Simple WPF: WPF 实现按钮的长按,短按功能
最新内容优先发布于个人博客:小虎技术分享站,随后逐步搬运到博客园。
实现了一个支持长短按得按钮组件,单击可以触发Click事件,长按可以触发LongPressed事件,长按松开时触发LongClick事件。源码请自取:Github
长按阈值属性的建立
为了方便在xaml中使用,我们先配置一个DependencyProperty叫做LongPressTime来作为界定长按的阈值
public class LongPressButtonEx : Button
{
public static readonly DependencyProperty LongPressTimeProperty
= DependencyProperty.Register("LongPressTime", typeof(int),
typeof(LongPressButtonEx), new PropertyMetadata(500));
public int LongPressTime
{
set => SetValue(LongPressTimeProperty, value);
get => (int)GetValue(LongPressTimeProperty);
}
}
定义完成后可以在Xaml设计器中使用LongPressTime这个拓展属性
<Window x:Class="LongPressButton.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:LongPressButton"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<local:LongPressButtonEx Width="96" Height="48" LongPressTime="200">
Button
</local:LongPressButtonEx>
</Grid>
</Window>
长按的定时器判定方法
C#中的4种定时器,在WPF中需要使用Dispater Timer
定义一个DispatcherTimer来监控是否按下达到了长按
private DispatcherTimer _pressDispatcherTimer;
private void OnDispatcherTimeOut(object sender, EventArgs e)
{
_pressDispatcherTimer?.Stop();
Debug.WriteLine($"Timeout {LongPressTime}");
}
protected override void OnMouseLeftButtonDown(MouseButtonEventArgs e)
{
base.OnMouseLeftButtonDown(e);
Debug.WriteLine("Button: Mouse down.");
if (_pressDispatcherTimer == null)
{
_pressDispatcherTimer = new DispatcherTimer();
_pressDispatcherTimer.Tick += OnDispatcherTimeOut;
_pressDispatcherTimer.Interval = new TimeSpan(0, 0, 0, 0, LongPressTime);
_pressDispatcherTimer.Start();
Debug.WriteLine("Button: Timer started");
}
}
protected override void OnMouseLeftButtonUp(MouseButtonEventArgs e)
{
base.OnMouseLeftButtonUp(e);
Debug.WriteLine("Button: Mouse up.");
_pressDispatcherTimer?.Stop();
_pressDispatcherTimer = null;
}
现在分别点击和长按按钮可以看到调试输出
...
# 点击
Button: Mouse down.
Button: Timer started
Button: Mouse up.
# 长按
Button: Mouse down.
Button: Timer started
Timeout 200
Button: Mouse up.
实现长按事件的定义
现在作为一个自定义控件,我们需要在长按后发出一个RoutedEvent,并修改部分之前的代码抛出事件
/// <summary>
/// LongPress Routed Event
/// </summary>
public static readonly RoutedEvent LongPressEvent
= EventManager.RegisterRoutedEvent("LongPress",
RoutingStrategy.Bubble,
typeof(RoutedEventHandler),
typeof(LongPressButtonEx));
public event RoutedEventHandler LongPress
{
add => AddHandler(LongPressEvent, value);
remove => RemoveHandler(LongPressEvent, value);
}
private void OnDispatcherTimeOut(object sender, EventArgs e)
{
_pressDispatcherTimer?.Stop();
Debug.WriteLine($"Timeout {LongPressTime}");
RaiseEvent(new RoutedEventArgs(LongPressEvent)); // raise the long press event
}
回到窗体的代码中,添加事件的响应
<local:LongPressButtonEx Height="48" Width="256" LongPressTime="200"
LongPress="LongPressButtonEx_LongPress"
Click="LongPressButtonEx_Click">
Click or Long Press Me!
</local:LongPressButtonEx>
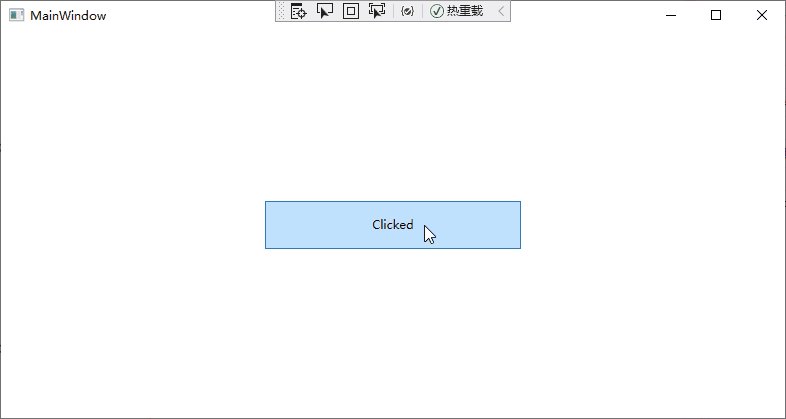
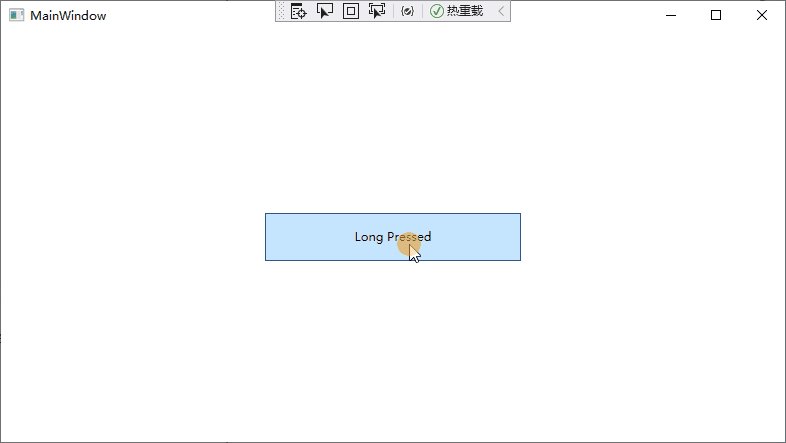
C#代码如下,长按按钮会显示Long Pressed,单击会是Click
private void LongPressButtonEx_LongPress(object sender, RoutedEventArgs e)
{
if (sender is LongPressButtonEx btn)
{
btn.Content = "Long Pressed";
}
}
private void LongPressButtonEx_Click(object sender, RoutedEventArgs e)
{
if (sender is LongPressButtonEx btn)
{
btn.Content = "Clicked";
}
}

发现Click和LongPress都可以响应,但是当松开按钮时又变成了Click,原因是鼠标松开时响应了默认的Click事件
现在对按钮控件默认的OnClick函数稍作修改,可以让Click也不出问题
/// <summary>
/// DependencyProperty for IsLongPress
/// </summary>
public static readonly DependencyProperty IsLongPressProperty
= DependencyProperty.Register("IsLongPress", typeof(bool),
typeof(LongPressButtonEx), new PropertyMetadata(false));
public bool IsLongPress
{
set => SetValue(IsLongPressProperty, value);
get => (bool)GetValue(IsLongPressProperty);
}
private void OnDispatcherTimeOut(object sender, EventArgs e)
{
IsLongPress = true;
_pressDispatcherTimer?.Stop();
Debug.WriteLine($"Timeout {LongPressTime}");
RaiseEvent(new RoutedEventArgs(LongPressEvent)); // raise the long press event
}
protected override void OnClick()
{
if (!IsLongPress)
{
base.OnClick();
}
else
{
RaiseEvent(new RoutedEventArgs(LongPressReleaseEvent)); // raise the long press event
IsLongPress = false;
}
}
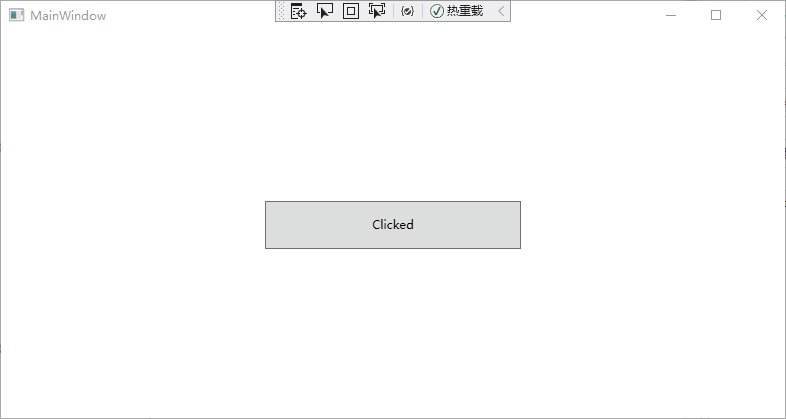
之后再进行点击操作,我们就可以看到符合预期的结果

长按+Style按钮的展示效果
外观Style自定义见这篇文章:WPF自定义按钮外形

参考链接
UIElement.MouseLeftButtonDown Event
用户控件自定义 DependencyProperty 属性使用教程
WPF 中 DispatcherTimer 计时器
如何:创建自定义路由事件
WPF 自定义带自定义参数路由事件
Use WPF Style in another assemble
Simple WPF: WPF 实现按钮的长按,短按功能的更多相关文章
- WPF实现Twitter按钮效果
最近上网看到这个CSS3实现的Twitter按钮,感觉很漂亮,于是想用WPF来实现下. 实现这个效果,参考了CSS3 原文地址:http://www.html5tricks.com/css3-twit ...
- WPF 带清除按钮的文字框SearchTextBox
原文:WPF 带清除按钮的文字框SearchTextBox 基于TextBox的带清除按钮的搜索框 样式部分: <!--带清除按钮文字框--> <Style TargetType=& ...
- WPF实现Twitter按钮效果(转)
最近上网看到这个CSS3实现的Twitter按钮,感觉很漂亮,于是想用WPF来实现下. 实现这个效果,参考了CSS3 原文地址:http://www.html5tricks.com/css3-twit ...
- 在VS2005中设置WPF中自定义按钮的事件
原文:在VS2005中设置WPF中自定义按钮的事件 上篇讲了如何在Blend中绘制圆角矩形(http://blog.csdn.net/johnsuna/archive/2007/08/13/17407 ...
- [原译]一步步教你制作WPF圆形玻璃按钮
原文:[原译]一步步教你制作WPF圆形玻璃按钮 图1 1.介绍 从我开始使用vista的时候,我就非常喜欢它的圆形玻璃按钮.WPF最好的一个方面就是允许自定义任何控件的样式.用了一段时间的Micros ...
- WPF中使用AxisAngleRotation3D实现CAD的2D旋转功能
原文:WPF中使用AxisAngleRotation3D实现CAD的2D旋转功能 对于CAD图形来说,3D旋转比较常用,具体实现方法在上篇文章<WPF中3D旋转的实现 >中做了 ...
- nginx 代理tcp长连接短连接配置
https://blog.csdn.net/tayinyinyueyue/article/details/78932697 nginx使用ngx_stream_core_module模块代理tcp长连 ...
- 长连接 短连接 RST报文
https://baike.baidu.com/item/短连接 短连接(short connnection)是相对于长连接而言的概念,指的是在数据传送过程中,只在需要发送数据时,才去建立一个连接,数 ...
- WPF学习笔记(2)——动画效果按钮变长
说明(2017-6-12 11:26:48): 1. 视频教程里是把一个按钮点击一下,慢慢变长: 注意几个方面: (1)RoutedEvent="Button.Click",这里面 ...
- WPF datagrid 列按钮使用
原文:WPF中使用DataGrid时操作列按钮问题 <DataGrid x:Name="datagrid" AutoGenerateColumns="Fal ...
随机推荐
- 什么是NASM
什么是NASM NASM是一个汇编器的名称,全称是Netwide Assembler,支持x86与x64架构的CPU(注意不支持ARM架构). 我们知道,在x86和x64架构上有多个操作系统,比较流行 ...
- C#中的对象深拷贝和浅拷贝
目录 C#中的对象深拷贝和浅拷贝 概述 1. 浅拷贝 2. 深拷贝 总结 引用 C#中的对象深拷贝和浅拷贝 概述 在C#中,对象拷贝是指将一个对象的副本创建到另一个对象中.对象拷贝通常用于数据传输或创 ...
- Cesium的HeadingPitchRange 用法
这个有别于headingpitchroll, headingpitchroll是用在orientation属性上的(比如相机的setView,flyTo,以及entities.add中) Headin ...
- centos 文件系统权限
模板:drwxrwxrwx r表是读 (Read) .w表示写 (Write) .x表示执行 (eXecute) 读.写.运行三项权限可以用数字表示,就是r=4,w=2,x=1, 777就是rwxrw ...
- uniapp 图片懒加载的一种方式
如果是列表页,可以采用前端分页,通过scroll-view 下拉,在绑定图片地址信息,这样就能下拉部分,加载部分图片了. pageQuery() { let currentPage = this.pQ ...
- 流式响应Web小工具实践
作为一位拥有多年经验的老程序员,我对于提升Web应用性能和用户体验有些兴趣.今天,我要和大家聊聊一个非常实用的技术--流式响应(Streaming Response). 首先,流式响应到底是什么呢?简 ...
- 【已解决】docker overlay2占用大量磁盘空间处理方法
在使用docker容器的时候遇到了容量上的问题,做一个记录 处理方式1:在使用docker时,往往会出现磁盘空间不足,导致该问题的通常原因是因为docker中部署的系统输出了大量的日志内容. 此时,可 ...
- ASP.NET Core环境Web Audio API+SingalR+微软语音服务实现web实时语音识别
处于项目需要,我研究了一下web端的语音识别实现.目前市场上语音服务已经非常成熟了,国内的科大讯飞或是国外的微软在这块都可以提供足够优质的服务,对于我们工程应用来说只需要花钱调用接口就行了,难点在于整 ...
- Linux下docker安装部署
Linux下docker安装部署 环境说明 该文档安装环境为CentOS Linux release 7.9.2009,内核版本为3.10.0-1160.81.1.el7.x86_64 安装说明 安装 ...
- Ceph对象网关,多区域网关
目录 Ceph对象网关,多区域网关 1. 文件系统与对象存储的区别 1.1 对象存储使用场景 1.2 对象存储的接口标准 1.3 桶(bucket) 2. rgw 2.1 对象存储认证 2.2 对象网 ...
