width、height为auto或者100%的区别
一、规则
1. 某div不设置宽度,那么width默认为auto.
2. 某子元素div的width为100%(或者设置为等于父元素宽度的具体值,比如父元素width为100px,子元素width也设置为100px),则此子元素的宽度 = 父元素width值(不包括父元素边框,内边距)+子元素的边框、内边距宽度
4. 某个div的width不设置,或者设置为auto, 子元素的宽度会包含在父元素内,子元素边框、内边距都在不会叠加到子元素的长度上
二、实例
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.main {
background: red;
height: 40px;
width: 700px;
font-size: 30px;
color: #fff;
height: 80px;
padding-left: 20px;
} .right {
background: green;
height: 40px;
width: auto;
padding-left: 40px;
}
</style>
</head> <body>
<div class="main">
<div class="right">right</div>
</div>
</body> </html>
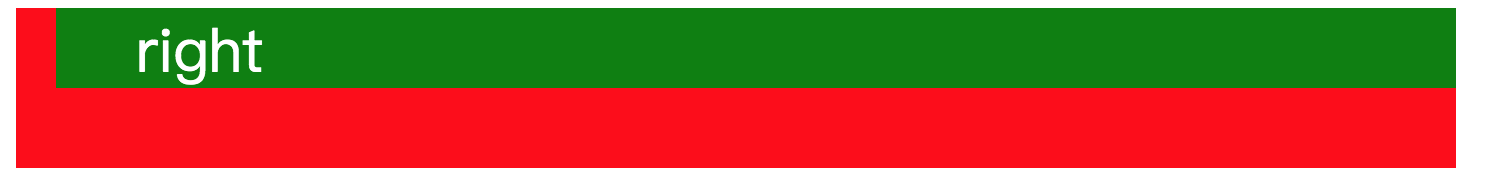
效果图:

<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.main {
background: red;
height: 40px;
width: 700px;
font-size: 30px;
color: #fff;
height: 80px;
padding-left: 20px;
} .right {
background: green;
height: 40px;
width: 100%;
padding-left: 40px;
}
</style>
</head> <body>
<div class="main">
<div class="right">right</div>
</div>
</body> </html>
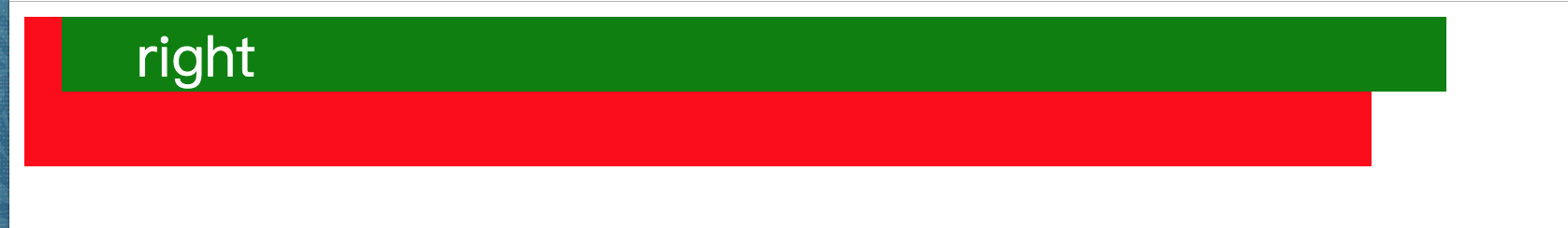
效果图:

如果right再加一个padding-right:40px,green区域要再加长40px
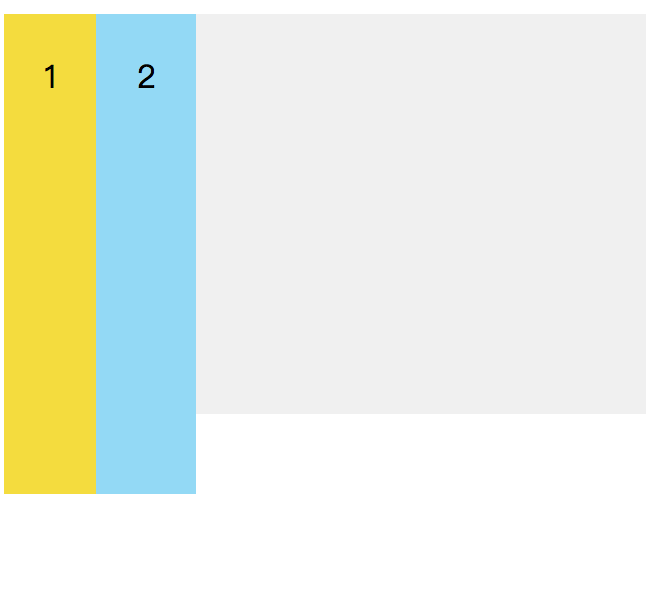
三、高度的设置类似于宽度,我们结合flexbox弹性布局看下效果:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
.flex-container {
display: flex;
flex-direction: row;
justify-content: flex-start;
height: 200px;
}
/* 以下为辅助样式 */ .flex-container {
background-color: #F0f0f0;
} .flex-container .flex-item {
padding: 20px;
height: 200px;
background-color: #B1FF84;
} .flex-container .flex-item:first-child {
background-color: #F5DE25;
} .flex-container .flex-item:last-child {
background-color: #90D9F7;
}
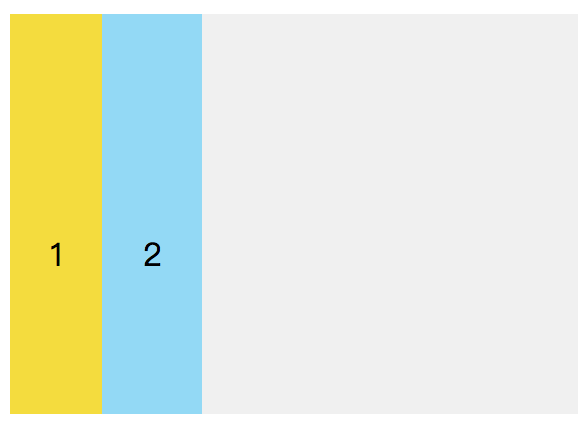
</style> <body> <div class="flex-container">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
</div>
</body> </html>

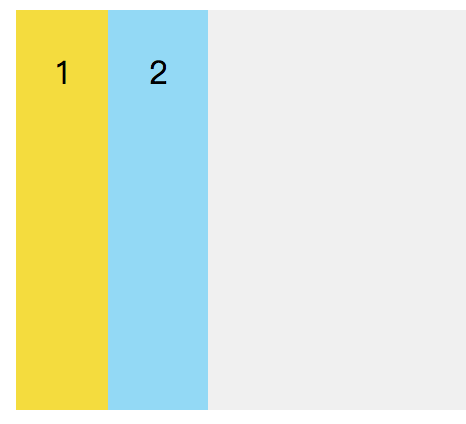
改为width:auto

想让文字垂直居中,设置line-height
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
.flex-container {
display: flex;
flex-direction: row;
justify-content: flex-start;
height: 200px;
line-height: 200px;
}
/* 以下为辅助样式 */ .flex-container {
background-color: #F0f0f0;
} .flex-container .flex-item {
padding: 20px;
height: auto;
background-color: #B1FF84;
} .flex-container .flex-item:first-child {
background-color: #F5DE25;
} .flex-container .flex-item:last-child {
background-color: #90D9F7;
}
</style> <body> <div class="flex-container">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
</div>
</body> </html>

发现并未居中,因为line-height的leading加在padding-top下面,所以居中位置会往下偏移20px
把上下的padding去掉后就可以垂直居中了
width、height为auto或者100%的区别的更多相关文章
- width为auto或者100%的区别
一.四个理论 1. 某div不显示设置宽度,那么width为auto. 2. 某div的width在默认情况设置的是盒子模型中content的值 3. 某div的width为100%表示的是此div盒 ...
- stage.width/height和stage.stageWidth/stageHeight的区别
stage.stageWidth和stage.stageHeight就是舞台的宽带和高度 一般默认打开宽带是550,高度是400 那么stage.stageWidth=550,stage.stageH ...
- height clientHeight scrollHeight offsetHeight的大致区别
这主要是针对火狐浏览器来讲的: height:就是div的高度,就是style中设置的高度:在chrome中clientHeight是包含padding的,offsetHeight和clientHei ...
- Html 之自动高度 auto 和 100%高度
HTML 高度 下面示例 设置为 Auto 和 100% <!DOCTYPE html> <html lang="en"> <head> < ...
- as3:sprite作为容器使用时,最好不要指定width,height
除 TextField 和 Video 对象以外,没有内容的显示对象(如一个空的 Sprite)的高度为 0,即使您尝试将 height 设置为其它值,也是这样. 如果您设置了 height 属性,则 ...
- offset[Parent/Width/Height/Top/Left] 、 client[Width/Height/Top/Left] 、 Element.getBoundingClientRect()
开篇提示:以下内容都经个人测试,参考API文档总结,但还是不能保证完全正确,若有错误,还请留言指出___________________________________________________ ...
- 如何理解VB窗体中的scale类属性及width height属性之间的关系
如何理解VB窗体中的scale类属性及width height属性之间的关系 VB中的SCALEHIEGT,SCALEWIDTH,与窗体中的WIDTH,HEIGHT的区别及关系是许多VB初学者难以理解 ...
- client/scroll/offset width/height/top/left ---记第一篇博客
client/scroll/offset width/height/top/left (盒模型为contentBox,定位原点是元素左上角边框最外层的交点) clientWidth width+左p ...
- 正则:img的url,width,height 和 a标签的url以及替换
代码:// 内容:$detail['content'] //img的url,width,height $img = array(); $matches = array(); $regeImg = '/ ...
随机推荐
- 影响K8S Pod分配和调度策略的两大关键特性
在Kubernetes中有一个最复杂的调度器可以处理pod的分配策略.基于在pod规范中所提及的资源需求,Kubernetes调度器会自动选择最合适的节点来运行pod. 但在许多实际场景下,我们必须干 ...
- python self用法
在定义类的过程中,无论是显式的创建类的构造方法,还是向类中添加实例方法,都要将self参数作为方法的第一个参数. class Person: def __init__(self): print(&qu ...
- 人生中的第一篇OI博客及博客规划
这是笔者第一次在博客园里发表文章,也同样是第一次来写关于OI的一些想法,此篇的主题是想总体对日后的博客有具体的规划. 首先,笔者创办博客并发表观点于看法的目的是记录自己对于题目或竞赛的观念,主要以题解 ...
- Java语法进阶16-Lambda-Stream-Optional
Lambda 大年初二,大门不出二门不迈.继续学习! 函数式接口 Lambda表达式其实就是实现SAM接口的语法糖,所谓SAM接口就是Single Abstract Method,即该接口中只有一个抽 ...
- 14、python异常处理及断言
前言:本文主要介绍python中异常的处理及断言,包括异常类型.异常捕获.主动跑出异常和断言. 一.异常类型介绍 什么是异常?异常即是一个事件,该事件会在程序执行过程中发生,会影响程序的正常执行,一般 ...
- 内网IP的解释
https://baike.baidu.com/item/%E5%86%85%E7%BD%91ip/8881186?fr=aladdin
- linux下误清用户/home下的文件怎么办?
2016-08-19 10:38:10 有时候我们不小心把home目录下的用户目录删除了,出现上图情况,每行开头直接变成-bash-3.2$这种形式而不是[lyp@centos7 ~]$这种,这时 ...
- 读《Clean Code 代码整洁之道》之感悟
盲目自信,自认为已经敲了几年代码,还看什么整洁之道啊.我那可爱的书架读懂了我的心思,很明事理的保护起来这本小可爱,未曾让它与我牵手 最近项目中的 bug 有点多,改动代码十分吃力,每看一行代码都带一句 ...
- VS2013 连接 Oracle出现尝试加载 Oracle 客户端库时引发 BadImageFormatException 32位与64位问题解决方案
摘自 :https://blog.csdn.net/similing/article/details/54318434 遇到这种问题是64位系统安装32位Oracle与VS2010的连接出现问题 解决 ...
- Shell case语法结构解析
case ... esac 与其他语言中的 switch ... case 语句类似,是一种多分枝选择结构,每个 case 分支用右圆括号开始,用两个分号 ;; 表示 break,即执行结束,跳出整个 ...
