《最新出炉》系列入门篇-Python+Playwright自动化测试-50-滚动条操作
1.简介
有些页面的内容不是打开页面时直接加载的,需要我们滚动页面,直到页面的位置显示在屏幕上时,才会去请求服务器,加载相关的内容,这就是我们常说的懒加载。还有就是在日常工作和学习中,经常会遇到我们的页面内容较多,一个屏幕范围无法完整展示内容,我们就需要滚动滚动条去到我们想要的地方,所以有时候我们就需要操作滚动条向下滚动的操作。其实前边的文章也提到过滚动条的操作,今天主要是将各种宏哥知道的方法进行一下汇总和总结,方便大家查找和学习。
2.通过定位元素操作滚动条
2.1原理
当页面比较长,超过浏览器的高度时候,有些元素虽然没有显示,但是实际已经加载到页面上了,只是因为滚动条未滚动至下面,所以看不到。在Chrome中可通过F12调试查看页面元素。而不是元素根本就没有,当滚动时才延迟加载。是可以直接操作的,而且playwright 在点击元素的时候,会自动滚动到元素出现的位置,这点是非常人性化的。但有些元素需要滚动到元素出现的位置,让元素处于可视的窗口上才能去操作。 或者网站是通过上拉加载的方式请求接口实现翻页的,这个时候就需要控制滚动条实现向下拖动,实现翻页的功能。Playwright提供了scroll_into_view_if_needed()方法,可以控制滚动条滚动到元素显示的位置。可使用此种方式。达到以操作滚动条的目的。
2.2示例
# 页面滚动条,滚动直到此出现元素
page.locator("//div[contains(@class, 'react-grid-item')][last()]").scroll_into_view_if_needed()
# 元素说明:找到class里包含‘react-grid-item’属性最后一个属性
2.3实战
接下来我们以163网站为例看一下该方法的使用。
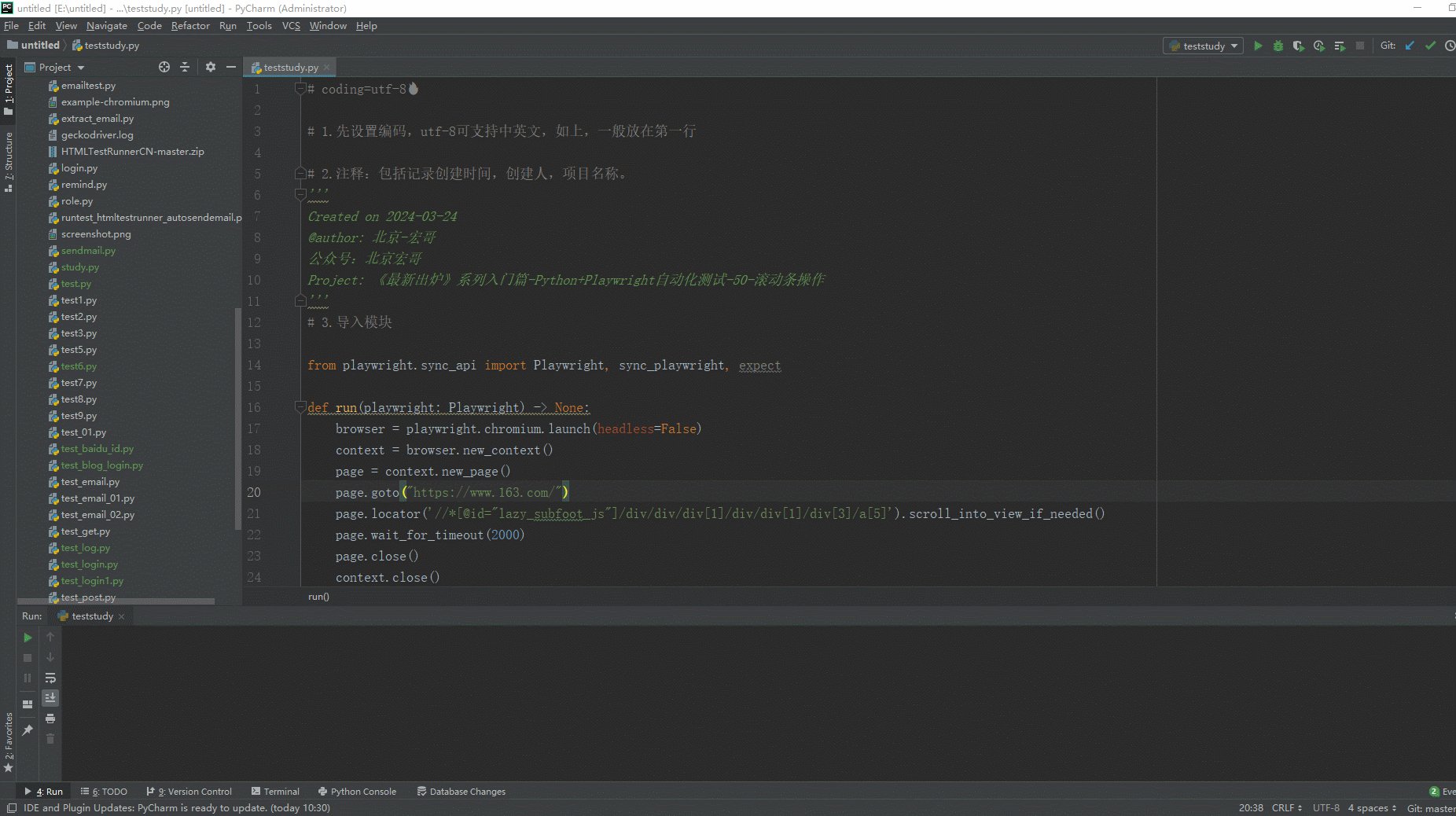
2.3.1代码设计

2.3.2参考代码
# coding=utf-8 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2024-03-24
@author: 北京-宏哥
公众号:北京宏哥
Project: 《最新出炉》系列入门篇-Python+Playwright自动化测试-50-滚动条操作
'''
# 3.导入模块 from playwright.sync_api import Playwright, sync_playwright, expect def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.163.com/")
page.locator('//*[@id="lazy_subfoot_js"]/div/div/div[1]/div/div[1]/div[3]/a[5]').scroll_into_view_if_needed()
page.wait_for_timeout(2000)
page.close()
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)
2.3.3运行代码
1.运行代码,右键Run'Test',就可以看到控制台输出,如下图所示:

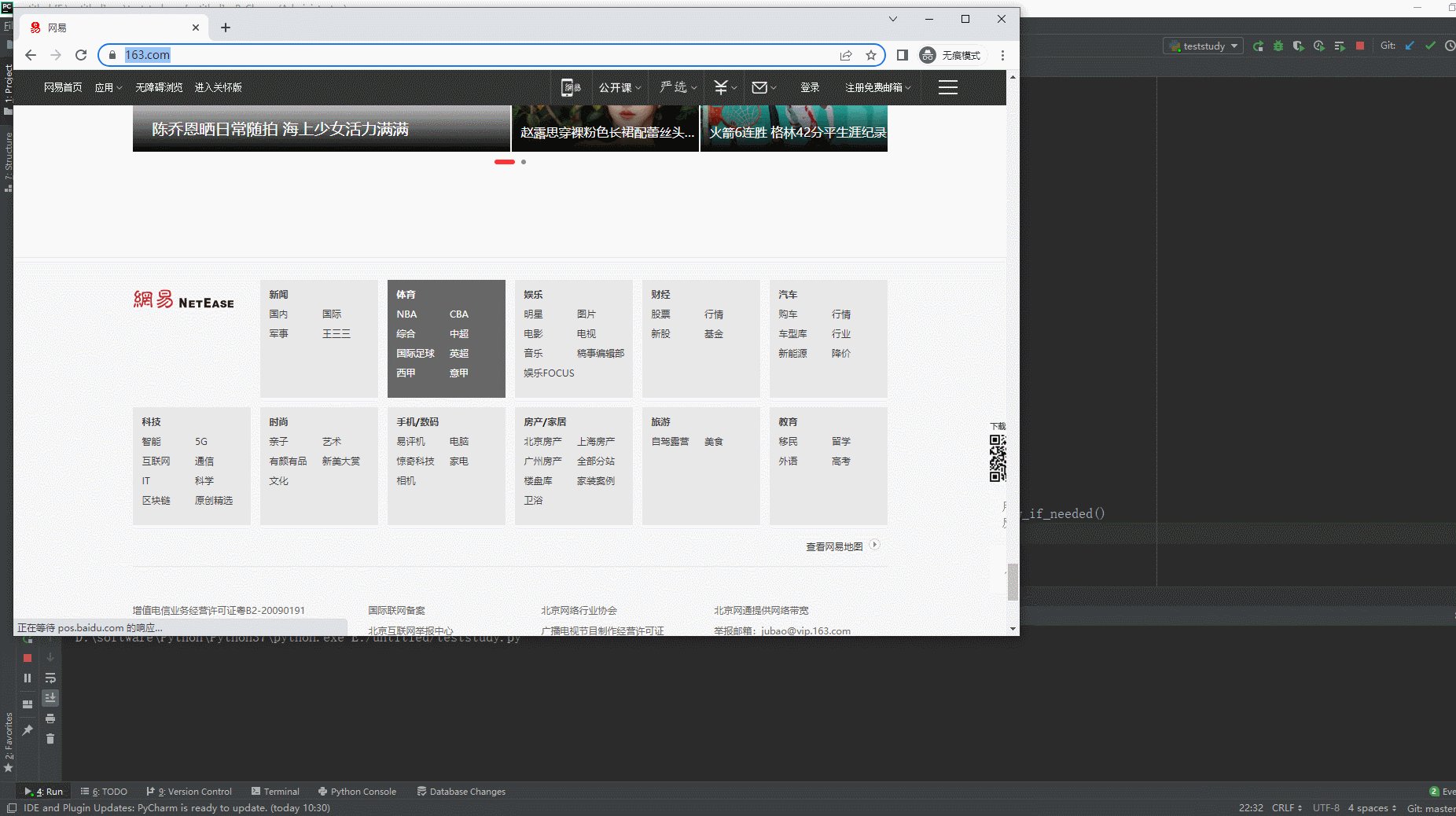
2.运行代码后电脑端的浏览器的动作(宏哥这个定位的是最后的“国际足球”,所以滚动到底部)。如下图所示:

3.通过调用鼠标API操作滚动条
3.1原理
主要是通过解决延迟加载时间问题,之前是因为加载时间长延迟加载,不会滚动,这里通过直接缩短加载时间,间接操作滚动条。在页面中如果有两个滚动条,要操作目标滚动条,首先要使用当前光标移动至滚动条所在框中(div 、iframe等),才可以进行操作。
3.2示例
# 光标移动至滚动条所在框中
page.click("div.content-main")
# 滚动鼠标 , 参数给一个较大值,以保证直接移动至最后
page.mouse.wheel(0,10000)
3.3实战
接下来我们以163网站为例看一下该方法的使用。
3.3.1代码设计

3.3.2参考代码
# coding=utf-8 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2024-03-24
@author: 北京-宏哥
公众号:北京宏哥
Project: 《最新出炉》系列入门篇-Python+Playwright自动化测试-50-滚动条操作
'''
# 3.导入模块 from playwright.sync_api import Playwright, sync_playwright, expect def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.163.com/")
# 光标移动至滚动条所在框中
page.click("#ne_wrap")
# 滚动鼠标 , 参数给一个较大值,以保证直接移动至最后
page.mouse.wheel(0, 10000)
page.wait_for_timeout(2000)
page.close()
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)
3.3.3运行代码
1.运行代码,右键Run'Test',就可以看到控制台输出,如下图所示:

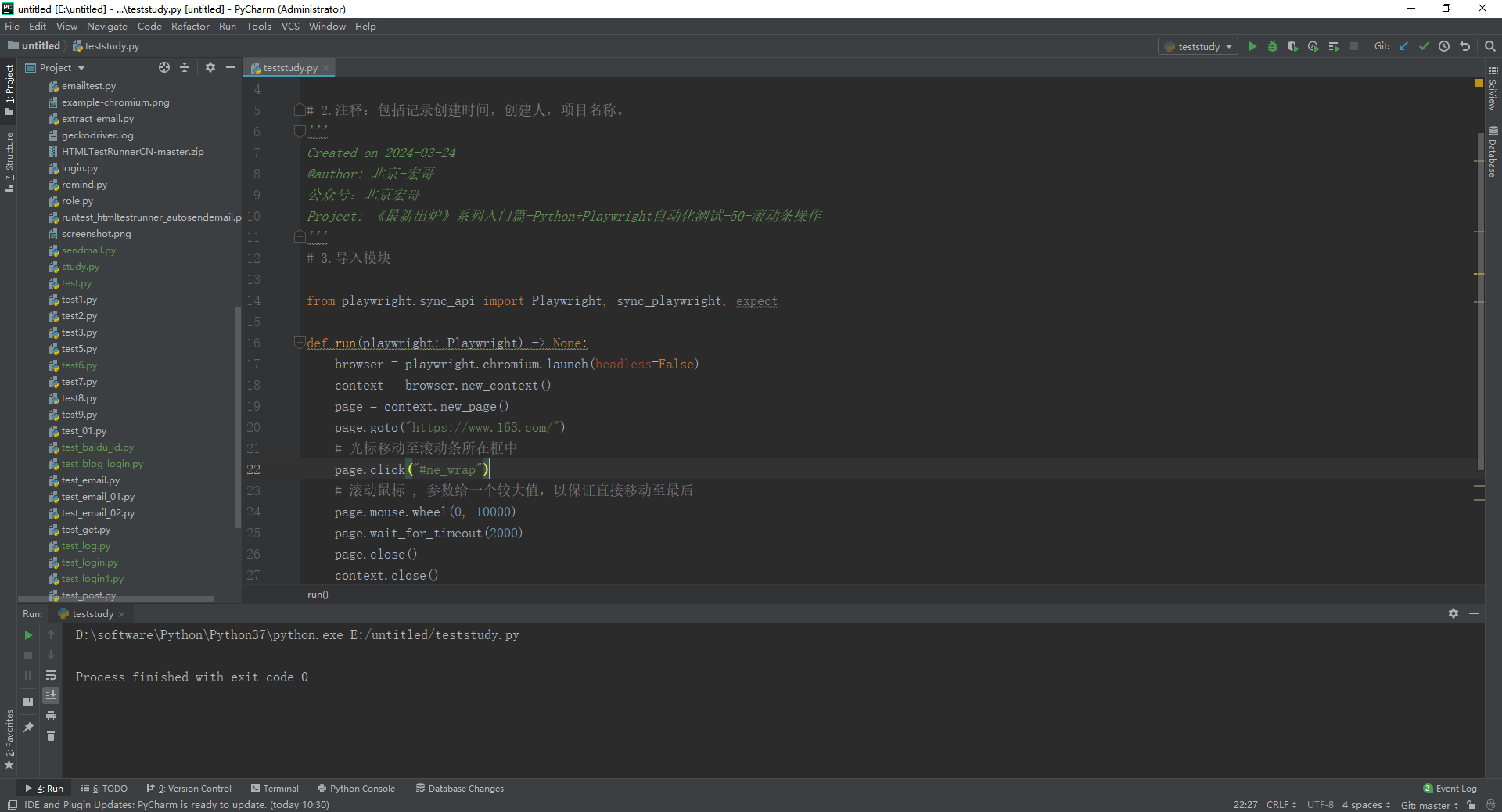
2.运行代码后电脑端的浏览器的动作。如下图所示:

4.JavaScript脚本操作滚动条
4.1原理
可以使用JS语句,定位滚动条的位置到最下面,从而实现页面的向下滚动。这种方法一般来说就是终极大招,如果这个都不行,可能就没有办法了。
4.2示例
page.evaluate("var q=document.documentElement.scrollTop=滚动条的位置")
4.3实战
接下来我们以163网站为例看一下该方法的使用。
4.3.1代码设计

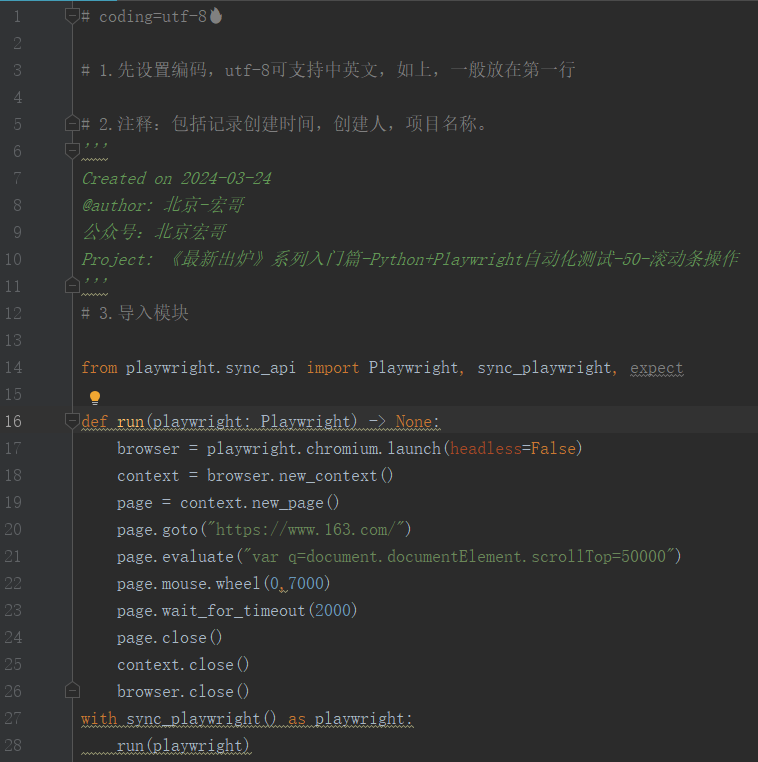
4.3.2参考代码
# coding=utf-8 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2024-03-24
@author: 北京-宏哥
公众号:北京宏哥
Project: 《最新出炉》系列入门篇-Python+Playwright自动化测试-50-滚动条操作
'''
# 3.导入模块 from playwright.sync_api import Playwright, sync_playwright, expect def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.163.com/")
page.evaluate("var q=document.documentElement.scrollTop=50000")
page.mouse.wheel(0,7000)
page.wait_for_timeout(2000)
page.close()
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)
4.3.3运行代码
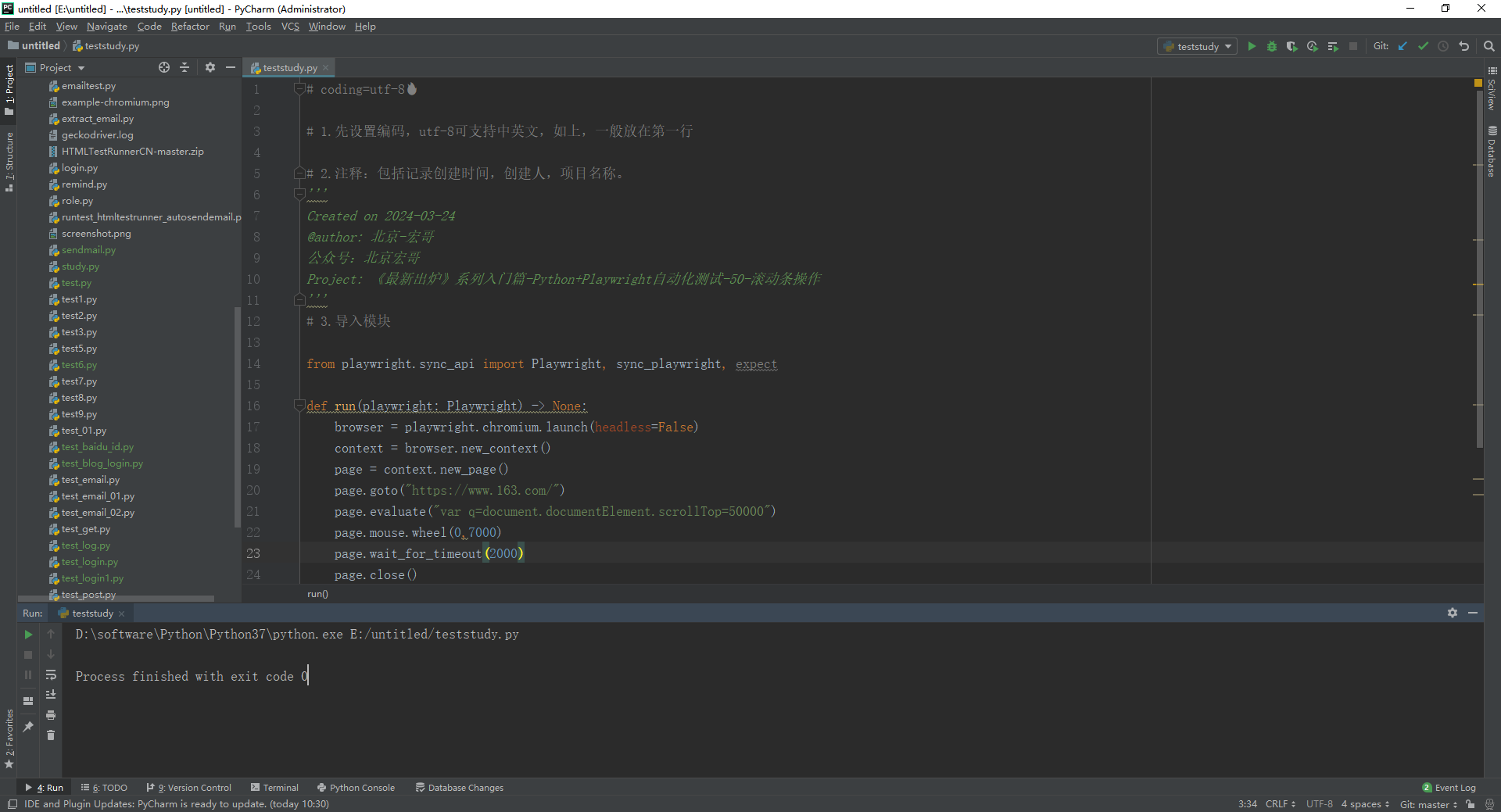
1.运行代码,右键Run'Test',就可以看到控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作(宏哥的滚动条的位置设置的值比较大,所以滚动到底部)。如下图所示:

5.小结
关于滚动条的操作,宏哥就分享到这里,其实还有别的方法可以实现,宏哥这里只不过列举了几种常见的操作方法,小伙伴或者童鞋们要做到举一反三,随机应变,不要死搬硬套,要灵活变通。宏哥这些方法在前边的文章中或多或少的讲解到,这里只不过对其进行总结,方便大家学习和参考。好了,时间不早了,今天就分享到这里!感谢您耐心的阅读。
《最新出炉》系列入门篇-Python+Playwright自动化测试-50-滚动条操作的更多相关文章
- Spring实践系列-入门篇(一)
本文主要介绍了在本地搭建并运行一个Spring应用,演示了Spring依赖注入的特性 1 环境搭建 1.1 Maven依赖 目前只用到依赖注入的功能,故以下三个包已满足使用. <properti ...
- Google C++测试框架系列入门篇:第三章 基本概念
上一篇:Google C++测试框架系列入门篇:第二章 开始一个新项目 原始链接:Basic Concepts 词汇表 版本号:v_0.1 基本概念 使用GTest你肯定会接触到断言这个概念.断言是用 ...
- Google C++测试框架系列入门篇:第二章 开始一个新项目
上一篇:Google C++测试框架系列入门篇:第一章 介绍:为什么使用GTest? 原始链接:Setting up a New Test Project 词汇表 版本号:v_0.1 开始一个新项目 ...
- 深入浅出ASP.NET Core系列(入门篇)
入门篇 1.1.专题介绍 1.2.环境安装 1.3.创建项目 1.4部署到IIS 1.5准备CentOS和Nginx环境 1.6部署到CentOS 2.1命令行和JSON的配置 2.2Bind建立配置 ...
- python+selenium之浏览器滚动条操作
from selenium import webdriver import time #访问百度 driver=webdriver.Ie() driver.get("http://www.b ...
- 0x00-Kali Linux 系列入门篇
Kali Linux介绍篇 Kali Linux 官网:https://www.kali.org/ Kali Linux 前身是著名渗透测试系统BackTrack ,是一个基于 Debian 的 Li ...
- Node.js 从入门到茫然系列——入门篇
在创建服务的时候,我们一般代码就是: var http = require("http"); var server = http.createServer(function(req ...
- Google C++测试框架系列入门篇:第一章 介绍:为什么使用GTest?
原始链接:Introduction: Why Google C++ Testing Framework? 词汇表 版本号:v_0.1 介绍:为什么使用GTest? GTest帮助你写更好的C++测试代 ...
- python - 接口自动化测试 - MysqlUtil - 数据库操作封装
# -*- coding:utf-8 -*- ''' @project: ApiAutoTest @author: Jimmy @file: mysql_util.py @ide: PyCharm C ...
- Sping Boot入门到实战之入门篇(三):Spring Boot属性配置
该篇为Sping Boot入门到实战系列入门篇的第三篇.介绍Spring Boot的属性配置. 传统的Spring Web应用自定义属性一般是通过添加一个demo.properties配置文件(文 ...
随机推荐
- js 检查对象是否没有字段
前言 我以前遇到的一个问题. var object={}; if(object=={}) { } 在这里我遇到了问题,一直是lese状态. 后来想想其实也是自己犯了一个很严重的问题,这两个不是同一个对 ...
- 部署iis7和vs2010低版本项目遇到的一些问题
前提 本人一直用iis10然后用的是vs2015,项目框架也用的是高版本的,所以后来接触了一个项目,部署iis7遇到的一些问题,按顺序总结出来,希望有所帮助. 正文 按顺序来: 1.HTTP错误 40 ...
- Oracle 数据库误删操作闪回
Oracle 数据库误删操作闪回 闪回功能是内置的,类似于服务器快照,看运气要在的数据在不在 select * from testtable as of timestamp to_timestamp( ...
- 力扣584(MySQL)-寻找用户推荐人(简单)
题目: 给定表 customer ,里面保存了所有客户信息和他们的推荐人. 写一个查询语句,返回一个客户列表,列表中客户的推荐人的编号都 不是 2. 对于上面的示例数据,结果为: 解题思路: 本题最 ...
- 谈谈PolarDB-X在读写分离场景的实践
简介: 针对写少读多的业务可以考虑通过添加数据库节点来使其达到提升性能的目的,但添加节点,往往涉及到数据的搬迁,扩容周期比较长,很难应对徒增的业务流量,这个时候可以考虑采用读写分离的方式,将读写流量做 ...
- Serverless 场景下 Pod 创建效率优化
简介: 众所周知,Kubernetes 是云原生领域的基石,作为容器编排的基础设施,被广泛应用在 Serverless 领域.弹性能力是 Serverless 领域的核心竞争力,本次分享将重点介绍基于 ...
- KubeVela 1.0 :开启可编程式应用平台的未来
简介: 如果你对云原生领域不太关注,可能对 KubeVela 还没有做过太深入的了解.别着急,本文就借着 v1.0 发布之际,为你详细的梳理一次 KubeVela 项目的发展脉络,解读它的核心思想和愿 ...
- 【ClickHouse 技术系列】- ClickHouse 中的嵌套数据结构
简介:本文翻译自 Altinity 针对 ClickHouse 的系列技术文章.面向联机分析处理(OLAP)的开源分析引擎 ClickHouse,因其优良的查询性能,PB级的数据规模,简单的架构,被 ...
- Dapr 在阿里云原生的实践
简介: Faas 场景下,比较吸引用户的是成本和研发效率,成本主要通过按需分配和极致的弹性效率来达成.而应用开发者期望通过 FaaS 提供多语言的编程环境,提升研发效率,包括启动时间.发布时间.开发的 ...
- [Go] godoc 打开本地文档, windows 同样适用
godoc 提供了在无网环境下 浏览官方文档的便利. 示例: $ go get golang.org/x/tools/cmd/godoc $ godoc -http=localhost:6060 Li ...
