一文搞懂传统单节点网站的 Serverless 上云
简介: 阿里云函数计算 FC 是事件驱动的全托管计算服务,真正的无需去考虑服务器的运维管理,只需要完成开发的代码进行上传,函数计算会通过角色策略去规划计算资源,弹性的方式执行函数,最后高效的执行部署。优雅!
作者:陶宇航
本文选自“Serverless 函数计算征集令”征文,后台回复“函数”了解详情
背景
什么是函数?刚刚考完数学没多久的我,脑里立马想到的是自变量、因变量、函数值,也就是 y=f(x)。当然,在计算机里,函数 function 往往指的是一段被定义好的代码程序,我们可以通过传参调用这个定义好的函数,实现我们所需要的功能。那么,今天的函数计算 FC 又是什么?
云计算时代的当下,容器化技术与各种工具发展的 DevOps,已经把开发与运维的工作进行了新的统筹,开发人员在完成代码的编写后,无需考虑环境,直接提交到各种流水线就可以完成测试、开发、部署,项目构建微服务,由容器完成环境的封装。但是往往我们最终还是需要投入精力到业务上线的集群,是私有云环境还是公有云?是裸金属服务器还是云实例 ECS?是自购还是租用?

当然,DevOps 的落地、服务器\集群的运维,这些都是需要投入大量的资源与精力,DevOps 是一条捷径,但不是唯一的出路。而函数计算 FC 的出现,带来了无服务 Serverless 的架构,让开发者在开发和部署的时候,不再有部署服务复杂的感觉。
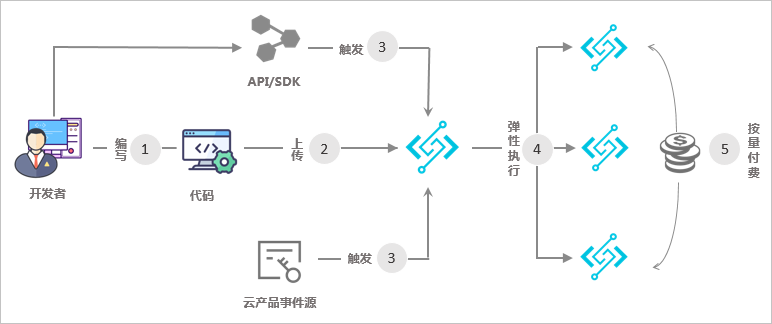
对服务器的无感化,可以使开发者真正的关注在自己的代码上。阿里云 Serverless 函数式极简编程可专注于业务创新,无采购和部署成本、提供监控报警等完备的可观测能力。阿里云函数计算 FC 是事件驱动的全托管计算服务,真正的无需去考虑服务器的运维管理,只需要完成开发的代码进行上传,函数计算会通过角色策略去规划计算资源,弹性的方式执行函数,最后高效的执行部署。优雅!

Serverless 将会有那些适用场景?是个人?还是生产?那么这次我将部署两种不同方向的应用对 Serverless 进行测评!
一、通知系统与 Webhook,Trigger 触发与 Chat 机器人。
许多系统中涉及到的 push 类功能,例如邮件、短信、Webhook。当然 Webhook 的能力不只是信息通知,不过这里所指的通知功能必然是需要基础设施也就是服务器来支撑运行,如果将这些功能直接由 Serverless 来操作,我们便无需支付运维一台服务器,节省了大量的工作与费用。同样,我们可以利用 Serverless 事件驱动模型实现定时自动触发任务,自动签到自动发送。
二、其次当然是 Web 类的应用。
基于各类 Web 框架的应用部署,构建基于 Java、Python、PHP 等语言的站点,Serverless很容易实现如 wordpress 这样的博客应用的上线。配合其他云产品,Codeup、OSS、RDS 等,更能实现高可用高性能的 Web 应用,如官方提供的 Kod 云盘系统。
Serverless 农产品电商网站上云改造
这里我拿隔壁软件专业(俺是网络技术的)的一个大作业项目作为部署的案例。项目是非常简单并且功能单一的,但是也是非常经典的前后端分离项目,由于我开发不太会,项目具体技术就不献丑了。之前据说是有什么版权的,我就不放源代码了hhhh。
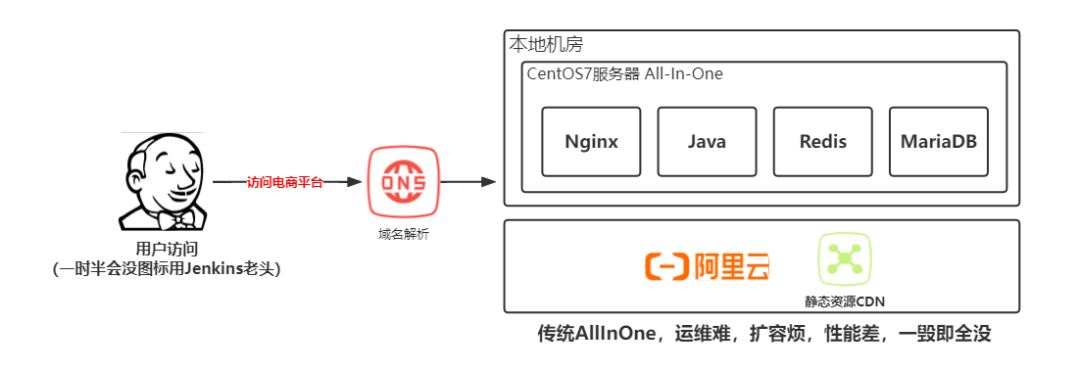
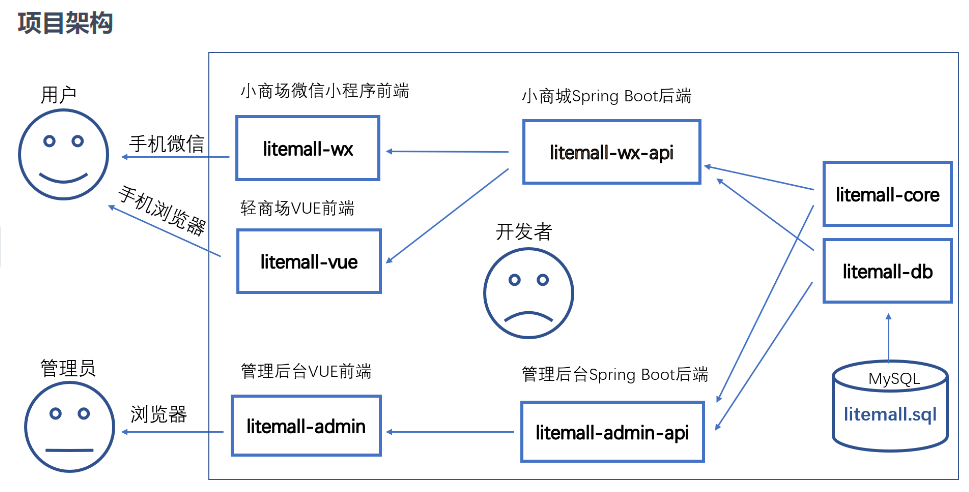
在改造之前,我相信是很多中小型公司业务的经典 AllinOne 结构,把业务涉及到的所有服务中间件运行在一台服务器/虚拟机上,虽然现在看可能完完全全是实验室环境,但是实际看到的依然有很多项目是这么做的。坏处也不用多提,部署运维难、难以进行资源的扩容、后续改造复杂、性能差没有应用高可用技术等等。。。

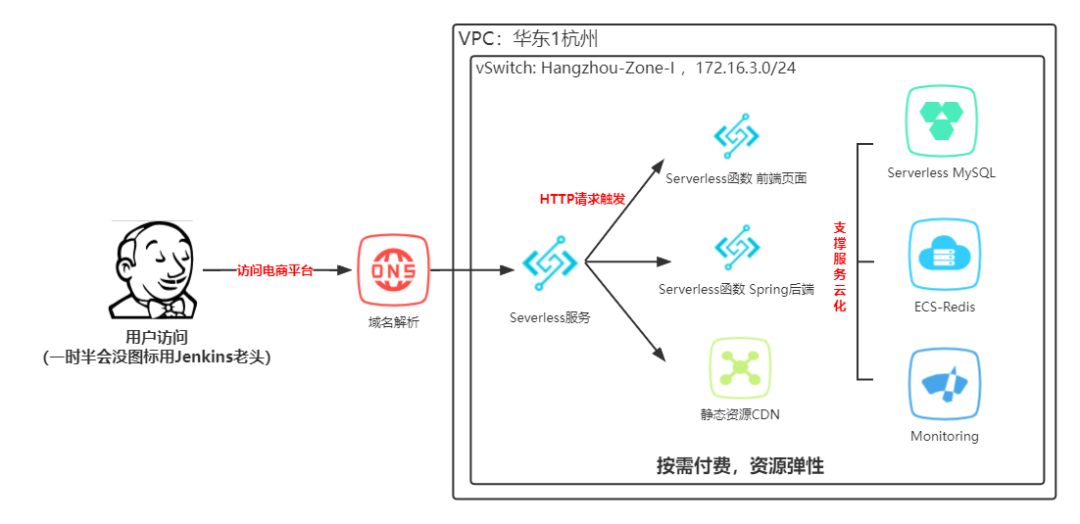
Serverless 的农产品电商平台上云,项目比较简单,规划就在同一地域了。主要是将前端 HTML 页面与后端 Jar 包运行分别由两个单独的 Serverless 函数完成运行计算。其余支撑服务上云,分别用对应的云产品实现,这里 Redis 服务由于我自己 ECS 上有运行 Redis 服务,就不再单独购买云数据库 Redis 版了,当然推荐使用阿里云的 Redis 云数据库产品。

1. Serverless 服务创建
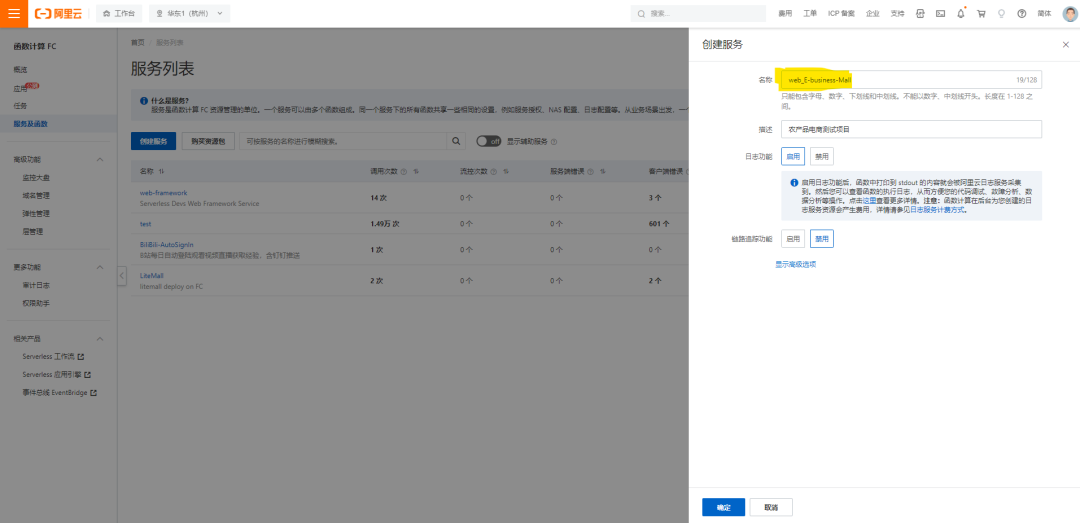
进入函数计算控制台,选择【服务及函数】,点击【创建服务】
输入创建服务的名称与描述,开启日志功能,点击确定,完成服务的创建

服务创建完成后,进入【服务详情】,找到【网络配置】,点击【编辑】
选择允许访问 VPC,选择自定义配置,选择 VPC、vSwitch、安全组,这里需要和后续其他支撑的云产品(数据库等)保持在同一 VPC 下。因此需要做好云上网络的规划,也要看一下产品是否在地域下有没有库存。

2. 前端页面 Serverless 函数创建
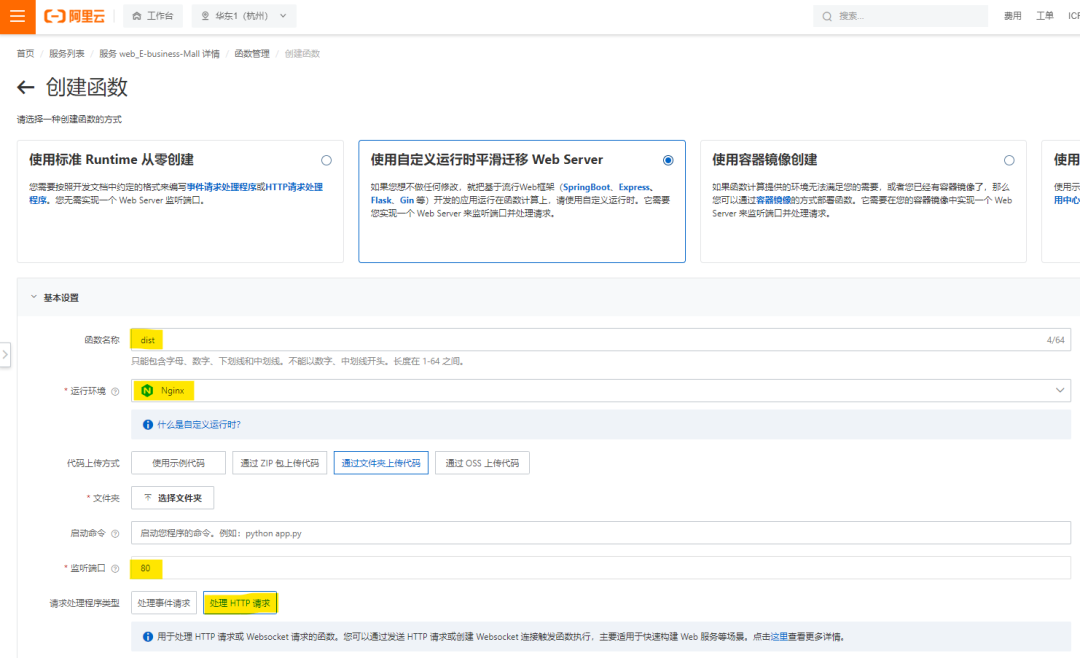
完成服务创建后,点击【创建函数】,进入函数的创建页面
选择【使用自定义运行时平滑迁移 WebServer】,输入函数名称,选择运行环境为【Nginx】,上传前端 HTML 代码与 Nginx 的配置文件,选择监听端口为 80,即为原 Nginx 中间件的服务端口。

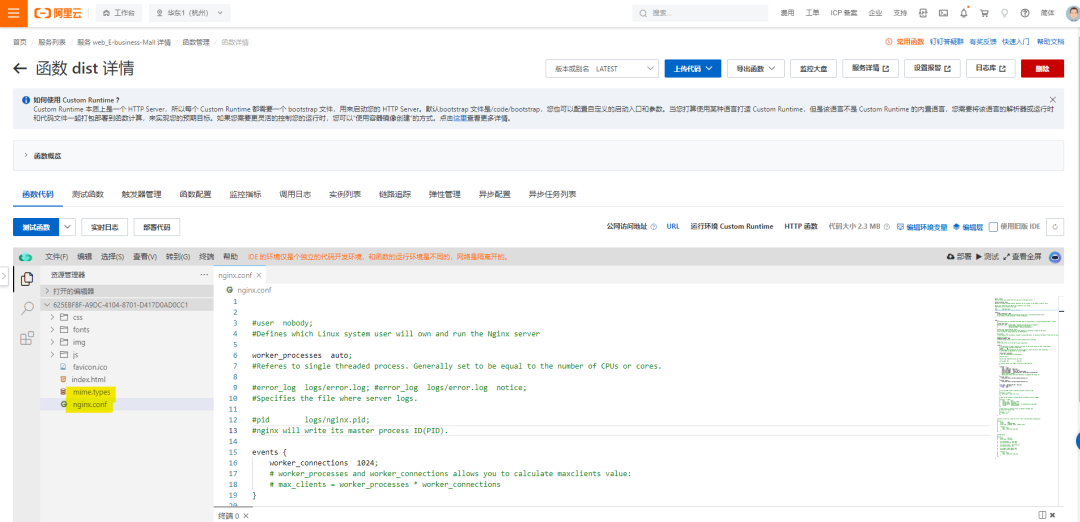
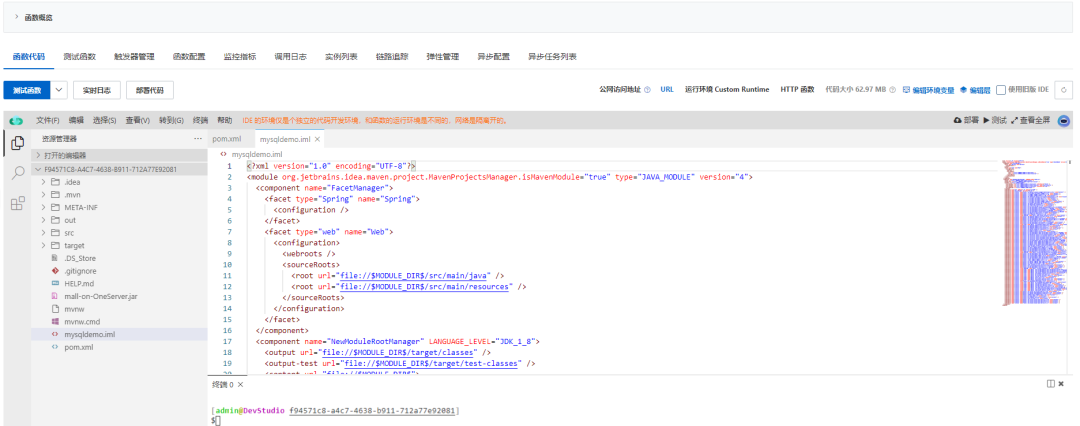
完成函数创建后,进入到函数详情界面,可以在函数代码中对代码进行编辑修改,代码改动后需要点击部署代码重新上传。上述也提到了,这里需要将 Nginx 服务配置一同上传,其中需要拷贝一份/etc/nginx/mime.types 文件到当下目录,避免 mime 文件类型映射错误。
这里放 Nginx 关键配置,根据自己的业务情况修改,注意配置中端口监听需要与函数创建监听端口保持一致,同时网页代码的路径设置为/code
http {
include mime.types; #注意引入此文件
keepalive_timeout 900;
server {
listen 80;
server_name localhost;
location / {
root /code;
index index.html index.htm;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location /users {
proxy_pass http://serverless.后端函数访问地址.run;
#Nginx反代传给后端的函数,地址在后续后端函数创建完可以拷贝
}
location /items {
proxy_pass http://serverless.后端函数访问地址.run;
#Nginx反代传给后端的函数,地址在后续后端函数创建完可以拷贝
}

可以在调用日志查询相关日志


当函数触发运行,Serverless 将会根据访问请求自动起实例,在这里可以手动登陆实例,去进行中间件服务的日志、运行环境的一些查看与排错。


3. 后端 Serverless 函数创建
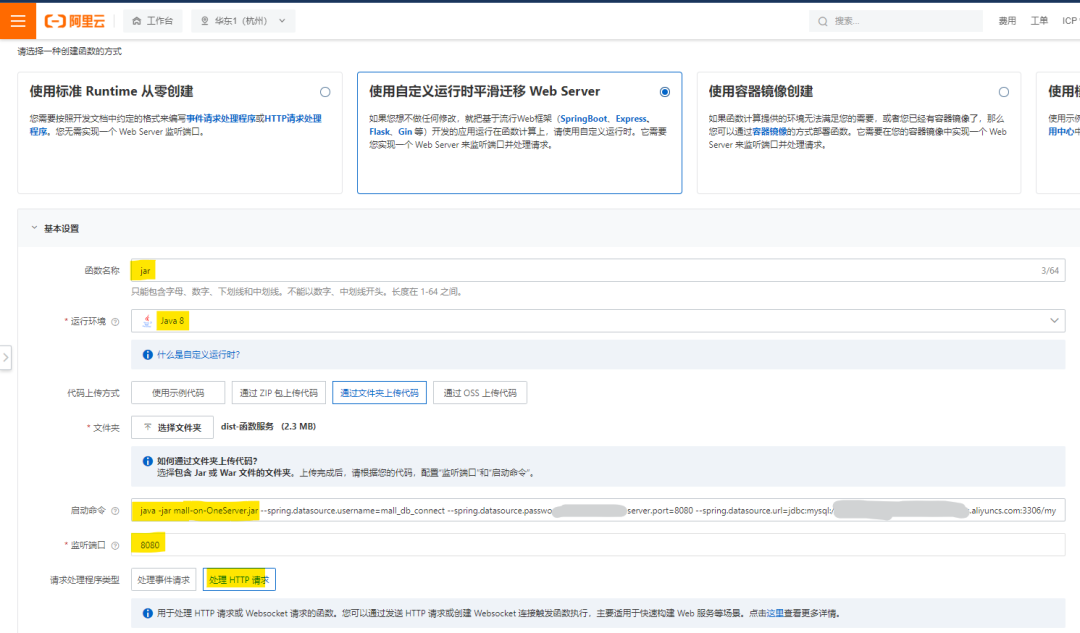
回到函数服务界面,再次点击【创建函数】,进入函数的创建页面
选择【使用自定义运行时平滑迁移 WebServer】,输入函数名称,选择运行环境为【Java】,上传打包好的 Jar 包文件。
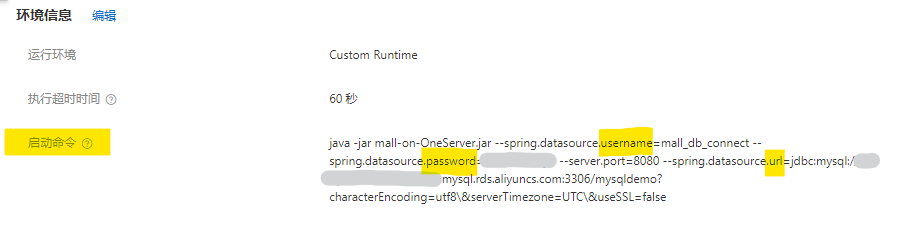
根据具体业务修改【启动命令】与【监听端口】。我这里需要监听业务端口为 8080,并且需要在运行时传入数据库连接的参数,这里所配置的数据库源用户名密码连接地址,在后续的云数据库 RDS 中会进行相关设置。

后端函数创建完成后进入函数详情界面,其余功能与上述前端函数相同,不再复述

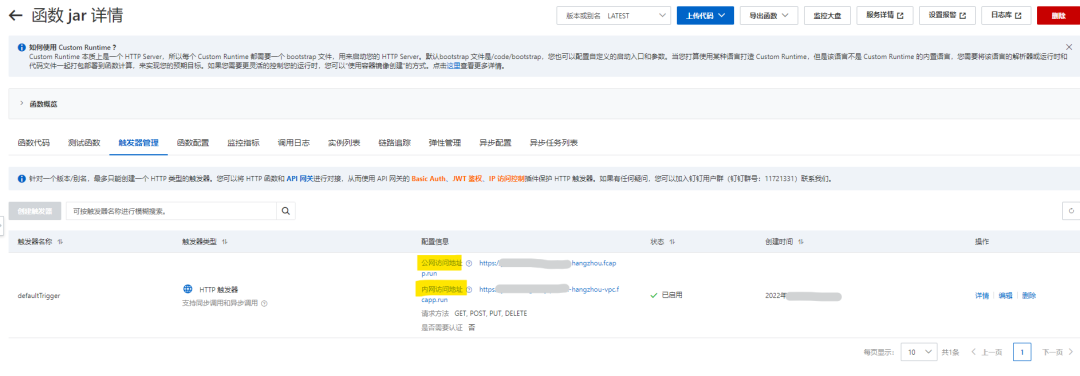
点击【触发器管理】,此处 HTTP 触发器提供了公网与内网访问地址,我们拷贝内网地址在前端中间件反代配置处填入此域名,实现访问前端触发后端函数

4. 云数据库 RDS MySQL Serverless 创建与迁移导入
原有 Allinone 架构中没有做到数据库服务的独立与高可用,在此次云化部署,我们将选用阿里云公测中的云数据库 Serverless 版本。RDS MySQL Serverless 提供了 CPU、内存的实时弹性能力,具有资源用量低、简单易用、弹性灵活和价格低廉等优点,合理优化使用成本,进一步降本增效。
- RDS MySQL Serverless 实例创建
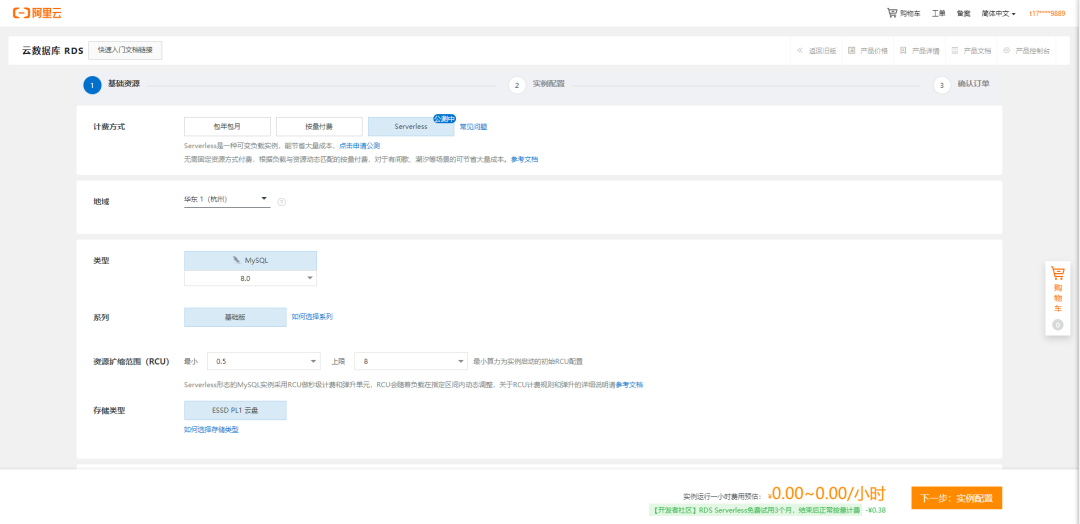
进入云数据库 RDS 控制台,点击【创建实例】,开始创建实例的流程,在【基础资源】设置界面,选择 Serverless 版,其余根据实际进行选择

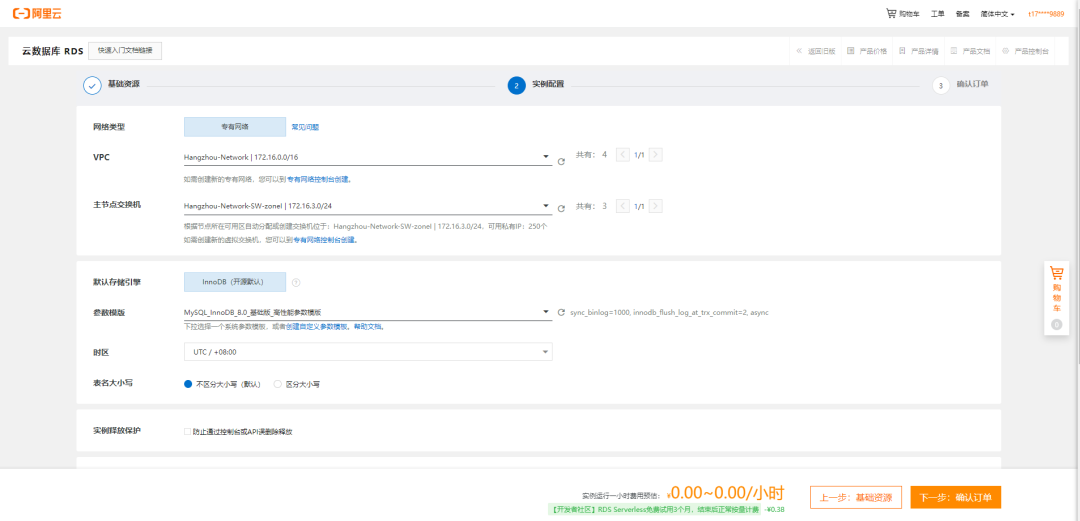
 Serverless RDS 创建时【实例配置】需要注意网络 VPC 的设置,要与 Serverless 服务所设定的 VPC 一致,实现内网数据互通。确定订单后,等待实例创建完成即可
Serverless RDS 创建时【实例配置】需要注意网络 VPC 的设置,要与 Serverless 服务所设定的 VPC 一致,实现内网数据互通。确定订单后,等待实例创建完成即可

- RDS 数据库用户设置
完成实例创建,选择管理实例。在左侧任务栏选择【账号管理】,点击【创建账号】创建数据库账户供电商平台后端进行连接。输入账户名、密码,选择为普通账户,点击确定完成用户创建

- RDS 业务数据库创建
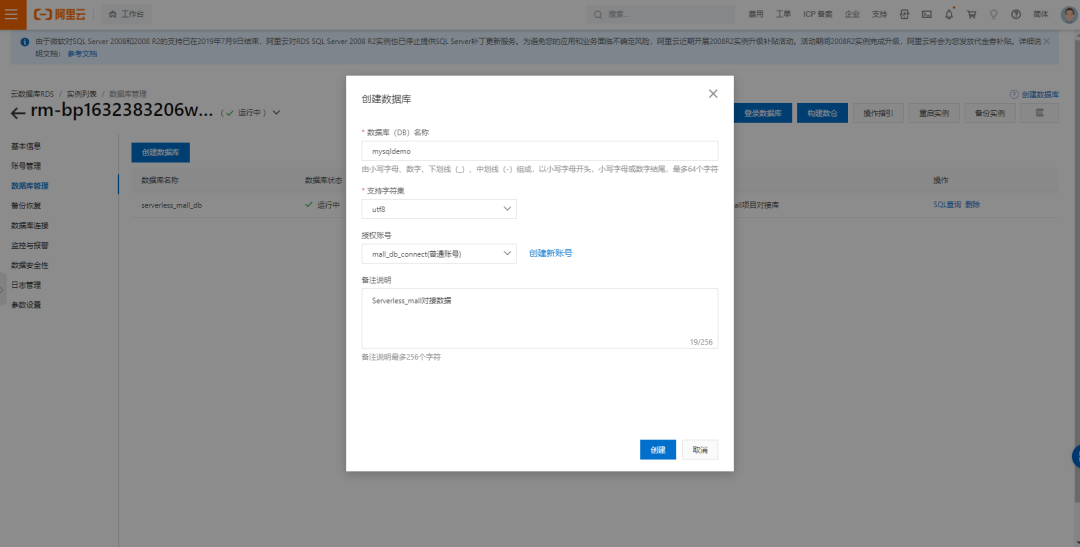
选择左侧栏中【数据库管理】,选择【创建数据库】
输入农产品电商业务所需的库名,并且授权账户给前一步设置的用户,点击创建完成库的设置。

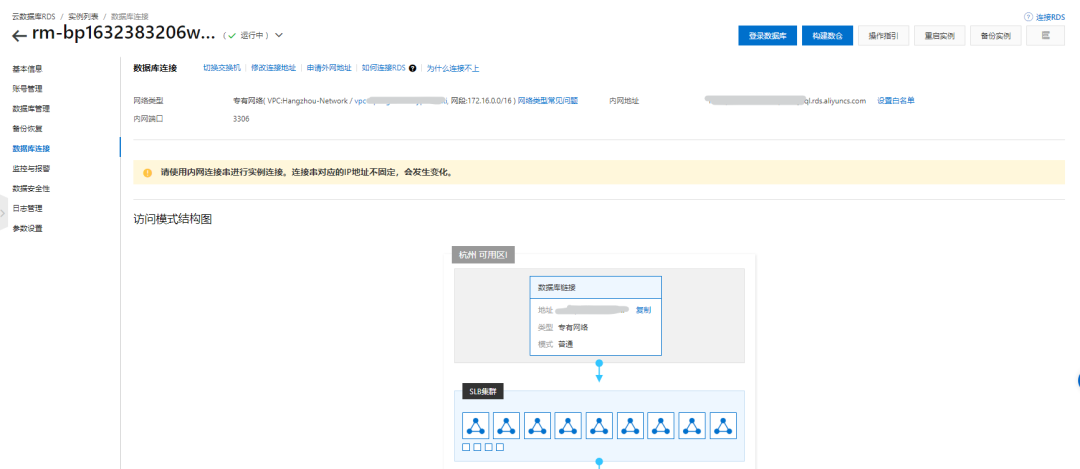
- RDS 服务连接地址
我们的 Serverless 函数中所需要连接库的地址,在 RDS 实例中【数据库】连接处可以查到,不过需要提前设定白名单。

我们将内网地址进行拷贝,并且也完成了连接用户、密码、库的配置,就可以配置到 Serverless 函数或者是后端代码中了

- RDS 业务数据库的导入恢复
数据库的上云关键是数据内容的迁移,这次部署的业务数据库很少又很小,因此使用简单的备份 SQL 脚本文件作为迁移的方式。MySQL/Mariadb 的数据导出有多种方式,可以根据实际需求进行备份导出,当然大型业务库有专用的备份迁移工具,这里不细说了。
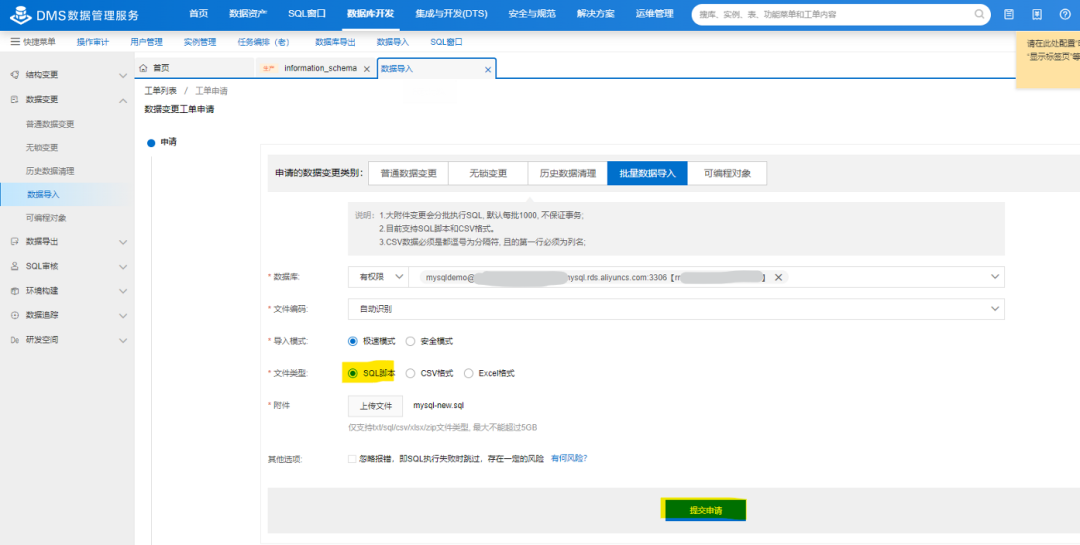
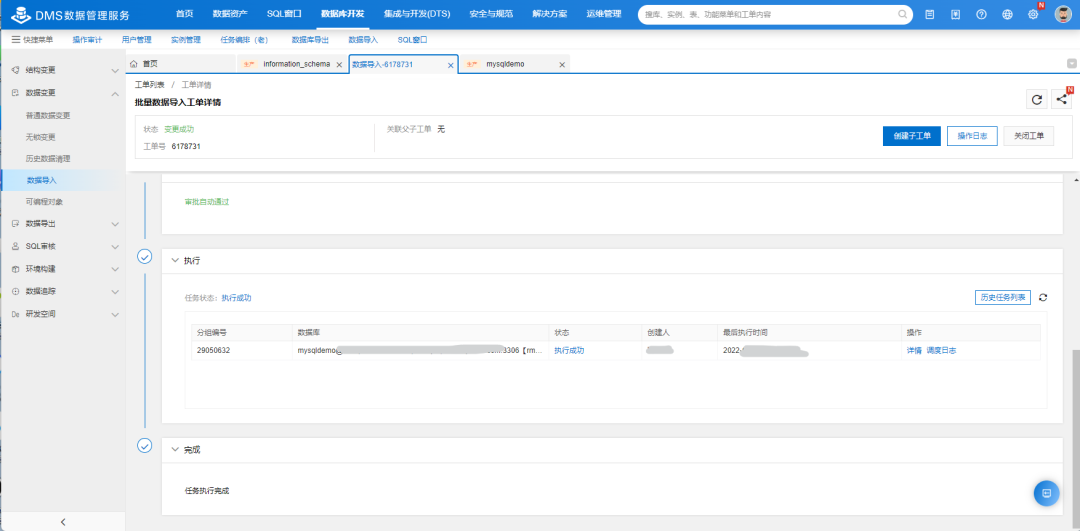
进入 DMS 数据管理服务,选择【数据库开发】,在【数据变更】下点击【数据导入】。
根据具体备份方式导入数据库,我这里选择上传备份的 SQL 脚本,提交申请开始导入数据

数据导入完成,数据迁移完成

5. Redis 服务上云与静态资源 CDN
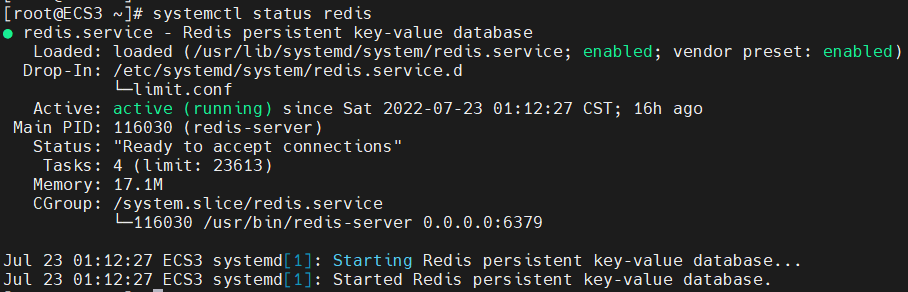
Redis 服务上云,前文也提到了,这里 Redis 服务由于我自己 ECS 上有运行 Redis 服务,就不再单独购买云数据库 Redis 版了,ECS 也处于同一 VPC 之下,可以实现内网互通。当然推荐使用阿里云的 Redis 云数据库产品。


静态资源的 CDN,包括 css\js\图片的加速,原有架构中已经存放在阿里的 CDN 服务上了,我这里就不多做改动了。
6. 公网业务访问域名配置
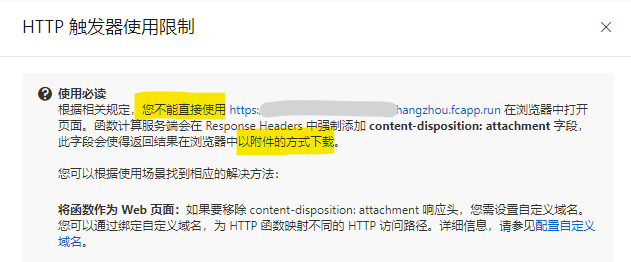
最后一步,用户最终访问的是前端 Serverless 函数,如同阿里云给出的提示,访问默认的公网地址不会做任何中间件解析,而是直接下载首页 HTML 静态文件,因此我们需要自己配置访问域名。

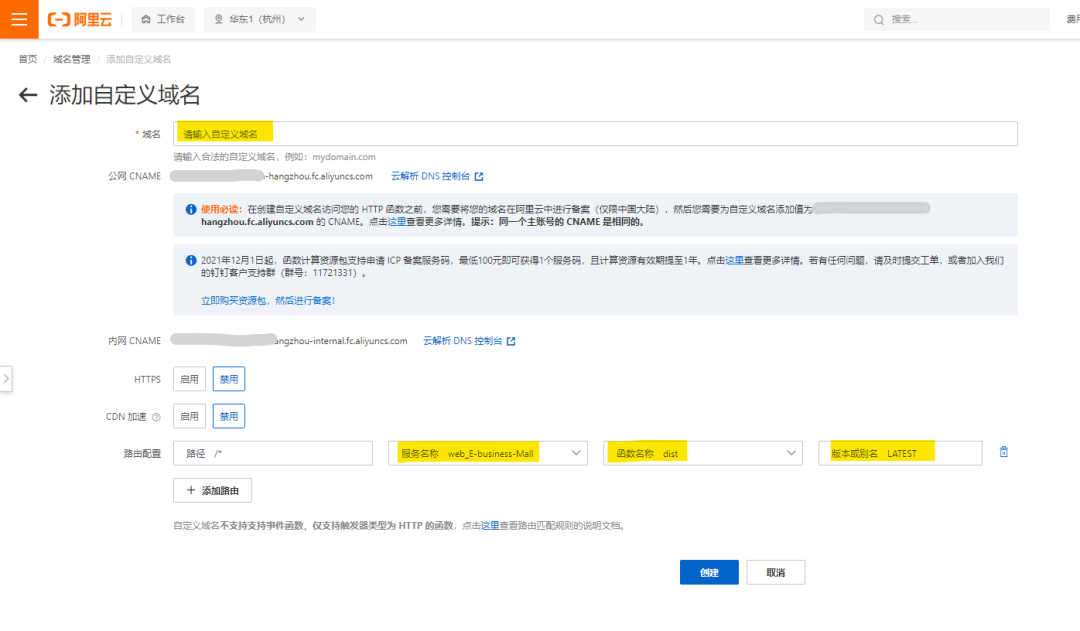
回到函数计算控制台,选择【域名管理】,点击【添加自定义域名】
输入自定的域名,配置路由,选择对应函数的服务名称、函数名称、版本号 LATEST(最新)
将需要解析的 CNAME 值,拷贝

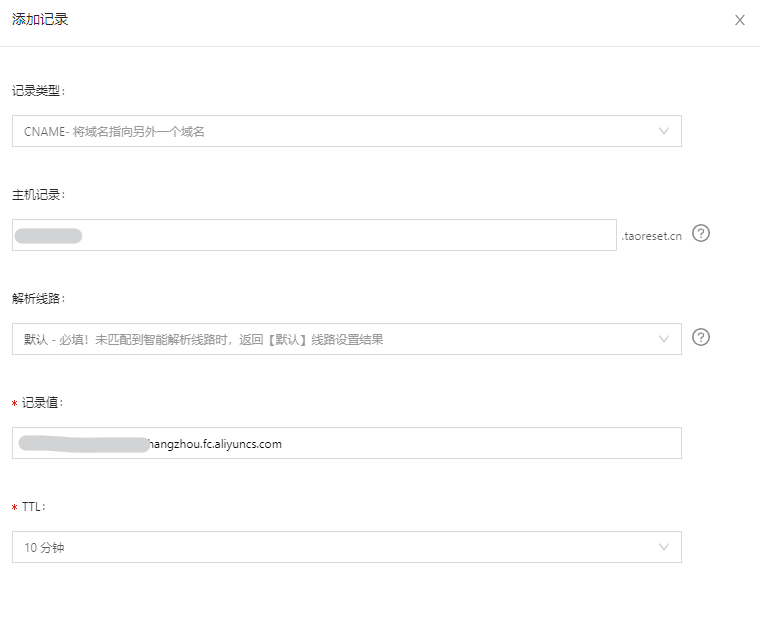
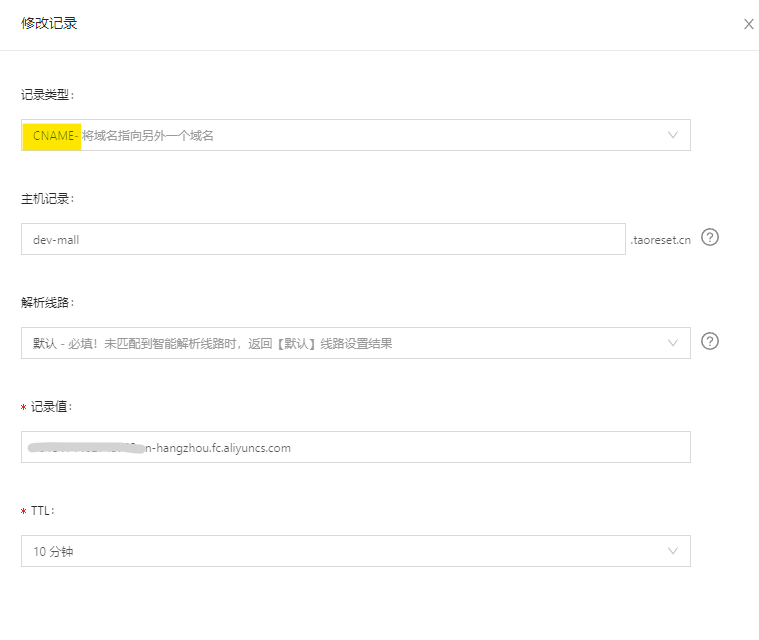
拷贝 CNAME 记录值,点击【云解析 DNS 控制台】,进入解析设置,点击【添加记录】
选择记录类型【CNAME】,输入主机头,填入拷贝的记录值,确认完成添加

7. 农产品电商项目 Serverless 上云效果
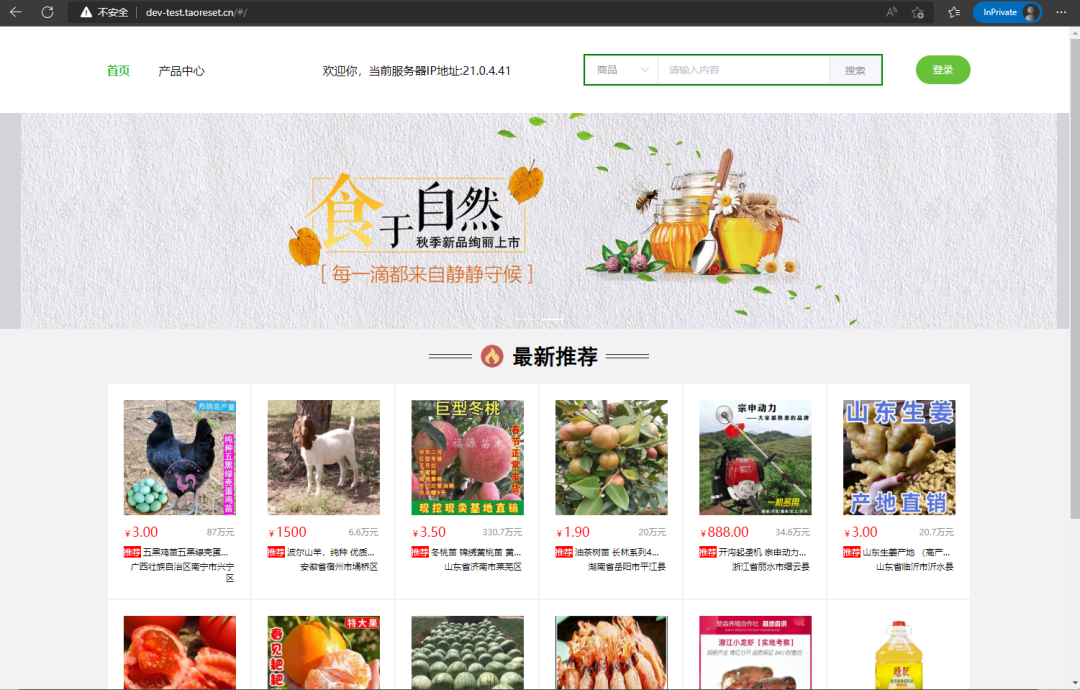
首页,访问效果,前端函数无误

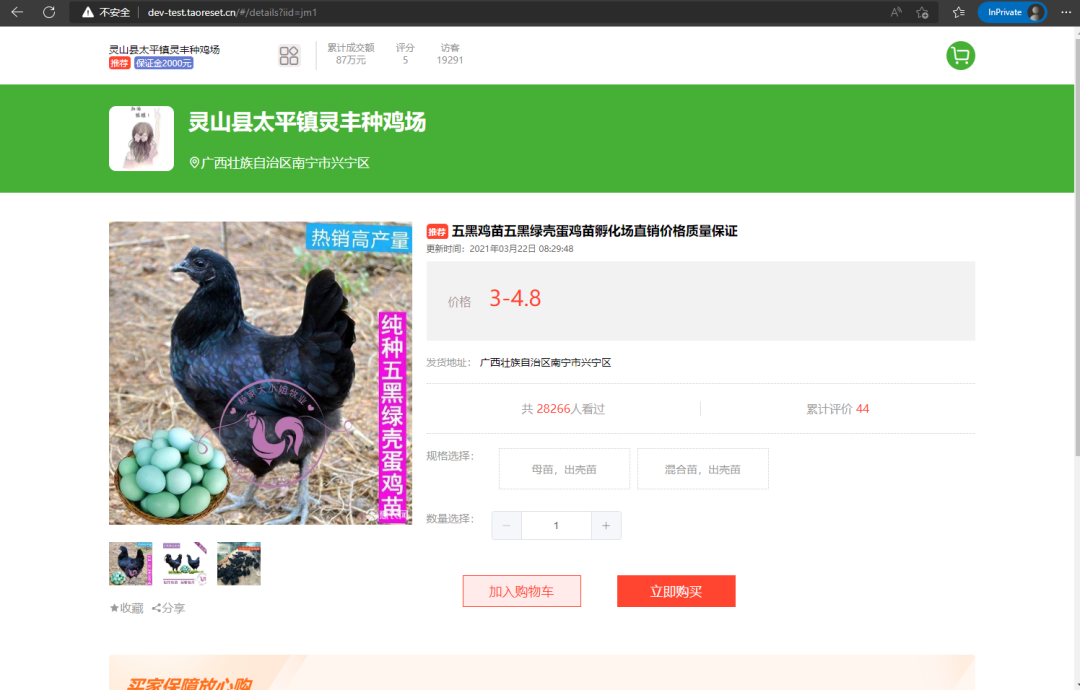
农产品详情页访问

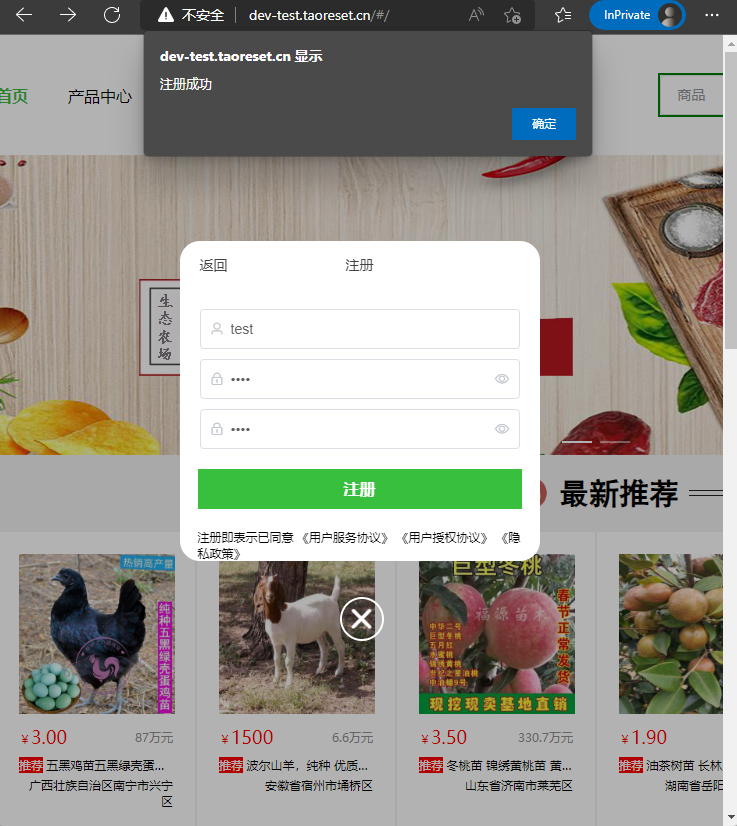
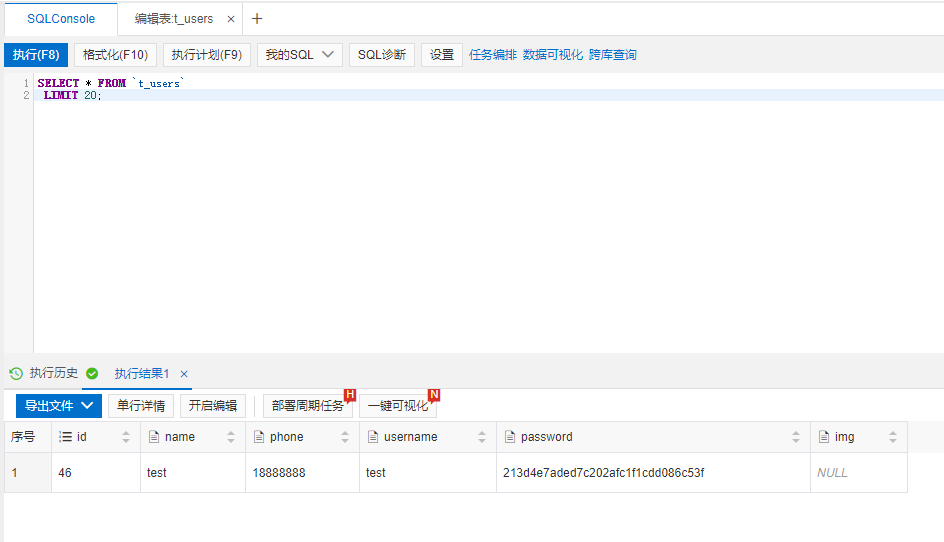
用户注册功能测试,数据库连接与写入无误

RDS 中数据已成功写入

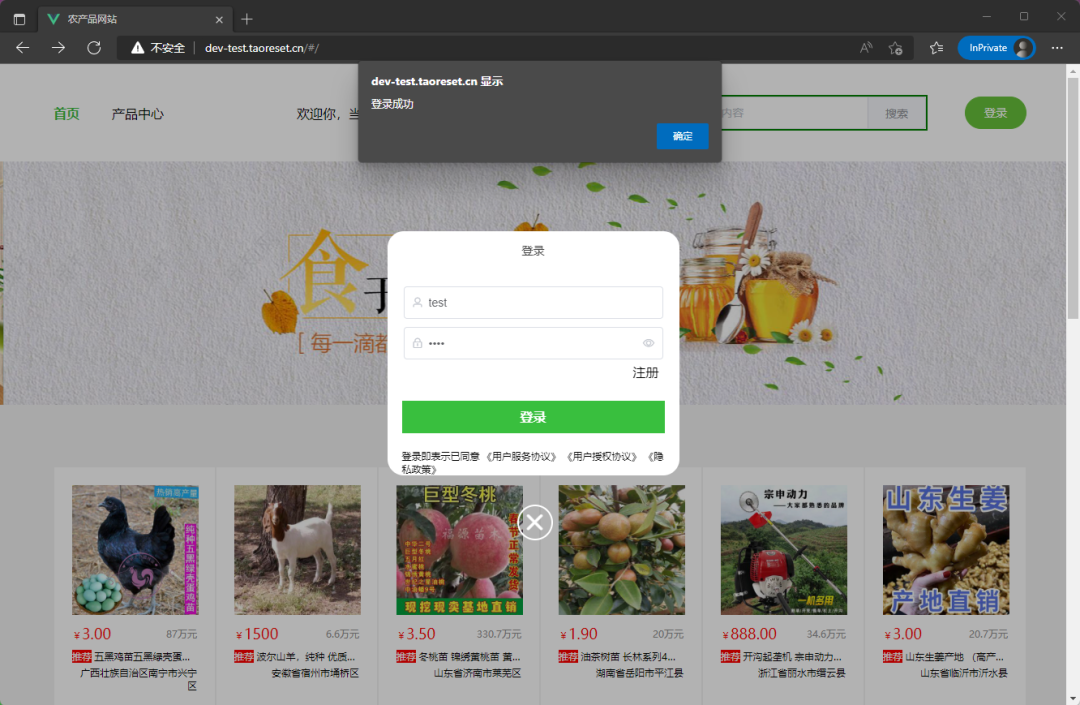
用户登陆测试


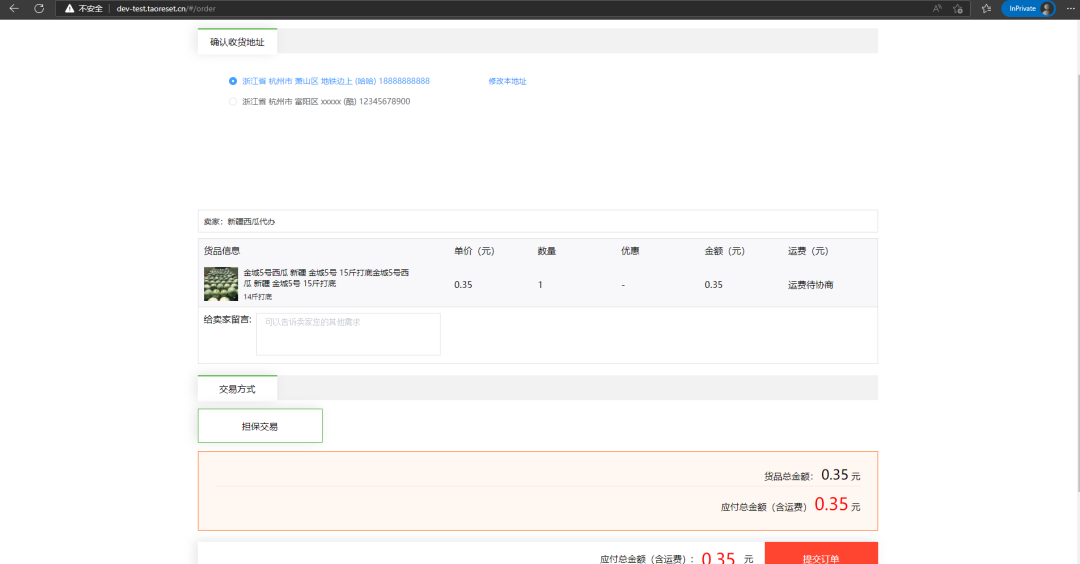
订单提交测试,后端函数无误


使用 Serverless 应用模块快速构建 litemall 电商应用系统
1. 基于官方模板创建应用
Serverless 应用提供了大量的官方应用模板,我们可以根据给出的模板来修改自己的业务,因此熟悉模板的部署也很重要。
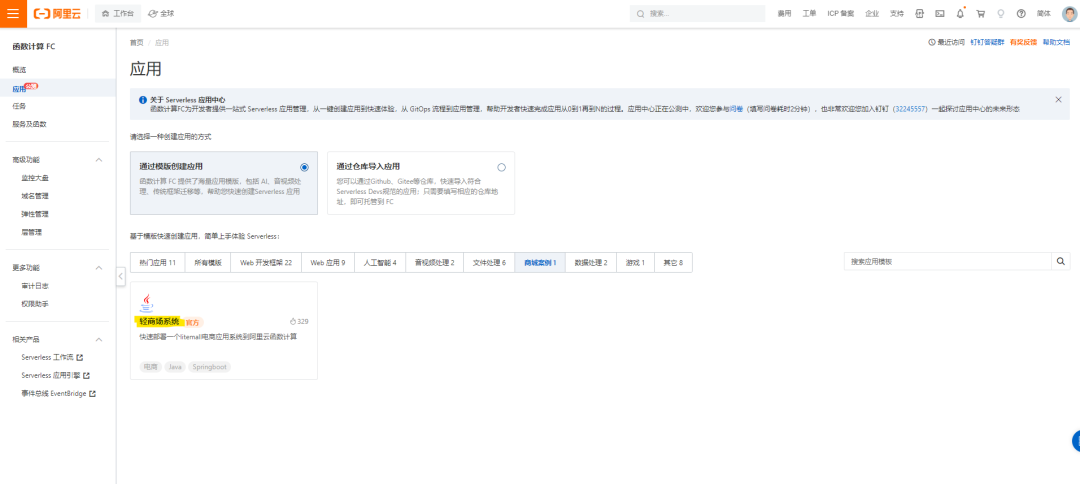
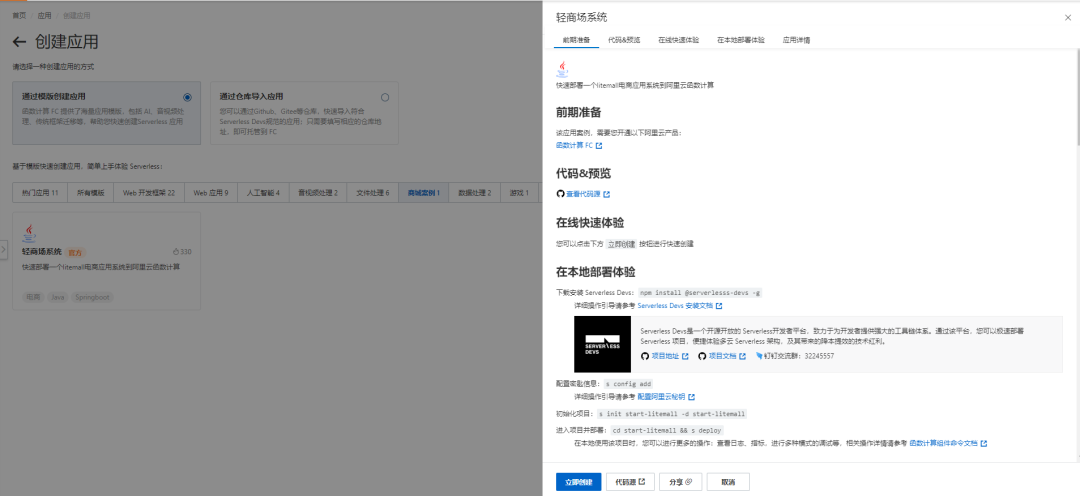
进入到函数计算 FC 的控制台页面,点击【应用】,选择【通过模板创建应用】,选择【商城案例】

通过详情查看部署模板的信息,以及查询源代码,点击立即创建可以快速体验 Serverless 应用的创建,本地部署可以通过 Serverless Devs 工具进行部署


2. 对创建应用进行配置
点击立即创建后,我们进行应用的初始化配置。
部署类型有两种:1.通过第三方代码仓库部署,2.直接部署
两者区别就是使用自己的仓库代码后续可以通过 push 更新项目发布,而直接部署需要手动配置。
这里就可以看到,我们的交付触发也是以 Git 仓库 push 提交为主,每次提交会自动触发部署。
如是自己配置应用,需要根据业务配置 s.yaml 文件,参考:
https://www.serverless-devs.com/fc/yaml/readme
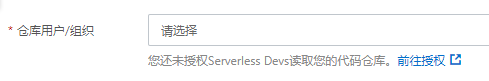
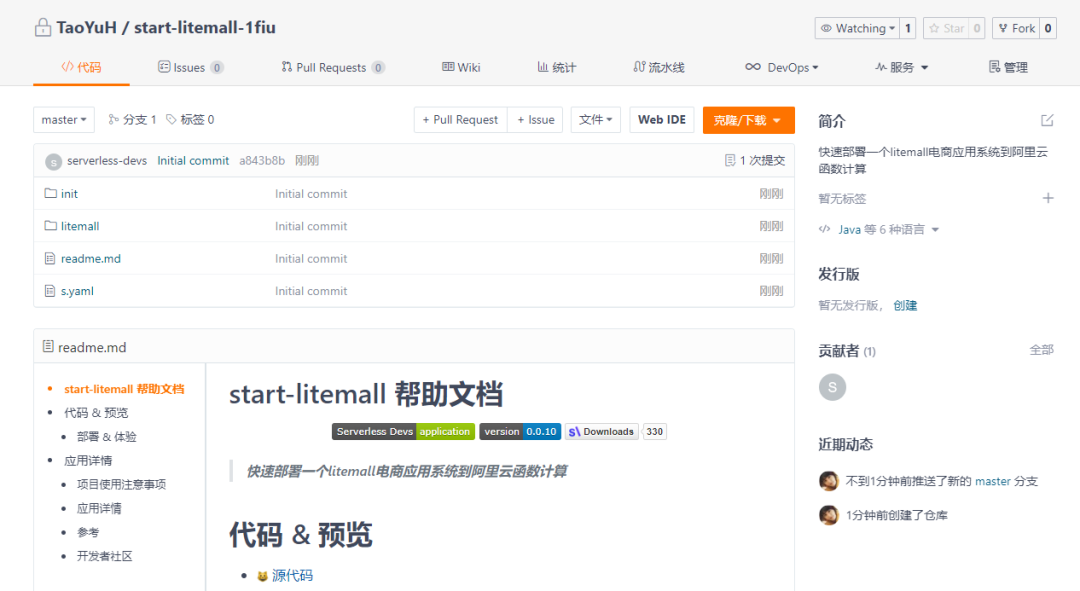
这里我选择 gitee 仓库进行部署,但是需要进行仓库第三方应用的授权

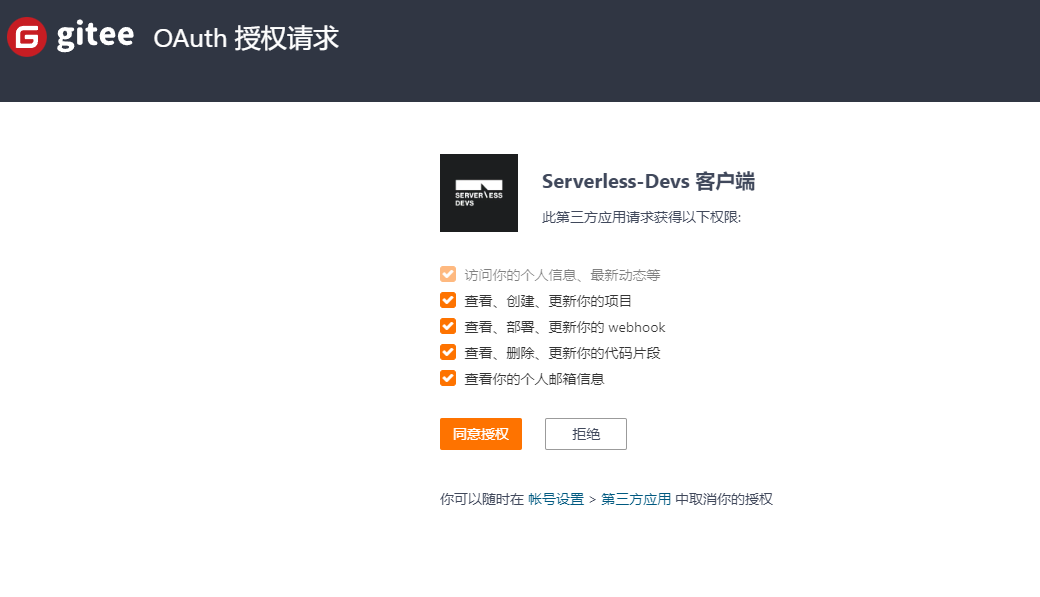
点击前往授权,跳转到 gitee 的站点进行 OAuth 授权请求,点击同意授权

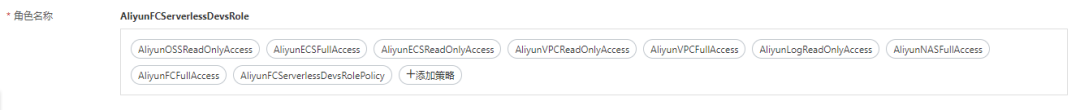
阿里用户在第一次使用 FC 函数计算时,需要对角色策略进行添加的,我这里已经使用过阿里云函数计算 FC 了,若提示需要添加策略,按照提示点击添加即可。

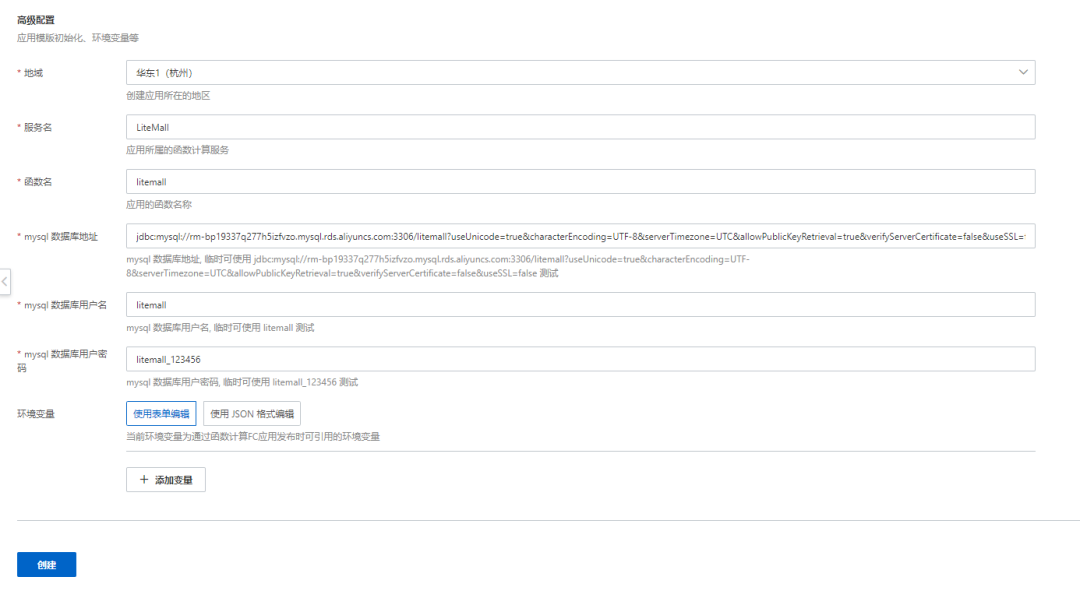
其他高级配置,需要根据业务进行修改,这里注意地域的选定,后续的其他弹性资源都会在此地域下,我这里选择本地杭州。

 完成配置后点击创建,代码已经新建上传到我的 gitee 仓库了。这里提供的 s.yaml 可以作为配置的参考,后续根据所部署的业务去修改 yaml
完成配置后点击创建,代码已经新建上传到我的 gitee 仓库了。这里提供的 s.yaml 可以作为配置的参考,后续根据所部署的业务去修改 yaml

3. 应用部署上线


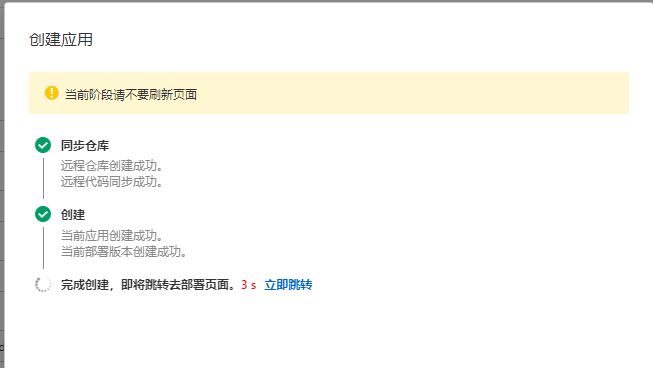
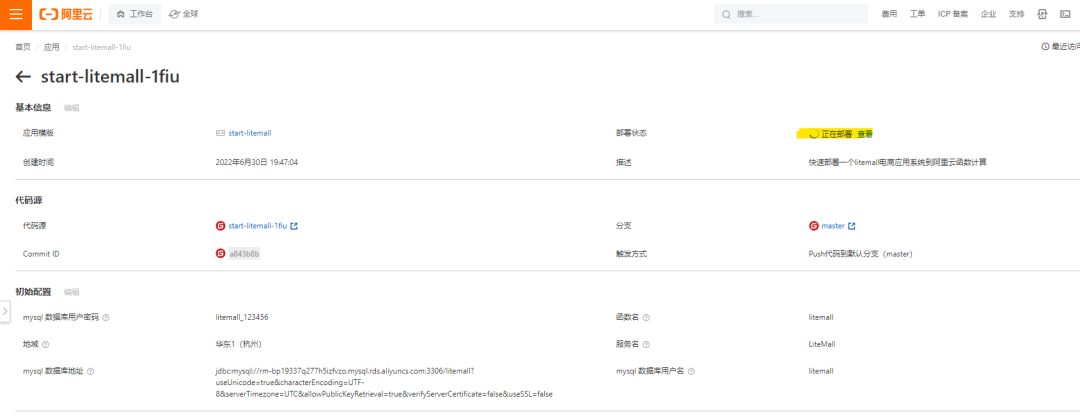
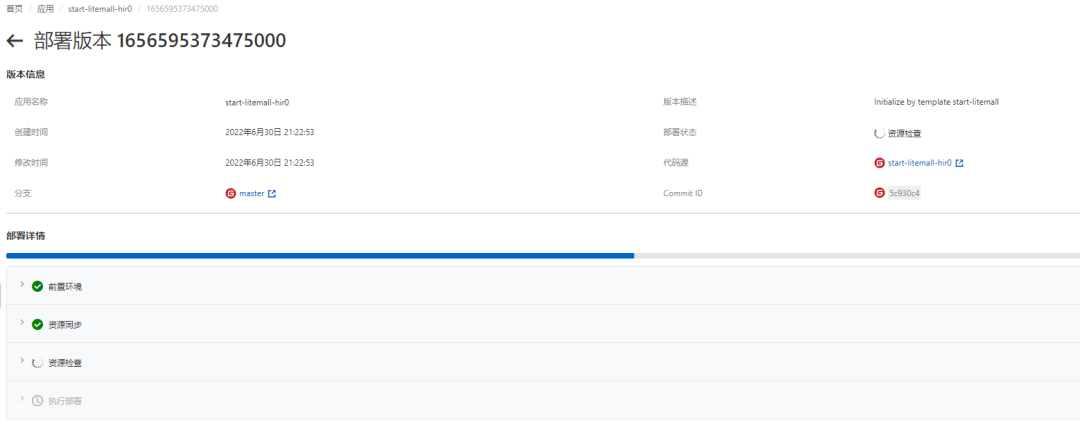
应用创建完成,首次自动进行部署,这里部署状态可以看到正在部署

查看部署日志,如果部署出现错误也可以从日志信息中查询报错。

 部署经历了前置环境、资源同步、资源检查、执行部署这四个步骤后,我们的电商应用就完成了部署
部署经历了前置环境、资源同步、资源检查、执行部署这四个步骤后,我们的电商应用就完成了部署

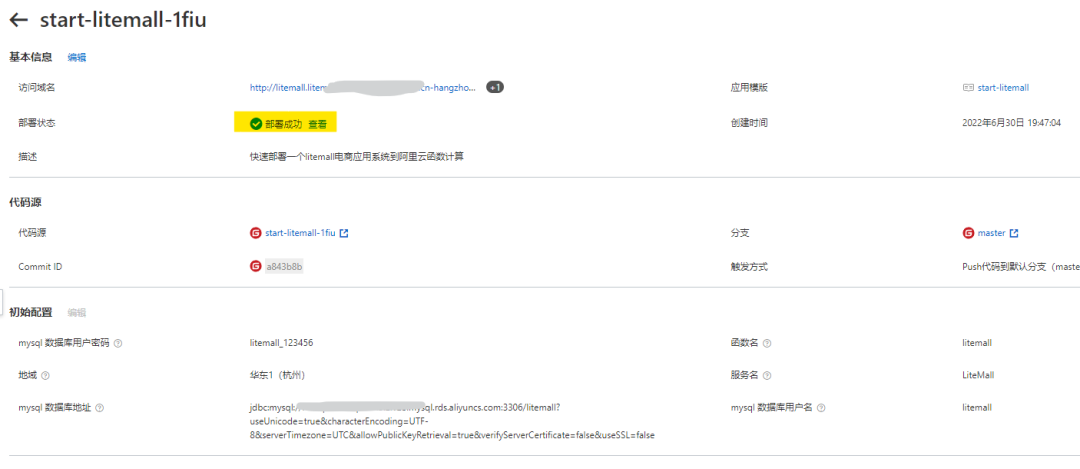
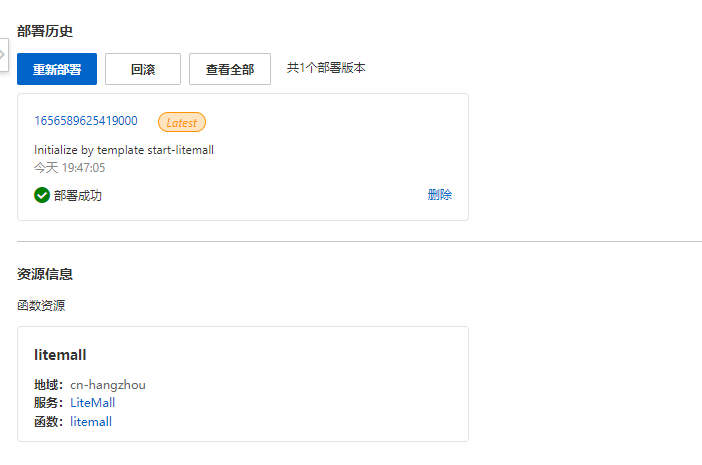
首次部署完成,也是最新 latest 的一次部署版本,可以通过部署历史自由的进行回滚


4. 访问部署上线的电商应用
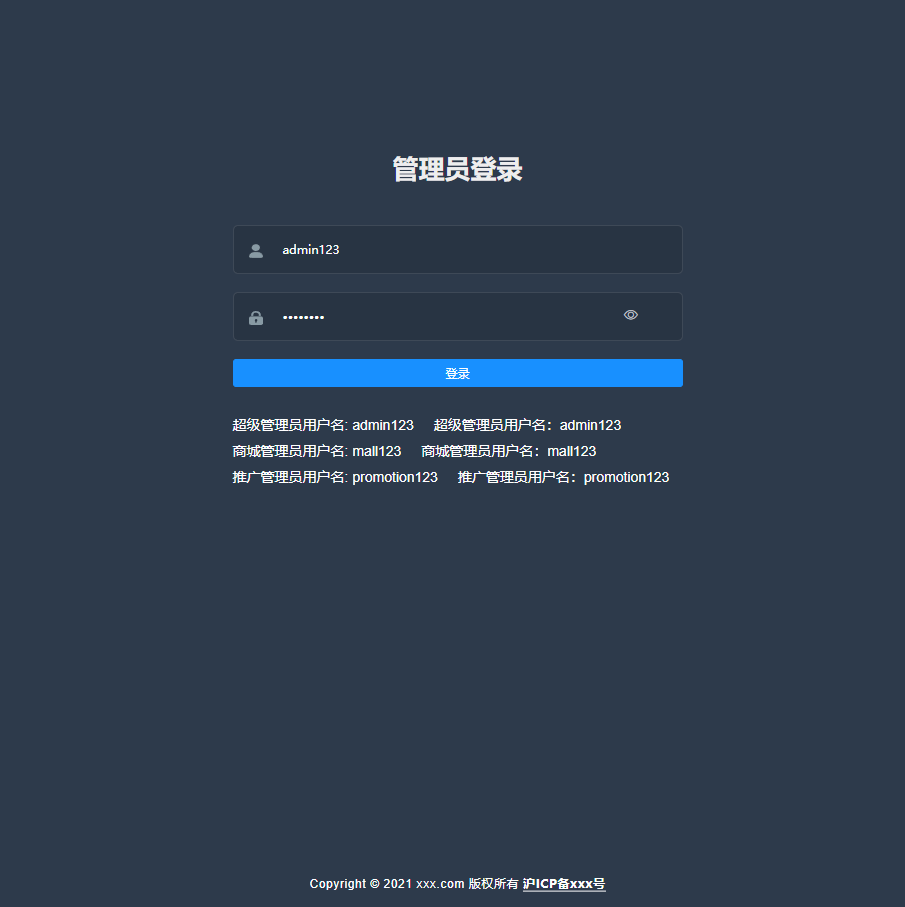
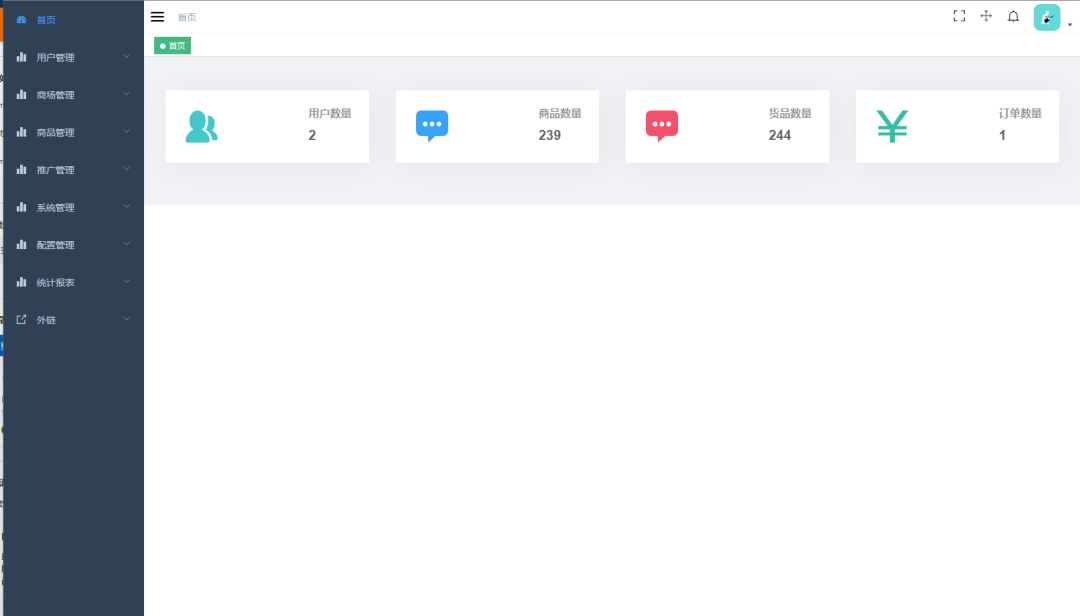
访问测试的域名,就可以看到我们上线的 litemall 电商系统,进入电商应用的后台管理

 litemall 电商系统是一个开源的前后端分离带微信小程序的电商系统,具有电商平台基础的会员管理、商城管理、商品管理、推广管理、系统管理、配置管理、统计报表。
litemall 电商系统是一个开源的前后端分离带微信小程序的电商系统,具有电商平台基础的会员管理、商城管理、商品管理、推广管理、系统管理、配置管理、统计报表。

litemall 电商系统,需要配置最小开发环境有:MySQL、JDK1.8 或以上、Maven、Nodejs

5. 更换业务域名访问
同样,当我们正常上线了 FC 的业务时,Serverless 用的是默认访问地址
阿里云函数计算 FC 上线提供的域名是以..fc.aliyuncs.com//proxy///[action?queries]为默认的,若是正常业务访问我们必然要修改访问的域名。

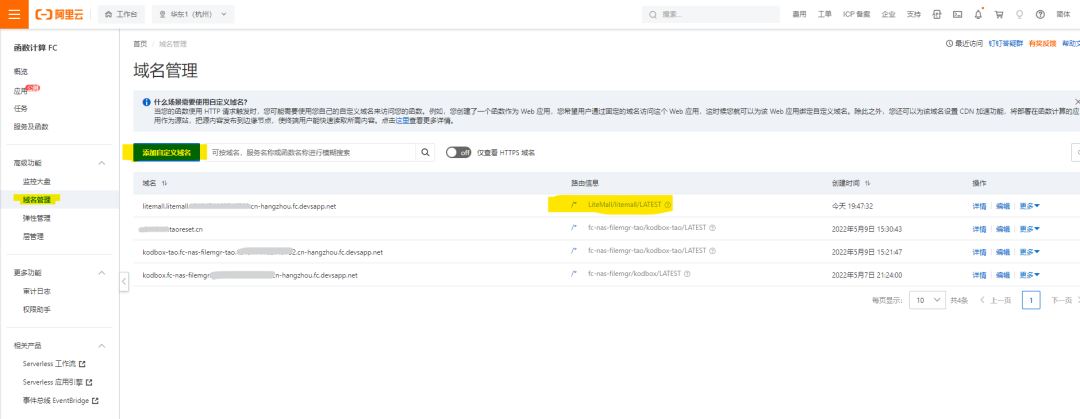
进入到阿里云函数计算 FC 的首页,点击高级功能下的域名管理,这里可以看到我们上线电商应用时的默认域名已经路由信息
我们选择添加自定义域名

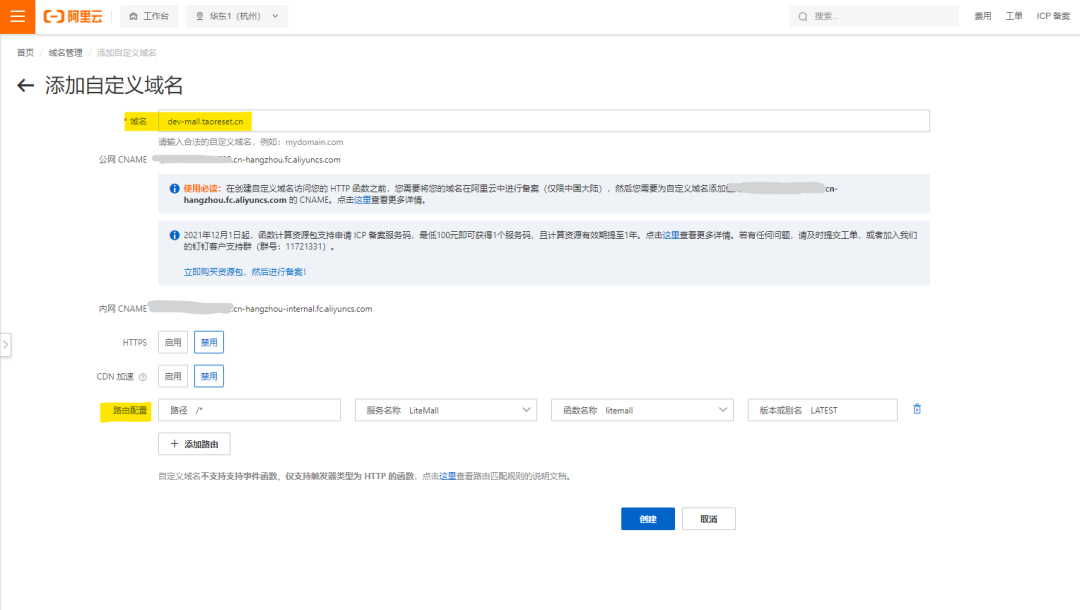
输入域名的名称,也就是购买备案的域名下的自定义二级域名
点击路由配置,选择服务名称,这里是我们部署的电商系统 litemall,选择函数名称与版本
拷贝公网 CNAME 地址,后续在 DNS 域名管理处添加解析

进入到域名管理下,添加一条记录,记录类型选择 CNAME,输入主机记录,将刚刚拷贝的公网 CNAME 地址粘到记录值,点击添加即可


回到阿里云函数计算 FC,在最后点击创建即可,回到主页看到我们新绑定的域名

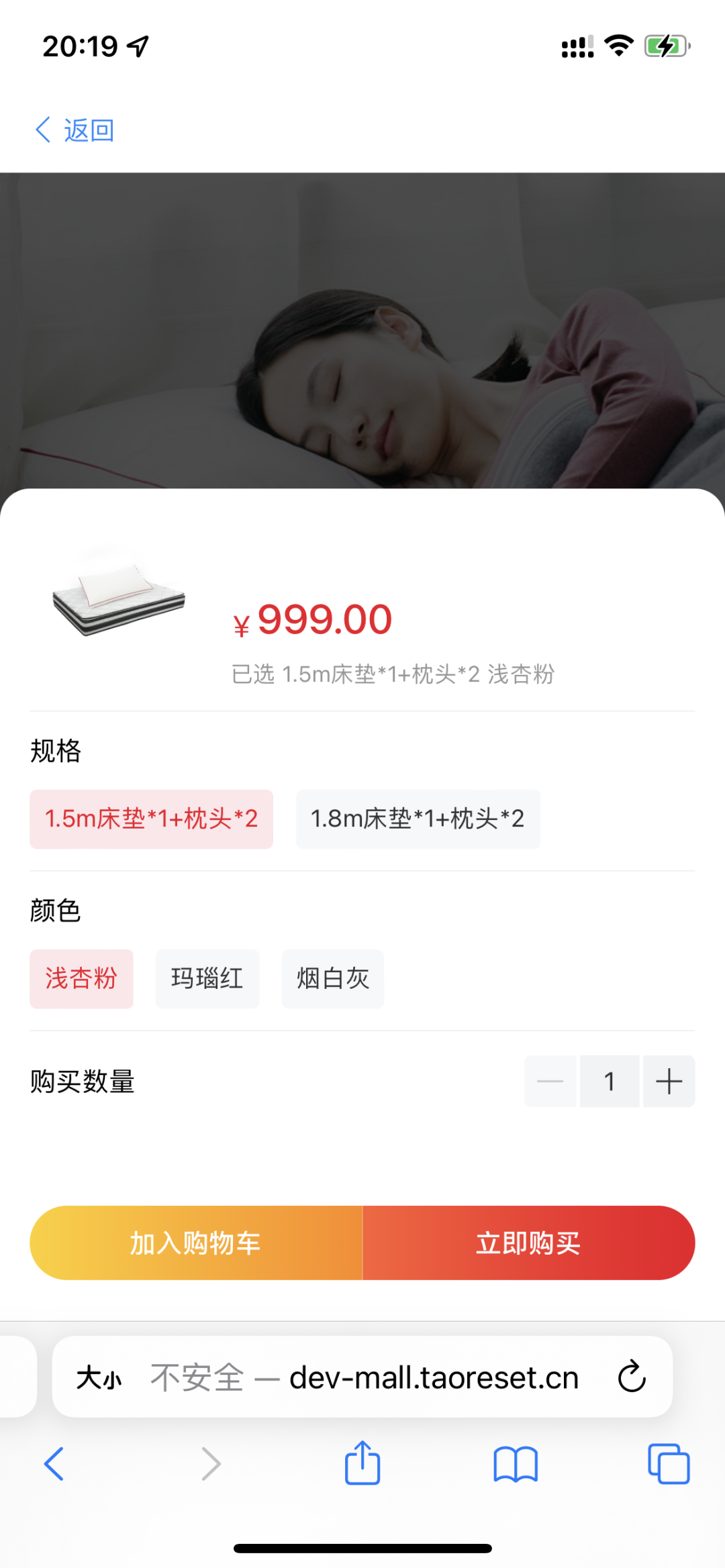
最后,拿手机访问我自定义配置的公网地址
电商服务正常上线,公网地址正常访问主页

商品的详情购买页面:

最后
Serverless 相对其他方案来说,也是非常容易上手并高效的技术方案。上面的部署测试,其实还有很多需要改进的地方,但是我想把案例的重点放在 Serverless 服务器无感化上,本人也使用过不少阿里云的技术产品,深知对底层基础设施运维难度。
虽然这几个月学习生活比较繁忙,但是还是对社区的各种活动非常感兴趣,也想做一些更好的测试。这次的 Serverless 无论是对个人用户,还是企业用户。都是一种非常不错的选择,弹性资源与按需付费,更加节省资源与 Money,更加优雅!
本文转载自:函数计算评测局征文博主——陶宇航
原文链接:https://developer.aliyun.com/article/980852
正式开幕!8 月 11 日 阿里云飞天技术峰会邀您一同探秘云原生最佳实践

一文搞懂传统单节点网站的 Serverless 上云的更多相关文章
- 一文搞懂Google Navigation Component
一文搞懂Google Navigation Component 应用中的页面跳转是一个常规任务, Google官方提供的解决方案是Android Jetpack的Navigation componen ...
- Web端即时通讯基础知识补课:一文搞懂跨域的所有问题!
本文原作者: Wizey,作者博客:http://wenshixin.gitee.io,即时通讯网收录时有改动,感谢原作者的无私分享. 1.引言 典型的Web端即时通讯技术应用场景,主要有以下两种形式 ...
- 基础篇|一文搞懂RNN(循环神经网络)
基础篇|一文搞懂RNN(循环神经网络) https://mp.weixin.qq.com/s/va1gmavl2ZESgnM7biORQg 神经网络基础 神经网络可以当做是能够拟合任意函数的黑盒子,只 ...
- 一文搞懂所有Java集合面试题
Java集合 刚刚经历过秋招,看了大量的面经,顺便将常见的Java集合常考知识点总结了一下,并根据被问到的频率大致做了一个标注.一颗星表示知识点需要了解,被问到的频率不高,面试时起码能说个差不多.两颗 ...
- 一文搞懂RAM、ROM、SDRAM、DRAM、DDR、flash等存储介质
一文搞懂RAM.ROM.SDRAM.DRAM.DDR.flash等存储介质 存储介质基本分类:ROM和RAM RAM:随机访问存储器(Random Access Memory),易失性.是与CPU直接 ...
- 一文搞懂 Prometheus 的直方图
原文链接:一文搞懂 Prometheus 的直方图 Prometheus 中提供了四种指标类型(参考:Prometheus 的指标类型),其中直方图(Histogram)和摘要(Summary)是最复 ...
- 一文搞懂vim复制粘贴
转载自本人独立博客https://liushiming.cn/2020/01/18/copy-and-paste-in-vim/ 概述 复制粘贴是文本编辑最常用的功能,但是在vim中复制粘贴还是有点麻 ...
- 三文搞懂学会Docker容器技术(中)
接着上面一篇:三文搞懂学会Docker容器技术(上) 6,Docker容器 6.1 创建并启动容器 docker run [OPTIONS] IMAGE [COMMAND] [ARG...] --na ...
- 三文搞懂学会Docker容器技术(下)
接着上面一篇:三文搞懂学会Docker容器技术(上) 三文搞懂学会Docker容器技术(中) 7,Docker容器目录挂载 7.1 简介 容器目录挂载: 我们可以在创建容器的时候,将宿主机的目录与容器 ...
- 一文搞懂 js 中的各种 for 循环的不同之处
一文搞懂 js 中的各种 for 循环的不同之处 See the Pen for...in vs for...of by xgqfrms (@xgqfrms) on CodePen. for &quo ...
随机推荐
- 【预训练语言模型】BERT原理解析、常见问题和微调实战
一.BERT原理 1.概述 背景:通过在大规模语料上预训练语言模型,可以显著提高其在NLP下游任务的表现. 动机:限制模型潜力的主要原因在于现有模型使用的都是单向的语言模型 ...
- 基于DSP的光纤麦克风声音采集系统硬件设计方案总结
前记 光纤声传感器是一种利用光纤作为传光介质或探测单元的一类声传感器,相比传统电声传感器其具有灵敏度高.频带响应宽.抗电磁干扰等优越特性,可广泛应用于国防安全.工业无损检测.医疗诊断及消费电子等领域 ...
- c 语言默认什么编码
C语言是没有编码的.它的编码就是平台的默认编码.比方说在windows 上汉字编码用gb2312 或者 说cp936(GBK一般的windows默认代码页,windows分为不同的代码页,可以查看一下 ...
- day16--Java常用类04
Java常用类 4.字符串相关类练习 4.1StringBuilder练习 package li.normalclass.stringbuilder; public class TestBuffer ...
- vue+springboot图片上传和显示
一.前言 在使用spring boot做后台系统,vue做前端系统,给客户开发一套系统时候,其中用到了图片上传和显示的功能. 二.环境 前端:vue 前端组件:tinymce 后台:spring bo ...
- Mysql中数据类型括号中的数字代表的含义
相信大家不管是看别人的代码,还是自己的代码总会在定义表的数据类型时,会需要在数据类型后面加一个括号,里面写一个参数,例如int(3),smallint(5),char(5)等,但是括号里面的数字到底是 ...
- python高级技术(线程)
一 线程理论 1 有了进程为什么要有线程 进程有很多优点,它提供了多道编程,让我们感觉我们每个人都拥有自己的CPU和其他资源,可以提高计算机的利用率.很多人就不理解了,既然进程这么优秀,为什么还要线程 ...
- 前端优化 之 preload
为了优化我们公司网站的性能,我最近引入了浏览器预加载技术(Preload). 这项技术可以显著减少级联情况,提高资源加载的并行度,从而加速网站的加载速度. Preload的原理 Preload的原理是 ...
- SwiftUI 笔记
TextField 监听 lost focus 之前有一个初始化方法,传入一个 onEditingChanged closure,但这个方法废弃了,文档中也说了 alternative:使用 Focu ...
- 《.NET内存管理宝典 》(Pro .NET Memory Management) 阅读指南 - 第10章
本章勘误: 暂无,等待细心的你告诉我哦. 本章注解: 暂无 本章释疑: 暂无,等待你的提问 致谢: MVP 林德熙 MVP 吕毅 sPhinX 相关链接 试读记录
