vue踩坑:vue+ element ui 表单验证有值但验证失败。
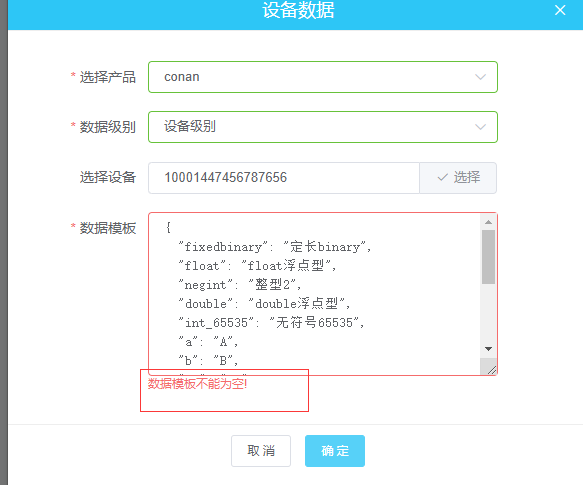
一.如图:有值但是验证失败

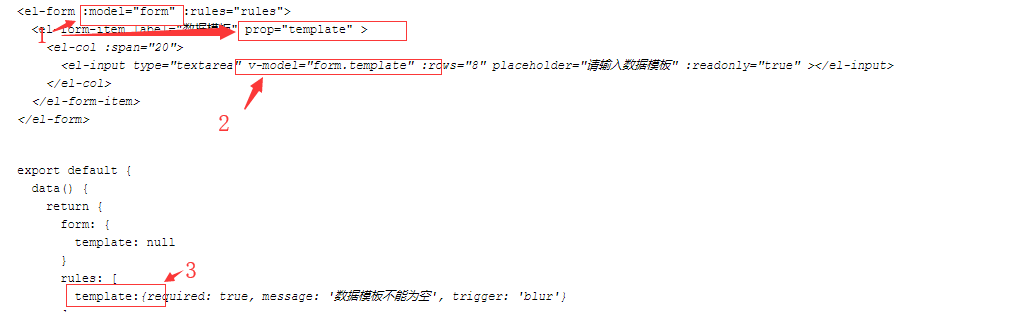
二.
<el-form :model="form" :rules="rules">
<el-form-item label="数据模板" prop="template" >
<el-col :span="20">
<el-input type="textarea" v-model="form.template" :rows="8" placeholder="请输入数据模板" :readonly="true" ></el-input>
</el-col>
</el-form-item>
</el-form> export default {
data() {
return {
form: {
template: null
}
rules: [
template:{required: true, message: '数据模板不能为空', trigger: 'blur'}
]
}
}
}
以上是正确的验证例子。 三.
目前碰到过两种情况会导致验证失败,而且使用自定义验证方法的时候发现value的值为undefined:
1.prop和v-model的值名称不一致
1必须和2名称保持一致,3处的变量也需和2处的prop保持一致
2.在data{}里面没有声明变量也会导致验证失败,使获取的值value值为undefined。

vue踩坑:vue+ element ui 表单验证有值但验证失败。的更多相关文章
- 关于vue.js element ui 表单验证 this.$refs[formName].validate()的问题
方法使用前需了解: 来自”和“小编的小提示: 首先打印一下this.$refs[formName],检查是否拿到了正确的需要验证的form. 其次在拿到了正确的form后,检查该form上添加 ...
- vue开源Element UI表单设计及代码生成器
在日常的开发工作中,表单开发是较为繁琐且重复的.本文介绍一个我自己写的,提高开发效率的小工具. 1 可视化设计器 设计器基于Element UI ,可通过点击或拖拽的方式设计基本表单, 设计器生成的代 ...
- nodejs querystring踩坑笔记----只能用于表单提交
API中的实例: var http = require('http'); var querystring = require('querystring'); var postData = querys ...
- (vue.js)element ui 表单重置
el-form需要接收一个model,并且需要配合el-form-item一起使用,并且在el-form-item上绑定prop属性,resetField方法才能好使. <el-form :mo ...
- Vue踩坑日记-Element this.$message 找不到模块
在使用Vue.js的 Element框架时,无法使用Message组件 浏览器提示:找不到组件 原始写法: this.$message({ message: '恭喜你,这是一条成功消息', type: ...
- vue+element 动态表单验证
公司最近的项目有个添加动态表单的需求,总结一下我在表单验证上遇到的一些坑. 如图是功能的需求,这个功能挺好实现的,但是表单验证真是耗费了我一些功夫. vue+element在表单验证上有一些限制,必须 ...
- vue踩坑之旅 -- computed watch
vue踩坑之旅 -- computed watch 经常在使用vue初始化组件时,会报一些莫名其妙的错误,或者,数据明明有数据,确还是拿不到,这是多么痛苦而又令人忍不住抓耳挠腮,捶胸顿足啊 技术点 v ...
- vue踩坑记
vue踩坑记 易错点 语法好难啊qwq 不要把'data'写成'date' 在v-html/v-bind中使用vue变量时不需要加变量名 在非vue事件中使用vue中变量时需要加变量名 正确 < ...
- Element Form表单实践(上)
作者:小土豆biubiubiu 博客园:https://www.cnblogs.com/HouJiao/ 掘金:https://juejin.im/user/58c61b4361ff4b005d9e8 ...
随机推荐
- H5页面优化
1. 页面优化 优化内容: 提升网页响应速度:减少请求,文件大小,页面性能 对搜索引擎,屏幕阅读器友好: 提高可读性,可维护性:规范代码 优化操作: 减少请求:小图标使用sprite拼图合并为一个图片 ...
- 在Unity中使用 luajit 64位加密
参考:https://blog.csdn.net/sun19880421/article/details/68070696 https://blog.csdn.net/mydreamremindme/ ...
- python3安装pycrypto
这几天想用py3弄一个系统,需要用到WeChat-sdk这个包,在pip install wechat-sdk的时候报了一系列的错误,最后定位是安装pycrypto出错,各种度娘之后说要安装vs201 ...
- String实例 (练习)
练习题1:用户输入一段字符串,要求统计出在该段字符串中,数字,字母以及其他字符各出现过几次??? 代码实现: 运行结果: 补充:1. 连接符的使用: +用作连接符时,只能连接字符串,即“ ”双 ...
- F12后面的世界(Elements篇)——重识html
从 淘宝网, 检查元素开始探索之旅. html是什么? hyper text markup language 超文本标记语言,使用标签来描述网页 标签 语义化标签 html5新增标签 什么是超文本? ...
- ASP.NET Core Web API中带有刷新令牌的JWT身份验证流程
ASP.NET Core Web API中带有刷新令牌的JWT身份验证流程 翻译自:地址 在今年年初,我整理了有关将JWT身份验证与ASP.NET Core Web API和Angular一起使用的详 ...
- C# 根据天、周、月汇总统计生成统计报表
先看核心代码: public List<DataEntity> SearchShopSalesReport(DateTimeOffset? dateFrom, DateTimeOffset ...
- mybatis入门的前期准备
使用步骤如下: 首先创建一个Maven工程,在pom.xml文件中引入mybatis的jar包坐标 <dependencies> <dependency> <groupI ...
- jquery带下拉列表的购物车组件封装
按照国际惯例先放效果图 安静的时候它长这样 等待加载时它长这样(功能是设置的按需加载,网速慢或者加载数据大时会出现) 加载之后购物车没有商品时这样 有商品长这样 接下来放代码: cart.html & ...
- 基于arduino的气象站
bmp180的简介: • 压力范围:~1100hPa(海拔 米~- 米) • 电源电压:.8V~.6V(VDDA), .62V~.6V(VDDD) • 尺寸:.6mmx3.8x0.93mm • 低功耗 ...