基于 H5 Canvas 实现楼宇新风系统
前言
现如今,新型冠状病毒疫情牵动着每一个人的神经,每天起床后的第一件事就是打开疫情地图,看看最新的疫情数据。

(http://www.hightopo.com/demo/coronavirus/)
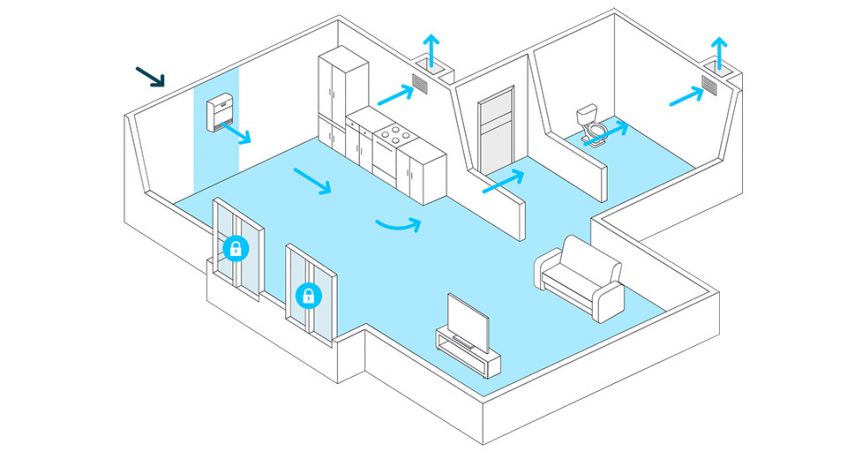
如何防控对于普通居民来说,减少外出,注意卫生等都是有效措施,另外保持室内通风换气也是至关重要的,无论是飞沫传播还是流传的气溶胶传播,环境密闭导致空气浑浊,易造成病菌滋生,增加人体感染疾病的风险。勤通风可有效地排除微生物等有害物质含量,保障我们呼吸环境的健康。

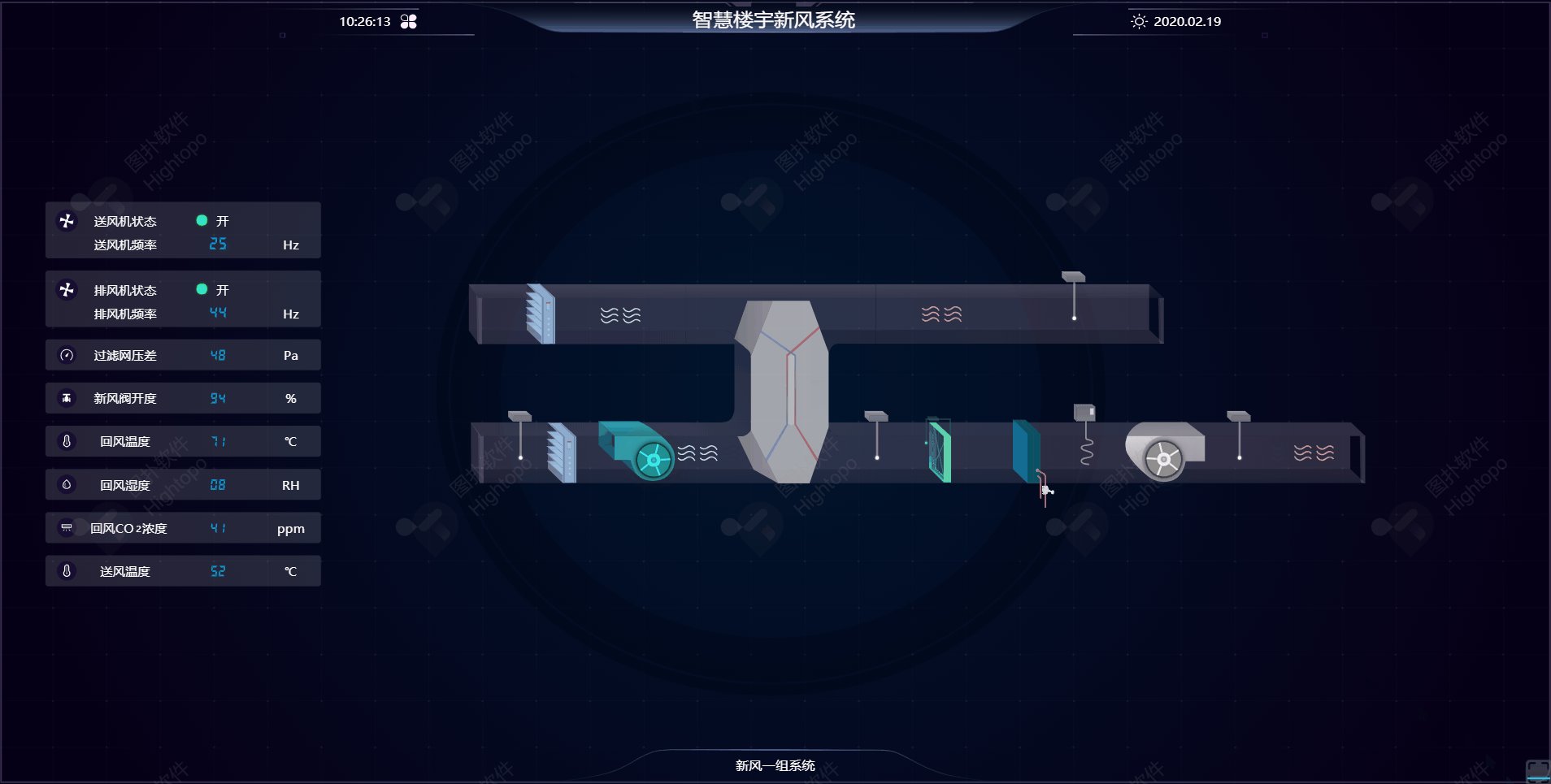
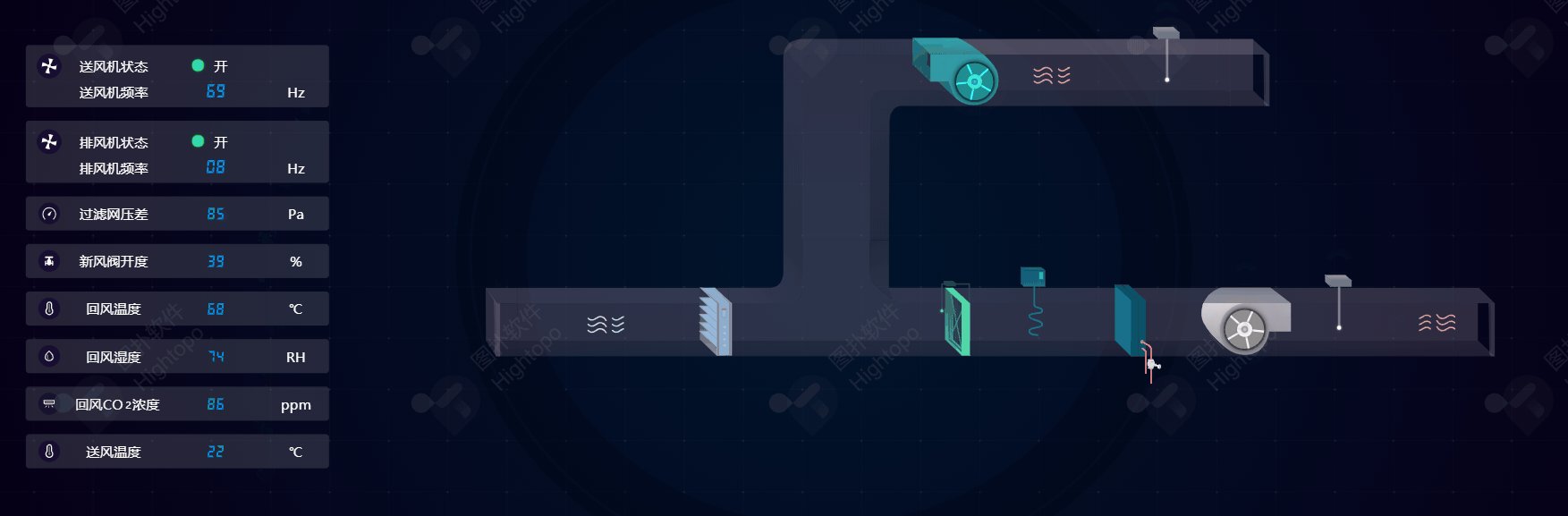
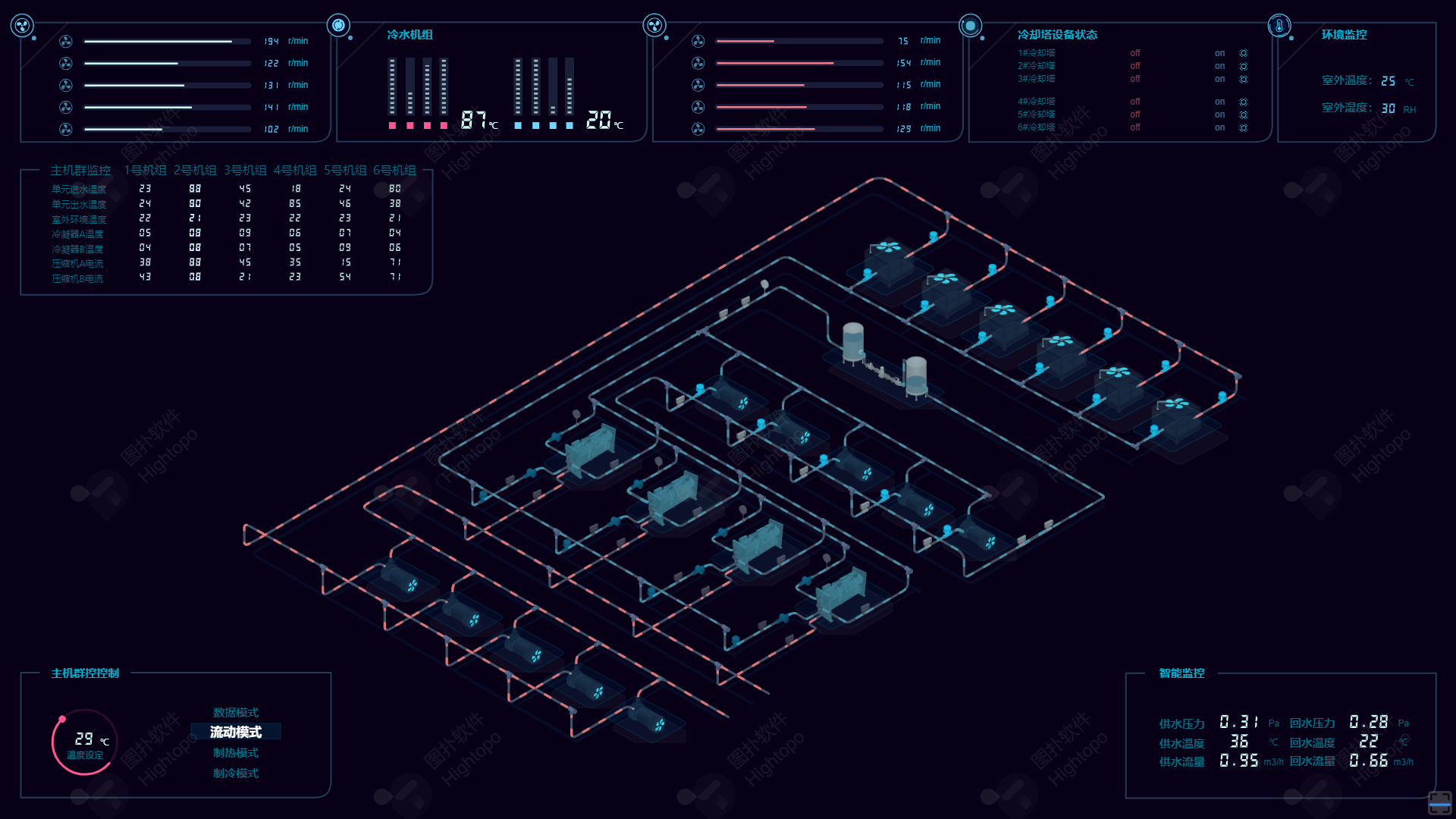
智能新风系统,不受寒冷的天气或是户型限制,现已被很多智能楼宇、智能家居广泛利用,今天就带大家一起打造一个超级实用新风监控系统。

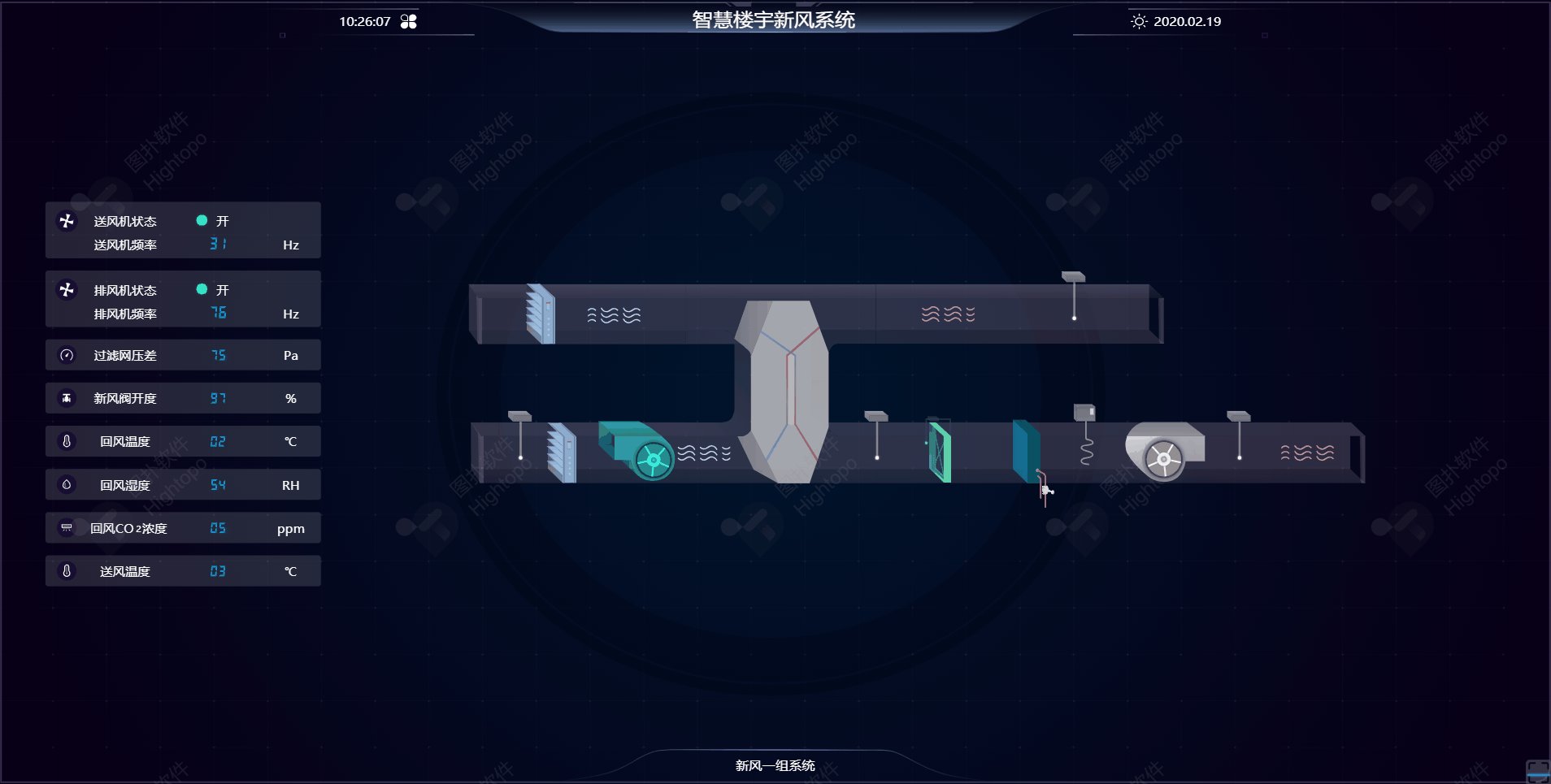
(https://hightopo.com/demo/smart-building-wind-system/)
代码实现
首先,我们还是要对整体界面做一下基础设置,这样养成好习惯,避免落下不容易发现的小问题:
gv.getSelectWidth = function() { return 0 } // 隐藏选中边框
gv.setMovableFunc(function() { return false }) // 禁止图元移动
gv.handleScroll = function() {} // 禁止鼠标缩放
gv.handlePinch = function() {} // 禁止 touch 下双指缩放
gv.setPannable(false) // 禁止平移
gv.setRectSelectable(false) // 禁止框选
gv.setScrollBarVisible(false) // 隐藏滚动条
window.document.oncontextmenu = function() { return false } // 全局设置右键菜单禁用
然后打开图纸,我们需要将里面的模块封装,使整体结构更加整齐且有利于我们后续的驱动和复用性。这里就不做过多介绍了。下面我们一起来从头看看每一部分的实现过程。

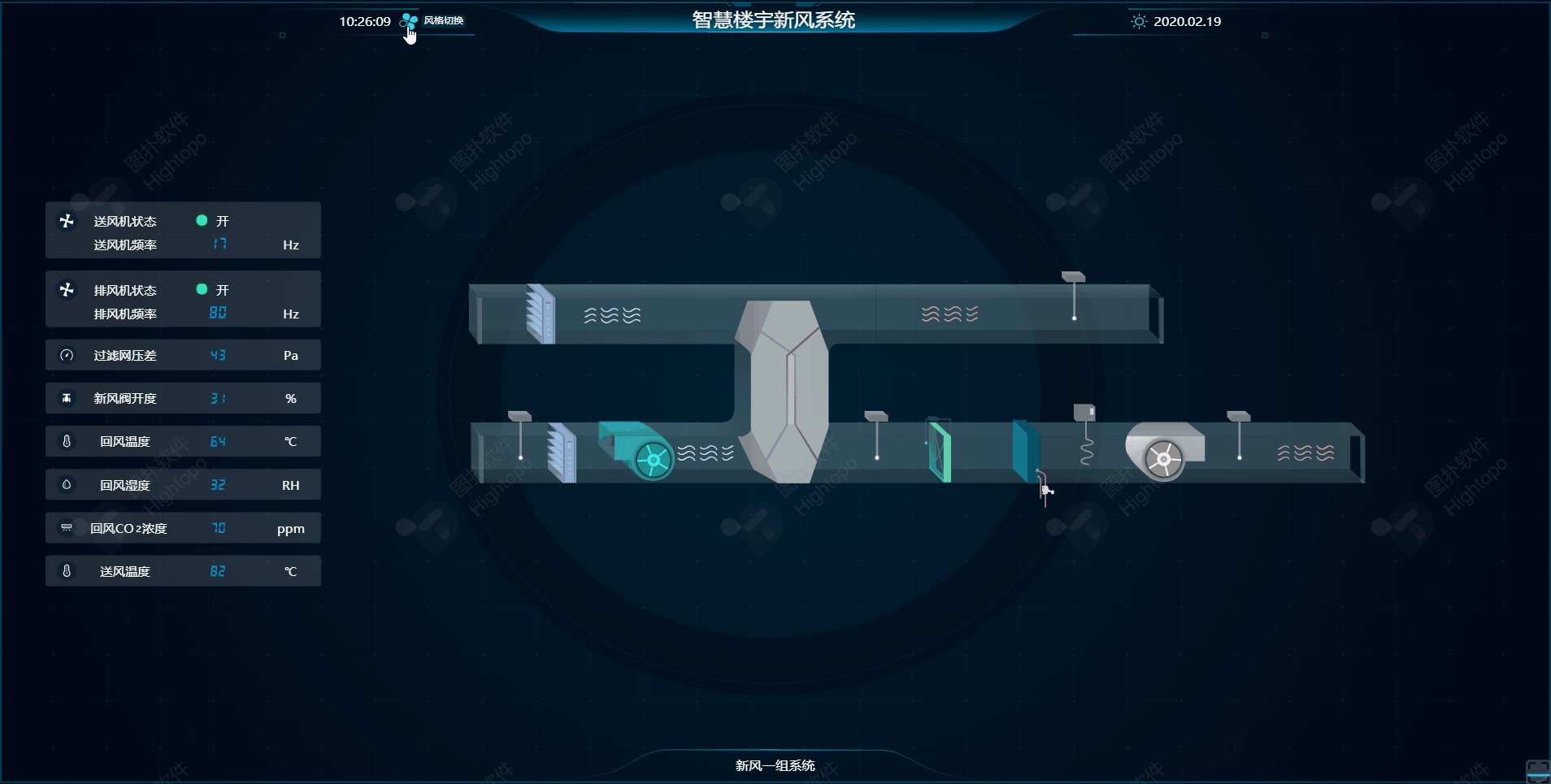
风格切换功能为了匹配不同人所中意的颜色风格,这里我们做了一个稍稍偏亮绿的护眼色,来面对长期使用显示屏的人群。图标的旋转应用了动画函数:
ht.Default.startAnim({
duration: 500,
easing: function(t) { return t },
action: function(v, t) {
data.a('rotation', (oldValue + (newValue + oldValue) * v) * Math.PI / 180)
}
})
(http://www.hightopo.com/guide/guide/core/beginners/ht-beginners-guide.html#ref_animation)
duration 是动画周期毫秒数,HT 将在指定时间周期内完成动画,easing 参数用于通过数学公式控制动画,如匀速变化、先慢后快等效果。action 函数的第一个参数 v 代表通过 easing(t) 函数运算后的值,t 代表当前动画进行的进度 [0~1],一般属性变化根据 v 参数进行。我们通过对图元定义的 'rotation' 属性值来驱动它的旋转一周效果,用起始值与目标值进行计算并转化弧度制。颜色的切换以及悬浮穿的显隐都是把所涉及到的元素的相关属性做处理。
这其中每一处可交互的地方都加上鼠标 hover 效果,增强交互体验感:
view.setCursor('pointer')
view.setCursor('default')
时间和日期用了格式转化插件,加个定时器去修改所对应的文本属性来使其动态变化:
background.timer = setInterval(function() {
background.a('time', DateUtil.format(new Date(), 'HH:mm:ss'))
background.a('date', DateUtil.format(new Date(), 'yyyy.MM.dd'))
if (!background.dm()) {
clearInterval(background.timer)
}
}, 1000)
接下来是左侧的一块智能数据监控面板,鼠标悬浮时会在关联的设备上面显示一个悬浮气泡来对应,并且数据会跳动:

数据我们就不多说了,demo 中采用了一些随机数去动态来展示应用性,那么这些气泡是怎么实现的呢:

我们要先构思好实现的方式,这里我们先看一下气泡的动效,我们将气泡单独封装为一个图标,然后调整好光环的位置和大小,绑定横缩放、纵缩放、透明度,基本就完成了,我们控制它的横纵缩放来达到扩大的效果,然后再调整透明来实现消散的效果,且循环播放:
function bubbleAnim() {
ht.Default.startAnim({
duration: 1000,
easing: function(t) { return t },
action: function(v, t) {
bubble.a('opacity', 1 - v) // 透明度
bubble.a('scaleX', v) // 横缩放
bubble.a('scaleY', v) // 纵缩放
},
finishFunc: function() {
bubbleAnim()
}
})
}
bubbleAnim()
关于它的位置变化我们是这样设计的,因为界面上只会同时出现一个,所以我们图纸上只需要一个气泡图标就可以了,通过所关联的不同的设备图标的位置,来动态改变气泡的位置,然后通过显示隐藏来让它在某位置出现或隐藏:
view.dm().each(function(datas) {
if (datas.getDisplayName() === '送风机设备' && datas.getParent().s('2d.visible')) {
bubble.p(datas.p().x, datas.p().y - 50)
bubble.s('2d.visible', true)
}
})
因为下面还有一个系统切换菜单,所以多加了一步判断来保护一下。那就直接来说一下这个功能:

风机的转动是旋转角度属性,风向流动是根据裁切方向改变了裁切比例,都是基于动画来实现,参考我们之前提到过的方法,这里不做过多赘述。在这个菜单中,其实也应用到了动画,比如其整体的一个上下滑动,但是有个前提,我们要注意给图标设置好裁切 clip 属性,这样下面的部分就相当于隐藏了,滑动上来才能出现。因为在选定系统后,名称也会变化,所以我们不能直接用这个菜单,而是平时将菜单隐藏,只显示名称,点击后再它俩的状态再反过来,然后再执行我们的操作就不会冲突了:
// 文字隐藏
data.a('textV', false)
// 菜单显示
data.a('menuV', true)
// 框上移
ht.Default.startAnim({
duration: 200,
easing: function(t) { return t },
action: function(v, t) {
data.a('frameP', [0.13932, 71.90718 + (0.00079 - 71.90718) * v, 591.86062, 44.88772])
}
})
// 菜单上移
ht.Default.startAnim({
duration: 200,
easing: function(t) { return t },
action: function(v, t) {
data.a('menuP', [228.19231, 80.78752 + (8.88113 - 80.78752) * v, 135, 99])
}
})
当我们选择一个选项后不要忘记切换状态和更新名称并且将气泡隐藏掉,这种小 bug 一定要注意。至于切换系统我们只需在前期准备过程中把同一系统的图元放在一个组里,然后我们在选择时控制各组的显示和隐藏就好了,对于 2D 图标来说我们来对它的 '2d.visible' 属性选择性的赋予 true / false 布尔值就行了。
总结
整个新风系统基本搭建完成了,我们可以把它广泛应用于各种不同楼宇的智能数字可视化监控。未来将会有更多的智慧 + 数据可视化等着我们,迈入新的信息化时代要掌握强而有力的技术!


HT for Web :(http://www.hightopo.com/demos/cn-index.html)


基于 H5 Canvas 实现楼宇新风系统的更多相关文章
- 基于 H5 Canvas 实现楼宇自控系统
前言 楼宇自控是指楼宇中电力设备,如电梯.水泵.风机.空调等,其主要工作性质是强电驱动.通常这些设备是开放性的工作状态,也就是说没有形成一个闭环回路.只要接通电源,设备就在工作,至于工作状态.进程.能 ...
- 基于 HTML5 Canvas 的楼宇自控系统
前言 楼宇自控是指楼宇中电力设备,如电梯.水泵.风机.空调等,其主要工作性质是强电驱动.通常这些设备是开放性的工作状态,也就是说没有形成一个闭环回路.只要接通电源,设备就在工作,至于工作状态.进程.能 ...
- 基于 HTML5 + Canvas 实现楼宇自控系统
前言 楼宇自控是指楼宇中电力设备,如电梯.水泵.风机.空调等,其主要工作性质是强电驱动.通常这些设备是开放性的工作状态,也就是说没有形成一个闭环回路.只要接通电源,设备就在工作,至于工作状态.进程.能 ...
- 基于 HTML5 WebGL 的智慧楼宇可视化系统
前言 可视化的智慧楼宇在 21 世纪是有急迫需求的,中国被世界称为"基建狂魔",全球高层建筑数量位居首位,所以对于楼宇的监控是必不可少.智慧楼宇可视化系统更多突出的是管理方面的功能 ...
- 基于H5的移动端开发,window.location.href在IOS系统无法触发问题
最近负责公司的微信公众号开发项目,基于H5进行开发,某些页面window.location.href在Android机上能正常运行而IOS系统上无法运行,导致无法重定向到指定页面,查了好久终于找到方法 ...
- 基于 HTML5 的 WebGL 3D 智能楼宇监控系统
前言 智能监控的领域已经涉及到了各大领域,工控.电信.电力.轨道交通.航天航空等等,为了减少人员的消耗,监控系统必不可少.之前我写过一篇 2D 的智能地铁监控系统广受好评,突然觉得,既然 2D 的这么 ...
- 基于WebGL架构的3D可视化平台—新风系统演示
新风系统是根据在密闭的室内一侧用专用设备向室内送新风,再从另一侧由专用设备向室外排出,在室内会形成“新风流动场”,从而满足室内新风换气的需要.实施方案是:采用高风压.大流量风机.依靠机械强力由一侧向室 ...
- 基于H5的微信支付开发详解
这次总结一下用户在微信内打开网页时,可以调用微信支付完成下单功能的模块开发,也就是在微信内的H5页面通过jsApi接口实现支付功能.当然了,微信官网上的微信支付开发文档也讲解的很详细,并且有实现代码可 ...
- ****基于H5的微信支付开发详解[转]
这次总结一下用户在微信内打开网页时,可以调用微信支付完成下单功能的模块开发,也就是在微信内的H5页面通过jsApi接口实现支付功能.当然了,微信官网上的微信支付开发文档也讲解的很详细,并且有实现代码可 ...
随机推荐
- Netty之缓冲区ByteBuf解读(一)
Netty 在数据传输过程中,会使用缓冲区设计来提高传输效率.虽然,Java 在 NIO 编程中已提供 ByteBuffer 类进行使用,但是在使用过程中,其编码方式相对来说不太友好,也存在一定的不足 ...
- IDEA使用 磨刀霍霍向代码
工欲善其事,必先利其器 ,当下有数不清的 Java 程序员将石器时代的 Eclipse 替换成了现代化的智能开发工具 InteliJ IDEA ,写代码的小日子过得不亦乐乎(玩笑话,两者各有千秋,看个 ...
- shell 条件测试
1.文件相关 -e 判断文件或者文件夹是否存在 -d 判断目录是否存在 -f 判断文件是否存在 -r 判断是否有读权限 -w 判断是否有写权限 -x 判断是否有执行权限 1.1命令行使用 [root@ ...
- AttributeError: 'Table' object has no attribute 'plot'错误
今天在用到camelot爬取pdf的表格时,想选取部分区域进行爬取,就想用plot把pdf画一下,选个坐标. 看了网上的示例,在使用camelot.read_pdf获取当前页面以后调用tables[0 ...
- ffifdyop——绕过中一个奇妙的字符串
根据师傅们的博客总结如下: ffifdyop 经过md5加密后:276f722736c95d99e921722cf9ed621c 再转换为字符串:'or'6<乱码> 即 'or'66� ...
- Docker安装之路
从3月初到现在,一直在安装docker 的路上越走越远,大概就在1个小时前,我终于成功了,那一刻,我觉得我拥有了整个世界,于是乎,拥有了整个世界的我决定草率的并粗略的记录一下安装过程中遇到的我能记住的 ...
- Dynamics CRM CE 怎样从 UCI 改为 classic UI
dynamics 现在大力推UCI. 但是对于大部分人来说还是使用不习惯. 怎样从UCI改为classic UI呢 1. 快速的方法 https://xxx.crm.dynamics.com/main ...
- 认识Class -- 终于不在怂
引子 本是新年,怎奈新冠肆掠,路上行人,男女老少几乎是全副口罩,形色匆匆:偶尔有一两个裸露口鼻的,估计都是没囤到口罩的,这几天药店几乎都是贴上大字:口罩没货.看着网络上病毒消息满天飞,我也响应 ...
- linux--->linux 各个文件夹及含义
1./bin 是binary的缩写 存放linux常用命令 2./lib 该目录用来存放系统动态链接共享库,几乎所有的应用程序都会用到该目录下的共享库. 3./dev 该目录包含了Linux系统中使用 ...
- Linux 常用工具sysstat之iostat
命令解释 用于输出CPU和磁盘I/O相关的统计信息:iostat依赖于sysstat软件包 命令格式 iostat [ 选项 ] [<时间间隔> [<次数>]] 常用选项 -c ...
