这8个JS 新功能,你应该去尝试一下
摘要:本文主要介绍几个已经进入stage4的提案,这几个提案有望在2022年逐步纳入标准。
本文分享自华为云社区《2022 年你应该尝试的 8个 JavaScript 新功能》,作者:前端picker。
1995年12月4日,Netscape 公司与 Sun 公司联合发布JavaScript 以来,JavaScript从推出就开始了飞速的发展,2015年6,ES6正式发布,此后JavaScript正式进入新阶段,成为企业级大规模开发语言,并仍以高速度不断发展。
下面的表格对应这版本变化:

本文主要介绍几个已经进入stage4的提案,这几个提案有望在2022年逐步纳入标准。(请注意:纳入标准并不等同于浏览器支持)
PS:科普-Javascript的新语法,从提出到纳入标准一共经历下面几个stage
stage-0:新语法还是一个设想,(只能由TC39成员或TC39贡献者提出)
stage-1::提案阶段,比较正式的提议,只能由TC39成员发起,这个提案要解决的问题必须有正式的书面描述。
stage-2:草案,有了初始规范,必须对功能语法和语义进行正式描述,包括一些实验性的实现。
stage-3:候选,该提议基本已经实现,需要等待实验验证,用户反馈及验收测试通过。
stage-4:已完成,必须通过 Test262 验收测试,下一步就纳入ECMA标准。
.at()
TC39建议在所有基本可索引类,例如:数组、字符串、类数组(arguments)中添加.at()方法。
例如
lat arr=[1,2,3,4,5]
之前我们想获取数组中的第二位
arr[1] //2
最后一位的话,可能就是
arr[4] // 5
但是如果arr长度是动态的呢?我们要如何让取出最后一位? 通常的写法是:
arr[arr.length-1]
但是有了.at()方法就很简单了,.at()支持正索引和负索引。
例如
arr.at(-1) //5
arr.at(-2) //4
具体提案:https://github.com/tc39/proposal-relative-indexing-method
Object.hasOwn(object, property)
Object.hasOwn(object, property)主要是用来替代Object.prototype.hasOwnProperty()。
目前我们想要判断对象是否具有指定的对象,主要写法如下:
if (Object.prototype.hasOwnProperty.call(object, "fn")) {
console.log('有')
}
而Object.hasOwn的写法:
if (Object.hasOwn(object, "fn")) {
console.log("有")
}
具体提案:https://github.com/tc39/proposal-accessible-object-hasownproperty
目前来看,V8引擎的9.3版本已经开始支持,所以说chrome应该会很快支持。
类的私有方法和getter/setter
类是所有支持面向对象语言的基本,而Javascript虽然支持使用class定义类,但是并没有提供 定义私有属性/方法的的 方案。本提案提出使用**#**来定义私有属性/方法
class Person{
name = '小芳';
#age = 16;
consoleAge(){
console.log(this.#age)
}
}
const person = new Person();
console.log(person.name); //小芳
console.log(button.#value); //报错
button.#value = false;//报错
具体提案:https://github.com/tc39/proposal-private-methods
检查私有属性和方法
因为新的标准会支持私有属性和方法,当我们访问不存在的私有属性/方法会报错,而在新标准中也考虑了这个情况,提供了in来检查私有属性和方法是否存在
class C {
#brand;
#method() {}
get #getter() {}
static isC(obj) {
return #brand in obj && #method in obj && #getter in obj;
}
}
具体提案:https://github.com/tc39/proposal-private-fields-in-in
Top-level await(顶层await)
目前,我们使用await必须是在申明async的函数中,本提案,主要是支持在没有async的情况下使用await
例如下面几种使用场景:
动态引入依赖
const strings = await import(`/i18n/${navigator.language}`);
这允许模块使用运行时值来确定依赖关系。这对于开发/生产拆分、国际化、环境拆分等非常有用。
资源初始化
const connection = await dbConnector();
这允许模块表示资源,并在模块永远无法使用的情况下产生错误。
加载依赖
let jQuery;
try {
jQuery = await import('https://cdn-a.com/jQuery');
} catch {
jQuery = await import('https://cdn-b.com/jQuery');
}
具体提案:https://github.com/tc39/proposal-top-level-await
正则匹配索引
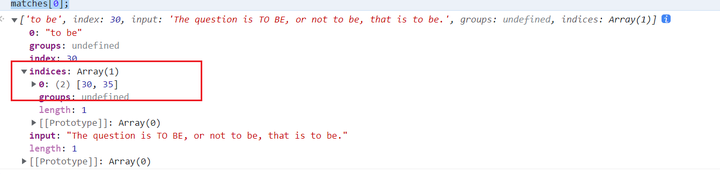
该提案提供了一个新的/d,用来获取每个匹配的开始位置和结束位置信息。
const str = 'The question is TO BE, or not to be, that is to be.';
const regex = /to be/gd; const matches = [...str.matchAll(regex)];
matches[0];

具体提案:https://github.com/tc39/proposal-regexp-match-indices
new Error()抛出异常的具体原因
new Error(),可能大家第一反应是,这不是已经存在的语法嘛,是的,没错!只是新的提案:将错误与原因相关联,,向具有属性的Error() 构造函数添加一个附加选项参数cause,其值将作为属性分配给错误实例。
async function doJob() {
const rawResource = await fetch('//domain/resource-a')
.catch(err => {
throw new Error('Download raw resource failed', { cause: err });
});
const jobResult = doComputationalHeavyJob(rawResource);
await fetch('//domain/upload', { method: 'POST', body: jobResult })
.catch(err => {
throw new Error('Upload job result failed', { cause: err });
});
}
try {
await doJob();
} catch (e) {
console.log(e);
console.log('Caused by', e.cause);
}
// Error: Upload job result failed
// Caused by TypeError: Failed to fetch
具体提案:https://github.com/tc39/proposal-error-cause
类static初始化块
本田针对静态字段和静态私有字段的提供了一种在 ClassDefinitionEvaluation 期间执行类静态端的每个字段初始化的机制-static blocks.例如官方提供的例子:
在没有static blocks之前,我们想给静态变量初始化(非直接赋值,可能是表达式赋值)的话,可能是放在外部实现:
// without static blocks:
class C {
static x = ...;
static y;
static z;
} try {
const obj = doSomethingWith(C.x);
C.y = obj.y
C.z = obj.z;
}
catch {
C.y = ...;
C.z = ...;
}
有了static block的情况下:我们可以直接在static blocks中初始化变量:
class C {
static x = ...;
static y;
static z;
static {
try {
const obj = doSomethingWith(this.x);
this.y = obj.y;
this.z = obj.z;
}
catch {
this.y = ...;
this.z = ...;
}
}
}
这8个JS 新功能,你应该去尝试一下的更多相关文章
- ES6,ES2105核心功能一览,js新特性详解
ES6,ES2105核心功能一览,js新特性详解 过去几年 JavaScript 发生了很大的变化.ES6(ECMAScript 6.ES2105)是 JavaScript 语言的新标准,2015 年 ...
- 【翻译】Ext JS 5.0.1 中的新功能
原文:What's New in Ext JS 5.0.1 今天,我们很高兴的宣布Ext JS 5.0.1发布了!此维护版本基于Sencha社区的反馈做了一些改进.下面让我们来了解一下这些改变. 可访 ...
- LightningChart JS 3.0 新功能上线
在这次的LC JS更新中,首次将极坐标图引入图表库. 这种全新的图表类型可以通过API轻松地进行样式设置.极坐标可以用作独立图表或在仪表板中使用. 另外,用于 XY图表的对数轴也添加到了这次的更新,L ...
- PHP5各个版本的新功能和新特性总结
因为 PHP 那“集百家之长”的蛋疼语法,加上社区氛围不好,很多人对新版本,新特征并无兴趣.本文将会介绍自 PHP5.2 起,直至 PHP5.6 中增加的新特征 本文目录:PHP5.2 以前:auto ...
- HTML5基本特性和新功能
HTML5的基本特征 1.向前兼容性 核心理念——平滑过渡! 不支持html5的浏览器可以向前兼容,并不会影响web内容的显示! 2.跨平台运行性 从pc浏览器到手机.平板电脑,甚至是智能电视. 只要 ...
- PHP5各个版本的新功能和新特性总结(转载 http://www.jb51.net/article/48150.htm)
本文目录:PHP5.2 以前:autoload, PDO 和 MySQLi, 类型约束PHP5.2:JSON 支持PHP5.3:弃用的功能,匿名函数,新增魔术方法,命名空间,后期静态绑定,Heredo ...
- HTML5_提供的 新功能_less 编译_
HTML5_提供的 新功能 class 操作 ele.classList(注意: 高版本的 IE 都不支持) 获取 <div id="ele" class="... ...
- WordPress版微信小程序3.1.5版的新功能
产品的完善是无止境,每过段时间就会发现产品的新问题,使用的人越多,提的需求也会越多,我听得最多的一句话就是:如果加上某某功能就完美了.其实,完美是不存在的,每个人的视角不一样,完美的定义也是不一样的. ...
- DevExpress ASP.NET Core Controls v18.2新功能详解
行业领先的.NET界面控件2018年第二次重大更新——DevExpress v18.2日前正式发布,本站将以连载的形式为大家介绍新版本新功能.本文将介绍了DevExpress ASP.NET Core ...
- PHP 5.2、5.3、5.4、5.5、5.6 版本区别对比以及新功能详解
截至目前(2015.1), PHP 的最新稳定版本是 PHP5.5, 但有差不多一半的用户仍在使用已经不在维护 的 PHP5.2, 其余的一半用户在使用 PHP5.3 . 因为 PHP 那“集百家之 ...
随机推荐
- 使用fontforge进行字体拆分
fontforge官方网站 游戏开发为了节省内存和资源下载量,需要把字体不用的字删掉,或者拆成多个字体逐级加载,批量操作用UI就比较难搞了,用fontforge搞起来比较顺手 安装fontforge后 ...
- .net core中你的MD5用对了吗?
本文的项目环境为 .net 6.0 (.net 5.0 以上都支持) 在 .net 中获取字符串的 MD5 相信是非常容易的事情吧, 但是随便在网上搜一搜发现流传的版本还不少呢,比如: StringB ...
- 动态规划的状态设计 | bot 讲课の补题
sto james1badcreeper orz. 好厉害的题,但是怎么有人补了三天才补完呢? CF1810G The Maximum Prefix 线性 dp,怎么有 bot 说题目难度在 *240 ...
- 2023华为杯·第二届中国研究生网络安全创新大赛初赛复盘 Writeup
A_Small_Secret 题目压缩包中有个提示和另一个压缩包On_Zen_with_Buddhism.zip,提示内容如下: 除了base64还有什么编码 MFZWIYLEMFSA==== asd ...
- 使用openpyxl库读取Excel文件数据
在Python中,我们经常需要读取和处理Excel文件中的数据.openpyxl是一个功能强大的库,可以轻松地实现Excel文件的读写操作.本文将介绍如何使用openpyxl库读取Excel文件中的数 ...
- 完蛋!我被 Out of Memory 包围了!
是极致魅惑.洒脱自由的Java heap space? 是知性柔情.温婉大气的GC overhead limit exceeded? 是纯真无邪.活泼可爱的Metaspace? 如果以上不是你的菜,那 ...
- UIPath动态操作控制
如果放弃太早,你永远都不知道自己会错过什么. 一.浏览器 打开浏览器:OpenBrowser: 关闭浏览器:Close Tab.Close Application.Kill Process: 二. 鼠 ...
- 外包杯学习进度(一) | 【Android】【Javaweb】Android与JavaWeb服务器交互教程——搭建环境
前言 我们老师留了一个题目,这里就不写了,第一需要攻破的问题就是如何将app中的数据域javaweb进行传递,并可以回弹消息等问题.所以就开始了解一下这方面的信息. 资料积累 参考胡大炮的妖孽人生的博 ...
- .NET8 依赖注入
依赖注入(Dependency Injection,简称DI)是一种设计模式,用于解耦组件(服务)之间的依赖关系.它通过将依赖关系的创建和管理交给外部容器来实现,而不是在组件(服务)内部直接创建依赖对 ...
- Alist手动安装并使用教程
一.官方文档及下载地址 1.官方文档 AList文档 2.下载地址 alist · GitHub 二.下载并解压文件 以Windows为例,下载指定版本的文件. 三.运行 1.解压文件并进入文件夹: ...
