使用 Razor 表达式
https://blog.csdn.net/github_37410569/article/details/54986136
https://blog.csdn.net/qq_21419015/article/details/80453120
1、Razor表达式
在第五部分,已经演示了视图与布局的基础,接下来,我们将熟悉如何使用Razor表达式。
在“Controller”中添加 NameAndPrice 的动作方法中:
public ActionResult NameAndPrice()
{
return View(myProduct);
}
可以看到视图在使用 Razor 的@Model 表达式,得到要插入属性的值,如下所示:
...
The product name is @Model.Name and is costs $ @Model.Price
...

插入数据值
Razor 表达式能做的最简单的事就是插入数据,可以用@Model 表达式来引用视图模型对象所定义的属性方法。或使用@ViewBag表达式。
为了演示,在 Controller 中添加 DemoExpression 新动作方法。按照下图:

点击该动作,添加强类型视图;按照下图编辑:

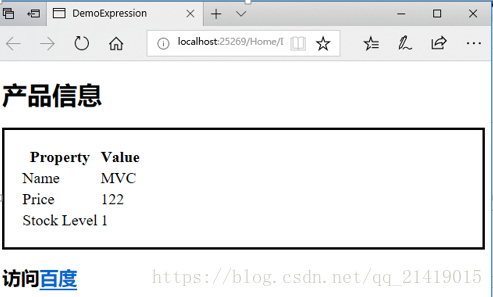
这里创建了一个html表格,使用模型对象和视图包的一些属性填充了单元格的值。启动项目并导航到/Home/DemoExpression,可以看到结果如下:
右键,在浏览器中查看。
设置标签属性值
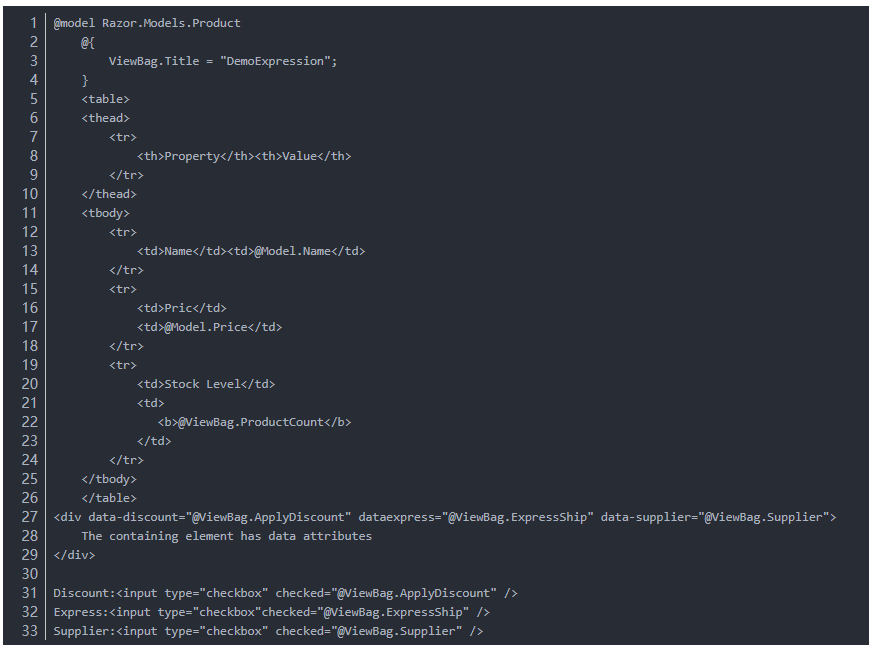
Razor表达式不仅可以设置元素内容,还可以设置标签属性的值,在DemoExpression.cshtml最后添加一个div和一组checkbox,修改为如下内容:

这里使用Razor表达式在div元素上设置了一些data标签属性的值。
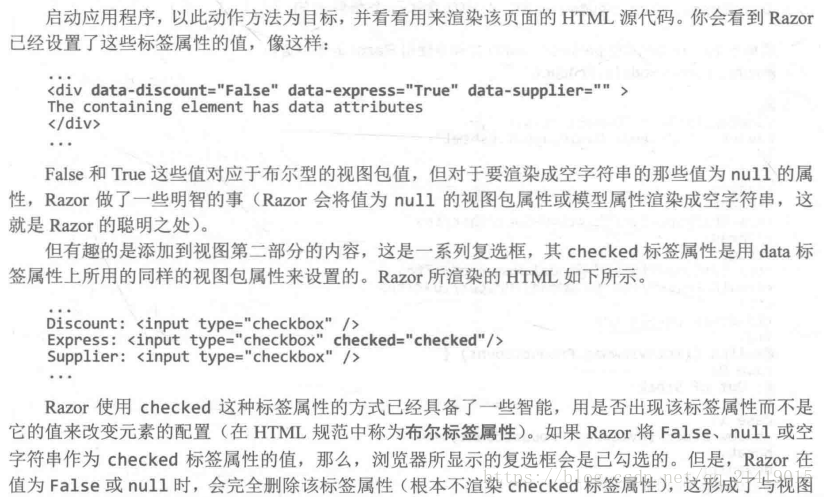
Razor会将值为null的视图包属性或模型属性渲染成空字符串,并且Razor处理checked这种属性标签时,当值false或null时会完全删除该标签属性。
因为当checked属性为false、null或空字符串时,浏览器会显示复选框已勾选,而Razor直接删除该属性则使得复选框处于未选中状态了 ---- 有checked属性就处于选中状态,即使是false
Razor渲染的html如下:

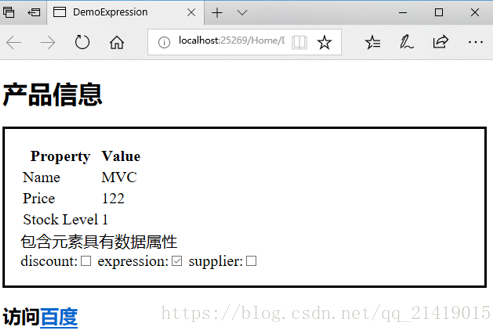
右键,浏览器中查看。
数据一致的效果。
使用条件语句
Razor能够处理条件语句,就可以根据视图数据的值,对视图输出进行剪辑而创造复杂而流畅的视图,并使其易于阅读和维护。
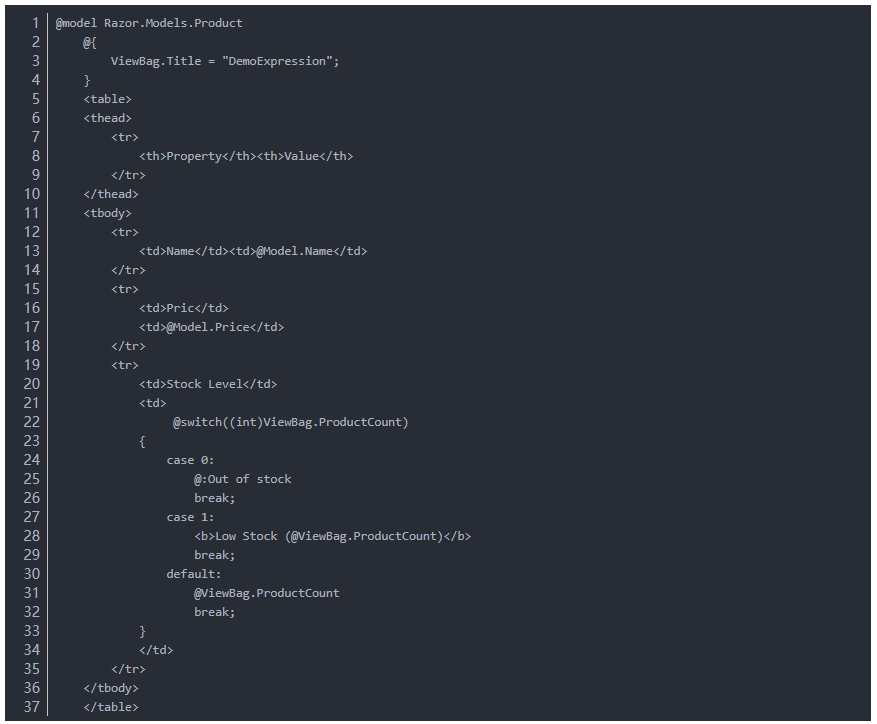
如在DemoExpression.cshtml视图中添加了一个条件语句;

要开始一个条件语句,要在C#条件关键字前面放一个@字符,以{结束。需要注意的是在switch中,Razor表达式不能求取动态属性的值,因此必须进行强制类型转换为int类型。
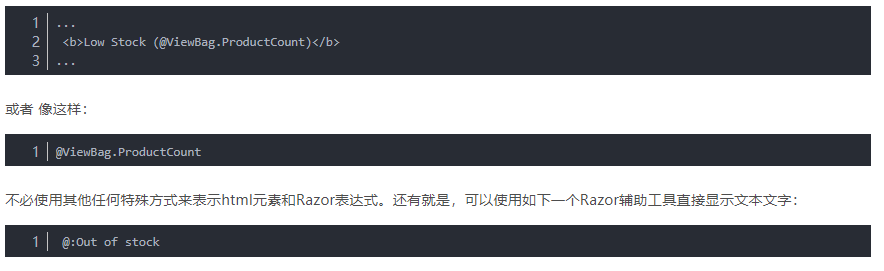
在Razor代码块内部,只要定义html以及Razor表达式就可以将html元素和数据插入到视图输出,如

@:字符阻止Razor将此行解释为一条C#语句。
以下是Razor视图使用if语句:
@model Razor.Models.Product
@{
ViewBag.Title = "DemoExpression";
}
<table>
<thead>
<tr>
<th>Property</th>
<th>Value</th>
</tr>
</thead>
<tbody>
<tr><td>Name</td> <td>@Model.Name</td></tr>
<tr>
<td>Price</td>
<td>@Model.Price</td>
</tr>
<tr>
<td>Stock Level</td>
<td>
@switch ((int)ViewBag.ProductCount)
{
case 0:
@:Out of Stock
break;
case 1:
<b>Low Stock(@ViewBag.ProductCount)</b>
break;
default:
@ViewBag.ProductCount
break;
}
</td>
</tr>
<tr>
<td>Stock Level</td>
<td>
@if (ViewBag.ProductCount == 0)
{
@:Out of Stock
}
else if (ViewBag.ProductCount == 1)
{
<b>Low Stock(@ViewBag.ProductCount)</b>
}
else
{
@ViewBag.ProductCount
}
</td>
</tr>
</tbody>
</table>
<div data-discount="@ViewBag.ApplyDiscount" data-expression="@ViewBag.Expression" data-supplier="@ViewBag.Supplier">
包含元素具有数据属性
</div>
discount:<input type="checkbox" checked="@ViewBag.ApplyDiscount" />
expression:<input type="checkbox" checked="@ViewBag.Expression" />
supplier:<input type="checkbox" checked="@ViewBag.Supplier" />
枚举数组和集合
在Home控制器中定义DemoArray动作方法演示如何在MVC中传递和使用枚举和数组集合。

@model MVCDemo.Models.Product[]
@{
ViewBag.Title = "DemoArray";
Layout = "~/Views/_BasicLayout.cshtml";
}
<h2>DemoArray</h2>
@if (@Model.Length > 0)
{
<table>
<thead>
<tr><th>ProductId</th><th>Product</th><th>Description</th><th>Category</th><th>Price</th></tr>
</thead>
<tbody>
@foreach (MVCDemo.Models.Product p in Model)
{
<tr>
<td>@p.ProductID</td>
<td>@p.Name</td>
<td>@p.Description</td>
<td>@p.Category</td>
<td>@p.Price</td>
</tr>
}
</tbody>
</table>
}
else
{
<h2>无产品数据</h2>
}
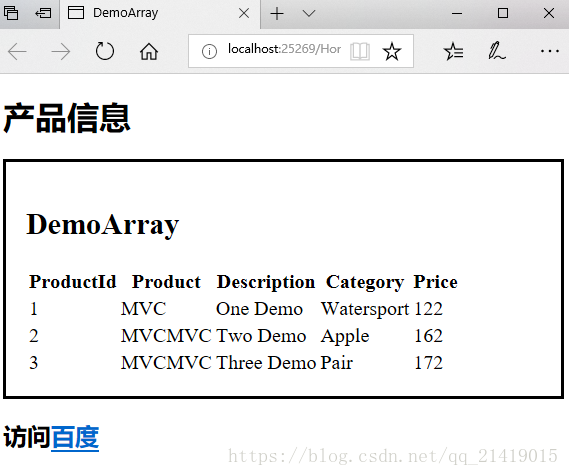
右键,在浏览器中查看:
这里使用了一个@if 语句,用一个@freach 表达式来枚举数组的内容,并且为每一条数据生成一个HTML 表格行。如果数组为空,会生成一个h2 元素。
处理命名空间
如果仔细观察我们可以看到,在最后一个foreach 循环中使用了全限定名的 Product 类,如下所示:
...
@foreach (Razor.Models.Product p in Model)
...
可以先 @using 引入命名空间。如下对 DemoArray.sc.html:
@using MVCDemo.Models
@model Product[]
@{
ViewBag.Title = "DemoArray";
Layout = "~/Views/_BasicLayout.cshtml";
}
<h2>DemoArray</h2>
@if (@Model.Length > 0)
{
<table>
<thead>
<tr><th>ProductId</th><th>Product</th><th>Description</th><th>Category</th><th>Price</th></tr>
</thead>
<tbody>
@foreach (Product p in Model)
{
<tr>
<td>@p.ProductID</td>
<td>@p.Name</td>
<td>@p.Description</td>
<td>@p.Category</td>
<td>@p.Price</td>
</tr>
}
</tbody>
</table>
}
else
{
<h2>无产品数据</h2>
}
使用 Razor 表达式的更多相关文章
- 5.4 使用 Razor 表达式
以下内容主要展示 Razor 所支持的各种表达式,以及如何用它们来创建视图的内容. 在一个好的 MVC 框架应用程序中,动作方法与视图的作用是清晰.分离的.其规则很简单,如表所示: 组件 要做的事 不 ...
- 使用Razor 使用Razor表达式处理命名空间 精通ASP-NET-MVC-5-弗瑞曼
- 使用Razor表达式 举数组和集合 精通ASP-NET-MVC-5-弗瑞曼
- 使用Razor表达式 使用条件语句 来自 精通ASP-NET-MVC-5-弗瑞曼
- ASP.NET Core 中文文档 第四章 MVC(3.2)Razor 语法参考
原文:Razor Syntax Reference 作者:Taylor Mullen.Rick Anderson 翻译:刘怡(AlexLEWIS) 校对:何镇汐 什么是 Razor? Razor 是一 ...
- Razor基础语法一
目录: 什么是Razor? 渲染HTML Razor语法 隐式 Razor 表达式 显式 Razor 表达式 什么是Razor? Razor是基于服务端代码转换成网页的标记语法.语法主要包括Razor ...
- ASP.NET MVC——Razor视图引擎
Razor是MVC框架视图引擎,我们今天就来说一说Razor视图引擎. 首先还是来创建一个基础项目叫Razor来演示. 先来定义一个Model叫Product public class Product ...
- Razor 视图引擎 – ASP.NET MVC 4 系列
Razor 视图引擎是 ASP.NET MVC 3 开始扩展的内容,并且也是默认视图引擎. Razor 通过理解标记的结构来实现代码和标记之间尽可能顺畅的转换.下面的例子演 ...
- MVC – 7.Razor 语法
7.1 Razor视图引擎语法 Razor通过理解标记的结构来实现代码和标记之间的顺畅切换. @核心转换字符,用来 标记-代码 的转换字符串. 语境A: @{ string rootName=&quo ...
随机推荐
- Thymeleaf的基本用法
俗话说,不会前端的后端工程师不是一个合格的程序员.因为在项目中经常要和前端工程师打交道,并且偶尔也会涉及前端的简单开发,因此在闲暇之余学习了一点前端的知识,今天首先总结归纳一下 Thymeleaf 模 ...
- nohup npm start &启动之后关闭终端程序没有后台运行
感谢:https://blog.csdn.net/nsj820/article/details/5862231 “在当shell中提示了nohup成功后,还需要按终端上键盘任意键退回到shell输入命 ...
- 将Ubuntu软件更新的源,换城阿里源
阿里云镜像: https://developer.aliyun.com/mirror/ 简介 Ubuntu,是一款基于 Debian Linux 的以桌面应用为主的操作系统,内容涵盖文字处理.电子邮件 ...
- javascript初学笔记
基本语句 赋值条件循环语句 javascript异常处理语句 trycatchfinally语句 Error对象 throw语句 函数 定义 调用 嵌套函数 函数的嵌套定义 内置函数 匿名函数和Fun ...
- java - GC垃圾收集器详解(一)
概要 该图标记了在jdk体系中所使用到的垃圾收集器及对应的关系图.图片上方为年轻代的垃圾收集器而图片下方是老年代的垃圾收集器.当选择某一个区域的垃圾收集器时会自动选择另外一个区域的另一个垃圾收集器.例 ...
- npm 基础命令
npm是一个node包管理和分发工具,已经成为了非官方的发布node模块(包)的标准.有了npm,可以很快的找到特定服务要使用的包,进行下载.安装以及管理已经安装的包.npm 从5.2版开始,增加了 ...
- 牛客练习赛53 C题bitset
题目链接https://ac.nowcoder.com/acm/contest/1114/C #include<bits/stdc++.h> using namespace std; #d ...
- tcolorbox 宏包简明教程
嗯,我消失好几天了.那么,我都在做什么呢?没错,就是写这篇文章了.这篇文章写起来着实有些费神了.于是,如果你觉得这篇文章对你有帮助,不妨扫描文末的二维码,适量赞助一下哦~! tcolorbox 宏包是 ...
- Codeforce 588A - Duff and Meat (贪心)
Duff is addicted to meat! Malek wants to keep her happy for n days. In order to be happy in i-th day ...
- [Code+#4] 最短路 - 建图优化,最短路
最短路问题,然而对于任意\(i,j\),从\(i\)到\(j\)可以只花费\((i xor j) \cdot C\) 对每个点\(i\),只考虑到\(j\)满足\(j=i xor 2^k, j \le ...