OpenTiny Vue 支持 Vue2.7 啦!
你好,我是 Kagol。
前言
上个月发布了一篇 Vue2 升级 Vue3 的文章。
里面提到使用了 ElementUI 的 Vue2 项目,可以通过 TinyVue 和 gogocode 快速升级到 Vue3 项目。
有朋友评论替换button出错了,并且贴出了报错截图。

出现这个报错的原因是 TinyVue 组件库当时还不支持 Vue2.7 版本,Vue2.7 是升级 Vue3 的一个过渡版本,支持了 Composition API 写法,相较于 Vue2.6 差异较大。
这个问题早在今年4月份就有社区的朋友 lipan007 提交过 issue:
https://github.com/opentiny/tiny-vue/issues/141
这个问题终于将在 TinyVue 的 v2.11.0 版本终结!
目前 v2.11.0 版本已经发布了 alpha 版本,欢迎朋友们体验和使用!
npm i @opentiny/vue@2.11.0-alpha.2
我来带着大家体验下这个版本。
在 Vue2.7 项目中使用 2.10.0 版本的 TinyVue
我们先用 Vue CLI 创建一个 Vue2 项目
vue create vue2-demo
安装 @opentiny/vue@2 组件库
npm i @opentiny/vue@2
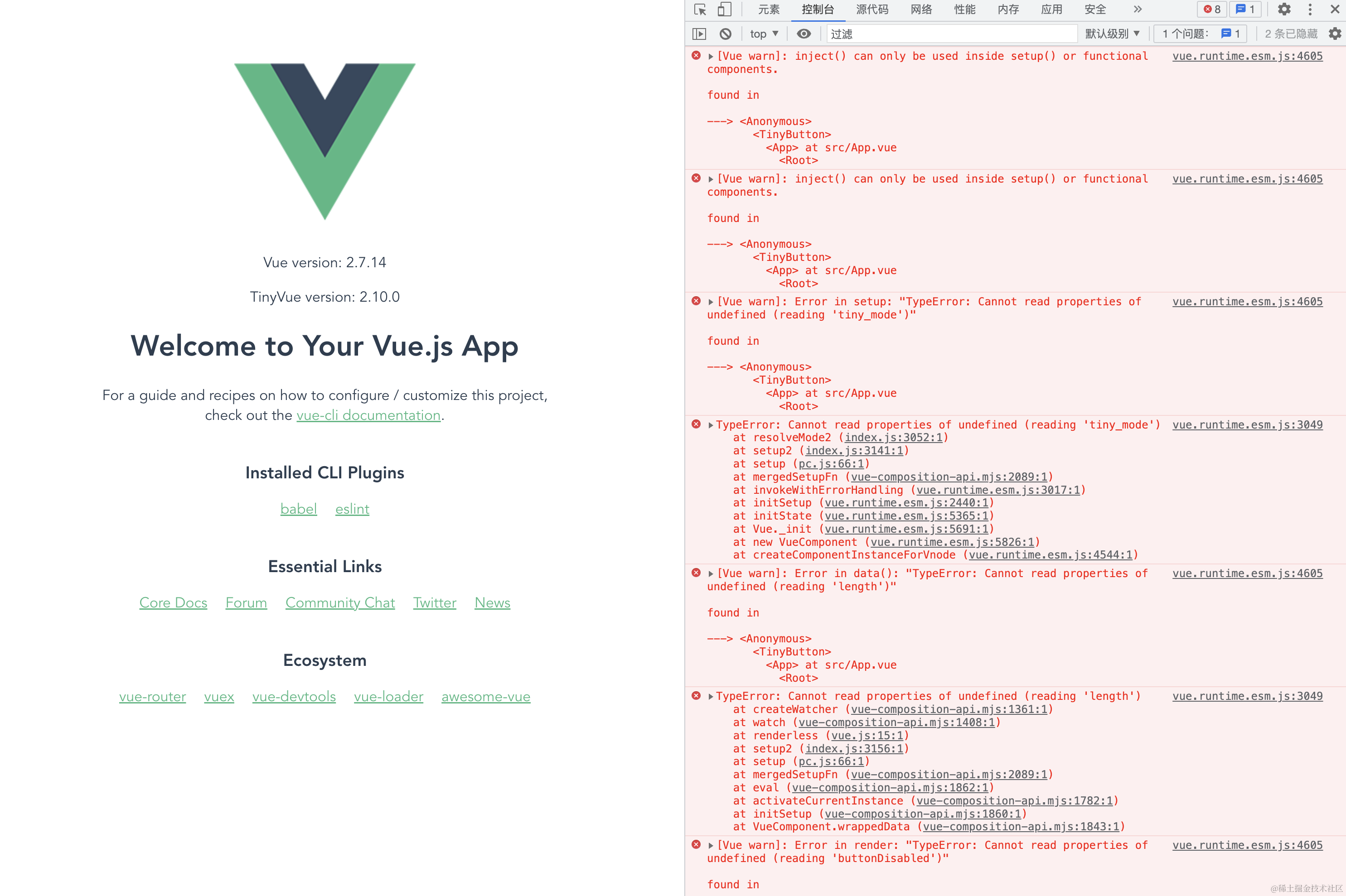
然后把 Vue 和 TinyVue 版本显示出来。

可以看到 Vue 2.7.14 和 TinyVue 2.10.0 的组合,项目是跑不起来的,控制台报错。
[Vue warn]: inject() can only be used inside setup() or functional components.
found in
---> <Anonymous>
<TinyButton>
<App> at src/App.vue
<Root>
以前我会跟你说:
不好意思,TinyVue 目前只支持 Vue2.6 和 Vue3+ 版本,还不支持 Vue2.7,你需要把 package.json 文件中的 vue 和 vue-template-compiler 两个包前面的 ^ 去掉,删除 package-lock.json 文件,然后重新执行下 npm i 安装下依赖。
现在我可以非常自信得跟你说:
升级下你的 TinyVue 到 2.11.0 版本就行了。
注意:目前只发布了 alpha 版本,正式版本预计月底发布。
升级到 2.11.0 版本
执行以下命令,升级 TinyVue 版本。
npm i @opentiny/vue@2.11.0-alpha.2

升级完之后,button 按钮显示正常!
欢迎朋友们体验和使用 2.11.0 版本,如果你在使用过程中有任何问题,欢迎提交 issue 或者加小助手进行反馈:opentiny-official。
关于 OpenTiny
OpenTiny 是一套企业级 Web 前端开发解决方案,提供跨端、跨框架的UI组件库,适配 PC 端 / 移动端等多端,支持 Vue2 / Vue3 / Angular 多技术栈,拥有灵活扩展的低代码引擎,包含主题配置系统 / 中后台模板 / CLI 命令行等丰富的效率提升工具,可帮助开发者高效开发 Web 应用。

核心亮点:
跨端跨框架:使用 Renderless 无渲染组件设计架构,实现了一套代码同时支持 Vue2 / Vue3,PC / Mobile 端,并支持函数级别的逻辑定制和全模板替换,灵活性好、二次开发能力强。组件丰富:PC端有100+组件,移动端有30+组件,包含高频组件 Table、Tree、Select 等,内置虚拟滚动,保证大数据场景下的流畅体验,除了业界常见组件之外,我们还提供了一些独有的特色组件,如:Split 面板分割器、IpAddress IP 地址输入框、Calendar 日历、Crop 图片裁切等。低代码引擎:TinyEngine 低代码引擎使能开发者定制低代码平台。它是低代码平台的底座,提供可视化搭建页面等基础能力,既可以通过线上搭配组合,也可以通过下载源码进行二次开发,实时定制出自己的低代码平台。适用于多场景的低代码平台开发,如:资源编排、服务端渲染、模型驱动、移动端、大屏端、页面编排等。配置式组件:组件支持模板式和配置式两种使用方式,适合低代码平台,目前团队已经将 OpenTiny 集成到内部的低代码平台,针对低码平台做了大量优化周边生态齐全:提供了基于 Angular + TypeScript 的 TinyNG 组件库,提供包含 10+ 实用功能、20+ 典型页面的 TinyPro 中后台模板,提供覆盖前端开发全流程的 TinyCLI 工程化工具,提供强大的在线主题配置平台 TinyTheme
欢迎加入 OpenTiny 开源社区。
添加微信小助手:opentiny-official,一起参与共建!
OpenTiny 官网:https://opentiny.design/
Vue组件库:https://opentiny.design/tiny-vue
低代码引擎:https://opentiny.design/tiny-engine
Angular组件库:https://opentiny.design/tiny-ng
OpenTiny 代码仓库:https://github.com/opentiny/ (欢迎 Star )
往期文章推荐
- 少年,该升级 Vue3 了!
- GaoNeng:我是如何为OpenTiny贡献新组件的?
- xiaoy:但因热爱,愿迎万难,OpenTiny 社区增加一枚前端程序媛贡献者
- 贡献者招募:前端Vuer,请收好这份《Vue组件单元测试》宝典,给自己多一些安全感
- OpenTiny 前端组件库正式开源啦!面向未来,为开发者而生
- 从自研走向开源的 TinyVue 组件库
- 一个 OpenTiny,Vue2 Vue3 都支持!
- 如何启动我的第一次开源贡献(如果你之前没有参加过开源贡献,请阅读这篇文章)
OpenTiny Vue 支持 Vue2.7 啦!的更多相关文章
- IntellIJ IDEA 配置 Vue 支持 打开Vue项目
[参考]零基础 Vue 开发环境搭建 打开运行Vue项目 IDEA版本: IntelliJ IDEA 2017.2 Windows 7 X64 IntelliJ IDEA下载地址:https://ww ...
- vue 专题 vue2.0各大前端移动端ui框架组件展示
Vue 专题 一个数据驱动的组件,为现代化的 Web 界面而生.具有可扩展的数据绑定机制,原生对象即模型,简洁明了的 API 组件化 UI 构建 多个轻量库搭配使用 请访问链接: https://ww ...
- vue DatePicker vue2.0的日期插件
一个用vue2.0写的日期控件,可以支持简单的年月日选择.地址:https://github.com/Stevenzwzhai/vue-datepicker. 首先是关于日期对象的使用,基本就是日期的 ...
- 为什么vue支持IE9以上的IE浏览器?
原因如下: 1.vue框架中核心的双向绑定原理是利用Object.defineProperty()方法实现的. 2.该方法第一个被实现是在IE8中,但是存在诸多限制:只能在DOM对象上使用这个方法,而 ...
- IntellIJ IDEA 配置 Vue 支持
IDEA版本: IntelliJ IDEA 2017.2Build #IU-172.3317.76, built on July 15, 2017Licensed to Administrator J ...
- 如使用Typescript撸Vue(Vue2 + TS +TSX+CSS module)
Vue对TS的支持一致不太好,连Vue作者尤大也自嘲真香压错了宝.期待Vue3.0会用TS重构且会有较大改进.不过目前有一些第三方的库可以曲线优化对TS的支持.主要就介绍下过下面两个库来写Vue. 总 ...
- vue-touch不支持vue2.0的替换方法
当你想用vue-touch时,却发现官网这句话 Touch events plugin for Vue.js. This plugin does not support Vue 2.0 yet. 但是 ...
- IntelliJ IDEA 设置 vue 支持
一.IntelliJ IDEA支持.vue文件 安装vue.js file --> settings --> plugins,输入vue,点击搜索结果里的vue.js右边的install按 ...
- Vue:Vue2.0搭建脚手架
随着Vue.js越来越火爆,更多的项目都用到Vue进行开发,在实际的开发项目中如何搭建脚手架呢?今天就来跟大家分享一下如何使用vue-cli搭建脚手架. 一.安装node.js 1.进入官网https ...
- 一个 OpenTiny,Vue2 Vue3 都支持!
大家好,我是 Kagol,OpenTiny 开源社区运营,TinyVue 跨端.跨框架组件库核心贡献者,专注于前端组件库建设和开源社区运营. 今天给大家介绍如何同时在 Vue2 和 Vue3 项目中使 ...
随机推荐
- 2 opencv-python核心库模块core
core模块定义了opencv中的基础数据结构和基础运算,是整个库的核心模块.而mat数据结构是opencv中最重要的数据结构,是opencv中图像最常用的存储格式. 1 基本数据结构 opencv的 ...
- prometheus Histogram 统计原理
大家好,我是蓝胖子,书接上文,我在prometheus描点原理那一篇文章里,留了一个思考题: 我们通常会用到histogram_quantile去计算服务接口时间的耗时情况. histogram_qu ...
- Seal AppManager v0.2 发布:进一步简化应用部署体验
经过近3个月的研发,Seal AppManager v0.2 已正式发布. Seal AppManager 是一款基于平台工程理念的应用统一部署管理平台,于今年4月首次推出.在上一版本中,我们已经释出 ...
- playwright(十三) - PyTest基本使用
我们都知道,在做单元测试框架中有UnitTest和Pytest,前者是Python中自带无需安装,Pytest需要安装,今天我们来讲的就是Pytest,当然如果是做自动化,建议两个都要掌握一下,可 ...
- html实现原生table并设置表格边框的两种方式
虽然第三方表格插件多不胜数,但是很多场景还是需要用到原生<table>,掌握html原生table的实现方法,是前端开发的必备技能.例如:print-js打印.html2canvas生成图 ...
- 聊聊Spring注解@Transactional失效的那些事
一.前言 emm,又又又踩坑啦.这次的需求主要是对逾期计算的需求任务进行优化,现有的计算任务运行时间太长了.简单描述下此次的问题:在项目中进行多个数据库执行操作时,我们期望的是将其整个封装成一个事务, ...
- 模型部署 — PaddleNLP 基于 Paddle Serving 快速使用(服务化部署 - Docker)— 图像识别 + 信息抽取(UIE-X)
目录 流程 版本 安装 Docker 安装 PaddleNLP 安装 环境准备 模型准备 压缩模型 下载模型 模型部署 环境配置 启动服务 测试 -- 暂时还没通过 重启 图像识别 + 信息抽取(UI ...
- ValueError: Max value is 14 解决方案
方案一(有时会失效): 将EXCEL文件中的格式全部清除即可.最好是复制,然后只粘贴值. 方案二(指定引擎): data = pd.read_excel(path, engine="open ...
- 【教程】青少年CTF机器人使用教程
前言 本期教程适用于版本号为2.0.1-Beta的青少年CTF机器人,其他版本可能与当前版本不同. 由于之前版本的机器人重构,所以我们细化了本次的机器人逻辑,并且对机器人的功能进行了一些升级. 机器人 ...
- 看,这些 plugins 常用又简单
前面文章中 体验了webpack的打包 .解析css资源 .处理图片字体等文件 接下来看看 plugins 有什么作用吧~ 项目路径如下,和上一篇 处理图片字体等文件 项目保持一致 demo ├─ s ...
