wangEditor富文本框——例
官方文档:http://www.wangeditor.com/
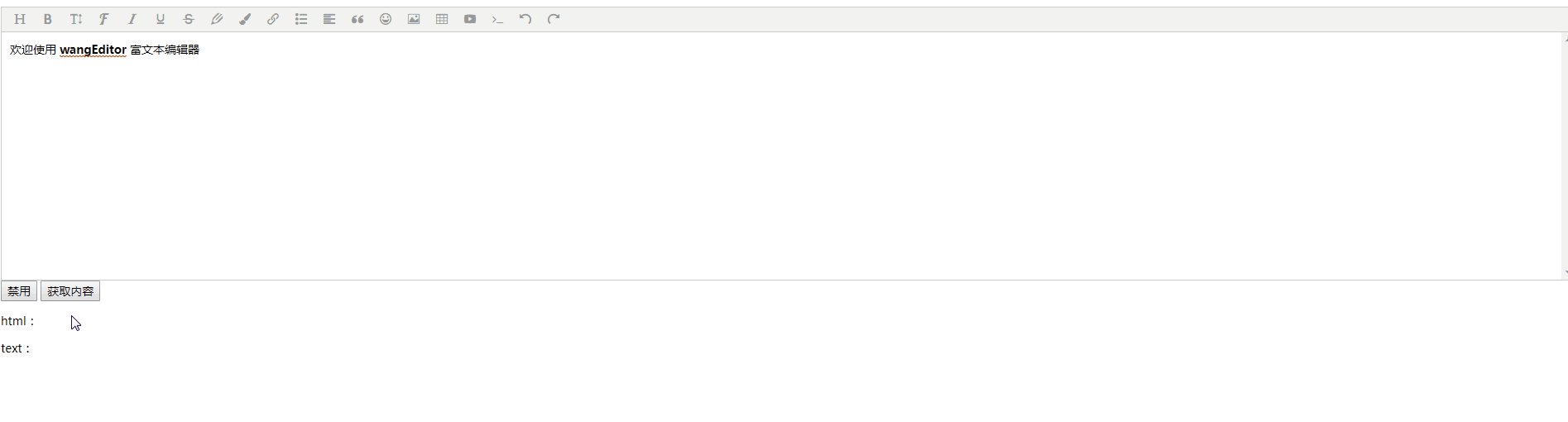
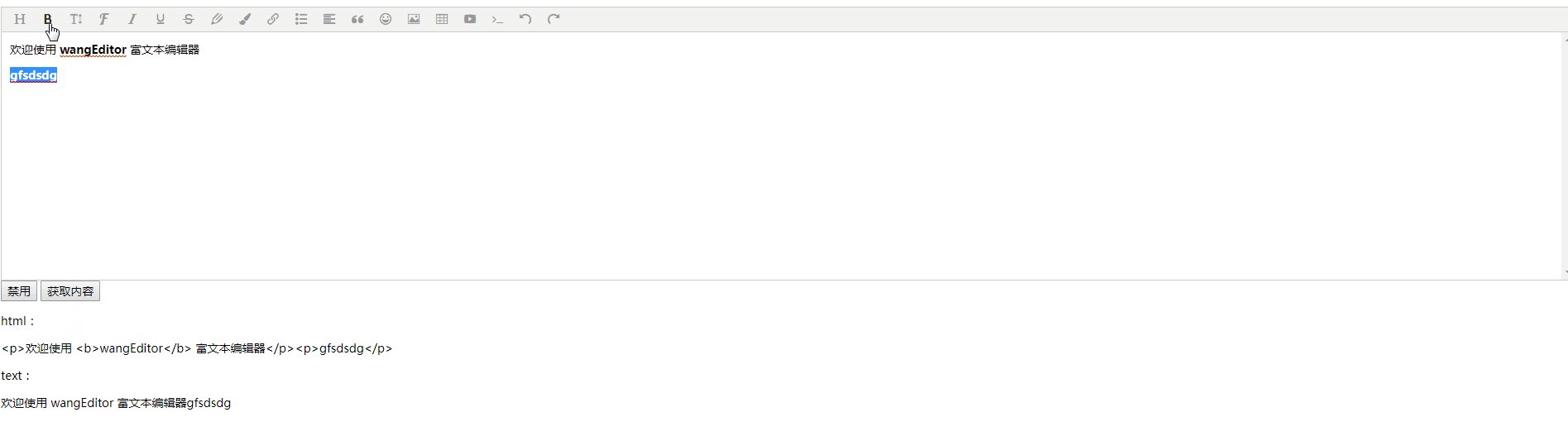
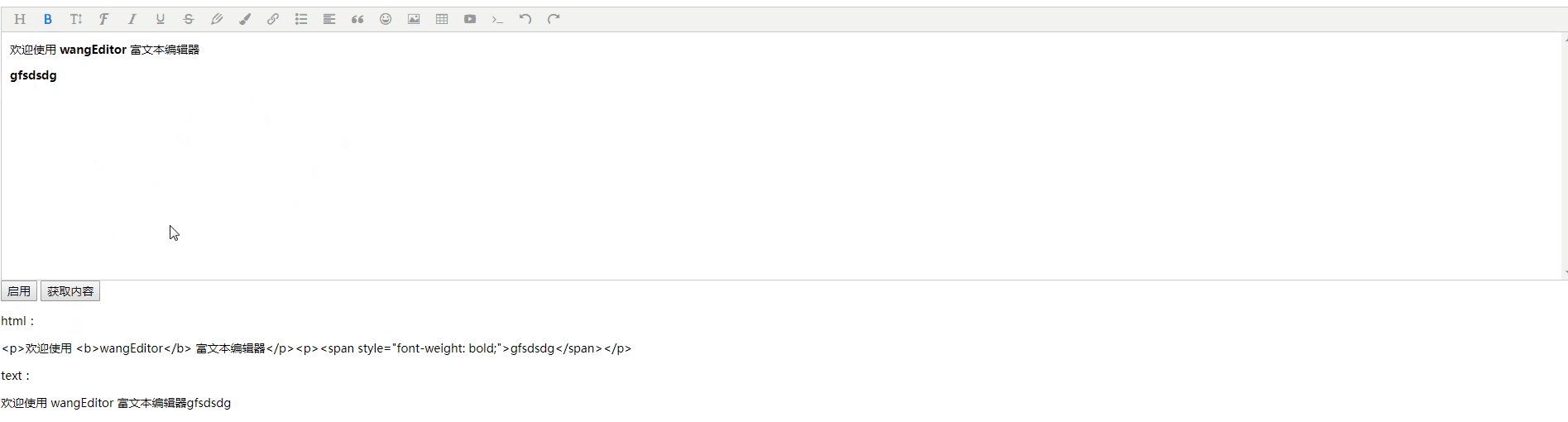
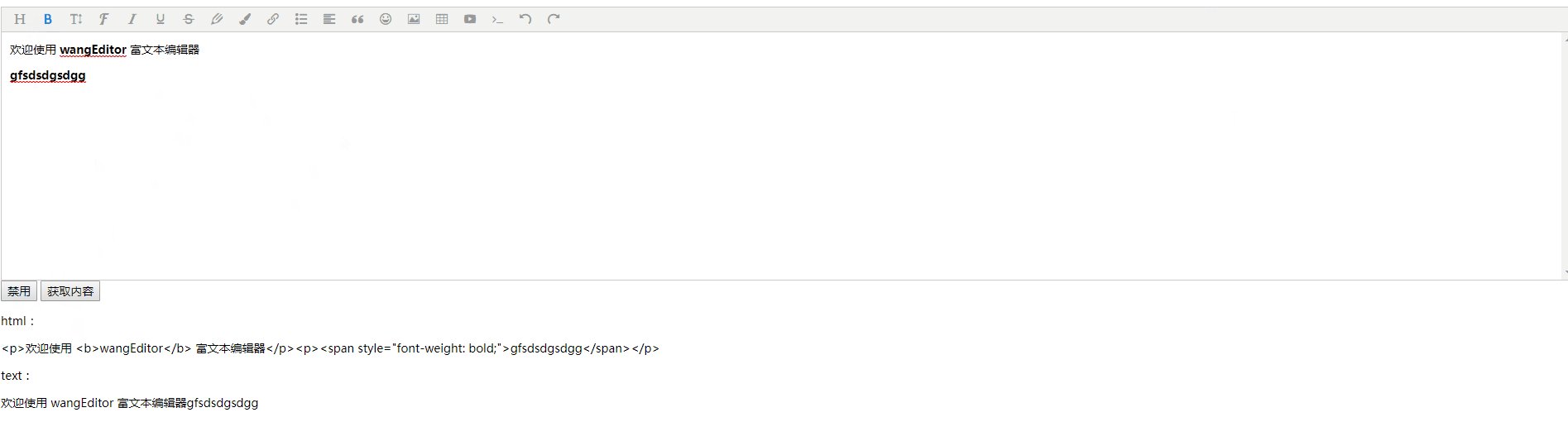
效果

html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>wangEditor demo</title>
<style>
*{
font-size:14px;
}
</style>
</head>
<body>
<div id="editor">
<p>欢迎使用 <b>wangEditor</b> 富文本编辑器</p>
</div>
<button id="controlBtn" onclick="changeState()">禁用</button>
<button id="getBtn" onclick="getContent()">获取内容</button>
<p>html:</p>
<div id="content_html"></div>
<p>text:</p>
<div id="content_text"></div>
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 注意, 只需要引用 JS,无需引用任何 CSS-->
<script type="text/javascript" src="js/wangEditor.js"></script>
<script type="text/javascript">
var E = window.wangEditor
var editor = new E('#editor') // 或者 var editor = new E( document.getElementById('editor') )
editor.customConfig.menus = [ // 自定义菜单配置,默认有以下菜单
'head', // 标题
'bold', // 粗体
'fontSize', // 字号
'fontName', // 字体
'italic', // 斜体
'underline', // 下划线
'strikeThrough', // 删除线
'foreColor', // 文字颜色
'backColor', // 背景颜色
'link', // 插入链接
'list', // 列表
'justify', // 对齐方式
'quote', // 引用
'emoticon', // 表情
'image', // 插入图片
'table', // 表格
'video', // 插入视频
'code', // 插入代码
'undo', // 撤销
'redo' // 重复
]
editor.customConfig.uploadImgServer = '上传图片服务器';
// editor.customConfig.uploadImgFileName = '';
editor.customConfig.menuFixed = false; // 关闭菜单栏fixed,吸顶问题
editor.create() var state = true; function changeState() {
state = !state;
if (state) {
$('#controlBtn').html('禁用');
// 开启编辑功能
editor.$textElem.attr('contenteditable', true); //注意wangeditor的版本,不同版本可能方法不一
} else {
$('#controlBtn').html('启用');
// 禁用编辑功能
editor.$textElem.attr('contenteditable', false);
}
} function getContent() {
var e_html = editor.txt.html(); //获取html
var e_text = editor.txt.text(); //获取text
$('#content_html').text(e_html);
$('#content_text').text(e_text);
}
</script>
</body>
</html>
wangEditor富文本框——例的更多相关文章
- 基于bootstrap的富文本框——wangEditor【欢迎增加开发】
先来一张效果图: 01. 引言 老早就開始研究富文本框的东西,在写完<深入理解javascript原型与闭包>之后,就想着要去做一个富文本框的插件的样例. 如今网络上开源的富文本框插件许多 ...
- web轻量级富文本框编辑
前言 主要介绍squire,wangeditor富文本编辑 以及用原生js 如何实现多个关键字标识 需求 如何标记多个关键字,取消关键字 第一种方法 原生 textarea 标记 准备资料参考:张鑫旭 ...
- kindeditor富文本框,上传文件后,显示文件名称
kindeditor作为一个应用广泛富文本框,我们经常会利用到它,然而在使用的过程中,发现有的地方使用起来很不方便,例如本文要说的,用户上传文件之后,默认只有文件URL,没有文件说明,如图: 点击确定 ...
- selenium 富文本框处理
selenium 富文本框处理, 网上有用API的解决方法1:参见:http://blog.csdn.net/xc5683/article/details/8963621 群里1位群友的解决方法2:参 ...
- 更加简洁易用——wangEditor富文本编辑器新版本发布
1. 前言 wangEditor富文本编辑器(www.wangEditor.com)从去年11月份发布,至今已经有将近10各月了.它就像一个襁褓中的小婴儿,在我的努力以及众多使用者的支持下不断摸索.成 ...
- H5页面设计器,仿有赞商城页面在线设计器,比富文本框更友好的内容编辑器
基本上每个web应用,都会牵扯到内容编辑,尤其是移动的web应用,微信开发之类的.页面内容自定义是最常用的功能了,之前大部分解决方案都是采用富文本框编辑器kindeditor,ueditor,cked ...
- selenium向富文本框填写内容的几种方式
富文本框如果是iframe,则用下 1.先跳转到irame,dr.switchTo().frame(wtext); 然后用js JavascriptExecutor jsExecutor = (Jav ...
- C#Winform使用扩展方法自定义富文本框(RichTextBox)字体颜色
在利用C#开发Winform应用程序的时候,我们有可能使用RichTextBox来实现实时显示应用程序日志的功能,日志又分为:一般消息,警告提示 和错误等类别.为了更好地区分不同类型的日志,我们需要使 ...
- 【自动化测试】Selenium处理富文本框
http://blog.csdn.net/fudax/article/details/8089404 selenium处理富文本框,日历控件等 调用JS修改value值 document.getEle ...
随机推荐
- thinkphp session驱动
默认的session驱动的命名空间是Think\Session\Driver,并实现下面的驱动接口:大理石构件哪家好 方法说明 接口方法 打开Session open($savePath, $sess ...
- NX二次开发-C++的vector用法
#include <algorithm> //vector排序去重 sort( BoxNum.begin(), BoxNum.end()); BoxNum.erase(unique(Box ...
- ueditor使用心得
UEditor使用手册 配置jdk 1.6+ Apache Tomcat6.0+ Ueditor官网下载 部署 安装好jdk和apache后,我们开始部署代码 我们在apache的安装目录下,找到we ...
- hexo next主题深度优化(五),评论系统换成gittalk
文章目录 背景: 开始: 新建comments_git.js 找到comments.swig在最后一个endif之前 引入代码 pjax加入gitalk 遇到的问题 所有的页面共享的一个评论issue ...
- git学习记录1(本地库管理)
学习参考地址:https://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c67b8067c8c017b000 本编随笔只是自己对 ...
- Beaglebone Black的引脚分配
转自:http://blog.csdn.net/daxueba/article/details/50998000 Beaglebone Black的引脚分配 绝大多数的微型开发平台都提供了一些称为GP ...
- 第37讲 谈谈Spring Bean的生命周期和作用域
在企业应用软件开发中,Java 是毫无争议的主流语言,开放的 Java EE 规范和强大的开源框架功不可没,其中 Spring 毫无疑问已经成为企业软件开发的事实标准之一.今天这一讲,我将补充 Spr ...
- Sigils of Elohim
题目大意 见游戏链接https://store.steampowered.com/app/321480/. 分析 作为一个程序猿,我拒绝用人脑dfs. 代码如下 #include <bits/s ...
- MySQL数据库中,将一个字段的值分割成多条数据显示
本文主要记录如何在MySQL数据库中,将一个字符串分割成多条数据显示. 外键有时是以字符串的形式存储,例如 12,13,14 这种,如果以这种形式存储,则不能直接与其他表关联查询,此时就需要将该字段的 ...
- idea右键无run选项
选中java 文件所在的package右键选中Mark Directory as---Sources Root
