微信小程序预约视频号直播
一、概述
微信小程序提供了可以唤起预约视频号直播弹窗的接口 reserveChannelsLive,该接口接收一个参数 noticeId,通过 getChannelsLiveNoticeInfo 接口获取。因此,过程如下:
查看视频号 id ---finderUserName --> 调用 getChannelsLiveNoticeInfo 接口 ---noticeId --> 调用 reserveChannelsLive 接口 -----> 预约
️ 完整代码实现可以直接看「四、总结」
二、通过「视频号 id 」获取直播预告信息
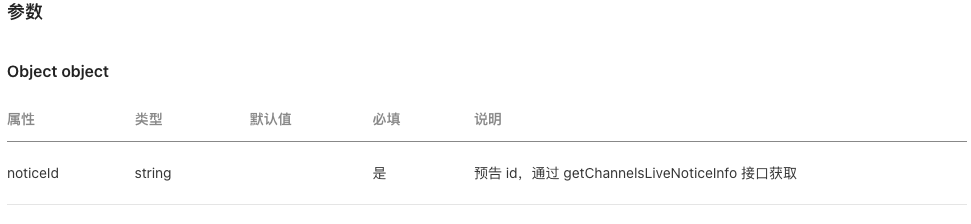
1、文档

2、调用接口
根据文档获取 视频号 id(finderUserName),调用 getChannelsLiveNoticeInfo 接口,代码如下:
wx.getChannelsLiveNoticeInfo({
finderUserName: 'sphABCDEF123456', // 视频号 id(视频号助手获取)
success: function (res) {
console.log('获取成功:', res);
},
fail: function (res) {
console.error('获取失败:', res);
}
});
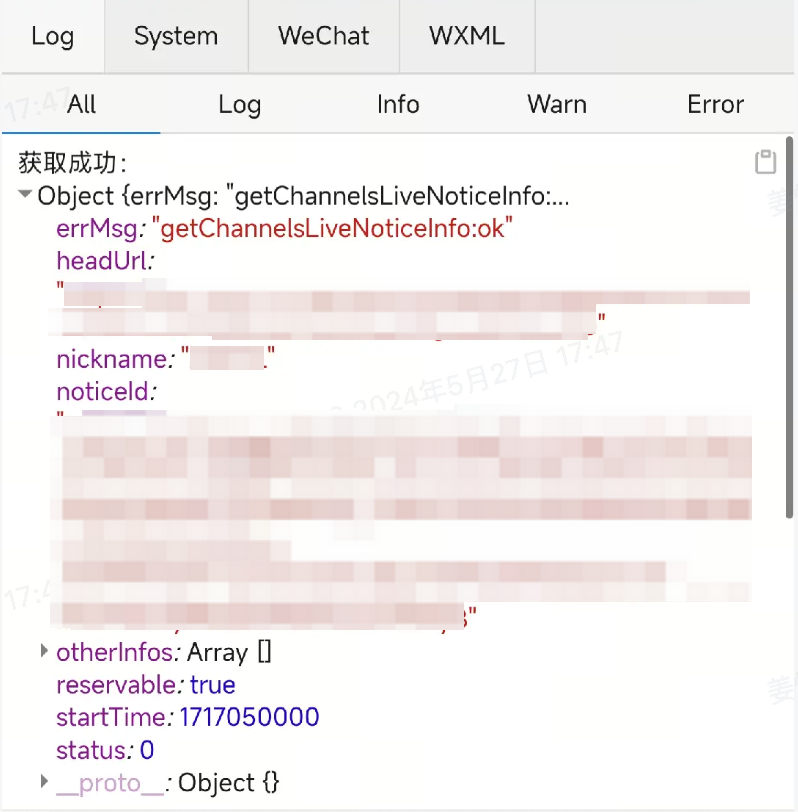
3、返回结果
调用接口后,打印结果如下,包含了预约接口需要的 noticeId 以及直播相关的其他信息。


三、通过「预告 id 」预约直播
1、文档
https://developers.weixin.qq.com/miniprogram/dev/api/open-api/channels/wx.reserveChannelsLive.html

2、调用接口
reserveChannelsLive 接口只有一个参数 noticeId,代码如下:
wx.reserveChannelsLive({
noticeId: noticeId,
success: function(reserveRes) {
console.log('预约成功:', reserveRes);
const reserveState = reserveRes.state;
if(reserveState === 6) wx.showToast({title: '预约成功'});
},
});
3、返回结果

返回结果中包含了 state,state 值对应状态如下:
state=1 正在直播中,用户点击“取消"拒绝前往直播
state=2 正在直播中,用户点击“允许“前往直播
state=3 预告已取消
state=4 直播已结束
state=5 用户此前未预约,在弹窗中未预约直播直接收起弹窗
state=6 用户此前未预约,在弹窗中预约了直播
state=7 用户此前已预约,在弹窗中取消了预约
state=8 用户此前已预约,直接收起弹窗
state=9 弹窗唤起前用户直接取消
state=10 直播预约已过期
四、总结
index.wxml
<view class="invite-btn" bindtap="onBookLive">立即预约</view>
index.js
onBookLive: function () {
wx.getChannelsLiveNoticeInfo({
finderUserName: 'sphABCDE1234567', // 视频号 id
success: function (res) {
console.log('获取成功:', res);
const noticeId = res.noticeId;
wx.reserveChannelsLive({
noticeId: noticeId,
success: function (reserveRes) {
console.log('预约成功:', reserveRes);
const reserveState = reserveRes.state;
if (reserveState === 6) wx.showToast({ title: '预约成功' });
},
});
},
fail: function (res) {
console.error('获取失败:', res);
}
});
}
END-----------------------------------
微信小程序预约视频号直播的更多相关文章
- 微信小程序+腾讯云直播的实时音视频实战笔记
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- 腾讯技术分享:微信小程序音视频与WebRTC互通的技术思路和实践
1.概述 本文来自腾讯视频云终端技术总监rexchang(常青)技术分享,内容分别介绍了微信小程序视音视频和WebRTC的技术特征.差异等,并针对两者的技术差异分享和总结了微信小程序视音视频和WebR ...
- 腾讯技术分享:微信小程序音视频技术背后的故事
1.引言 微信小程序自2017年1月9日正式对外公布以来,越来越受到关注和重视,小程序上的各种技术体验也越来越丰富.而音视频作为高速移动网络时代下增长最快的应用形式之一,在微信小程序中也当然不能错过. ...
- 微信小程序(应用号)开发体验
昨天微信小程序(应用号)内测的消息把整个技术社区炸开了锅, 我也忍不住跟了几波,可惜没有内测资格,听闻破解版出来了, 今天早上就着原来的项目资源试开发了一下,总结一下体验. 总体体验 开发效率高,6: ...
- 微信小程序(应用号)开发资源汇总整理 - 一直更新中
开源项目 wechat-weapp-gank - 微信小程序版Gank客户端 wechat-dribbble - 微信小程序-Dribbble wechatApp-demo - 微信小程序 DEMO ...
- 微信小程序、应用号、订阅号、服务号、企业号小总结
微信小程序是现在微信推出的一个新的项目,但是很多人都不是很清楚微信小程序是怎么一回事,不明白到底怎样分别微信小程序和别的公众号.订阅号等的区别,那么让小编来给你介绍一下. 微信小程序目前是内侧阶段,是 ...
- 微信小程序自运营器 微信小程序自动运营器(让你的微信小程序,公众号零运营成本,24小时全自动运营)
自动发单,自动评价,自动评论,自动推广 微信小程序自运营器 微信小程序自动运营器(让你的微信小程序,公众号零运营成本,24小时全自动运营) 我们会根据你的微信公众号或微信小程序定制开发带有一定AI智 ...
- 微信小程序(应用号)开发资源汇总整理
开源项目 wechat-weapp-gank - 微信小程序版Gank客户端 wechat-dribbble - 微信小程序-Dribbble wechatApp-demo - 微信小程序 DEMO ...
- 微信小程序存放视频文件到阿里云用到算法js脚本文件
peterhuang007/weixinFileToaliyun: 微信小程序存放视频文件到阿里云用到算法js脚本文件 https://github.com/peterhuang007/ ...
- 神技!微信小程序(应用号)抢先入门教程(附最新案例DEMO-豆瓣电影)持续更新
微信小程序 Demo(豆瓣电影) 由于时间的关系,没有办法写一个完整的说明,后续配合一些视频资料,请持续关注 官方文档:https://mp.weixin.qq.com/debug/wxadoc/de ...
随机推荐
- k8s之存储卷local PV
一.简介 local能够作为PV使用的本地存储卷. local卷插件用于将本地存储设备(如磁盘.分区或目录) 配置为卷. hostPath卷在Pod被重建后可能被调试至其它节点而无法再次使用此前的数据 ...
- MMDeploy部署实战系列【第五章】:Windows下Release x64编译mmdeploy(C++),对TensorRT模型进行推理
MMDeploy部署实战系列[第五章]:Windows下Release x64编译mmdeploy(C++),对TensorRT模型进行推理 这个系列是一个随笔,是我走过的一些路,有些地方可能不太完善 ...
- 论文研究区域图的制作方法:ArcGIS
本文介绍基于ArcMap软件,绘制论文中研究区域示意图.概况图等的方法. 最近需要绘制与地学有关论文.文献中的研究区域概况图.对于这一类图片,我个人比较喜欢基于ArcMap与PPT结合的方式来 ...
- 关于 Data Lake 的概念、架构与应用场景介绍
数据湖(Data Lake)概念介绍 什么是数据湖(Data Lake)? 数据湖的起源,应该追溯到2010年10月,由 Pentaho 的创始人兼 CTO, James Dixon 所提出,他提出的 ...
- SpringBoot项目预加载数据——ApplicationRunner、CommandLineRunner、InitializingBean 、@PostConstruct区别
0.参考.业务需求 参考: https://www.cnblogs.com/java-chen-hao/p/11835120.html#_label1 https://zhuanlan.zhihu.c ...
- Photoshop AI 令人惊叹的生成式填充
原文地址:Adobe Photoshop's Amazing New Generative Fill | by Paul DelSignore | The Generat | May, 2023 | ...
- centos中普通用户使用sudo报错:centos is not in the sudoers file. This incident will be reported.
centos中普通用户使用sudo报错:centos is not in the sudoers file. This incident will be reported. su - chmod u+ ...
- blazor优雅的方式导入组件相关的js脚本
基本的组件导入方式为: 1 await JsRuntime.InvokeVoidAsync("import", $"XXXXX.js"); 优雅的组件导入方式: ...
- go-zero goctl命令图解
- 命令行创建vue项目
vue -h vue create learn-vue ❯ Manually select features 选择下面的组件(空格为选中/取消)回车确认 使用 history mode 使用node ...
