CSS属性继承问题,那些会被继承,哪些不继承?
总的来能被继承的就是三大类
一,字体有关的的,font-开头的
二,文本有关的,text- 开头的
三,visibility , cursor
其它的基本都是不能被继承

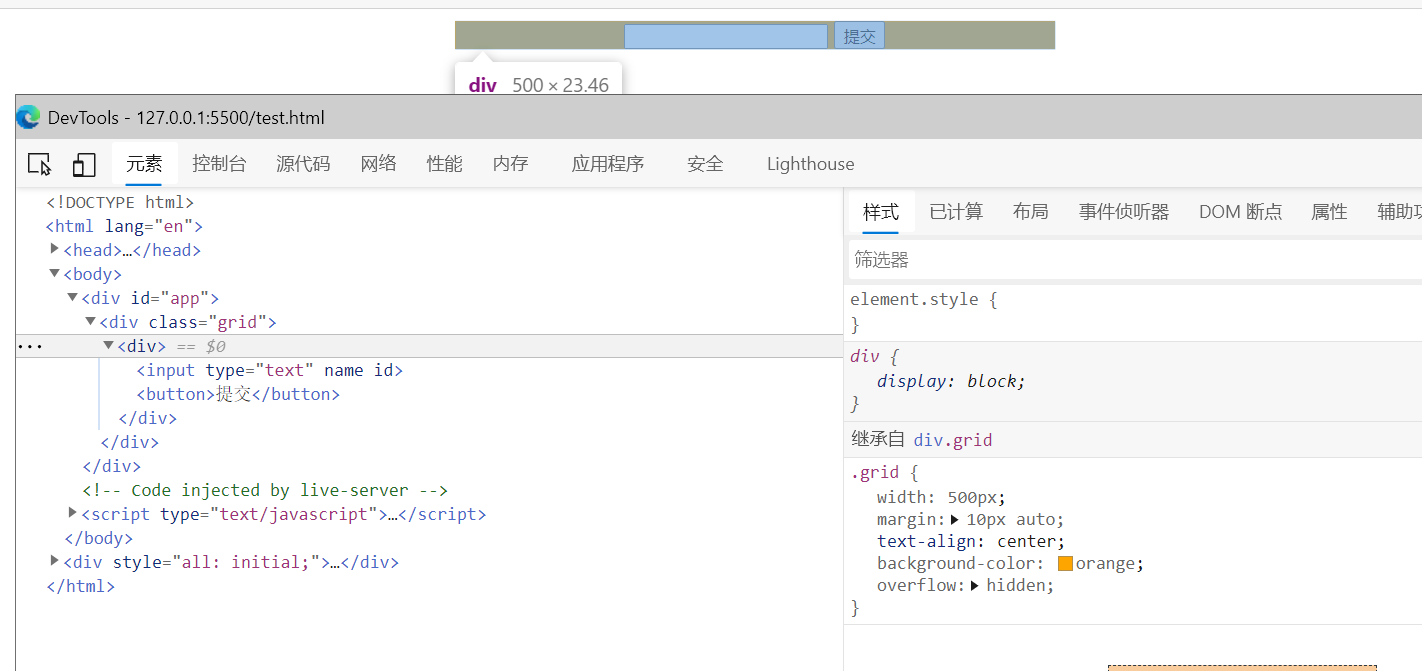
比如说这个,你以为它继承了margin : 0 auto; 其实它是继承了text-algin:center;
https://www.cnblogs.com/lzcblog/p/9978201.html
一、无继承性的属性
1、display:规定元素应该生成的框的类型
2、文本属性:
vertical-align:垂直文本对齐
text-decoration:规定添加到文本的装饰
text-shadow:文本阴影效果
white-space:空白符的处理
unicode-bidi:设置文本的方向
3、盒子模型的属性:width、height、margin 、margin-top、margin-right、margin-bottom、margin-left、border、border-style、border-top-style、border-right-style、border-bottom-style、border-left-style、border-width、border-top-width、border-right-right、border-bottom-width、border-left-width、border-color、border-top-color、border-right-color、border-bottom-color、border-left-color、border-top、border-right、border-bottom、border-left、padding、padding-top、padding-right、padding-bottom、padding-left
4、背景属性:background、background-color、background-image、background-repeat、background-position、background-attachment
5、定位属性:float、clear、position、top、right、bottom、left、min-width、min-height、max-width、max-height、overflow、clip、z-index
6、生成内容属性:content、counter-reset、counter-increment
7、轮廓样式属性:outline-style、outline-width、outline-color、outline
8、页面样式属性:size、page-break-before、page-break-after
9、声音样式属性:pause-before、pause-after、pause、cue-before、cue-after、cue、play-during
二、有继承性的属性
1、字体系列属性
font:组合字体
font-family:规定元素的字体系列
font-weight:设置字体的粗细
font-size:设置字体的尺寸
font-style:定义字体的风格
font-variant:设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小。
font-stretch:对当前的 font-family 进行伸缩变形。所有主流浏览器都不支持。
font-size-adjust:为某个元素规定一个 aspect 值,这样就可以保持首选字体的 x-height。
2、文本系列属性
text-indent:文本缩进
text-align:文本水平对齐
line-height:行高
word-spacing:增加或减少单词间的空白(即字间隔)
letter-spacing:增加或减少字符间的空白(字符间距)
text-transform:控制文本大小写
direction:规定文本的书写方向
color:文本颜色
3、元素可见性:visibility
4、表格布局属性:caption-side、border-collapse、border-spacing、empty-cells、table-layout
5、列表布局属性:list-style-type、list-style-image、list-style-position、list-style
6、生成内容属性:quotes
7、光标属性:cursor
8、页面样式属性:page、page-break-inside、windows、orphans
9、声音样式属性:speak、speak-punctuation、speak-numeral、speak-header、speech-rate、volume、voice-family、pitch、pitch-range、stress、richness、、azimuth、elevation
三、所有元素可以继承的属性
1、元素可见性:visibility
2、光标属性:cursor
四、内联元素可以继承的属性
1、字体系列属性
2、除text-indent、text-align之外的文本系列属性
五、块级元素可以继承的属性
1、text-indent、text-align
CSS属性继承问题,那些会被继承,哪些不继承?的更多相关文章
- css的核心原理分为优先级原则与继承原则两大部分
css原理:1.优先原则=>后解析的内容会覆盖之前解析的内容(所谓解析就是读取的css样式)2.继承原则=>嵌套里面的标签拥有外部标签的某些样式,子元素可以继承父元素的属性 1>优先 ...
- 利用css如何让嵌套的div层不继承父div层的透明度?
http://zhidao.baidu.com/link?url=cvQhh0Q7_ah0qg9tc-2zP0cjB_PoIiIq6t6RFpp4aZPPNoVJUqyy7TT41TU5pWzRtRY ...
- css中那些属性可以被继承
主要的有: 字体相关:line-height, font-family, font-size, font-style, font-variant, font-weight, font 文本相关: le ...
- CSS属性继承
在CSS中有一些属性是可以继承的,跟继承家产一样,哎,一代一代的往下传,而有些属性就比较惨了,不能继承,只能自己来设置. 我简略的总结了一下一些可以继承和不可以继承的属性 可继承 1.字体系列属性:f ...
- css选择符有哪些?哪些属性可以继承?优先级算法如何计算?内联和important哪个优先
通配选择符* { sRules } 类型选择符E { sRules } td { font-size:14px; width:120px; } 属性选择符 E [ attr ] { sRule ...
- css编译工具Sass中混合宏,继承,占位符分别在什么时候使用
//SCSS中混合宏使用 @mixin mt($var){ margin-top: $var; } .block { @include mt(5px); span { display:block; @ ...
- CSS札记(二):级联与继承
一.级联 概念:级联(The cascade),CSS是Cascading Style Sheet的简写,说明级联是非常重要的.从表层来看,级联表明CSS规则的顺序问题,但是级联远比这个复杂,在所有的 ...
- CSS选择器有哪些?哪些属性可以继承?
CSS选择符: id选择器(#myid). 类选择器(.myclassname). 标签选择器(div, h1, p). 相邻选择器(h1 + p). 子选择器(ul > li). 后代选择器( ...
- CSS学习笔记汇总
CSS语法格式:一个css规则,由一个选择器和一个格式声明语句构成 例如:h1{color:red; font-size:14px;} CSS选择器: 1.基本选择器 1)* 号选择器:通配符, ...
- HTML+CSS(12)
n CSS浮动和清除 Float:让元素浮动,取值:left(左浮动).right(右浮动). Clear:清除浮动,取值:left(清除左浮动).right(清除右浮动).both(同时清除上面的 ...
随机推荐
- openlayers操作分享:如何从容的在vue中食用openlayers6
这篇文章,分享下我对openlayers的一些经验和理解,会夹杂大量搜索出来得文档,是我正式使用时可以实现的,废话不多说,我们从下载开始 一,openlayers安装且初始化地图 创建vue项目就省略 ...
- 记录--微信小程序获取用户信息的最新方法记录
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 微信小程序获取用户信息的几种方式 以下三种方式都无法获取到用户的openID 1. 开放组件获取用户信息<open-data> ...
- EVENG导入Win7镜像以后可以启动无法VNC打开
原因:未安装支持 eveng 的 vncviewer 解决方法:下载 vncviewer: https://pan.eve-ng.cn/Tools/EVE-NG/Client/EVE-NG-Win-C ...
- 操作推荐-git工作流
操作推荐-git工作流 sourcetree环境 sourcetree是一款可视化的版本管理软件 可以实现版本的管理和发布 同样,也支持git工作流的使用 创建git工作流 在main或者master ...
- verilog之不常用语句
verilog之不常用语句 前言 verilog是硬件描述语言,其主要特点是针对硬件逻辑的描述:在FPGA上实现时,常用的语句往往和硬件有直接的关联.比如assign,原理图上的连线,如果不省略,应该 ...
- 前端ajax调用后端下载Excel模板流,解决输出乱码等问题
JavaScript方法function importTemplate() { $.ajax({ url: "/importTemplate", type: "get&q ...
- 化腐朽为神奇的QueryMapping
化腐朽为神奇的QueryMapping 老车除了报废没别的方法? 应用系统就像老车,经过十几二十年的使用,积累了大量里程数据,但是英雄迟暮,反应迟钝,时不时还要病休.但就这样报废,推到重来,如果没有充 ...
- KingbaseES V8R6 集群环境备库不结束旧事务快照将影响主库的vacuum操作
前言 昨天同事遇到了一个有关vacuum的典型问题. V8R6读写分离集群环境,一主多备. 版本:kingbaseesv008r006c004 问题现象: 主库日常巡检发现日志大量记录: waring ...
- 学习蓝图+行为树实现AI角色的跟随操作
跟随B站视频学习 准备工作 一个角色蓝图类用来设置AI角色,一个Blackboard--AI的大脑,一个AITree--AI的行为控制,一个AIController蓝图类--定义AI的控制器. 是否发 ...
- UEFI引导双系统安装archlinux后安装windows8.1,os-prober无法探测,生成grub.cfg没有windows
1.os-prober无法探测 可能是os-prober未启用 启用os-prober: sudo vim /etc/default/grub 添加: GRUB_DISABLE_OS_PROBER=f ...
