工程化Vue使用
推荐阅读:
环境准备
介绍:create-vue是Vue官方提供的最新的脚手架工具,用于快速生成一个工程化的Vue项目。
create-vue提供了如下功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包
依赖环境:NodeJS
Node.js安装:https://www.cnblogs.com/zhouyu2017/p/6485265.html
Vue项目-创建
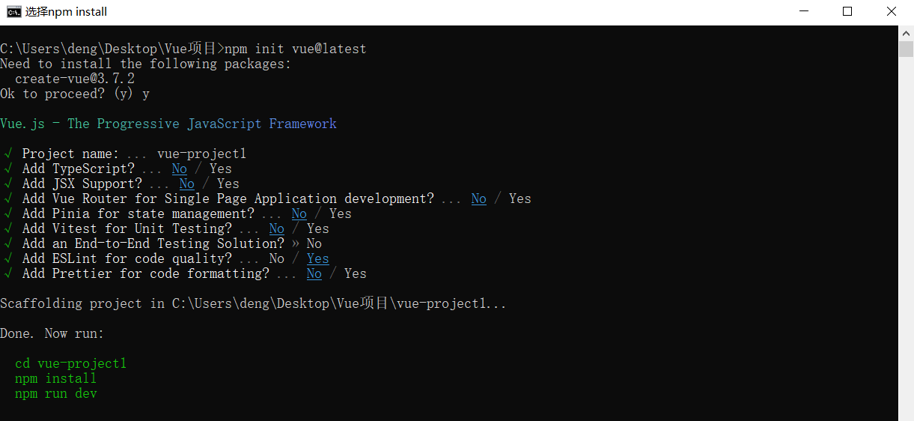
创建一个工程化的Vue项目,执行命令:npm init vue@latest

执行上述指令,将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具
- Project name:------------------》项目名称,默认值:vue-project,可输入想要的项目名称。
- Add TypeScript? ----------------》是否加入TypeScript组件?默认值:No。
- Add JSX Support? ---------------》是否加入JSX支持?默认值:No。
- Add Vue Router ...--------------》是否为单页应用程序开发添加Vue Router路由管理组件?默认值:No。
- Add Pinia ...-------------------》是否添加Pinia组件来进行状态管理?默认值:No。
- Add Vitest ...------------------》是否添加Vitest来进行单元测试?默认值:No。
- Add an End-to-End ...-----------》是否添加端到端测试?默认值No。
- Add ESLint for code quality? ---》是否添加ESLint来进行代码质量检查?默认值:No。
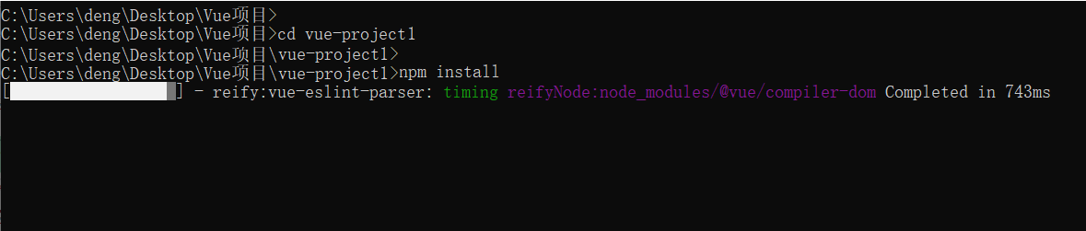
进入项目目录,执行命令安装当前项目的依赖:npm install

如何解决 npm install 卡在“sill idealTree buildDeps“的问题:https://q.cnblogs.com/q/148802
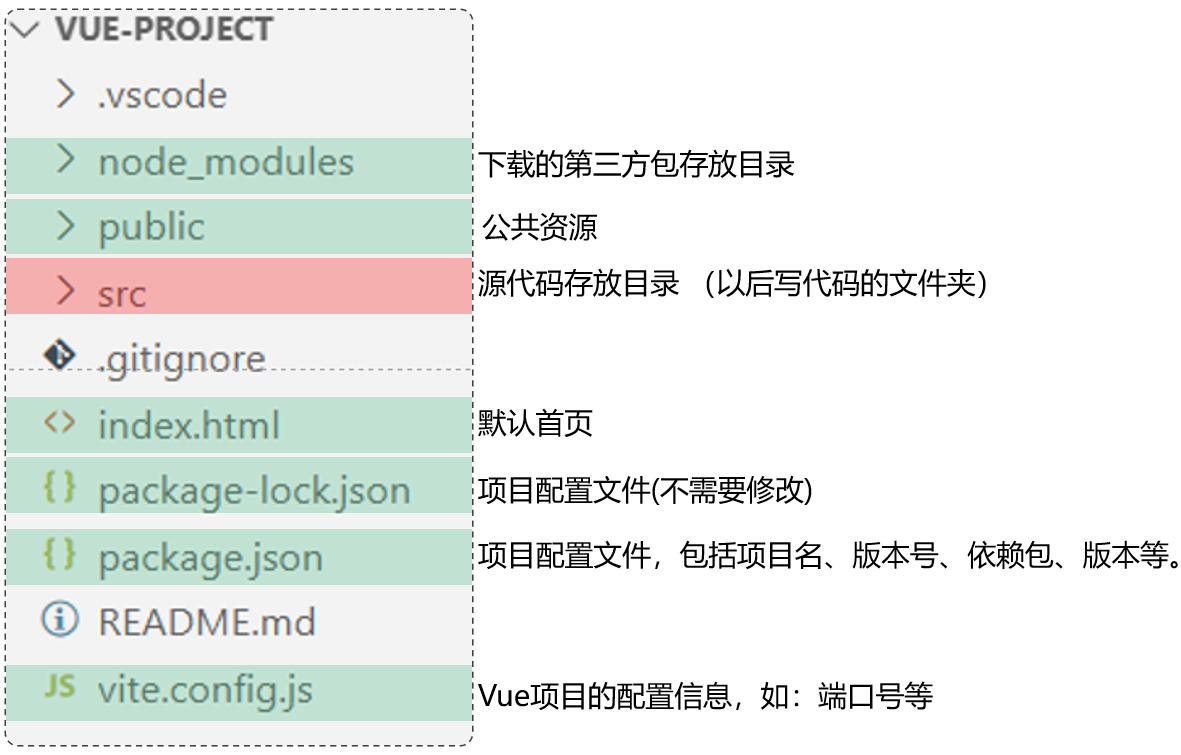
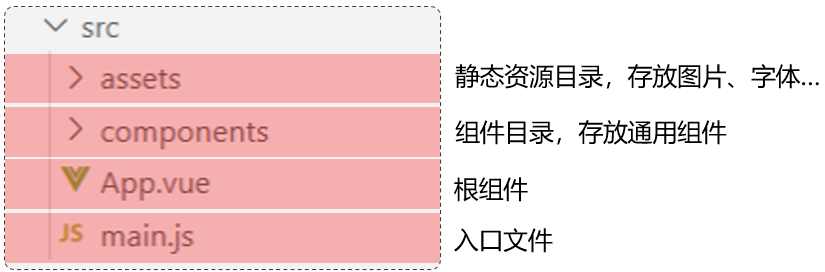
Vue项目-目录结构


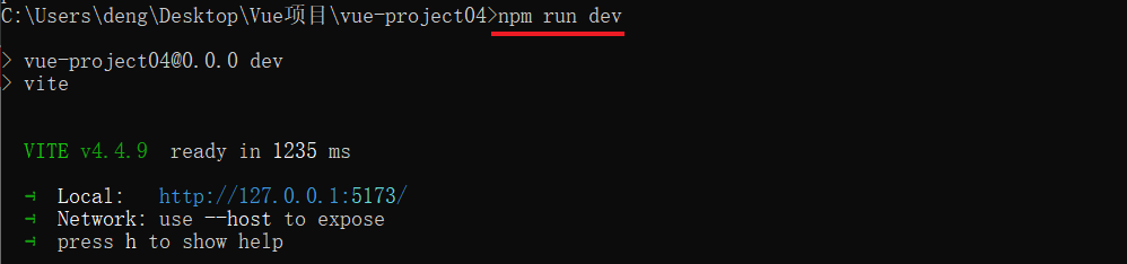
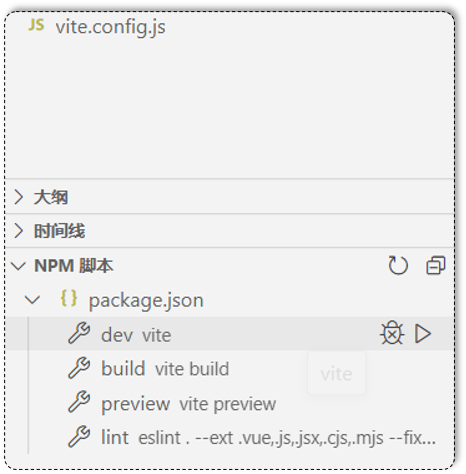
项目启动
执行命令:npm run dev ,就可以启动vue项目了。



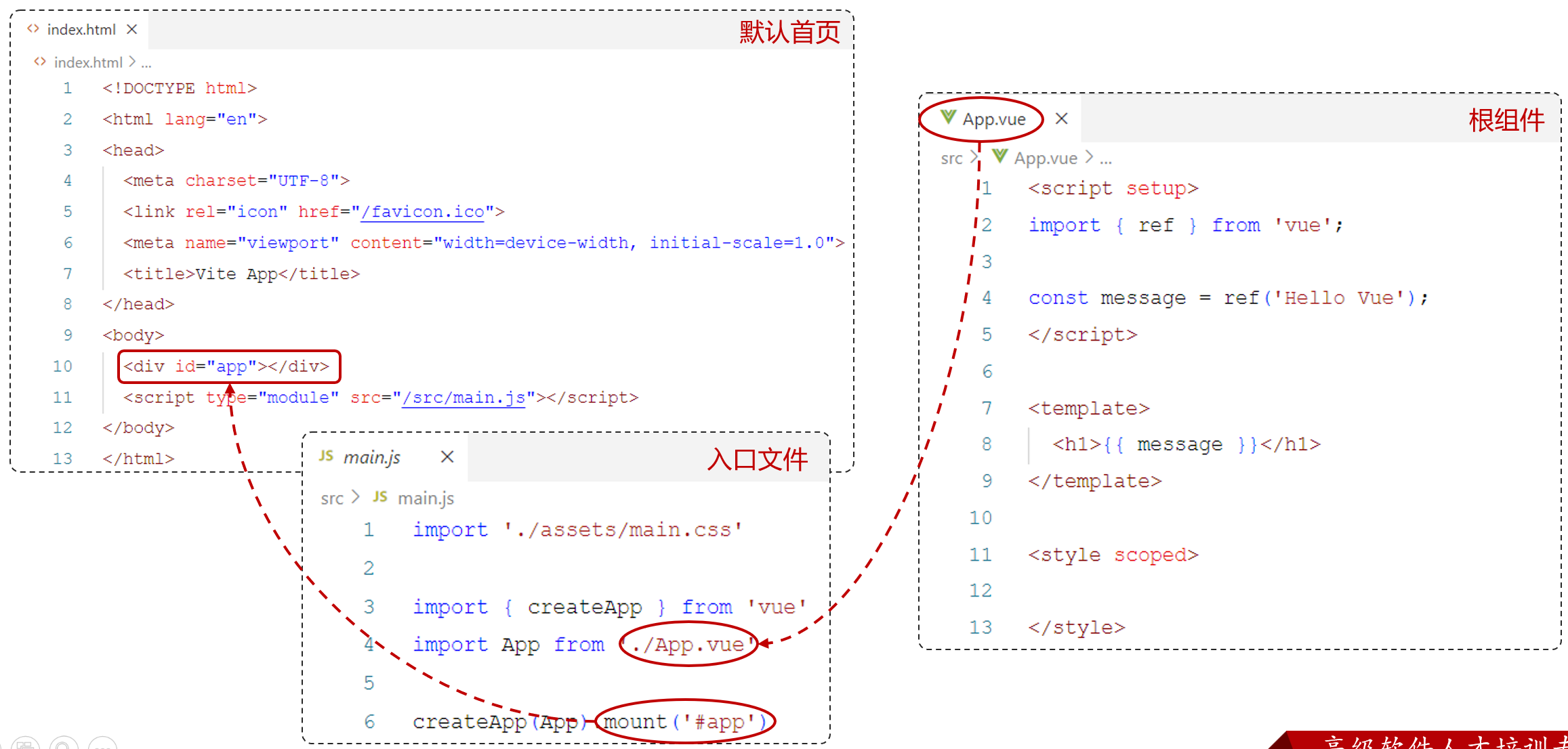
Vue项目开发流程


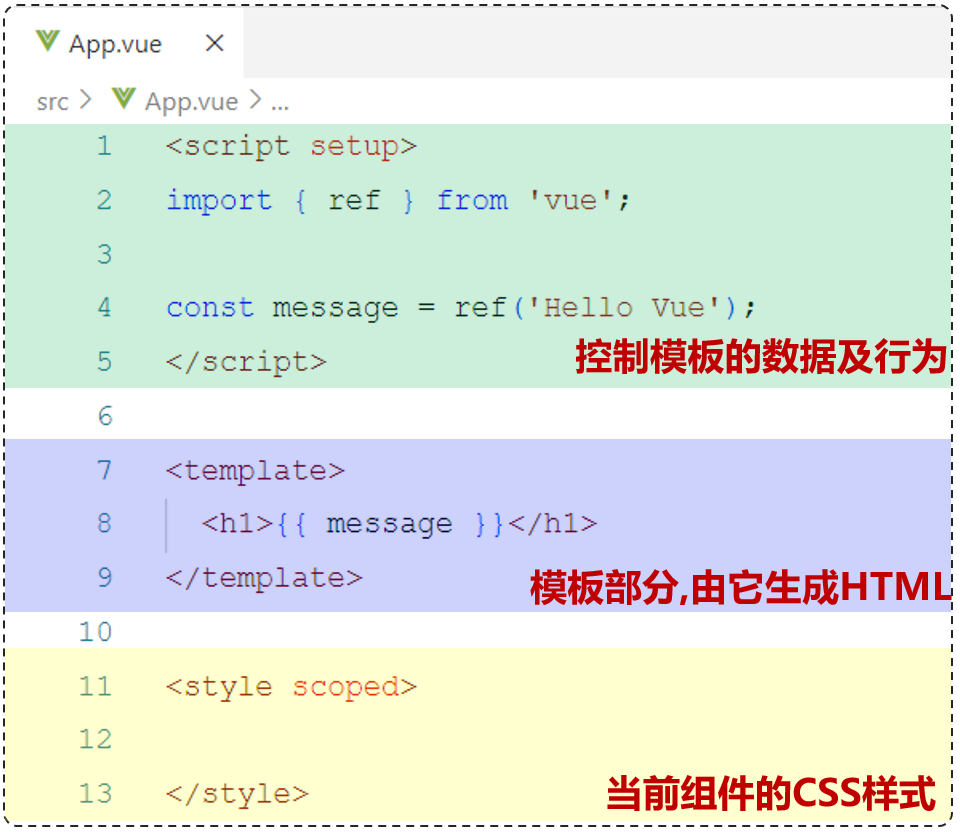
*.vue是Vue项目中的组件文件,在Vue项目中也称为单文件组件(SFC,Single-File Components)。Vue 的单文件组件会将一个组件的逻辑 (JS),模板 (HTML) 和样式 (CSS) 封装在同一个文件里(*.vue) 。
示例代码(更改的App.vue文件):
<script>
//写数据
export default{
data(){
return{
msg:'上海'
}
}
}
</script>
<template>
<!-- html -->
<!-- <h1>北京</h1> -->
<h1>{{ msg }}</h1>
</template>
<style scoped>
/* 样式 */
h1{
color: red;
}
</style>
效果:

另一种写法:
<script setup>
import { ref } from "vue";
//调用ref函数,定义响应式数据
const msg = ref('大连')
</script>
<template>
<!-- html -->
<h1>{{ msg }}</h1>
</template>
<style scoped>
/* 样式 */
h1{
color: red;
}
</style>
效果:

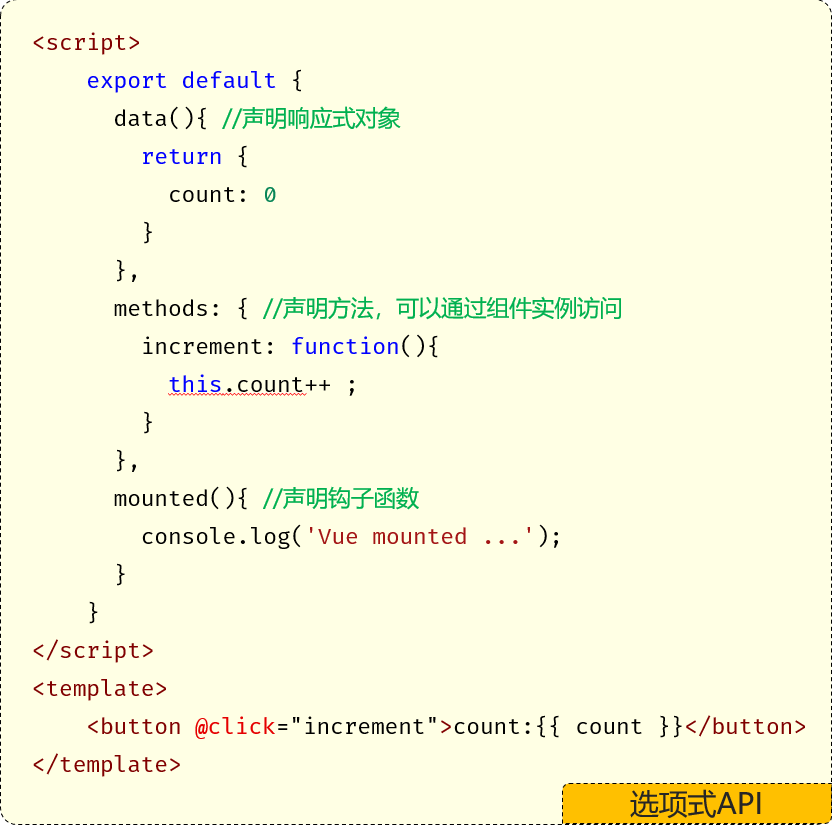
API风格
Vue的组件有两种不同的风格:组合式API 和 选项式API
选项式API,可以用包含多个选项的对象来描述组件的逻辑,如:data,methods,mounted等。
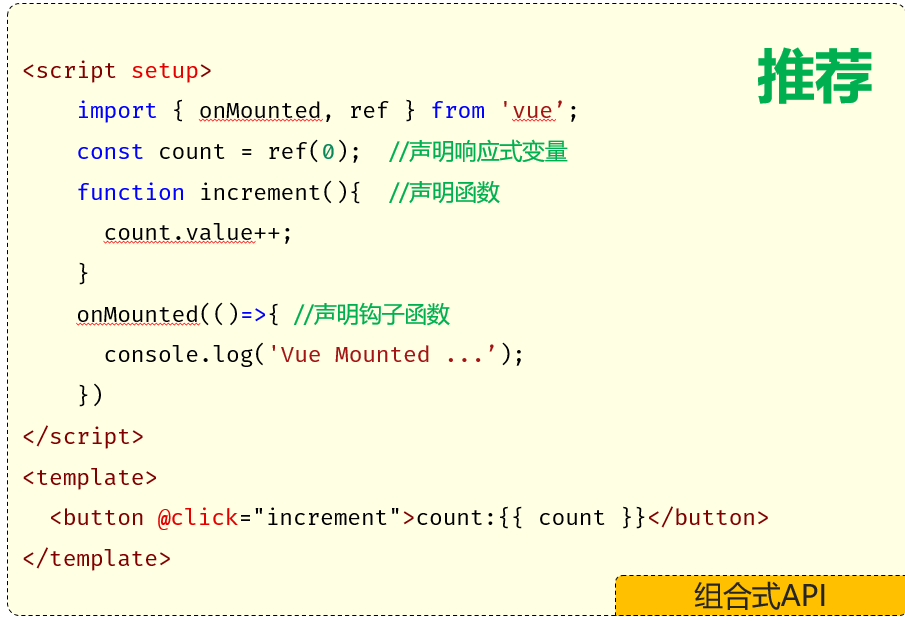
组合式API
- setup:是一个标识,告诉Vue需要进行一些处理,让我们可以更简洁的使用组合式API。
- ref():接收一个内部值,返回一个响应式的ref对象,此对象只有一个指向内部值的属性 value。
- onMounted():在组合式API中的钩子方法,注册一个回调函数,在组件挂载完成后执行。
 |
 |
|---|
示例:
App.vue
<template>
<Apivue></Apivue>
</template>
<script setup>
//导入Api.vue文件
import Apivue from'./Api.vue'
</script>
Api.vue
<template>
<!-- 写html元素 -->
<button @click="increment">count:{{ count }}</button>
</template>
<script setup>
import {ref,onMounted} from 'vue'
//声明响应式数据 ref 响应式对象有一个内部的属性value
const count = ref(0);//在组合式api中,一般需要吧数据定义为响应式数据
//声明函数
function increment(){
count.value++;
}
//声明钩子函数 onMounted
onMounted(()=>{
console.log('vue已经挂载完毕了...');
});
</script>
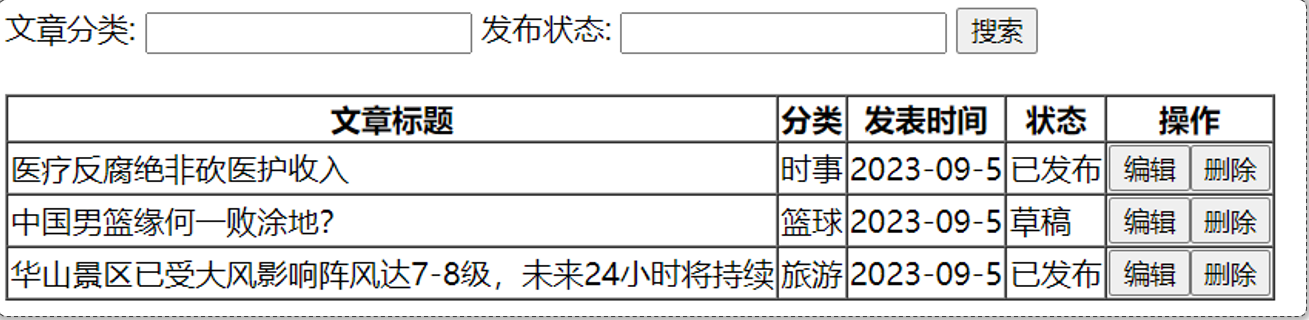
案例
使用表格展示所有文章的数据, 并完成条件搜索功能

- 钩子函数mounted中, 获取所有的文章数据
- 使用v-for指令,把数据渲染到表格上展示
- 使用v-model指令完成表单数据的双向绑定
- 使用v-on指令为搜索按钮绑定单击事件
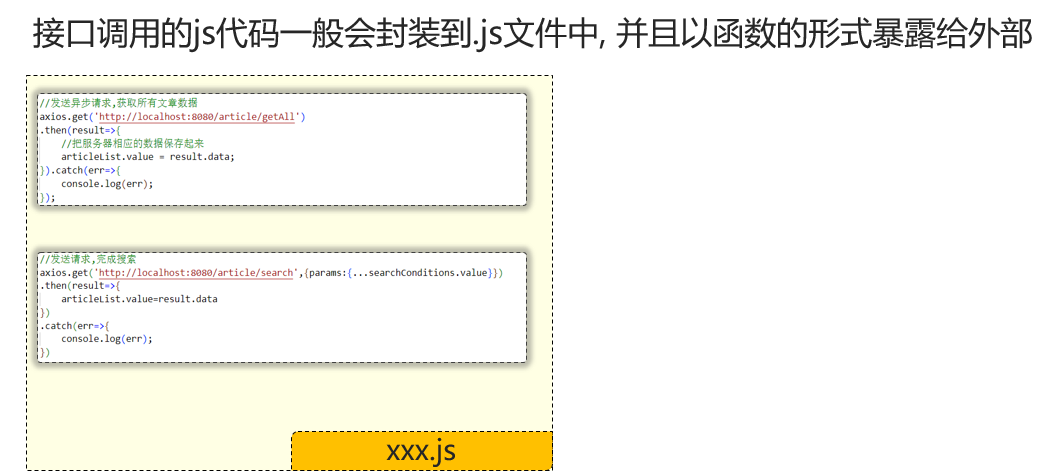
接口调用的js代码一般会封装到.js文件中, 并且以函数的形式暴露给外部
注意:使用 async…await 同步接收网络请求的结果

示例案例的代码地址:
- 前端:https://gitee.com/kohler19/kohler19/tree/master/Vue学习/axios案例-vue
- 后端:https://gitee.com/kohler19/kohler19/tree/master/Vue学习/axios_demo/axios_demo
欢迎关注公众号:愚生浅末。
工程化Vue使用的更多相关文章
- 《Vue.js实战》--推荐指数⭐⭐⭐⭐
献上pdf版本的百度网盘链接: https://pan.baidu.com/s/1YRwyR_ygW3tzBx1FbfjO1A 提取码: b255 先来看下目录: 看完这本书大概花了一个星期,走马观花 ...
- Day01 对前端的初步了解
了解了工作性质以及流程 产品经理+UI+前端程序员+后端程序员+测试人员 了解了工作会做到的项目 pc端项目,后台管理系统,APP,小程序,移动端网页 了解了后续需要学到的课程 HTML+CSS Ja ...
- Egg + Vue 服务端渲染工程化实现
在实现 egg + vue 服务端渲染工程化实现之前,我们先来看看前面两篇关于Webpack构建和Egg的文章: 在 Webpack工程化解决方案easywebpack 文章中我们提到了基于 Vue ...
- 基于 Vue.js 之 iView UI 框架非工程化实践记要
像我们平日里做惯了 Java 或者 .NET 这种后端程序员,对于前端的认识还常常停留在 jQuery 时代,包括其插件在需要时就引用一下,不需要就删除.故观念使然,尽管 Nuget 和 Maven ...
- 前端工程化(三)---Vue的开发模式
从0开始,构建前后端分离应用 导航 前端工程化(一)---工程基础目录搭建 前端工程化(二)---webpack配置 前端工程化(三)---Vue的开发模式 前端工程化(四)---helloWord ...
- Vue 项目架构设计与工程化实践
来源 文中会讲述我从0~1搭建一个前后端分离的vue项目详细过程 Feature: 一套很实用的架构设计 通过 cli 工具生成新项目 通过 cli 工具初始化配置文件 编译源码与自动上传CDN Mo ...
- [vue]webpack&vue组件工程化实践
[vue]全局组件和局部组件(嵌套+props引用父组件数据) [vue]组件篇 [vue]组件的创建(componet)和销毁(keep-alive缓存)和父子dom同步nextTick [vue] ...
- vue组件续和前端工程化
1.3 插槽 slot template: ` <button> <slot></slot> </button> ` <my-button> ...
- Vue项目架构设计与工程化实践
摘自Berwin<Vue项目架构设计与工程化实践>github.com/berwin/Blog/issues/14 1.Vue依赖套件 vuex:项目复杂后,用vuex来管理状态 elem ...
- 公司内部技术分享之Vue.js和前端工程化
今天主要的核心话题是Vue.js和前端工程化.我将结合我这两年多的工作学习经历来谈谈这个,主要侧重点是前端工程化,Vue.js侧重点相对前端工程化,比重不是特别大. Vue.js Vue.js和Rea ...
随机推荐
- 【规范】Git分支管理,看看我司是咋整的
前言 缘由 Git分支管理好,走到哪里都是宝 事情起因: 最近翻看博客中小伙伴评论时,发现文章[规范]看看人家Git提交描述,那叫一个规矩一条回复: 本狗亲测在我司中使用规范的好处,遂把我司的Git分 ...
- 羊城杯初赛部分misc
羊城杯初赛部分misc Ez_misc i春秋刚考过的CVE,win11截图漏洞CVE-2023-21036(acropalypse) https://github.com/frankthetank- ...
- 网易传媒基于 Arctic 的低成本准实时计算实践
网易传媒大数据实际业务中,存在着大量的准实时计算需求场景,业务方对于数据的实效性要求一般是分钟级:这种场景下,用传统的离线数仓方案不能满足用户在实效性方面的要求,而使用全链路的实时计算方案又会带来较高 ...
- Django 用户认证系统使用总结
Django用户认证系统使用总结 by:授客 QQ:1033553122 测试环境 Win7 Django 1.11 使用Django认证系统 本文按默认配置讲解Django认证系统的用法.如果默 ...
- redis如何实现主从同步
redis实现主从同步分为两种:全量同步和增量同步:第一次连入集群的slave需要进行全量同步,那些断开后重连的slave需要进行增量同步 每个redis都有自己的replid,他们是master的标 ...
- 使用git(ee的一个小总结
我先把后端项目推进了gitee,后面为了方便又想把前端也放在同一个项目里,结果出问题了: 一开始是因为前端项目内包含了.git的文件(这个玩意还是隐藏文件,就是你在idea里其实是看不到他的),导致只 ...
- pytorch问题记录
1.找不到fused 2.找不到torch_extensions 网上的教程一般都是linux系统的,Windows这个是在C盘目录下 3.c++开发环境中找不到vcvars64.bat 解决方法:重 ...
- 云计算:Docker-compose快速部署前后端项目
| 更好的观看效果请前往,原文博客地址:https://www.zeker.top/posts/338829e1/ 介绍 Docker Compose 是官方编排的项目之一,负责快速的部署分布式应用. ...
- Python 在PDF中添加、替换、或删除图片
PDF文件中的图片可以丰富文档内容,提升用户的阅读体验.除了在PDF中添加图片外,有时也需要替换或删除其中的图片,以改进视觉效果或更新信息.本文将提供以下三个示例,介绍如何使用Python 操作PDF ...
- windows10使用scp命令
windows10使用scp命令 windows自带scp命令 windows上传文件到linux//使用方法:scp 源文件路径 账户@地址:目的路径scp C:\Users\zbh\Deskt ...