详谈怎样配置微信小程序的分包以解决体积过大问题(转载)
一.文件结构和工具功能
1.小程序编译的文件结构
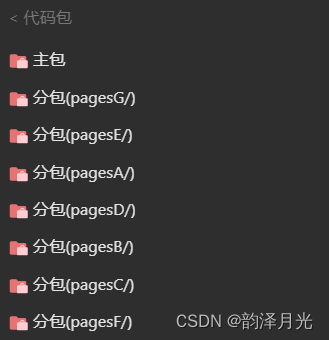
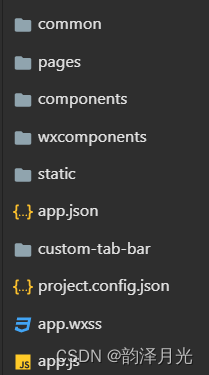
非常必要推荐了解小程序文件结构,对于稍大的项目,对于包的精简会起到柳暗花明又一村的效果 。众所周知,微信小程序分为“主包”和“分包”模块,每个包不得超过2M最多分10个包共20M。而微信小程序的文件结构,只有主包和分包:

因此,我们的代码中,除了定义的分包外,所有的其它内容都在主包中:

这给我们了启示,在包容量过大情况下,尽量将组件分在各分包内,同时检查除分包外的全局配置。
2.工具功能使用
A.发行
使用HbuilderX运转到微信开发者工具编译成其语言,可经过“运行”和“发行”两种。但“发行”对编译包更加精简,若要“上传”小程序,一定要点“发行”功能。

B.代码依赖分析
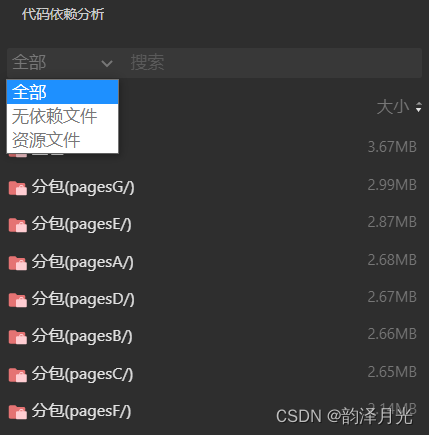
代码依赖分析中,详细展示了每个包及文件的大小,可以清晰找出比较大的文件夹和文件,进而优化。


其中还有一个“无依赖代码文件数”功能,在“全部”下面,这个功能比较鸡肋,不能够完全准确地分析出依赖与否,罗列的文件是有可能存在依赖的,只是没有检测出来,不过还是能在一定程度上帮助我们分析出可能无用的文件,自己进行尝试筛选即可(我也要吐槽下,如果这个功能按照文件夹分类不更好吗?)

二.控制方法
1.自用组件/工具
我们会在编写中制作全局自用组件和分包自用组件。
对于一般的项目来说,比较通用的自用组件,放在全局components下即可,不会给主包占用太多的空间。
对于迫切精简的项目,则考虑把通用组件分别分配在每个调用的分包中以减轻主包压力。基于这种思想,我们可以预估项目的整体大小、考虑组件的全局通用频率进行折衷考虑。
除了组件外,不管哪里的图片,都要放在图片服务器上,仅保留常用的,譬如tabbar图标等几kb的图片。
2.官方组件
我说的官方组件,特指uni_modules和vant组件。这两款都是非常优秀和完整的组件包,里面包含各种组件(包含一些根本不需要的组件)。而它们的内部调用和引入方式却不太相同,因此也造就了不同的分包和精简方法。
A.uni_modules
对于uni_modules组件,内部依赖性很低,样式尚可,正如官网所说,其独立性强,无需配置就可使用。
对于一般的项目,会把整个uni_modules放在外面,在页面中直接使用即可。
对于迫切精简的项目,可以考虑,将外部的uni_modules除“uni-icons”,“uni-scss”保留外,全部删除,然后在各分包内直接引入所需组件,在页面使用时需要单独import引入注册为component。“uni-icons”和"uni-scss"保证了各组件的图标和样式不出问题,已是最大程度地保留了uni_modules组件功能性,当然譬如"uni-transition"的缺失,会造成某些组件的“来去”不再平滑。


- // uni_modules组件可像普通自定义组件般,放到分包内,vue文件中注册组件使用。
- import uniDataPicker from '@/pagesE/components/uni-data-picker/components/uni-data-picker/uni-data-picker.vue'
- components: { uniDataPicker }
B.vant
对于vant组件,在小程序中叫vant-weapp,内部依赖性高,除此之外,还不太兼容、偶出问题(诸如双向绑定不会自动绑定问题最多)。
对于一般的项目来说,将整个vant组件包放在外面,引入方式建议为按需引入,在pages.json中,在使用组件的style-usingComponents中引入,当然如果自己的小程序容量较小并且性能较好,可以放在globalStyle-usingComponents。
值得注意的是,vant组件内部依赖性高,不能像uni_modules般分在各个包中单独引用,只能放在工程外部,才能被import找到,即放在分包中,无论以何种方式引入,是不会被找到的。
// 分包加载vant组件
{
"path": "pages/index",
"style": {
"navigationBarTitleText": "首页",
"usingComponents": {
"van-field": "/wxcomponents/vant/dist/field/index",
"van-popup": "/wxcomponents/vant/dist/popup/index",
"van-button": "/wxcomponents/vant/dist/button/index"
}
}
}
// 全局加载vant组件(不推荐)
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarBackgroundColor": "#FFFFFF"
"usingComponents": {
"van-button": "/wxcomponents/vant/dist/button/index",
"van-cell": "/wxcomponents/vant/dist/cell/index",
"van-cell-group": "/wxcomponents/vant/dist/cell-group/index",
}
}

对于迫切精简的项目,目前博主在迁移vant组件上失败,即上面所说的分包引入的方法,因此只能采用删去不需要的组件来精简项目,对于常用的组件进行保留,可以参考“无依赖代码文件”进行删除,但根据经验,“good-action”系列,“minxins”,"overlay"会有某些常用组件内部调用的,不可以删除。以下是我精简后的vant组件,凡事重在尝试,当然自己根据所需精简即可。

官方组件的完整包的大小约在300kb左右,对本就不太富裕空间其实就是一种累赘了。uni_modules和vant的功能范围都大差不差,uni_modules更符合微信官方的风格,大部分情况下,都可以在其中找到我们所需要的,找不到的可以去插件市场,我在微信小程序运行、编译、发布等开发概括_韵泽月光的博客-CSDN博客中也泛讲了相关开发准备。vant组件在小程序上可就不如前者和PC端了(小程序vant是用微信语言写的),会和PC端的使用有些不一样、不生效的,但是其中的某些组件确实可以弥补uni_modules中的不符合html和js的交互功能的不足。所以其中取舍,我也差不多和大家分享了经验了。
3.全局配置
全局配置是很容易忽略的,为追求方便,项目开发者会直接在main.js或者App.vue中引入全局js文件或者css文件。
@font-face
有些项目在初次建立时,就引入的全局的css文件,比如uni.scss,或者自定义的字体css文件。而字体引入都是通过base64编码引入,编码本身就已经很大了,或已经超过正常需求的代码大小了,而且在每个编译后的wxss中都存在,代码大小直接翻倍是没有问题了,我已经吃过两次亏了。
这可能需要自己主动去微信开发者工具观察每个文件的大小了,若出现了批量的异常大小的相同后缀文件,那大概就是被全局配置了,进入文件内容可自行查看和解决。
三.总结
博文主要讲解了对于实际大包且可能出现超包的项目的精简项目方法,提供了分包、精简项目的出发角度和考虑方向,即根据微信开发者工具中提示,从自用组件、官方组件、项目配置等方面提出了见解。我在所参与的两个项目中,都出现了爆炸容量!!!,最后分去主包0.02Mb的内容都花费不小时间,由于分包经验少,所以可能会出现绝对的错误和相对的经验错误,请大家在评论区指正。
————————————————
版权声明:本文为CSDN博主「韵泽月光」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_43638732/article/details/131930861
详谈怎样配置微信小程序的分包以解决体积过大问题(转载)的更多相关文章
- 基于uni-app的微信小程序之分包
作者:故事我忘了¢个人微信公众号:程序猿的月光宝盒 目录 0. 缘由 1. 关于分包 1.0 这是 官方文档 1.1 注意事项 2.使用方法 2.1 首先你得有个uniapp的微信小程序项目 2.2 ...
- node配置微信小程序解密消息以及推送消息
上一篇文章介绍过 微信小程序配置消息推送,没有看过的可以先去查看一下,这里就直接去把那个客服消息接口去解密那个消息了. 在这里我选择的还是json格式的加密. 也就是给小程序客服消息发送的消息都会被微 ...
- 微信小程序---》分包加载
[小程序]---分包加载 一.分包加载 某些情况下,开发者需要将小程序划分成不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载 在构建小程序分包项目时,构建会输出一个或多个分包.每个使 ...
- 关于微信小程序的分包
最近开始一份新的工作,接手一个正在开发的小程序,第一步添加客服系统,我们用的网易七鱼,利用微信小程序SDK接入的方式,一顿操作之后,欧欧~~!!~~~,提示没法预览, 究其原因,资源包过大,微信小程序 ...
- C# .net 填充无效,无法被移除 微信小程序解密失败的解决办法
微信小程序获取用户信息诸如unionId的时候需要解密,如果遇到偶然的解密失败(填充无效,无法被移除),原因很有可能是session_key错误, 也是就你用作解密的session_key并不是微信用 ...
- 微信小程序bug记录与解决
微信小程序bug记录 textarea textarea在模拟器上没有padding,可是在真机上会自带padding,而且在外部改不了,并且在安卓和IOS上padding还不一样 第一张图是在开发工 ...
- 微信小程序模板消息群发解决思路
基于微信的通知渠道,微信为开发者提供了可以高效触达用户的模板消息能力,以便实现服务的闭环并提供更佳的体验.(微信6.5.2及以上版本支持模板功能.低于该版本将无法收到模板消息.) 模板推送位置:服务通 ...
- 微信小程序中使用全局变量解决页面的传值问题
由于项目需要,最近便在做 一个类似于美团的餐饮平台的的微信微信小程序 ,项目有十几个页面,那么页面间的传值被经常用到.在小程序中页面间的传值主要有使用全局变量和本地存储这两种方法,在这个项目中我采用的 ...
- 0.1+0.2不等于0.3,微信小程序云开发如何解决JavaScript小数计算精度失准的问题
先看图 这个是JavaScript语言自身存在的一个问题.说道这里不得不提一下网上流传的JavaScript搞笑图 我们在使用云开发来开发微信小程序的时候,会经常遇到JavaScript小数计算精度失 ...
- WebStorm 配置微信小程序开发 用html样式打开wxml 用css样式打开wxss 配置微信小程序提醒
1.点开preferences 2.搜索找到“File Types” 3.找到"HTML",点击“+”按钮,添加“*.wxml”然后“apply” 4.和3一样,再找到 ‘casc ...
随机推荐
- UML类图的表示
1.类的表示方法 2.接口的两种表示方法 3.类的继承怎么表示 空心三角形+实线 4.类实现接口 空心三角形+虚线 5.关联(association)关系 实线箭头 6.聚合(aggregation) ...
- 数据存储为json或数据库
1.数据存储 In [ ]: import requests from bs4 import BeautifulSoup rqq = requests.get('http://www.tipdm.co ...
- 利用Selenium和PhantomJS绕过接口加密的技术探索与实践
selenium+phantomjs绕过接口加密 我们为什么需要selenium 之前我们讲解了 Ajax 的分析方法,利用 Ajax 接口我们可以非常方便地完成数据的爬取.只要我们能找到 Ajax ...
- MES 与 PLC 的几种交互方式
在 MES 开发领域,想要从 PLC 获取数据就必须要和 PLC 有信号交互.高效准确的获取 PLC 数据一直是优秀 MES 系统开发的目标之一.初涉相关系统开发的工程师往往不能很好的理解 PLC 和 ...
- redis基本数据结构-列表
redis基本数据结构-列表list 特性 每个列表键最多存储 2^32 - 1个字符串元素 元素在列表中有序 元素在列表中不唯一 向列表左侧添加元素 lpush key value lpush nu ...
- 深度学习论文翻译解析(二十三):Segment Angthing
论文标题:Segment Angthing 论文作者: Alexander Kirillov Eric Mintun Nikhila Ravi Hanzi Mao... 论文地址:2304.02 ...
- Modbus转Profinet网关模块连PLC与流量计通讯案例
一.案例背景 在饮品加工厂中,会涉及到流量计的使用,然而达到对流量计的精准控制和数据采集需要用到PLC,由于PLC和流量计可能使用不同的通信协议(如Profinet和Modbus),造成两者不能自接进 ...
- Vue3中如何使用this
vue3提供了getCurrentInstance ,通过这个属性,直接使用ctx是错误的,需要找到全局属性globalProperties import { getCurrentInstance } ...
- 在Centos7中使用一键脚本安装Oracle11g
在Centos7中使用一键脚本安装Oracle11g 1. 环境准备 1.1 系统版本:Centos7.9(2009) 1.2 Oracle版本:Oracle 11g 11.2.0.4 1.3 网络需 ...
- 【Hbase】1.3.1版本安装
环境: 1核4G内存128G磁盘,三台机器同一个配置 192.168.242.131 192.168.242.132 192.168.242.133 -- Linux Centos7 x64 系统平台 ...
