(一)Vue 3 项目搭建
确保已安装 16.0 或更高版本的 Node.js,然后在命令行中运行以下命令:
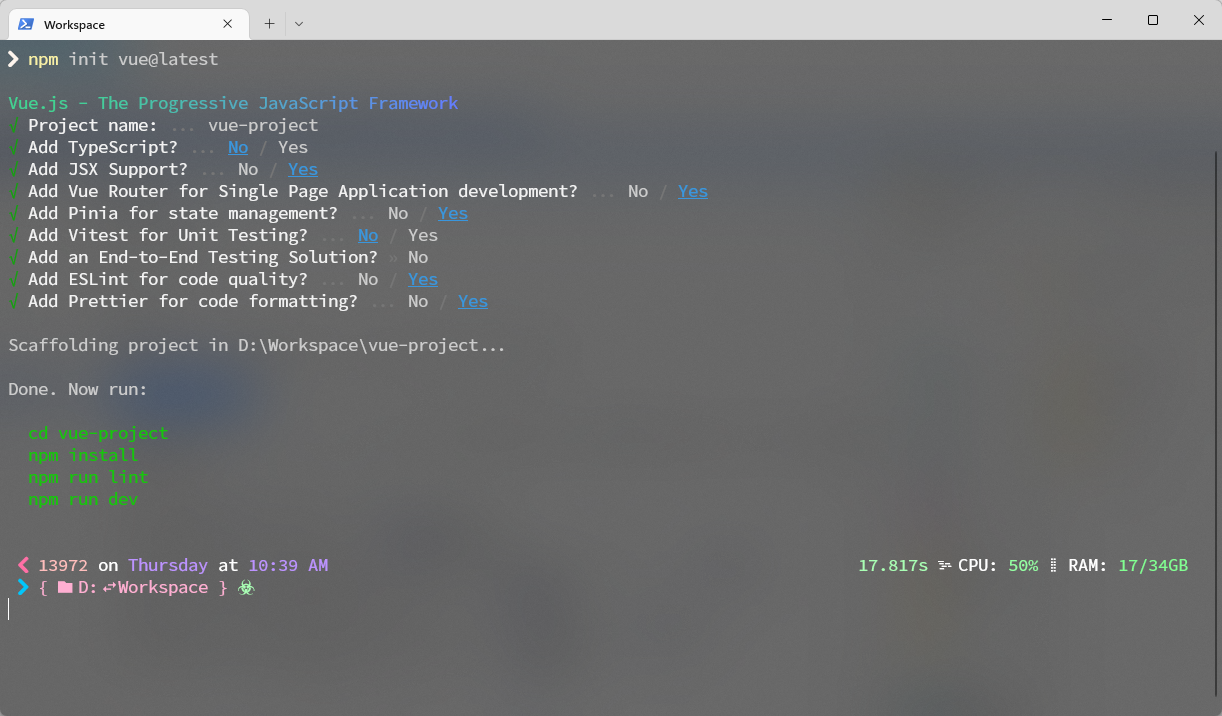
npm init vue@latest
这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。你将会看到一些诸如 TypeScript 和测试支持之类的可选功能提示:
Project name: … <your-project-name>
Add TypeScript? … No / Yes // 使用ts新语法
Add JSX Support? … No / Yes // 可以使用{{}}嵌入
Add Vue Router for Single Page Application development? … No / Yes // 添加路由
Add Pinia for state management? … No / Yes // 存储库
Add Vitest for Unit testing? … No / Yes // 单元测试
Add Cypress for both Unit and End-to-End testing? … No / Yes // 单元测试
Add ESLint for code quality? … No / Yes // es语法检测
Add Prettier for code formatting? … No / Yes // 语法样式

然后执行cd vue-project
安装依赖npm install
启动项目npm run dev
(一)Vue 3 项目搭建的更多相关文章
- Vue的项目搭建及请求生命周期
目录 Vue的项目搭建及请求生命周期 Vue-CLI的项目搭建 环境搭建 项目创建 pycharm运行Vue项目 Vue项目的大体结构 Vue的请求生命周期 两个小用法 Vue的项目搭建及请求生命周期 ...
- VUE 脚手架项目搭建
1. 概述 1.1 说明 vue-cli是一个官方发布vue.js项目脚手架,使用vue-cli可以快速创建vue项目.GitHub地址是:https://github.com/vuejs/vue-c ...
- (转)windows环境vue+webpack项目搭建
首先,vue.js是一种前端框架,一般利用vue创建项目是要搭配webpack项目构建工具的,而webpack在执行打包压缩的时候是依赖node.js的环境的,所以,要进行vue项目的开发,我们首先要 ...
- node+mysql+vue+express项目搭建
第一步:项目搭建之前首先需要安装node环境和MySQL数据库. 在已经完成上述的条件下开始进行以下操作: npm install @vue/cli -g (-g 代表全局安装) 初始化项目 v ...
- Vue之项目搭建
一.Vue自动化工具的安装 nvm:nodejs 版本管理工具. 也就是说:一个 nvm 可以管理很多 node 版本和 npm 版本. nodejs:在项目开发时的所需要的代码库 npm:nodej ...
- VUE环境项目搭建以及简单的运行例子
1.打开cmd命令窗口,node-v和npm-v可以查看相应的安装版本信息. 2.使用一下命令全局安装vue-cli. 1)npm install -g vue-cli 2)如果使用淘宝镜像,则是 ...
- AspNetCore MVC + Vue.Js 项目搭建
1.准备 全文重点在于搭建环境,其他相关知识点请百度. VS2017 升级到最新的版本 安装 net core 2.0 安装 npm (npm相关使用请百度或咨询前端小伙伴) 全局安装 webpack ...
- vue脚手架项目搭建失败
可能是ssl 的问题 解决办法: 1. npm config set strict-ssl false 2. npm install -g supervisor 以上完成后vue ui 或vue cr ...
- vue企业项目搭建过程(vue-cli脚手架超详细教程 傻瓜-入门)
vue作为现在主流的前端框架,有必要学习一下. vue的官方文档还是不错的,开源中文,一个爽字形容. 如果不是实际开发需要vue-cli构建项目,那么可以在加一个爽. 然而要构建的时候发现官方文档还是 ...
- VUE创建项目
Vue Cli项目搭建 vue项目需要自建服务器:node 什么是node: 用C++语言编写,用来运行JavaScript语言 node可以为前端项目提供server (包含了socket) ...
随机推荐
- Redis单线程
Redis是基于Reactor模式开发的网络事件处理器,这个处理器是单线程的,所 以redis是单线程的. 为什么它是单线程还那么快呢? 主要有以下几个原因: 一.纯内存操作 由于Redis是纯内存操 ...
- Qt-数据库操作MySql
1 简介 参考视频:https://www.bilibili.com/video/BV1XW411x7NU?p=87 说明:本文简单说明在Qt中操作数据库,用MySql数据库进行试验. Qt 提供了 ...
- memo(自带)
React.memo()是一个高阶函数,它与 React.PureComponent类似,但是一个函数组件而非一个类.如果你的组件在相同 props的情况下渲染相同的结果,那么你可以通过将其包装在 R ...
- 机器学习算法(一):1. numpy从零实现线性回归
系列文章目录 机器学习算法(一):1. numpy从零实现线性回归 机器学习算法(一):2. 线性回归之多项式回归(特征选取) @ 目录 系列文章目录 前言 一.理论介绍 二.代码实现 1.导入库 2 ...
- INFINI Labs 产品更新 | Easysearch 新增快照搜索功能,Console 支持 OpenSearch 存储
INFINI Labs 产品又更新啦~,包括 Easysearch v1.7.0.Console v1.13.0.本次各产品更新了 Easysearch 快照搜索功能:Console 支持 OpenS ...
- MYSQL 连接数据库过程中发生错误,检查服务器是否正常连接字符串是否正确,错误信息:未将对象引用设置到对象的实例。
一: 中文提示 : 连接数据库过程中发生错误,检查服务器是否正常连接字符串是否正确,错误信息:未将对象引用设置到对象的实例.DbType="MySql";ConfigId=&quo ...
- CRP关键渲染路径笔记
关键渲染路径CRP笔记 关键渲染路径(Critical Render Process)是浏览器将HTML.CSS和JavaScript代码转换为屏幕上像素的步骤序列,它包含了DOM(Document ...
- WebStorm 中自定义文档注释模板
WebStorm 中自定义文档注释模板 前提 使用WebStrom写HTML,JavaScript,进行头部注释. 减少重复劳动 养成良好的代码习惯,规范化代码,规范的注释便于后续维护. 头部注释内容 ...
- electron 安装遇到的各种奇怪问题解决
在国内,electron经常遇到各种问题,导致无法安装 在安装electron官网的快速入门步骤,到npx electron-forge import的时候,遇到了各种问题 npm install - ...
- 基于cifar数据集合成含开集、闭集噪声的数据集
前言 噪声标签学习下的一个任务是:训练集上存在开集噪声和闭集噪声:然后在测试集上对闭集样本进行分类. 训练集中被加入的开集样本,会被均匀得打上闭集样本的标签充当开集噪声:而闭集噪声的设置与一般的噪声标 ...
