vite配置开发环境和生产环境
为什么需要境变量的配置
在很多的时候,我们会遇见这样的问题。
开发环境的接口是:http://test.com/api
但是我们的生产环境地址是:http://yun.com/api
此时,我们打包的时候自动获取生产环境的值,vite为我们提供了这样的方式。
下面我们来看一下怎么操作
境变量的配置
在项目的根目录下,创建 .env.development文件[开发]和.env.production[生产]。
在这两个文件中声明一个变量值。
VITE_NAME='生产环境' (.env.production 文件中写的)
VITE_NAME='开发环境' (.env.development 文件中写的)
需要注意的是,我们需要以'VITE_'大写开头。然后重新启动服务{一定要重新启动服务}
然后我们可以通过 import.meta.env 获取我们定义的值。
有的小伙伴可能会说,如果大量的地方需要获取环境 import.meta.env。
我们可以进行优化,我们可以将这个方法挂载到vue的原型上
将方法挂载到vue3.0的原型上
//在main.ts文件中
let app = createApp(App)
// 将获取环境的方法挂载到vue的原型上,方便后面的使用
app.config.globalProperties.getEnv =import.meta.env
app.use(router).use(store).use(Button).use(VanImage).mount('#app')
如何使用原型中的方法
//引入
const { proxy }: any = getCurrentInstance();
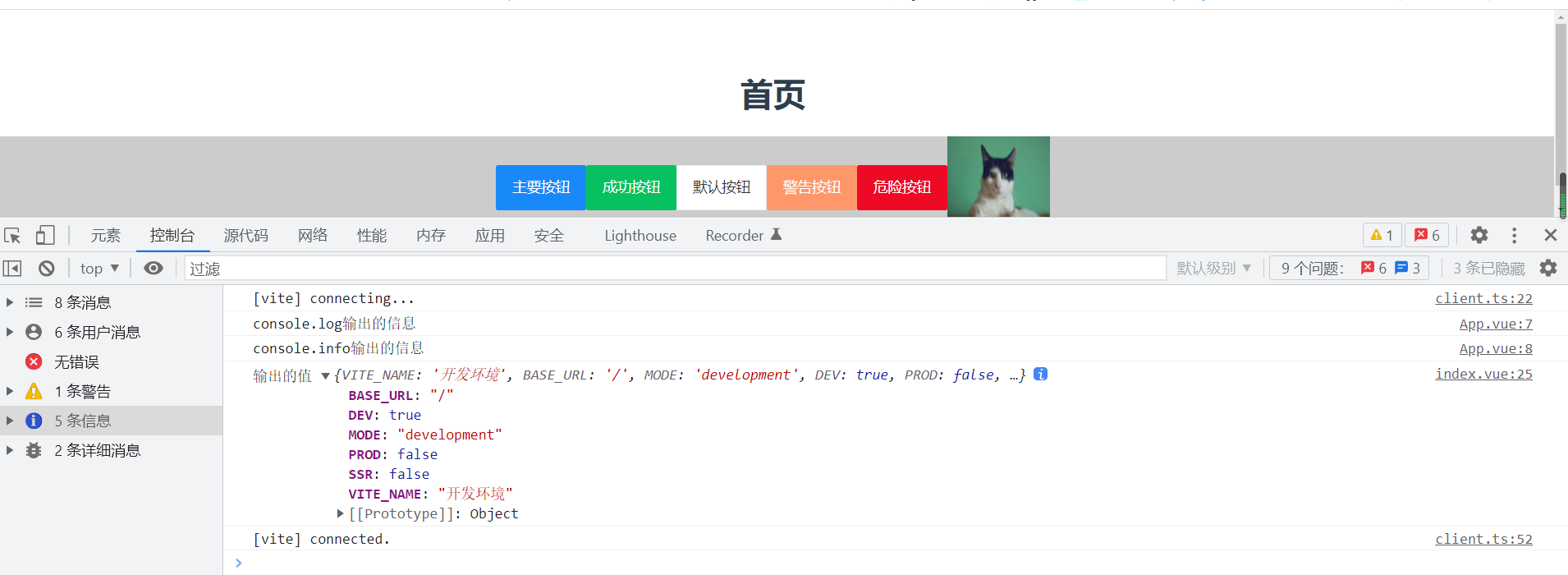
console.log('输出的值',proxy.getEnv )
//这样就可以获取环境了。

vite配置开发环境和生产环境的更多相关文章
- 转 通过 spring 容器内建的 profile 功能实现开发环境、测试环境、生产环境配置自动切换
软件开发的一般流程为工程师开发 -> 测试 -> 上线,因此就涉及到三个不同的环境,开发环境.测试环境以及生产环境,通常 ...
- 分离Webpack开发环境与生产环境的配置
这是Webpack+React系列配置过程记录的第五篇.其他内容请参考: 第一篇:使用webpack.babel.react.antdesign配置单页面应用开发环境 第二篇:使用react-rout ...
- webpack深入场景——开发环境和生产环境配置
以前自己写一小项目时,webpack的配置基本就是一套配置,没有考虑生产环境和开发环境的区分,最近在做一个复杂的商城项目接触到了webpack的高级配置,经过两天的研究,写出了一份目前来说比叫满意的配 ...
- 记录自己的 django管理 开发环境 和 生产环境 配置过程
背景:自己的博客部署到服务器了,可每次上传服务器都要把配置重新该,包括数据库链接也得改,于是就需要管理开发环境和生产环境配置. 1, 这是目录结构,在blog下新建一个settings包,里面新建有c ...
- [原创] 分享一下Sencha 三种环境(开发环境、测试环境、生产环境)的优雅配置方案
背景介绍: 在一个AspNet MVC Web API的后端Web开发项目中,使用了Sencha6.5+作为前端表现技术. 在进行两种开发框架的物理文件整合的时候,笔者不想把他俩的物理文件都“揉”在一 ...
- Webpack4 学习笔记八 开发环境和生产环境配置
webpack resolve属性 webpack 区分开发环境和生产环境 webpack resolve属性 该选项的作用是设置模块如何被解析. resolve.alias: 设置别名, 在vue中 ...
- Webpack配置区分开发环境和生产环境
在项目开发的时候,我们通常会将程序分为开发环境和生产环境(或者叫线上环境),开发环境通常指的是我们正在开发的这个阶段所需要的一些环境配置,也就是方便我们开发人员调试开发的一种环境:生产环境通常指的是我 ...
- angular 配置开发环境、测试环境、生产环境
1. 配置开发环境.测试环境.生产环境 (1). environment.ts - 开发环境: 用于程序开发 (创建项目时自动生成) export const environment = { prod ...
- webpack-dev-middleware 和 webpack-hot-middleware 配置开发环境和生产环境;webpack脚手架;仿vue-cli
webpack-dev-server更新后自带express服务器,已经不需要自己搭建.vue-cli从17年底左右也换成了最新的webpack-dev-server,而不是用webpack-dev- ...
- VUE配置proxy代理、开发环境、测试环境、生产环境
VUE配置proxy代理.开发环境.测试环境.生产环境 前端开发过程中,我们经常会碰到跨域的问题,下面我们来配置下,不同的环境下,统一的跨域问题解决. 1.根目录下新建三个环境的配置文件,.env.d ...
随机推荐
- 华为云AOM 2.0版本发布
摘要:AOM作为华为云面向租户的统一运维门户,将在7月1日重磅发布2.0版本. 本文分享自华为云社区<华为云AOM发布2.0版本,3大特性亮相>,作者:华为云PaaS小助手. 6月16日华 ...
- 线上活动 | AI 头像变装秀
宝子们,你的头像多久没换了? 送你一个锦囊,让你拥有既独一无二,又千变万化的专属 AI 头像 Hugging Face 将在 7 月 5 日 发起:AI 头像变装秀 ️️️游戏规则️️️ 我们将分享 ...
- 精细化边缘安全防护:如何防止CDN域名被恶意刷量?
越是数字化时代,越要做好基建"安全"的顶层设计 随着消费及产业互联网的不断发展,数字化将实现全场景覆盖,人类的生活和生产方式也随之不断改变. 内容分发网络CDN(Content D ...
- protobuf安装、编译和使用
protobuf使用简单示例 一.安装 首先下载protobuf的安装包,我这里使用的是protobuf-cpp-3.21.5.tar.gz 解压安装包 tar -xzf protobuf-cpp-3 ...
- WSL2 配置 ArchLinux 初始化环境
这篇文章针对的是在 Win11 系统的 WSL2 下安装 ArchLinux 系统, 网上很多中文教程都是使用 LxRunOffline 去做的,但是实际上该方法已经过时了,目前有更加先进的ArchW ...
- 【cJSON】轻量级的C语言JSON解析器
C++ 进阶版:[CJsonObject]C++ JSON 解析器使用教程 1. JSON与cJSON JSON -- 轻量级的数据格式 JSON 全称 JavaScript Object Notat ...
- 国内pip源提示“not a trusted or secure host”解决方案
大家应该都知道怎么添加国内pip源(主要是豆瓣和阿里云),~/.pip/pip.conf文件配置大概如下(下面注释掉了豆瓣源): [global] # index-url = http://pypi. ...
- 深度学习基础课:“判断性别”Demo需求分析和初步设计(上)
大家好~我开设了"深度学习基础班"的线上课程,带领同学从0开始学习全连接和卷积神经网络,进行数学推导,并且实现可以运行的Demo程序 线上课程资料: 本节课录像回放 扫码加QQ群, ...
- docker构建java镜像,运行镜像出现 no main manifest attribute, in /xxx.jar
背景 本文主要是一个随笔,记录一下出现"no main manifest attribute"的解决办法 问题原因 主要是近期在构建一个镜像,在镜像构建成功后,运行一直提示&quo ...
- vue-awesome-swiper swiper/dist/css/swiper.css 报not found错误
解决办法删除package-lock.json文件写死package.json版本号 "vue-awesome-swiper": "^3.1.3", 删除no ...
