OpenVSCode云端IDE加入Rainbond一体化开发体系
OpenVSCode 是一款基于Web 界面的在线IDE 代码编辑器,只需要PC端存在浏览器即可使用,更轻量,高效,简洁,其基础功能完全继承了微软出品的 VS Code ,可以通过安装扩展的方式继续加强代码编辑能力。Rainbond 开源应用商店推出的 OpenVSCode 预安装了 gitlab-workflow 扩展用于对接私有化代码仓库 Gitlab,同时预装了常见语言运行环境(目前版本集成了Golang , Node.js , python , java ),可以在 Terminal 终端中快速调试业务代码。
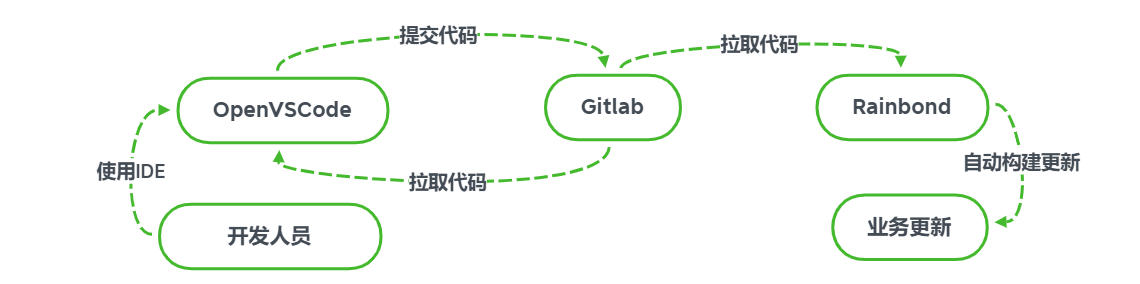
Rainbond 有能力快速搭建一体化开发环境,通过对接代码仓库 webhook 机制,完成业务从代码开始,到最终上线的全流程。通过纳入 OpenVSCode 云端 IDE,可以将 Rainbond 一体化开发体系全部托管于云端,开发人员只需要一个浏览器,即可完成代码从编辑到上线的全流程。

为了实现上述的目标,本文会按照操作顺序逐次讲解:
- 一键安装 OpenVSCode 和 Gitlab
借助 Rainbond 内置的开源应用商店,一键安装 OpenVSCode 和 Gitlab ,是搭建一体化开发体系最快捷的方式。
- OpenVSCode 对接 Gitlab
借助 OpenVSCode 自带的扩展机制,完成与 Gitlab 的对接,可以获取 Gitlab 中的代码仓库。
- 编码与调试
在 OpenVSCode 的帮助下,基于浏览器完成各种有关编码与调试的高级操作。
- Gitlab 对接 Rainbond
通过 Oauth2.0 协议打通 Rainbond 与 Gitlab,方便地将 Gitlab 中的项目部署到 Rainbond 中去,并自动配置 Webhook 。
- 代码提交触发自动构建
验证整个场景的效果,从 OpenVSCode 提交代码后,完成 Rainbond 上部署项目的自动发布上线。
一键安装 OpenVScode 和 Gitlab
一体化开发体系中所引用的 OpenVSCode 和 Gitlab 都已经加入 Rainbond 开源应用商店,供用户一键安装部署。
在开源应用商店中搜索,点击安装即可一键部署 Gitlab 应用,注意选择 14.8.2 版本:

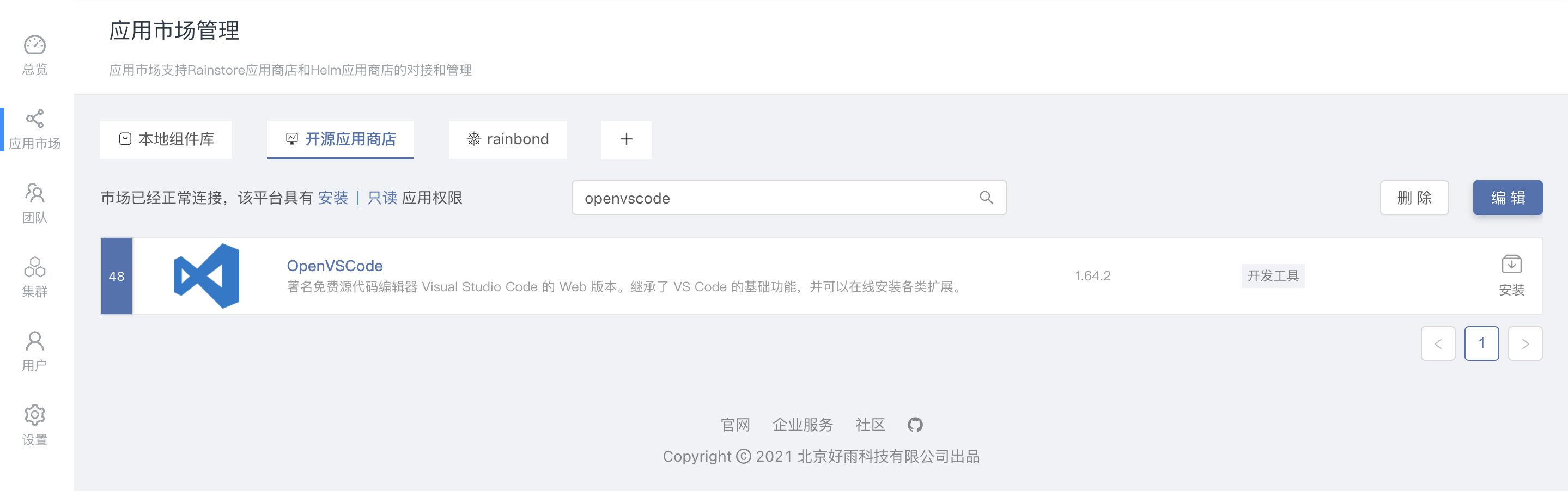
在开源应用商店中搜索,点击安装即可一键部署 OpenVSCode 应用,目前提供 1.64.2 版本:

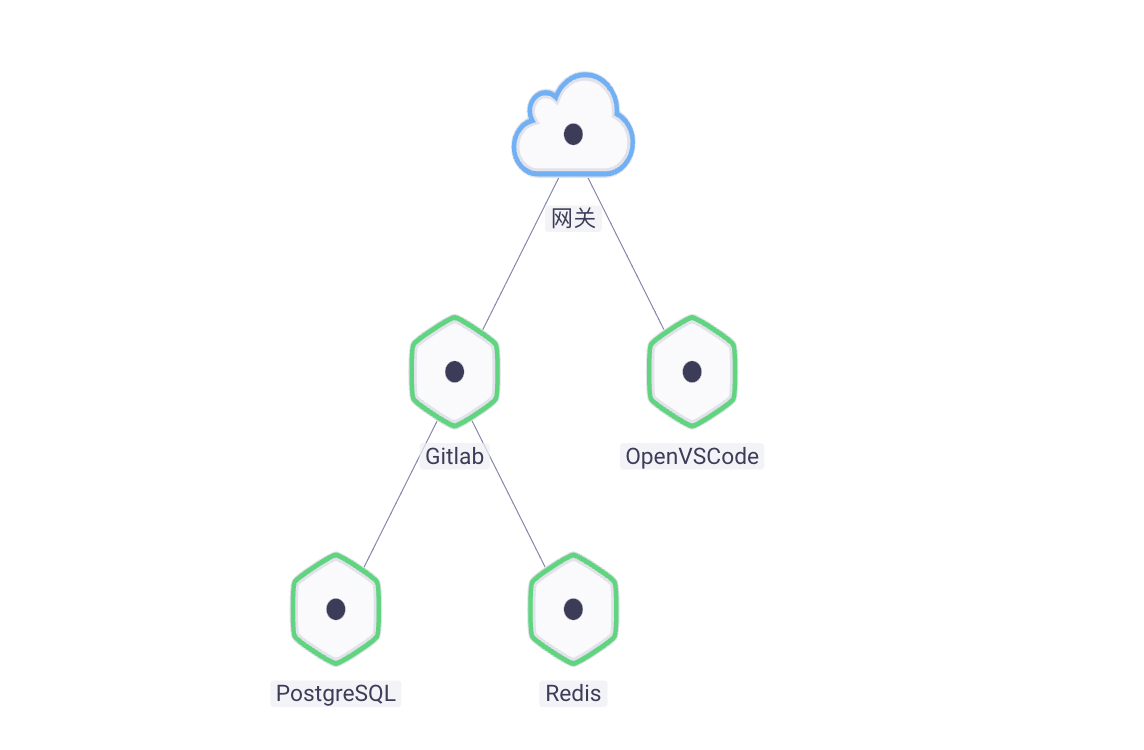
整体拓扑:

OpenVSCode 对接 Gitlab
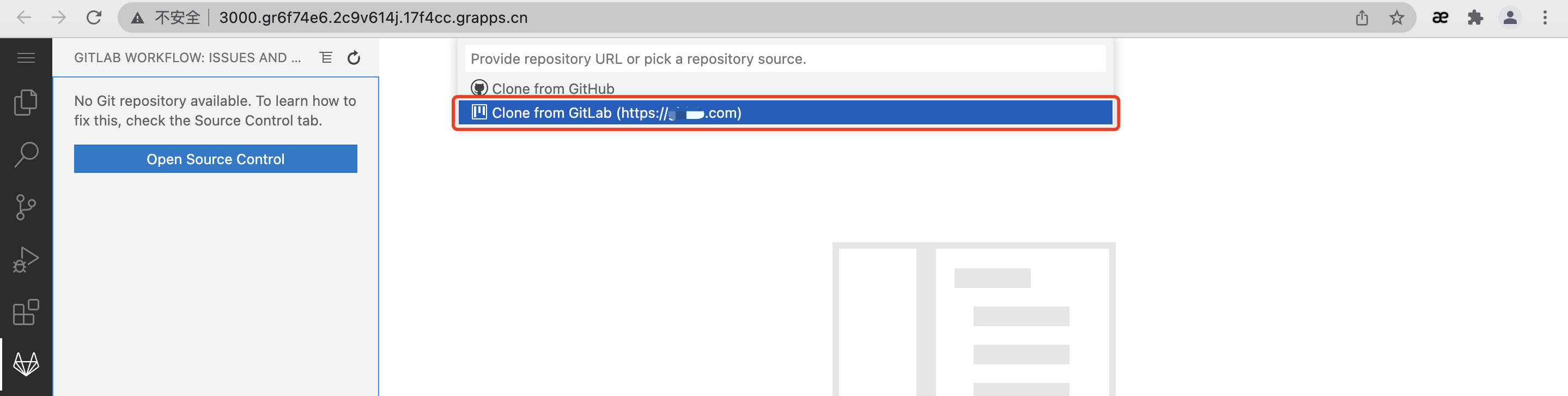
Rainbond 提供的 OpenVSCode 默认集成了 Gitlab-workflow 扩展,该扩展为 OpenVSCode 提供了对接 Gitlab 代码仓库的能力,开发人员可以直接查看 Gitlab 中托管的代码仓库,并一键克隆到工作空间中。
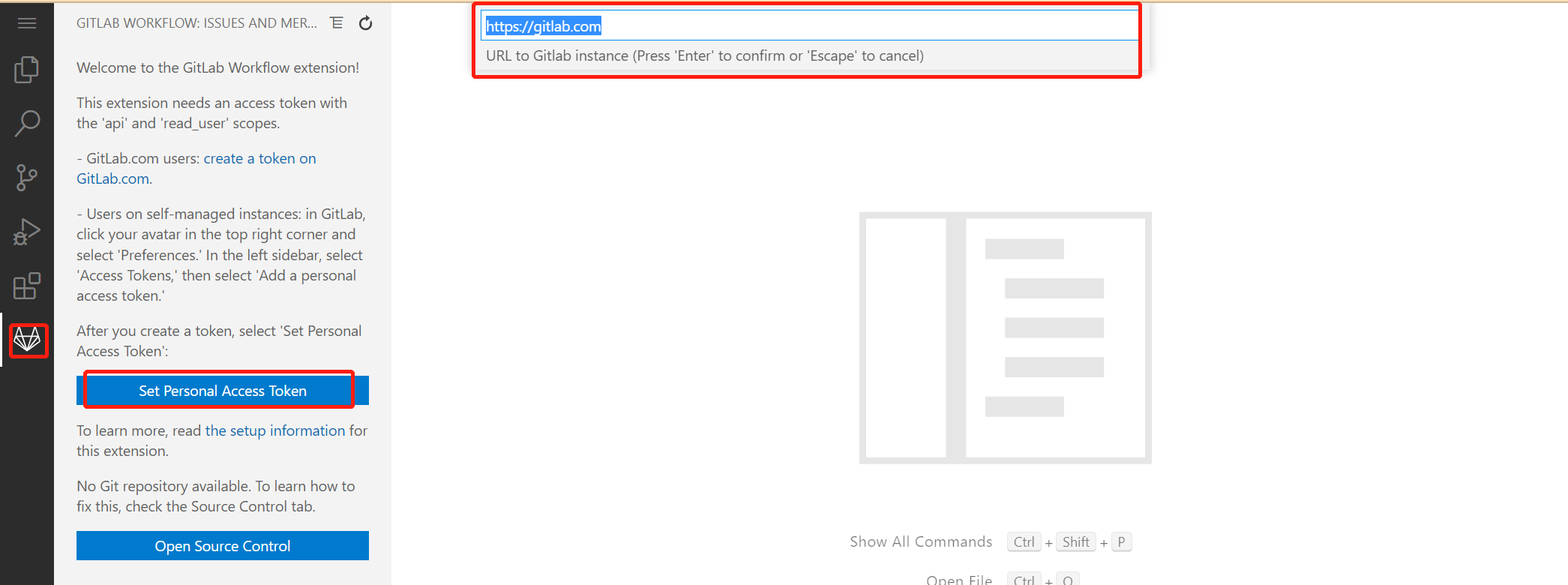
OpenVSCode对接Gitlab仓库
通过对接代码仓库,可以更加快速的拉取,提交代码,并且可以通过IDE进行代码的调试功能
填写 Gitlab 对应的 URL(如果是平台部署的 Gitlab 则为http访问的域名) 以及 token即可

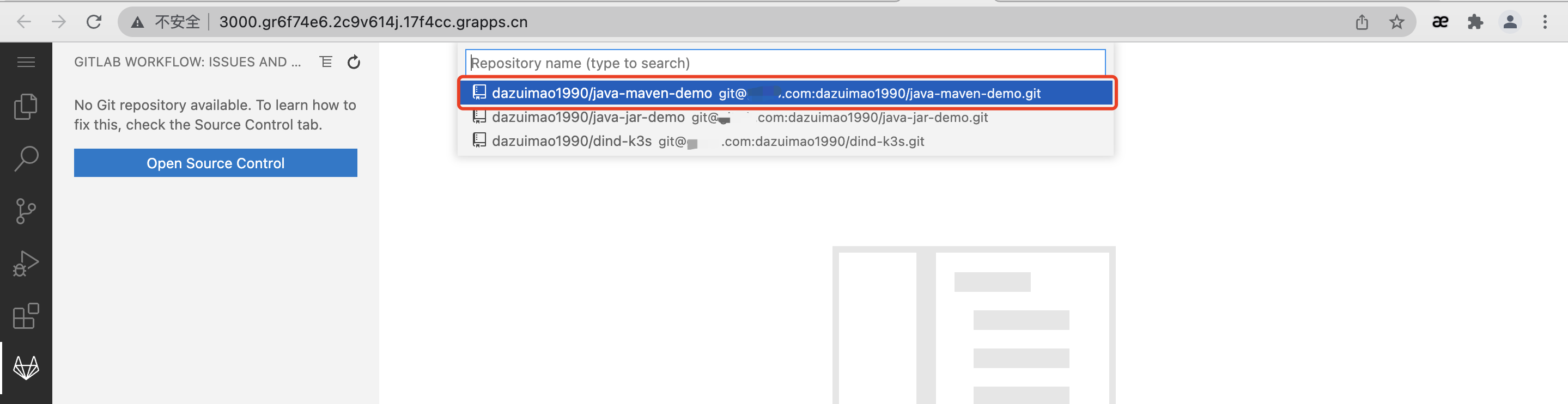
- 对接成功以后,可以直接克隆仓库代码在终端进行编码、调试、推送等功能。

Gitlab 获取 Token
- 在GitLab中,单击右上角并选择“首选项”在左侧边栏中。选择访问令牌,然后选择“添加个人访问令牌”
- 权限:api , read_user
编码与调试
完成 OpenVSCode 和 Gitlab 的对接后,就可以直接读取 Gitlab 中的项目进行克隆操作。

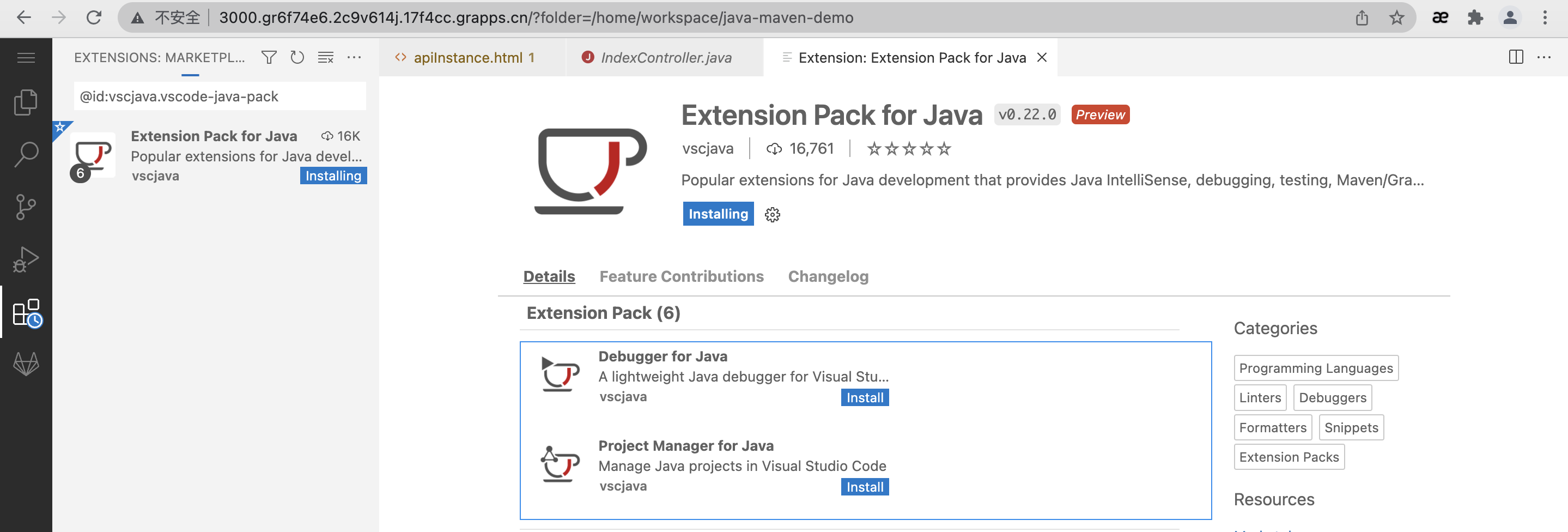
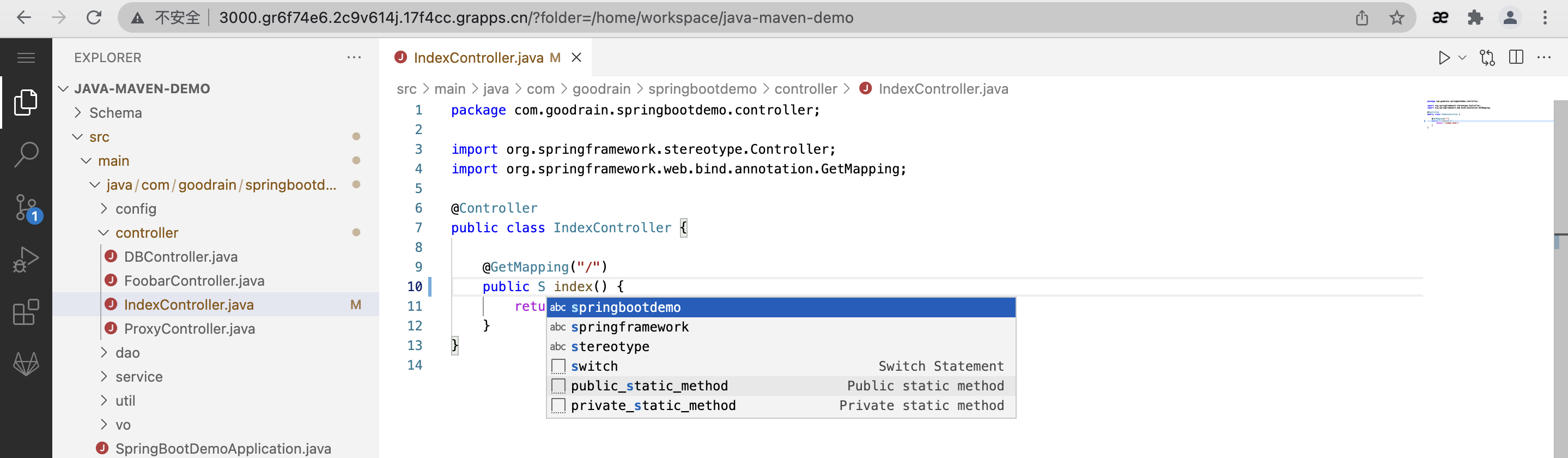
根据开发语言的不同,可以在线安装各种开发语言的扩展,提升编辑代码的便利性。

编辑代码的体验和本地 IDE 并无二致。

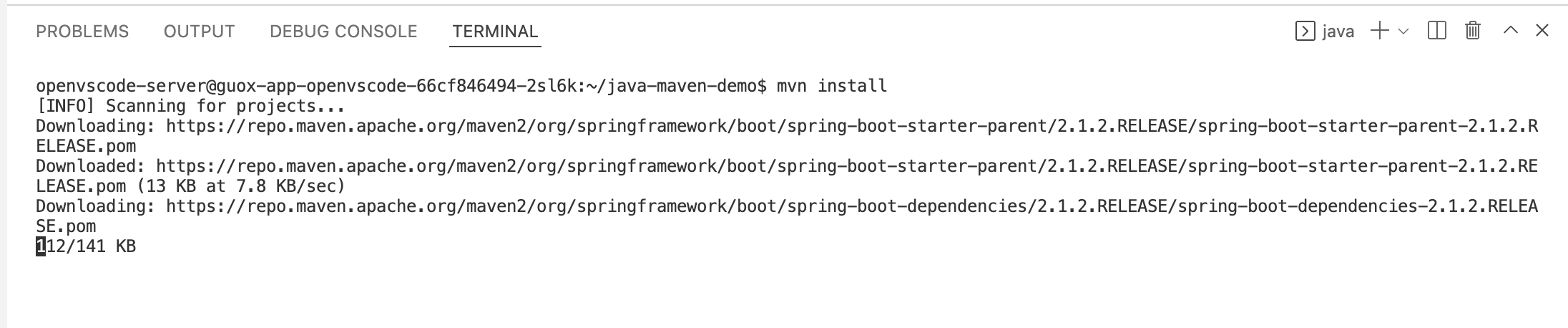
打开 Terminal 之后,可以在命令行界面进行操作,OpenVSCode 默认集成了 maven 构建工具,方便构建 Jar 包进行测试。

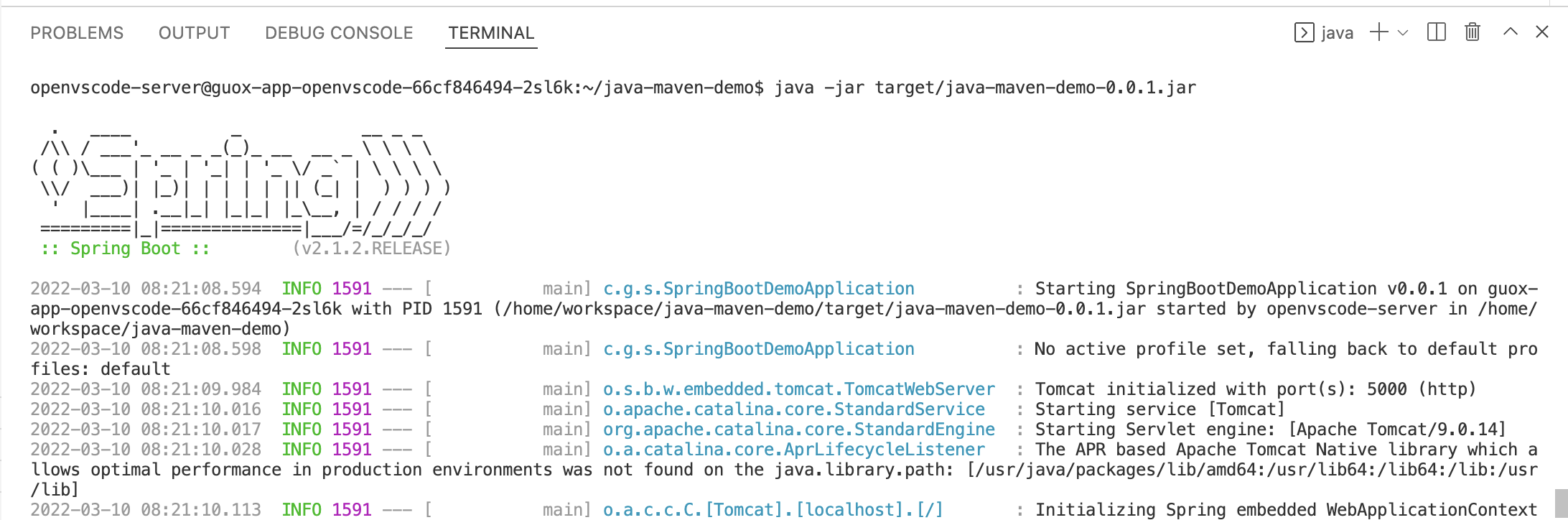
构建完成后的下一步,可以直接在 Terminal 中启动项目。

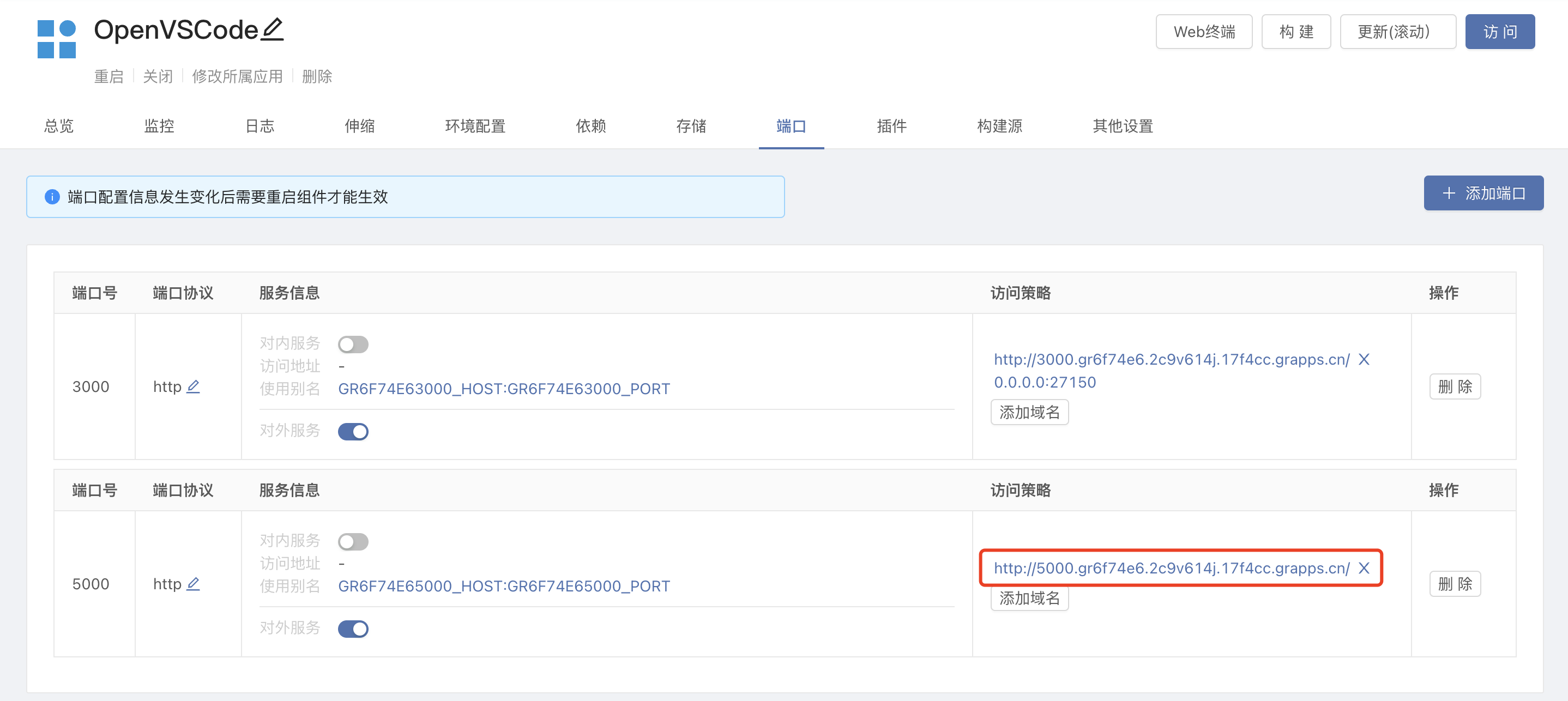
被调试的项目启动后监听 5000 端口,开发人员只需要为 OpenVSCode 开启 5000 端口的对外服务,即可访问到调试中的服务了。

Gitlab 对接 Rainbond
完成编码与调试后,开发人员的业务进入了部署阶段。为了使整个流程的自动化程度更高,开发人员可以将 Gitlab 和 Rainbond 打通。
Gitlab 与 Rainbond 之间能够利用 Oauth2 协议打通单点登录流程,方便用户在 Rainbond 界面内直接选择 gitlab 中的仓库进行代码的部署,并自动配置 webhook,完成代码 commit 之后的自动构建。
配置以及使用方法参见以往文章:
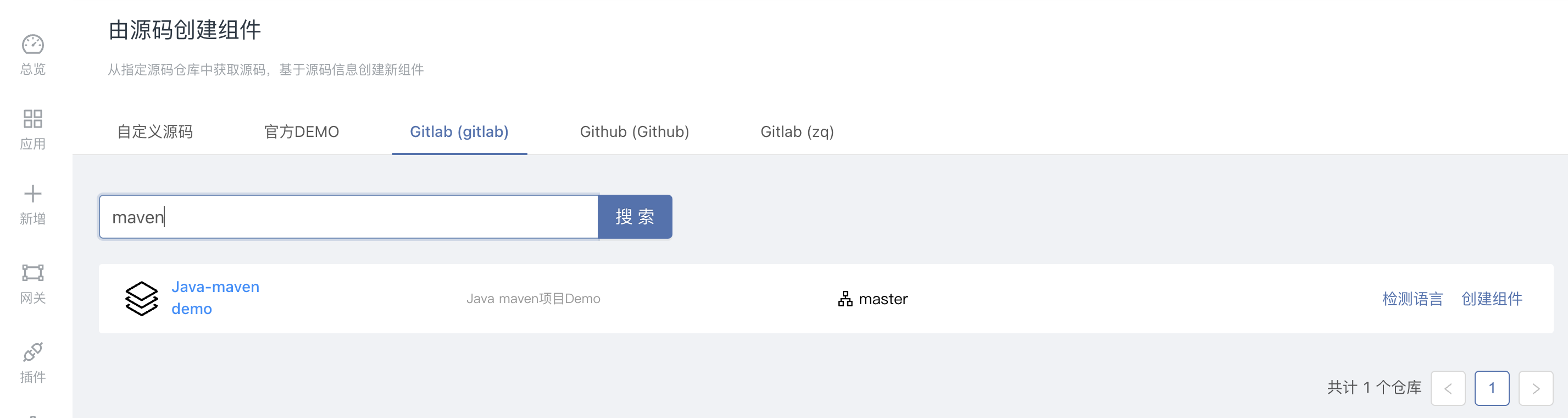
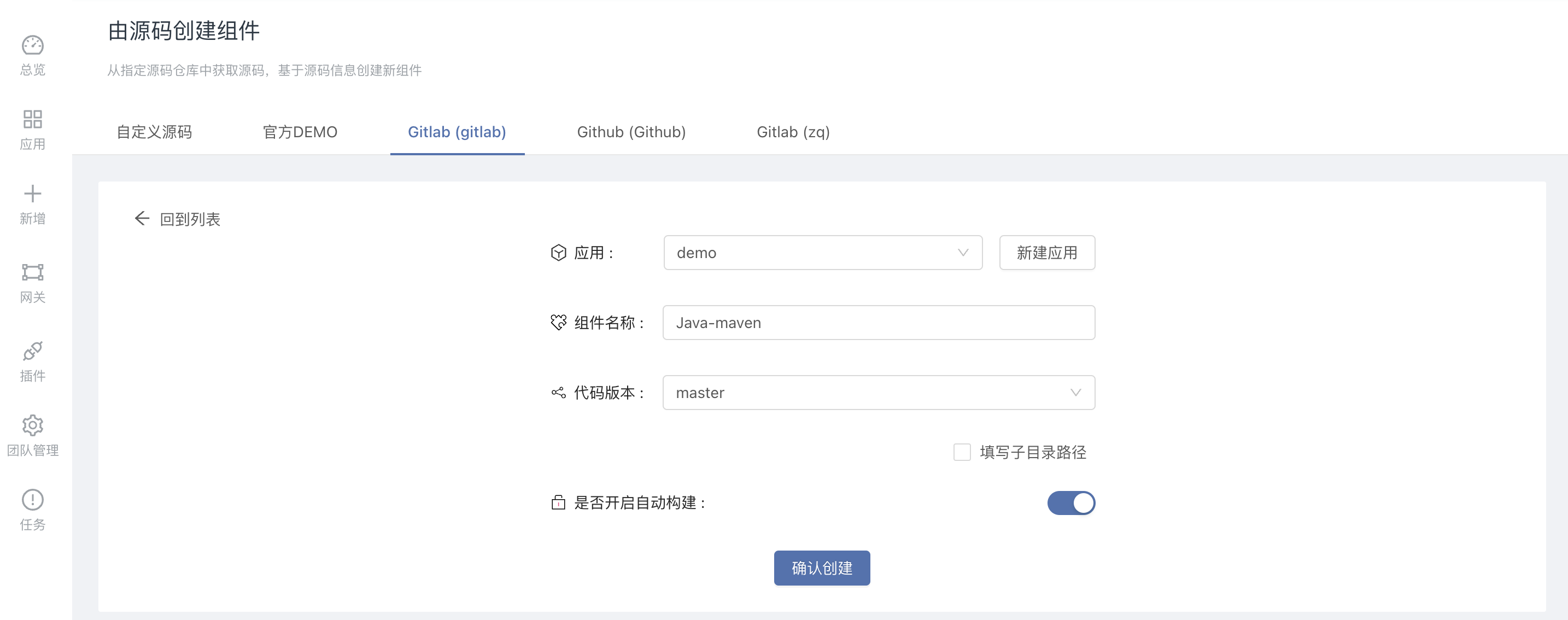
完成 Gitlab 与 Rainbond 的对接后,可以在 Rainbond 界面中选择 Gitlab 中的项目进行部署。

打开是否开启自动构建的开关,可以自动配置 Gitlab 的 Webhook ,Gitlab 一旦接收到指定的推送信息,就会触发 Rainbond 对当前服务组件的自动构建。

代码提交触发自动构建
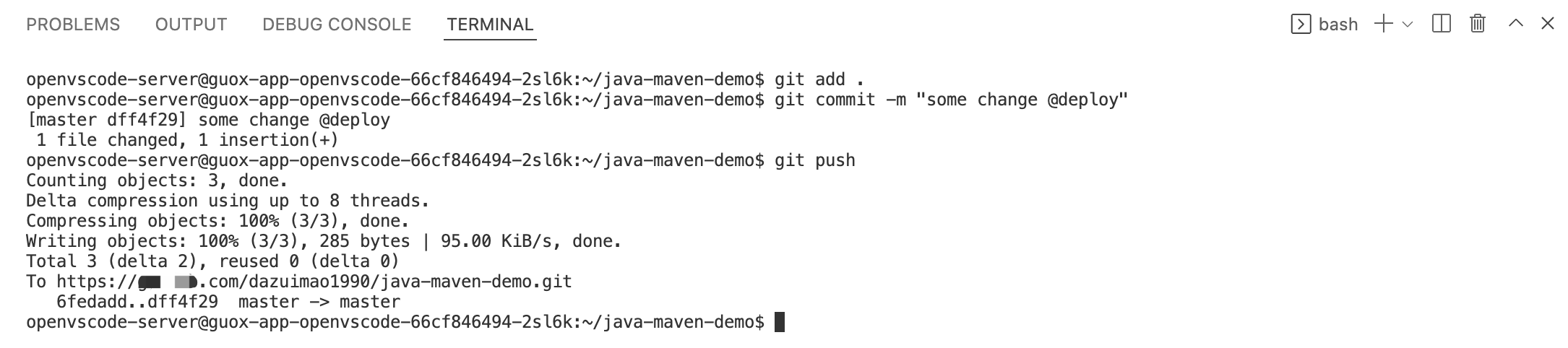
修改项目文件提交时 Commit 信息添加关键字 @deploy ,提交成功以后,rainbond会自动触发自动构建。

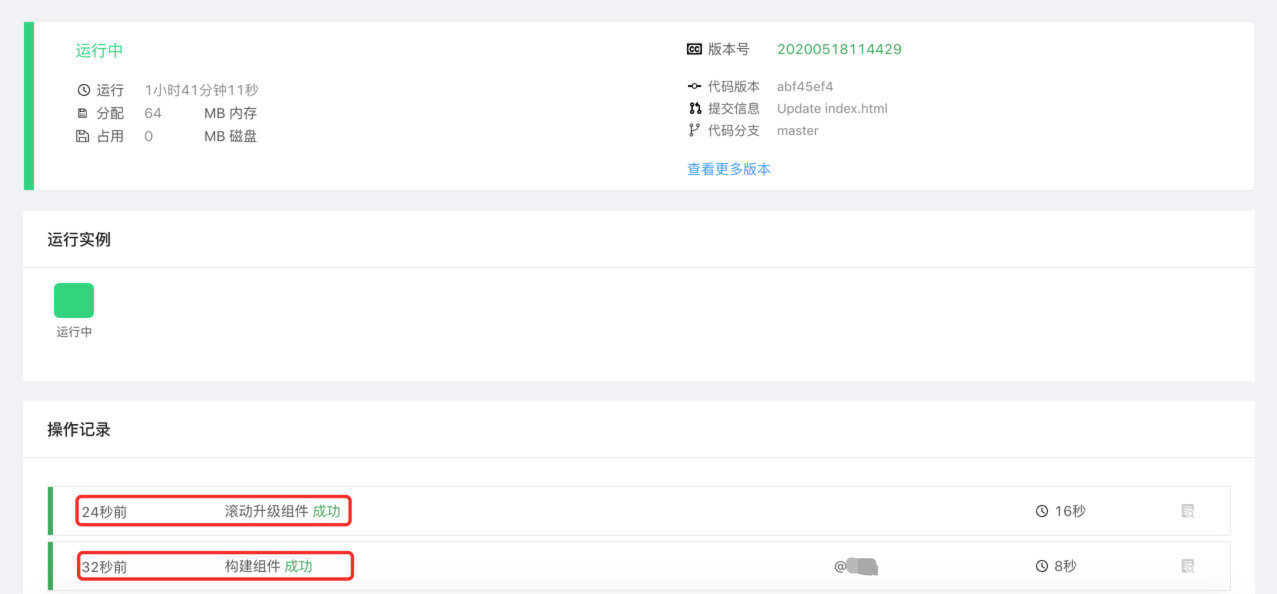
自动更新效果展示

加入 Rainbond 社区一起讨论
Github:https://github.com/goodrain/rainbond
微信群:关注 Rainbond 公众号加入技术交流群
钉钉群:请搜索钉钉群号 31096419
OpenVSCode云端IDE加入Rainbond一体化开发体系的更多相关文章
- iOS - OC iOS 开发体系
1.iOS 开发技术体系 iOS 开发技术体系图: 层级 主要框架 Cocoa Touch UIKit 等 Media Core Graphics .OpenGl ES.Core Animation ...
- iOS - Swift iOS 开发体系
1.iOS 开发技术体系 iOS 开发技术体系图: 层级 主要框架 Cocoa Touch UIKit 等 Media Core Graphics .OpenGl ES.Core Animation ...
- Liferay7 BPM门户开发之15: Liferay开发体系简介
Liferay SDK 开发体系 主要分6种: Portlet Hook Theme Layout Templates Web Modules Ext Portlet :类似于servlet的web组 ...
- Atitit 快速开发体系建设路线图
Atitit 快速开发体系建设路线图 1.1. 项目类型划分 哑铃型 橄榄型 直板型(可以立即实行)1 1.2. 解决方案知识库 最佳实践库 最佳流程优化(已成,需要一些整理)2 1.3. 功能模板 ...
- java十年,需要学会的Java开发体系
阿里十年,只剩下这套Java开发体系了,链接:https://www.jianshu.com/p/ca6c4a73aac9
- 读ios开发有感——建立APP开发体系
前言:ios开发和现在的大前端.跨端开发在底层上的道理是相通的,因此通过学习ios开发,可以形成对APP开发体系的理解. 一.app开发的知识体系 基础 应用开发 原理 原生与前端 二.基础模块 按照 ...
- Java基础图解,JVM,线程,Spring,TCP,SpringMVC等开发体系图解
Java基础图解,JVM,线程,Spring,TCP,SpringMVC等开发体系图解 1.Java虚拟机运行时数据区图 2. 堆的默认分配图 3.方法区结构图 4.对象的内存布局图 5.对象头的Ma ...
- Python在线IDE | 谷歌Colaboratory云端IDE介绍
目录 1. 推荐阅读 2. 本文地址 3. 按 4. 使用篇 6. 教学篇 1. 推荐阅读 Python基础入门一文通 | Python2 与Python3及VSCode下载和安装.PyCharm破解 ...
- Istio在Rainbond Service Mesh体系下的落地实践
两年前Service Mesh(服务网格)一出来就受到追捧,很多人认为它是微服务架构的最终形态,因为它可以让业务代码和微服务架构解耦,也就是说业务代码不需要修改就能实现微服务架构,但解耦还不够彻底,使 ...
- 方案:在Eclipse IDE 中搭建Python开发环境
Eclipse是一款功能强大的IDE,Python是一种功能强大的计算机语言,但是Python的IDE环境确实很缺乏,如果在强大的Eclipse中添加Python开发环境,那样就很完美了. 在这里,我 ...
随机推荐
- 简单写一个eventbus
前言 闲暇之余,简单写一个eventbus. 正文 什么是eventbus? eventbus 是一个开源的发布订阅模式的框架,用于简化程序间不同组件的通信. 它允许不同组件间松耦合通信,组件之间不通 ...
- docker 应用篇————docker开篇[一]
前言 因为最近看了一些docker 底层,然后希望把docker应用先编写出来,然后进行细节篇讲解,比如说docker 的底层是如何实现的之类的话题. 正文 docker 这东西怎么说呢?有一些东西需 ...
- c# 如何在一般处理程序中返回json
前言 迁移以前的笔记. 正文 无论是一般处理程序,还是其他程序,处理事项,肯定在于HttpResponse. 这种情况就可以操作,至于字符是自己转换还是由HttpResponse中的信息默认转换,都没 ...
- requests模块发送post请求,flask开启服务接收请求,python
request模块部分 import requests import json if __name__ == '__main__': url = 'http://127.0.0.1:5000' dat ...
- 转载 | 如何把 thinkphp5 的项目迁移到阿里云函数计算来应对流量洪峰?
简介: 函数计算评测局的优秀征文! 如何把thinkphp5的项目迁移到阿里云函数计算来应对流量洪峰? 1. 为什么要迁移到阿里云函数? 我的项目是一个节日礼品领取项目,过节的时候会有短时间的流量洪峰 ...
- 慢sql治理经典案例分享
简介:菜鸟供应链金融慢sql治理已经有一段时间,自己负责的应用持续很长时间没有慢sql告警,现阶段在推进组内其他成员治理应用慢sql.这里把治理过程中的一些实践拿出来分享下. 作者 | 如期 来 ...
- 深入解读 Flink SQL 1.13
简介: Apache Flink 社区 5 月 22 日北京站 Meetup 分享内容整理,深入解读 Flink SQL 1.13 中 5 个 FLIP 的实用更新和重要改进. 本文由社区志愿者陈政羽 ...
- [FE] 实时视频流库 hls.js 重载切换资源的方式
hls 播放需要先 attachMedia,然后 loadSource. 如果切换 resource,需要先执行 hls.destroy(),否则会出现混乱. destroy 之后再依次进行 hls ...
- dotnet 是否应该对 HttpResponseMessage 调用 Dispose 进行释放
对于 HttpClient 的请求响应值 HttpResponseMessage 来说,既然继承了 IDisposable 接口,自然就是想让大家可以通过 using 或者手动调用 Dispose 进 ...
- dotnet 6 修复找不到 EnumeratorToEnumVariantMarshaler 问题
我将在一个 .NET Framework 项目升级到 dotnet 6 时发现构建不通过,因为原先的代码使用到了 EnumeratorToEnumVariantMarshaler 类型,在 dotne ...
