【UniApp】-uni-app-扩展组件

前言
- 好,经过上个章节的介绍完毕之后,了解了一下 uni-app-内置组件
- 那么了解完了uni-app-内置组件之后,这篇文章来给大家介绍一下 UniApp 中的扩展组件
- 首先不管三七二十一,先来新建一个项目
搭建演示环境
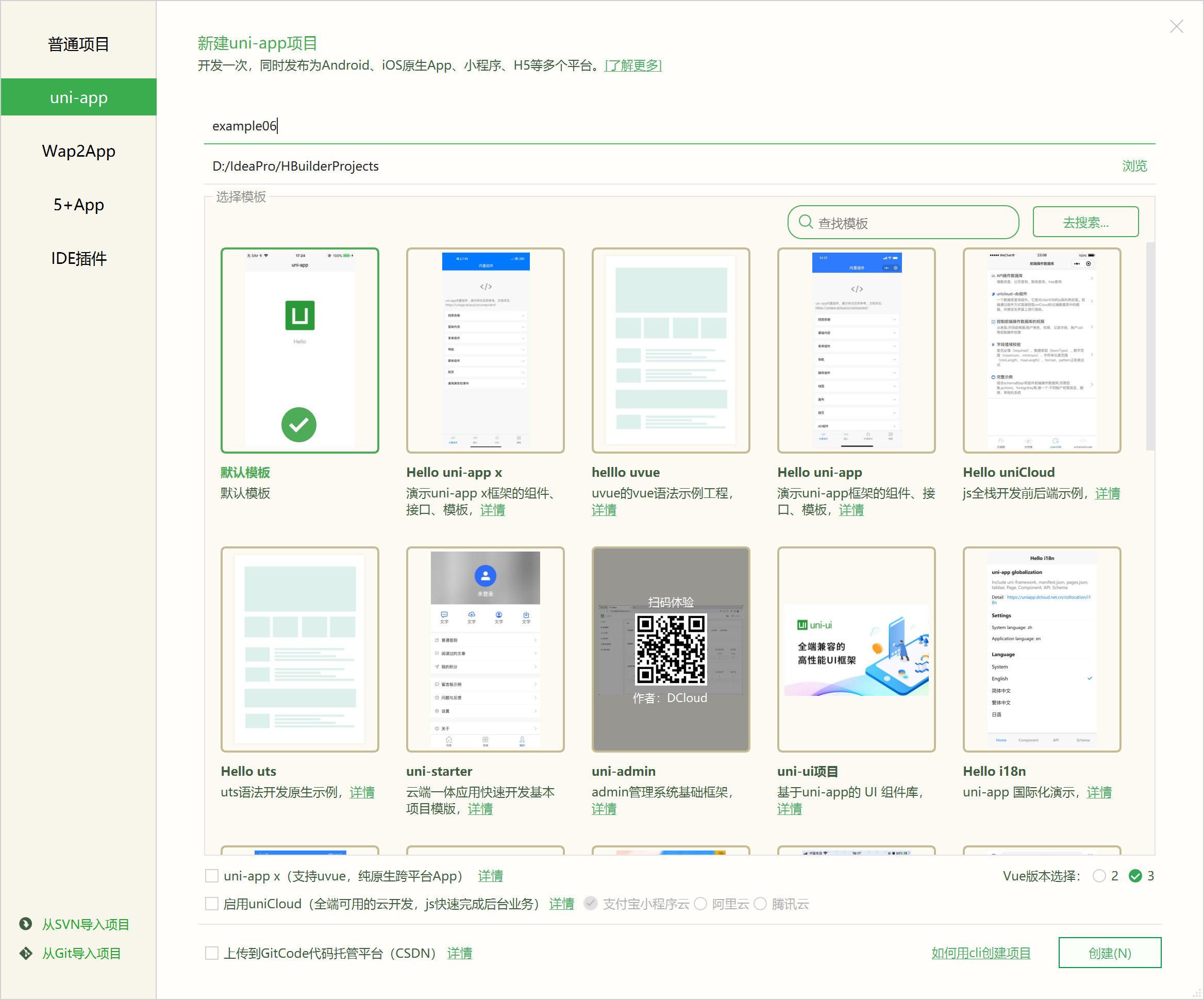
创建一个全新的项目:

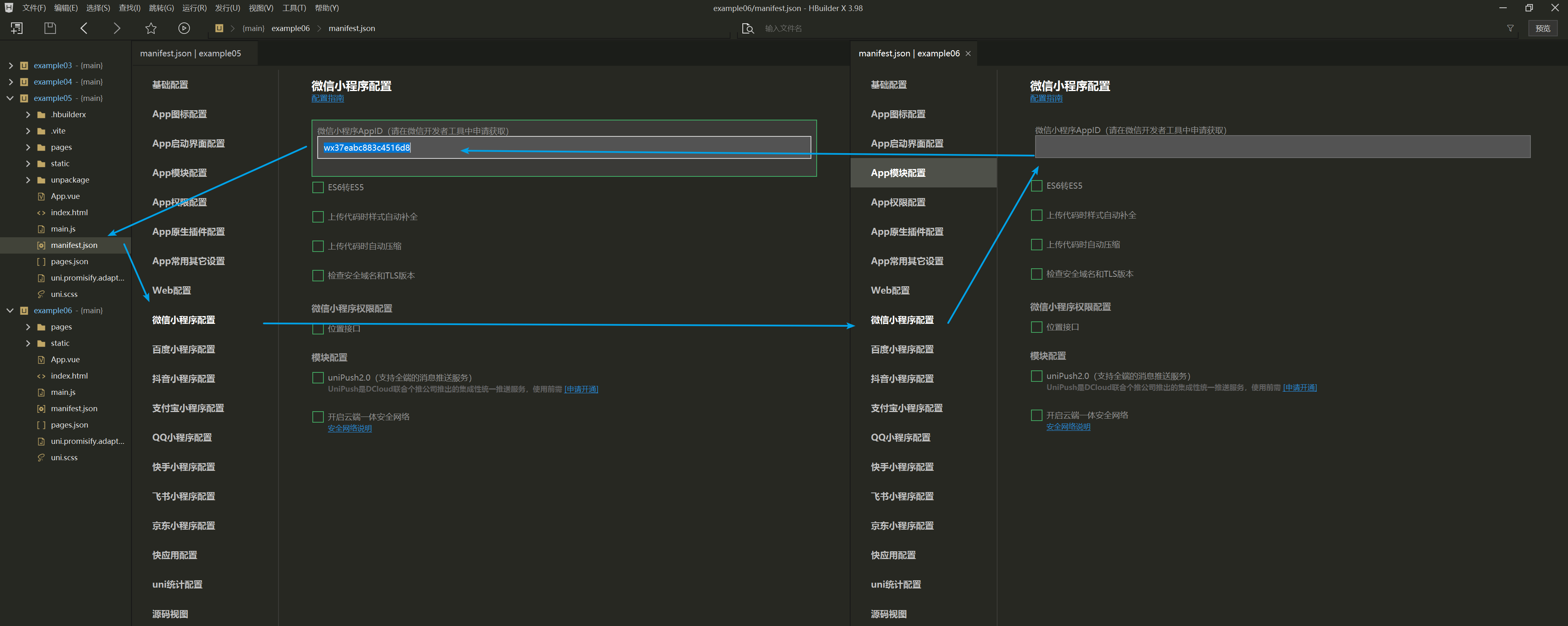
然后在配置一下,微信小程序的 AppId,直接去之前的项目中拷贝一下即可,找到之前项目的 manifest.json 文件,然后选择微信小程序配置,复制一下即可:

- 经过如上的这么一顿操作之后,就可以搭建完毕运行环境,与编码环境
- 接下来就可以开始进行介绍 UniApp 中的
扩展组件了
步入正题
什么是 UniApp 扩展组件
- uni-app 的扩展组件和 vue element-ui/react ant UI 一样
- 都是对原有的内置组件的扩充,能够让我们更快速的开发
如何使用扩展组件
- 默认情况下扩展组件是不能直接使用的,要想使用必须先下载安装
- 下载安装的前提条件,在 HBuilderX 中登录账号,以及在网页中登录账号
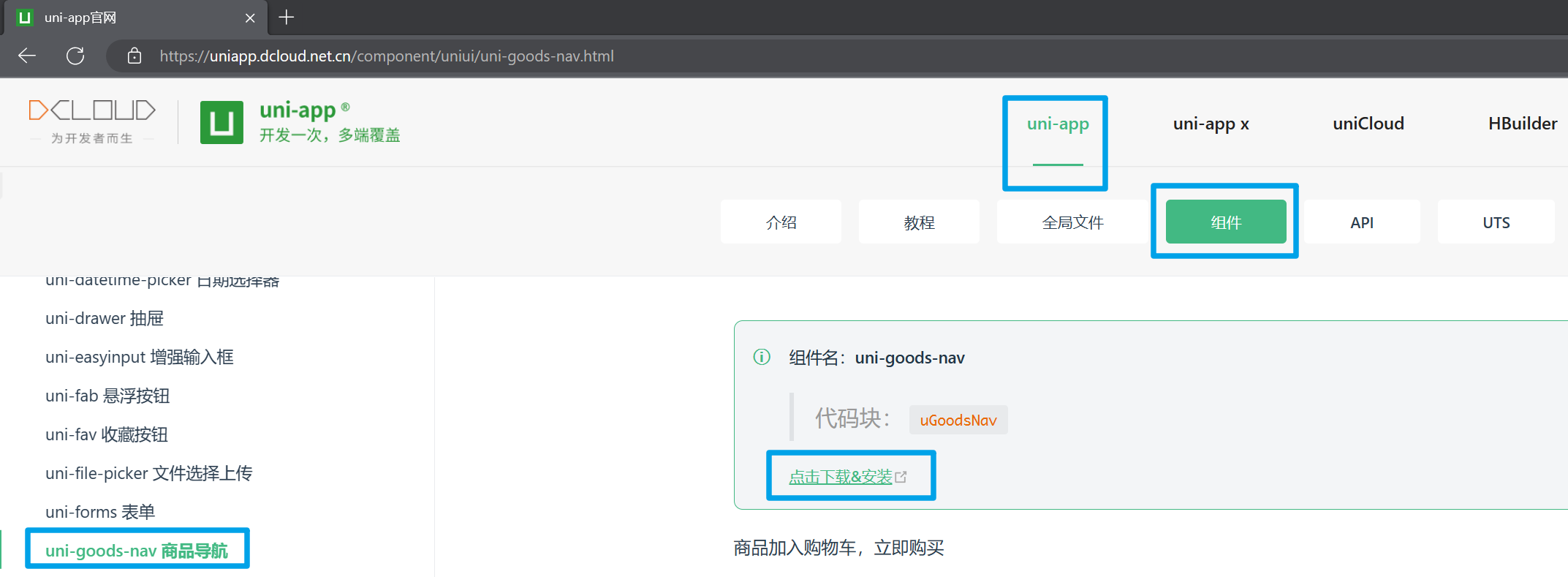
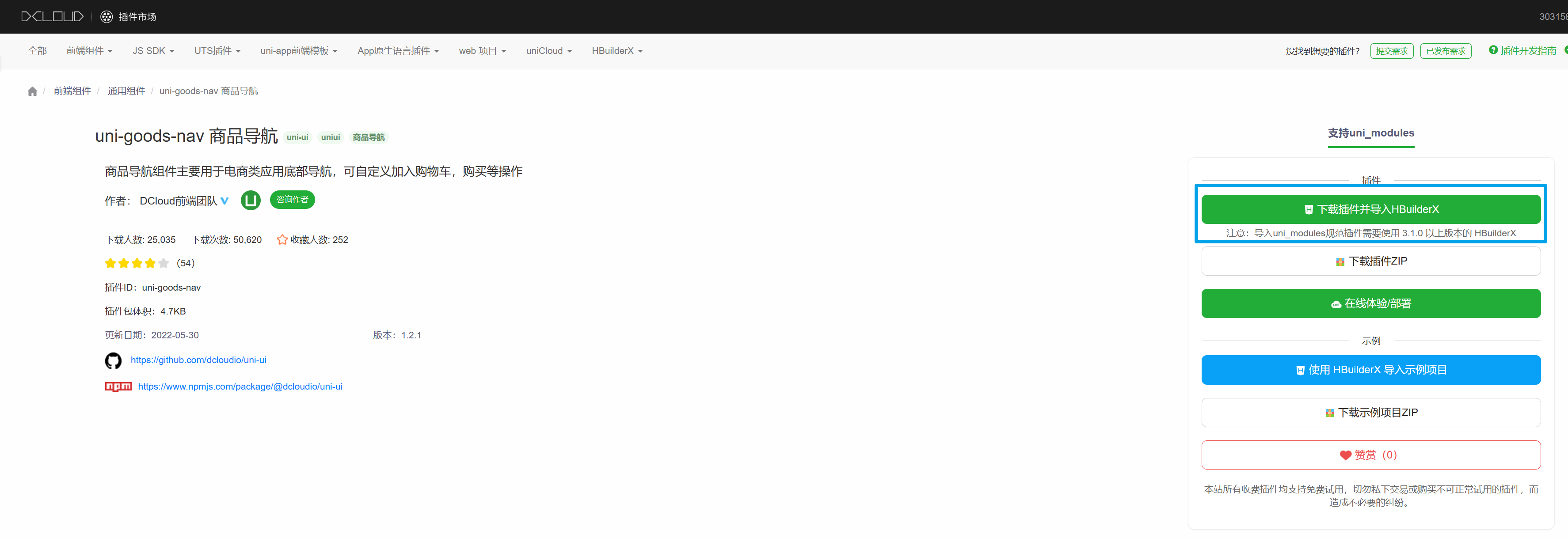
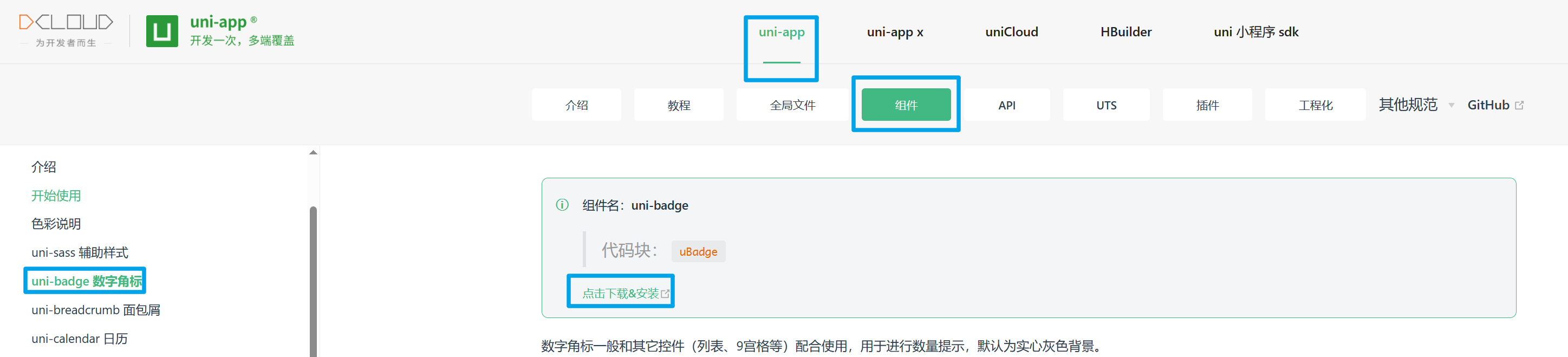
说了这么多咱们直接上官方文档找一个扩展组件来使用一下,打开官方文档:https://uniapp.dcloud.net.cn/component/uniui/uni-goods-nav.html
- 然后找到一个扩展组件,比如说
uni-goods-nav,然后点击进入,然后点击下载安装:

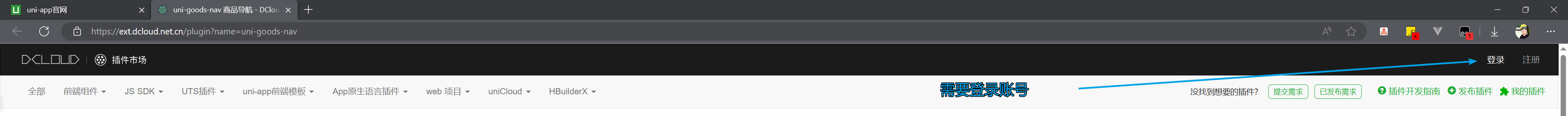
- 登录账号

- 点击
下载插件并导入 HBuilderX

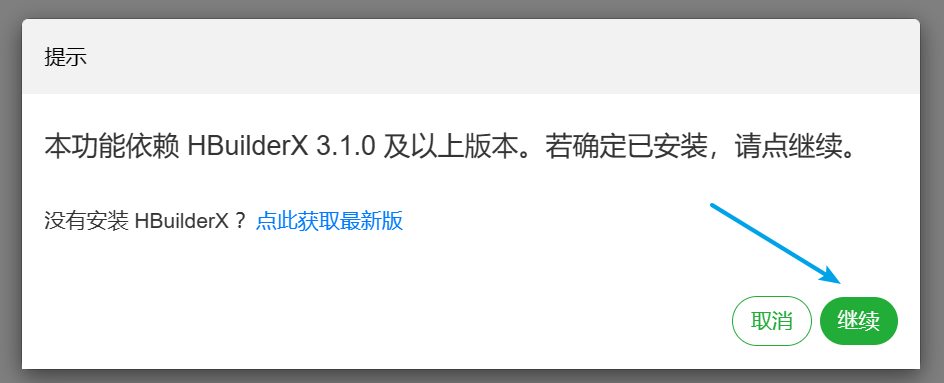
- HBuilderX 软件的版本必须要满足要求,点击继续

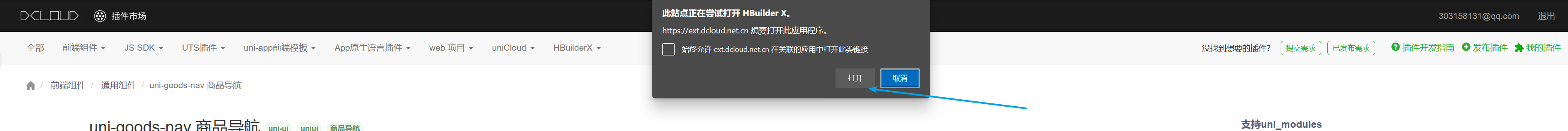
- 提示您是否需要打开 HBuilderX 这里点击打开

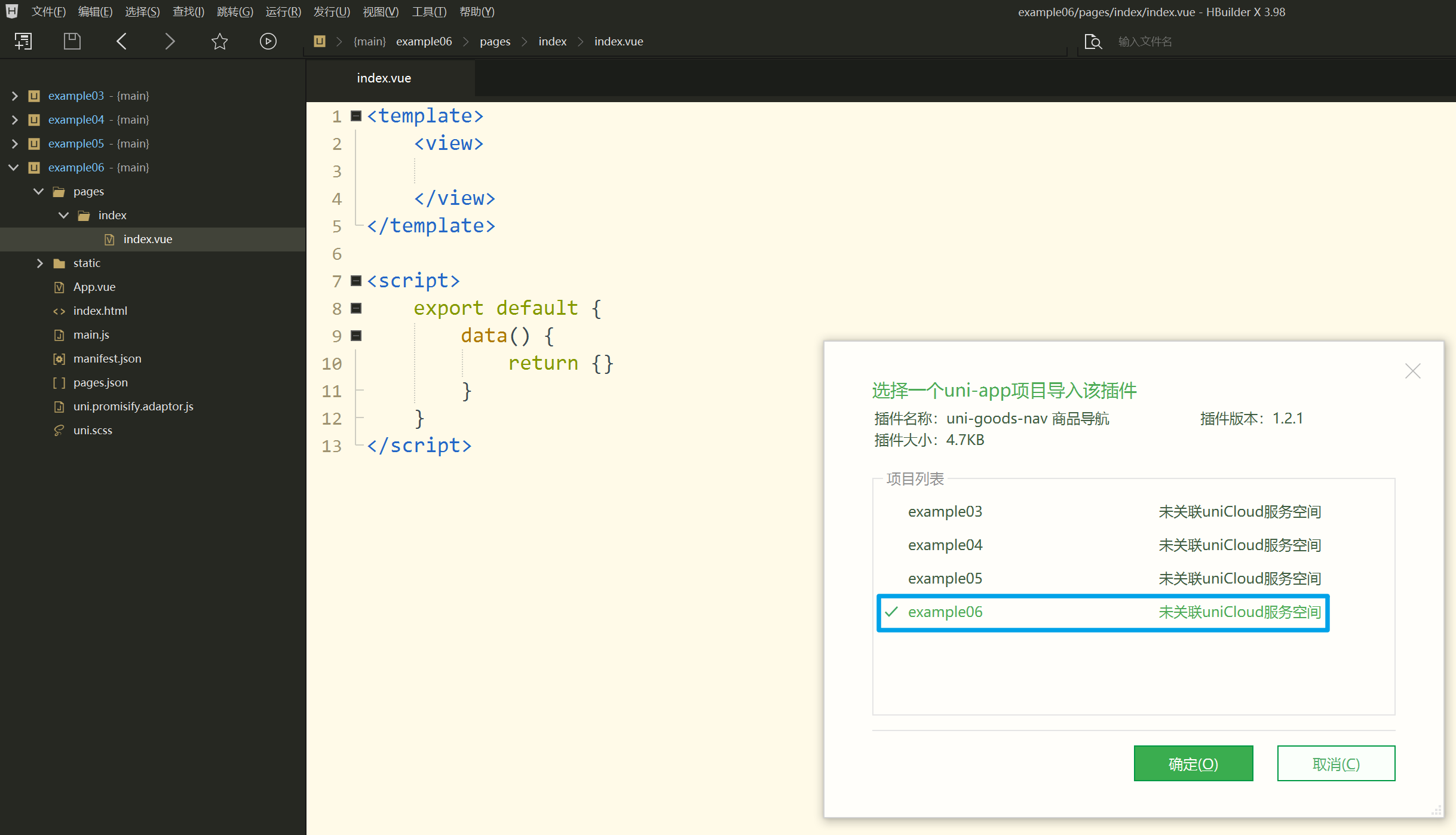
- 点击了打开按钮之后,会进入到 HBuilderX 然后需要你选择安装到哪个项目当中
- 大家根据自己的实际情况进行选择,我这里是 example06 项目

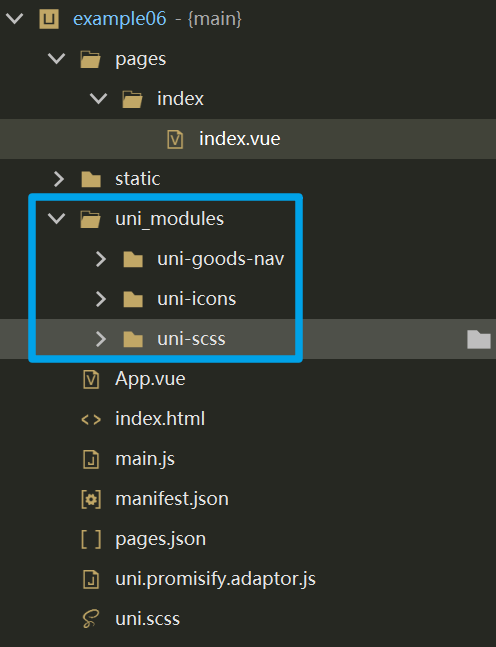
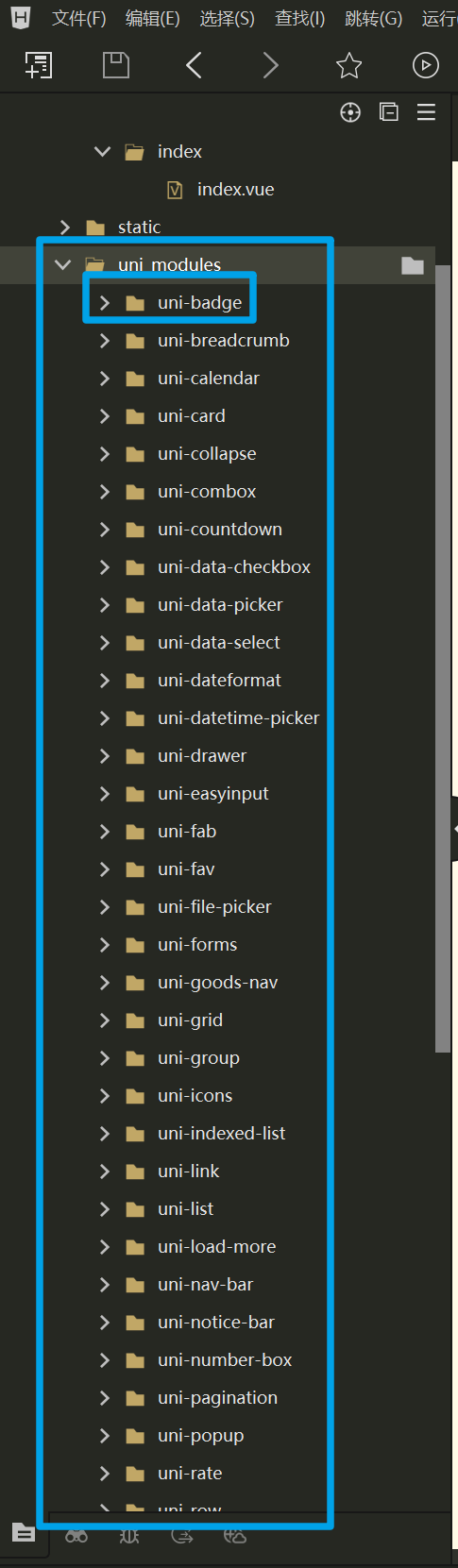
- 安装完毕之后,会出现一个
uni_modules文件夹,这里装载的就是本次自己安装的一些额外扩展插件内容都放在这个里面

- 这个时候,我们在回到官方文档,将扩展组件的示例代码,拷贝到我们的项目当中来看看效果
<template>
<view>
<uni-section title="基础用法" type="line">
<uni-goods-nav @click="onClick" />
</uni-section>
</view>
</template>
<script>
// index.vue
export default {
}
</script>
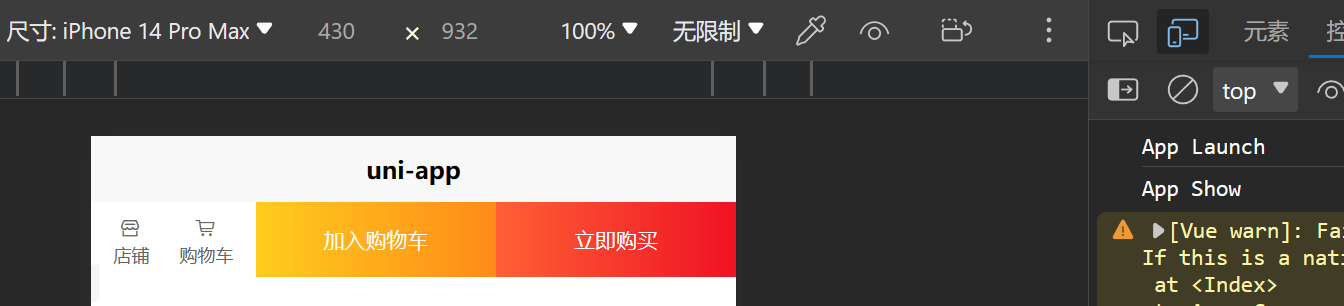
- 显示效果,H5

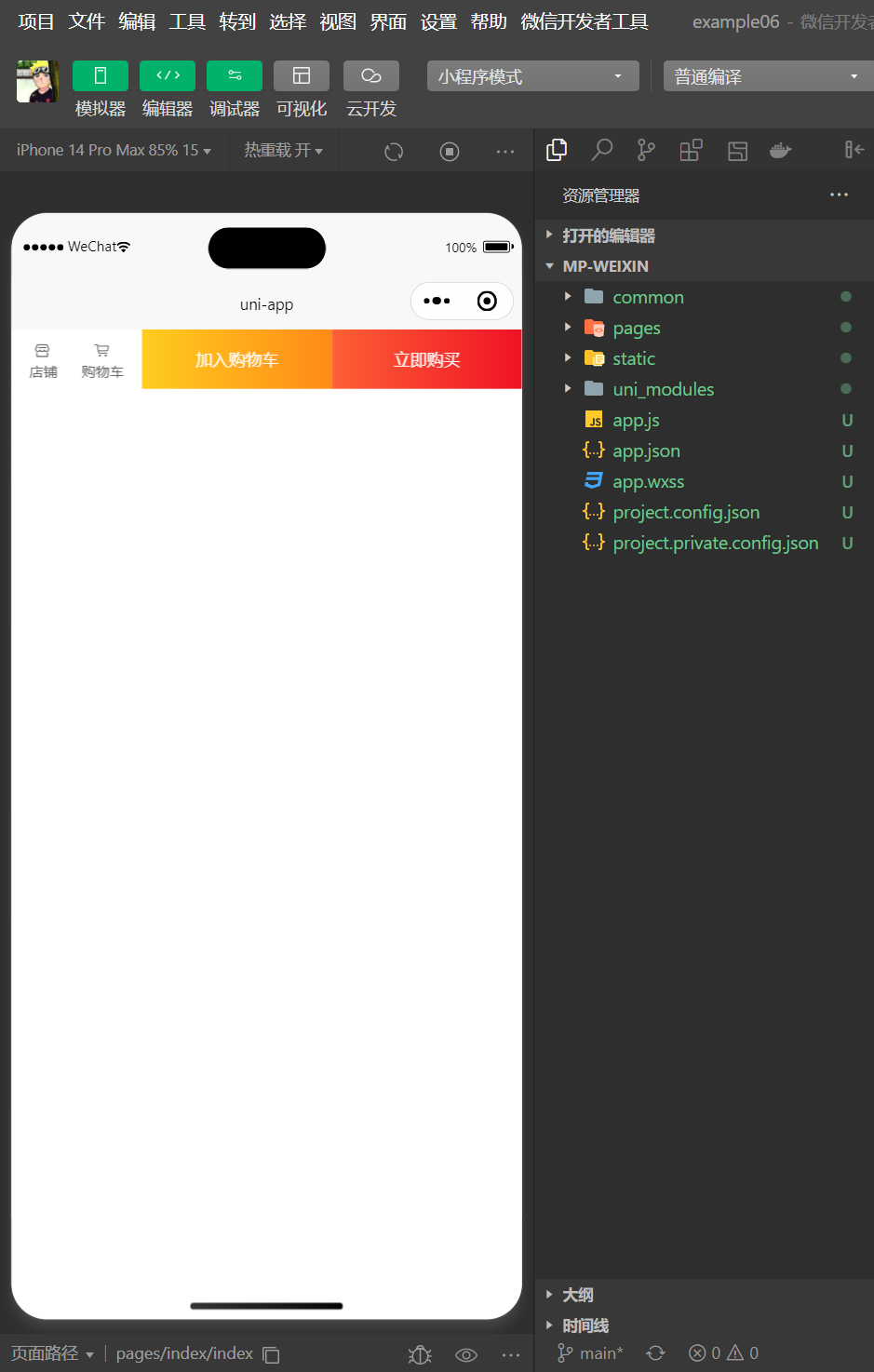
- 显示效果,微信小程序

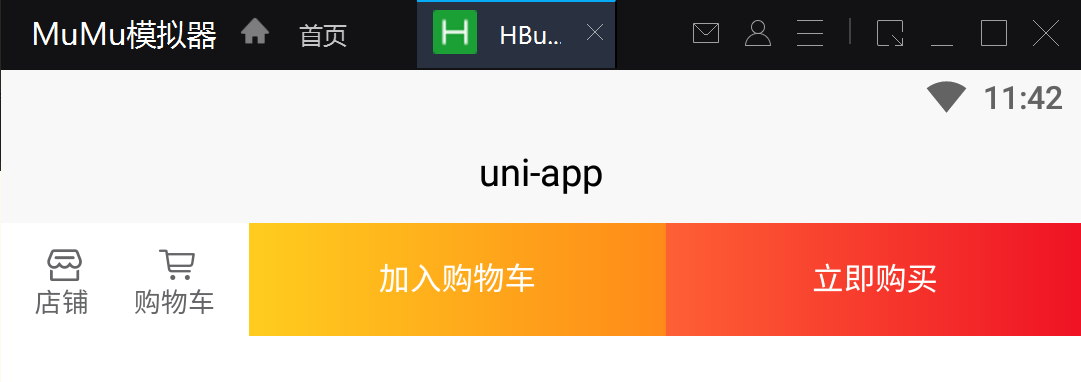
- 显示效果,android

- 我已经将所有的设备运行看了一下效果,都是正常的,后面我就不一一这么运行了,因为都是没有问题的
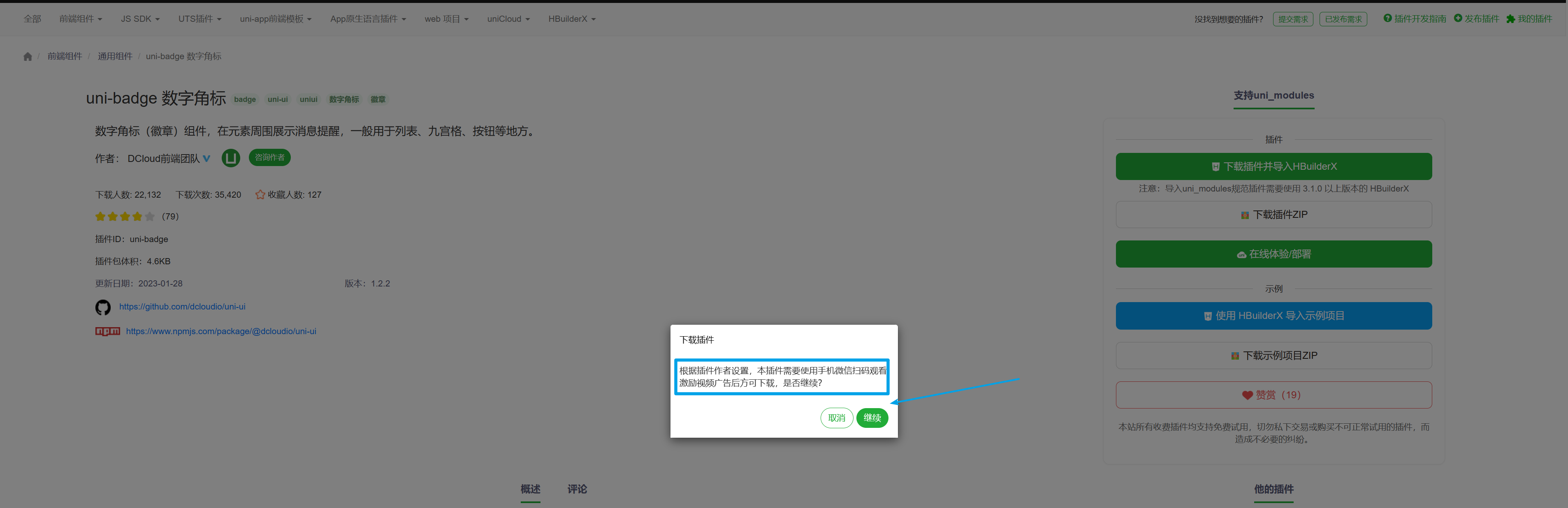
大家看到这里,可能会认为这文章,没太多的内容,但是我觉得这个扩展组件的使用,还是很有必要的,因为这个扩展组件的使用,可以让我们更加快速的开发,而且这个扩展组件的使用,也是很简单的, 再来看一个 uni-badge,当我要给大家第二个组件时我发现了一个问题,首先我们还是像往常一样,点击下载按钮去下载页面。

发现需要我们看广告,这个时候我们就需要去看广告,然后才能下载,当然这是激励组件的作者的一种收益方式,我们也是可以理解的,毕竟人家也是要吃饭的,所以我们就看一下广告吧,然后点击下载按钮。

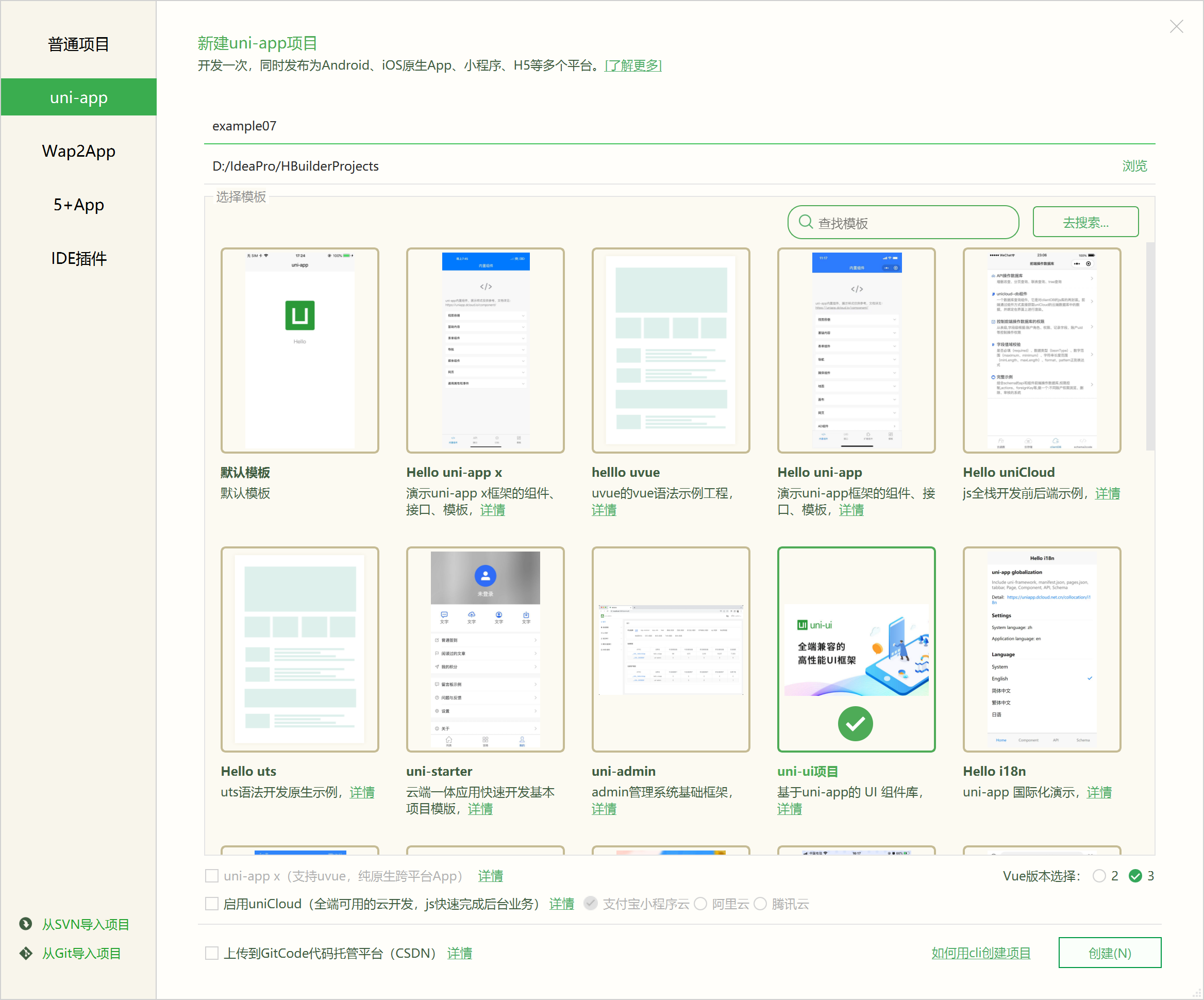
如上是你第二次下载插件的时候才会出现,当然你如果不想看广告,那么该怎么办呢,办法就是在创建项目的时候,选择模板的这一步直接选择 uni-ui项目 模板。

创建好了之后,你会发现,就已经存在了 uni_modules 文件夹,里面包含了相关的所有组件,我们直接使用即可。

- uni-badge 数字角标
<template>
<view>
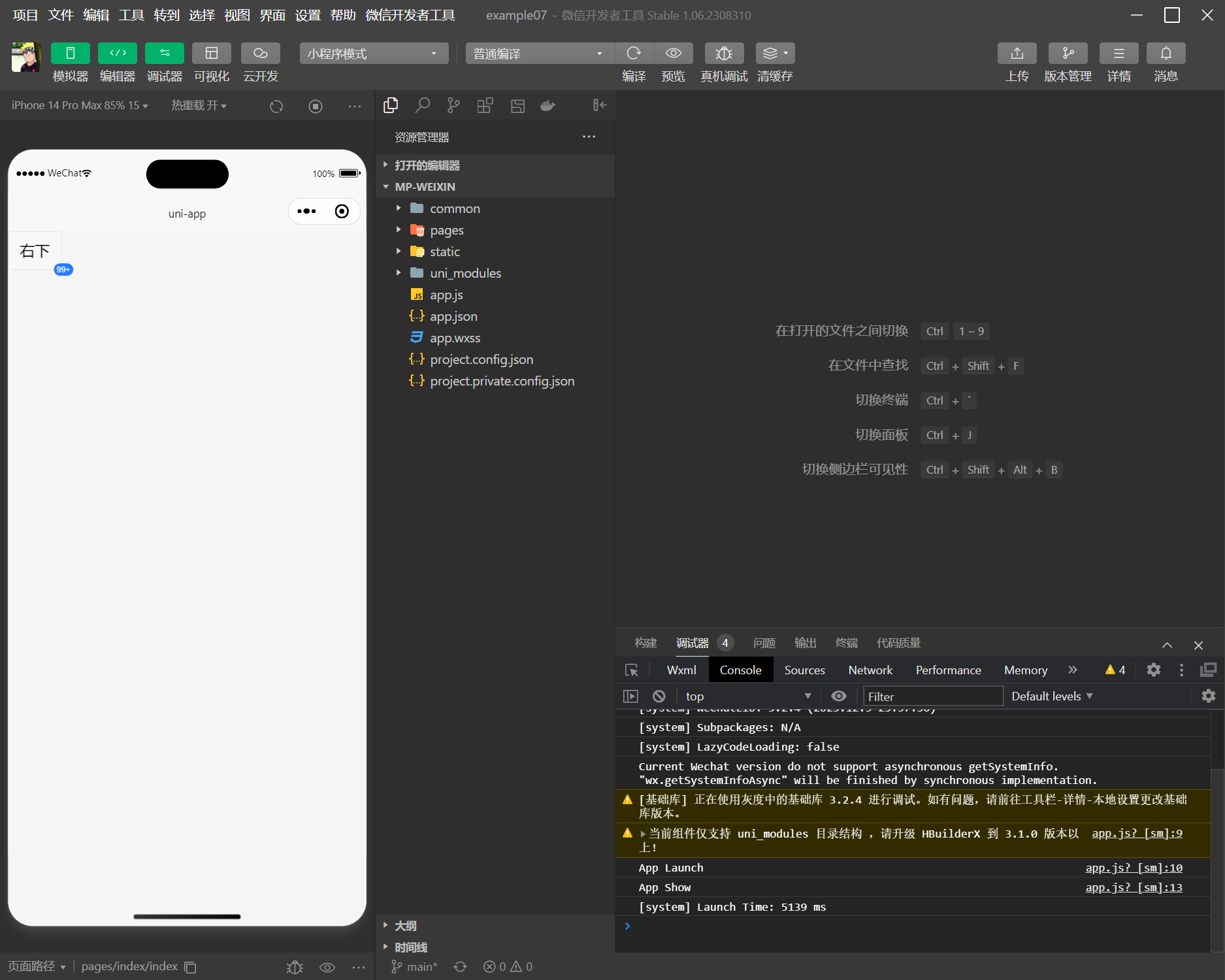
<uni-badge size="small" :text="100" absolute="rightBottom" type="primary">
<button type="default">右下</button>
</uni-badge>
</view>
</template>
<script>
// index.vue
export default {}
</script>
<style>
</style>
- 显示效果

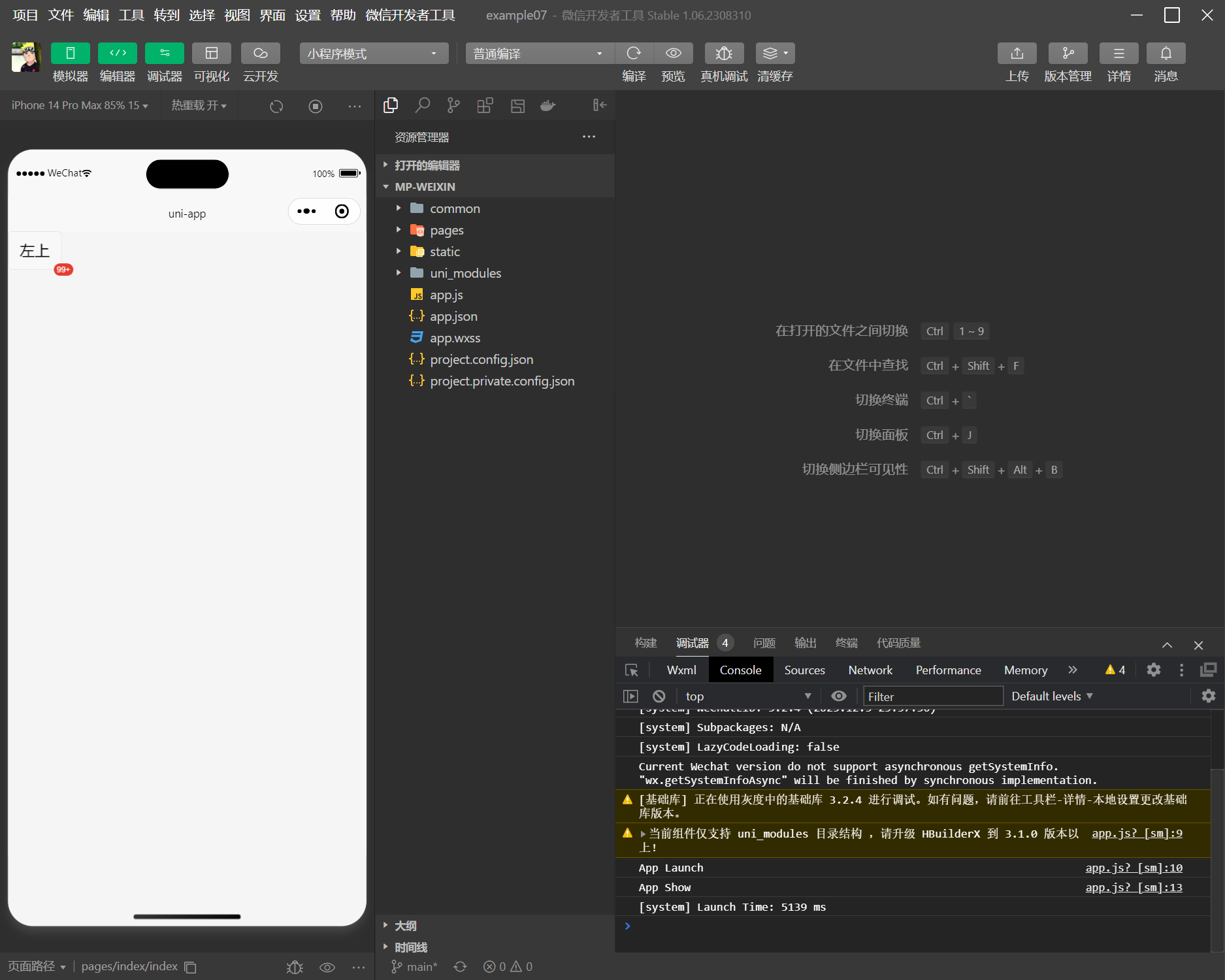
好,我们的组件完美显示了,那么这时我们又想将角标颜色更改为红色,那么该如何更改呢?方式有很多,第一种就是自行去查阅官方文档,我这里是已经查阅过了,所以我可以直接告诉大家是更改 type 属性的取值为 error 即可,还可以通过 absolute 更改角标的显示位置。
<template>
<view>
<uni-badge size="small" :text="999" absolute="rightBottom" type="error">
<button type="default">左上</button>
</uni-badge>
</view>
</template>
<script>
// index.vue
export default {}
</script>
<style>
</style>
- 显示效果

好,这里就是我们的角标组件的使用,当然这里的角标组件的使用,还有很多的属性,大家可以自行去查阅官方文档,这里就不一一介绍了。
最后
大家好我是 BNTang, 一个热爱分享的技术的开发者,如果大家觉得我的文章对你有帮助的话,可以关注我的公众号
JavaBoyL,我会在公众号中分享一些IT技术和一些个人的见解,谢谢大家的支持。

【UniApp】-uni-app-扩展组件的更多相关文章
- rtvue-lowcode:一款基于uniapp框架和uview组件库的开源低代码开发平台
rtvue-lowcode低代码开发平台 rtvue-lowcode一款基于uniapp框架和uview组件库的低代码开发平台,项目提供可视化拖拽编辑器,采用MIT开源协议,适用于app.小程序等项目 ...
- 微信小程序使用weui扩展组件踩坑
最近在做微信小程序,引入weui的时候踩坑了好久,这里记录一下遇到的问题. 微信官方文档给了两种weui引入方式: 通过 useExtendedLib 扩展库 的方式引入,这种方式引入的组件将不会计入 ...
- Vue基础语法-数据绑定、事件处理和扩展组件等知识详解(案例分析,简单易懂,附源码)
前言: 本篇文章主要讲解了Vue实例对象的创建.常用内置指令的使用.自定义组件的创建.生命周期(钩子函数)等.以及个人的心得体会,汇集成本篇文章,作为自己对Vue基础知识入门级的总结与笔记. 其中介绍 ...
- 在 App 扩展和主 App 间共享数据
tags: iOS 8,Swift,App Groups 随着 iOS 8 的发布,苹果为广大开发者很多新的 API,其中最突出显著的就非 App Extension 莫属了.这为开发者们又带来了很多 ...
- React Native指南汇集了各类react-native学习资源、开源App和组件
来自:https://github.com/ele828/react-native-guide React Native指南汇集了各类react-native学习资源.开源App和组件 React-N ...
- easyUI扩展组件
$.parser.plugins.push("aa"); //注册扩展组件 $.fn.aa= function (options, param) {//定义扩展组件 //当opti ...
- MEF(Managed Extensibility Framework)有选择性地使用扩展组件
在"MEF(Managed Extensibility Framework)使用全部扩展组件"中,客户端应用程序调用了所有的扩展组件,而且如果有新的扩展组件加入,必须先关闭程序,再 ...
- MEF(Managed Extensibility Framework)使用全部扩展组件
MEF(Managed Extensibility Framework),所在命名空间是System.ComponentModel.Composition.dll.简单来说,MEF是将符合约定(一般是 ...
- 【Android】10.1 扩展组件库和其他视图--本章示例主界面
分类:C#.Android.VS2015: 创建日期:2016-02-18 1.主界面运行截图 2.MainActivity.cs文件中对应的代码 chItems.Add(new Chapter() ...
- easyui基于 layui.laydate日期扩展组件
本人后端开发码农一个,公司前端忙的一逼,项目使用的是easyui组件,其自带的datebox组件使用起来非常不爽,主要表现在 1.自定义显示格式很麻烦 2.选择年份和月份用户体验也不好 网上有关于和M ...
随机推荐
- 【腾讯云 Cloud Studio 实战训练营】在线 IDE 编写 canvas 转换黑白风格头像
关于 Cloud Studio Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站.用户在使用Cloud Studio 时无需安装,随时随地打开浏 ...
- 数仓备份经验分享丨详解roach备份原理及问题处理套路
本文分享自华为云社区<GaussDB(DWS) 备份问题定位思路>,作者: yd_216390446. 前言 在数据库系统中,故障分为事务内部故障.系统故障.介质(磁盘)故障.对于事务内部 ...
- Flutter系列文章-Flutter在实际业务中的应用
不同场景下的解决方案 1. 跨平台开发: 在移动应用开发中,面对不同的平台(iOS和Android),我们通常需要编写两套不同的代码.而Flutter通过一套代码可以构建适用于多个平台的应用,大大提高 ...
- API数据接口的应用步骤
API(Application Programming Interface)是现代软件应用程序开发中的一项重要技术,它允许不同的应用程序之间进行通信和数据交换.API接口通过提供统一的访问点,使得应用 ...
- 2-MySQL基本语法
上文说到,数据库的安装和连接,接下来将给大家讲解MySQL数据库的基本语法及数据的类型 1.基本语法 (1).查看当前所有数据库 : show databases; (2).创建数据库 create ...
- qiankun微前端实践
为什么要使用微前端 微前端架构具备以下几个核心价值: 技术栈无关 主框架不限制接入应用的技术栈,微应用具备完全自主权 独立开发.独立部署 微应用仓库独立,前后端可独立开发,部署完成后主框架自动完成同步 ...
- Solution -「CF 1096E」The Top Scorer
Description Link. 小明在打比赛,包括小明自己一共有 \(p\) 名选手参赛,每个人的得分是一个非负整数.最后的冠军是得分最高的人,如果得分最高的人有多个,就等概率从这些人中选一个当冠 ...
- 记一次 .NET 某仪器测量系统 CPU爆高分析
一:背景 1. 讲故事 最近也挺奇怪,看到了两起 CPU 爆高的案例,且诱因也是一致的,觉得有一些代表性,合并分享出来帮助大家来避坑吧,闲话不多说,直接上 windbg 分析. 二:WinDbg 分析 ...
- POWERBI_1分钟学会_连续上升或下降指标监控
一:数据源 模拟数据为三款奶茶销量的日销售数据源,日期是23.8.24-23.8.31.A产品为连续7天,日环比下降,B产品为连续3天,日环比下降,C产品为连续2天,日环比下降. 二:建立基础度量值 ...
- 什么是 CSS?
1.什么是 CSS? CSS 指的是层叠样式表* (Cascading Style Sheets) CSS 描述了如何在屏幕.纸张或其他媒体上显示 HTML 元素 CSS 节省了大量工作.它可以同时控 ...
