc + ajax 导出Excel功能
为了更方便,没基础的伙伴更容易理解,我尽量详细简便 省了很多代码,一步一步的试 自己引入文件 1. html 前端视图代码 Layui的数据绑定 全部代码 @{ Layout = null; } &l ...
- PHP导入导出excel表格图片(转)
写excel的时候,我用过pear的库,也用过pack压包的头,同样那些利用smarty等作的简单替换xml的也用过,csv的就更不用谈了.呵呵.(COM方式不讲了,这种可读的太多了,我也写过利用wp ...
- PHP导入导出excel表格图片的代码和方法大全
基本上导出的文件分为两种: 1:类Excel格式,这个其实不是传统意义上的Excel文件,只是因为Excel的兼容能力强,能够正确打开而已.修改这种文件后再保存,通常会提示你是否要转换成Excel文件 ...
- php导出excel表格的使用
网站后台有很多列表数据,常常都会有导出excel表格的需求,和大家分享一个实用的导出excel表格方法: 不多说,上代码: /** * @param array $data 要导出的数据 * @par ...
- 在vue中导出excel表格
初学者学习vue开发,想把前端项目中导出Excel表格,查了众多帖子,踩了很多坑,拿出来与大家分享一下经验. 安装依赖 //npm npm install file-saver -S npm inst ...
- 使用JAVA导出EXCEL表格(POI)
一.POI概述 Jakarta POI 是一套用于访问微软格式文档的Java API.POI提供API给Java程序对Microsoft Office格式档案读和写的功能.在许多企业办公系统中,经常会 ...
- vue 利用xlsx、xlsx-style、file-saver实现前端导出excel表格 (包括设置单元格居中、边框等样式) antdesignvue、elementui、vxetable 等都适用
我用的方法是在表格的根组件外层赋一个div用来导出整个表格,所以antdesignvue.elementui.vxetable 或者原生的table写法应该全都适用,此处我用的框架为antdesign ...
- easyui combogrid下拉表格的分页/按键/动态搜索
作者:xfl4629712 < easyui combogrid下拉表格的分页/按键/动态搜索 > 需求: 1.下拉框下拉时出现表格: 2.表格带分页功能: 3.可以使用向上键.向下 ...
- datatable转layui表格v2[分页and带模板]【偏实例】
本项目由普通mvc+webapi接口构成.按执行顺序,代码如下:主控制器:public ActionResult Index(int id=0) { ViewData["myid" ...
随机推荐
- 火山引擎 DataTester 上线“流程画布”功能,支持组合型 A/B 实验分析
更多技术交流.求职机会,欢迎关注字节跳动数据平台微信公众号,回复[1]进入官方交流群 在精细化运营的时代,运营活动同样需要有精细化的策略,例如在年末大促活动中,设计 APP 弹窗提醒.满减.会员领券时 ...
- Mac下Homebrew替换镜像
替换git和homebrew镜像源 一.git加速 查找域名对应的地址 nslookup github.com nslookup github.global.ssl.fastly.Net 修改host ...
- 聚合查询 分组查询 F与Q查询 添加新字段
目录 聚合查询 aggregate 聚合函数 起别名 分组查询 annotate 注释函数 起别名 分组查询报错 分组查询练习 总结 添加新字段 F与Q查询 F查询 字符串拼接 concat方法 Q查 ...
- (error) MOVED 12706 10.176.246.204:9736
使用redis-cli连接上redis后,执行get命令报错: (error) MOVED 12706 10.176.246.204:9736 百度到原因是未以集群模式连接,在连接时加上-c参数就可以 ...
- 【Debug】常用问题排查流程
常用问题排查流程 查看当前用户信息
- 【每日一题】26.codeJan与旅行 (贪心)
补题链接:Here 算法涉及:贪心 思路: 首先,我们处在p位置,显然要么向左走到相邻的城市,要么向右走走到相邻的城市. 有一个不会证明但观察到的结论,从这两个位置走的话,只有四种可能. 可能1:一直 ...
- 2 Englishi 词根
11 mis 错 misuse misfortune misunderstand 12 out 超过: 外 outnumber outspend outdoor 13 over 过度 overprai ...
- webpack-小滴课堂学习笔记
webpack简介 1.webpack是什么 简介:webpack其实就是一个JavaScript应用程序的静态模块打包器. 2.webpack有什么作用 模块化打包:webpack会将项目的资源文件 ...
- 分享10个高级sql写法
本文主要介绍博主在以往开发过程中,对于不同业务所对应的 sql 写法进行归纳总结而来.进而分享给大家. 本文所讲述 sql 语法都是基于 MySql 8.0+ 博主github地址:http://gi ...
- java基础数据类型-int类型-浮点型-数据类型的转换--day02
目录 1. 变量的命名 2. 常量 3. 变量 4. 进制 4.1 进制转换 4.2 整型数据类型 5 浮点型 6. 字符串 7. 整形与字符型之间的转换 8 最常见的一个乱码问题 9. 布尔类型 1 ...
