Bootstrap3的响应式缩略图幻灯轮播效果设计

HTML
<div class="container">
<div class="col-md-12">
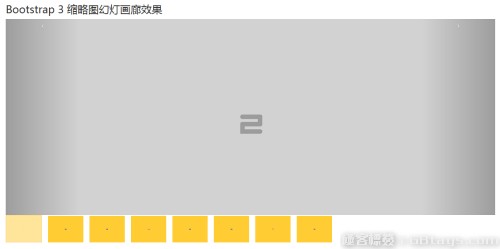
<h3>Bootstrap 3 缩略图幻灯画廊效果</h3>
</div>
</div>
<div class="container">
<!-- main slider carousel -->
<div class="row">
<div class="col-md-12" id="slider">
<div class="col-md-12" id="carousel-bounding-box">
<div id="myCarousel" class="carousel slide">
<!-- main slider carousel items -->
<div class="carousel-inner">
<div class="active item" data-slide-number="0">
<img src="http://www.gbtags.com/gb/laitu/1200x480&text=1" class="img-responsive">
</div>
<div class="item" data-slide-number="1">
<img src="http://www.gbtags.com/gb/laitu/1200x480&text=2" class="img-responsive">
</div>
<div class="item" data-slide-number="2">
<img src="http://www.gbtags.com/gb/laitu/1200x480&text=3" class="img-responsive">
</div>
<div class="item" data-slide-number="3">
<img src="http://www.gbtags.com/gb/laitu/1200x480&text=4" class="img-responsive">
</div>
<div class="item" data-slide-number="4">
<img src="http://www.gbtags.com/gb/laitu/1200x480&text=5" class="img-responsive">
</div>
<div class="item" data-slide-number="5">
<img src="http://www.gbtags.com/gb/laitu/1200x480&text=6" class="img-responsive">
</div>
<div class="item" data-slide-number="6">
<img src="http://www.gbtags.com/gb/laitu/1200x480&text=7" class="img-responsive">
</div>
<div class="item" data-slide-number="7">
<img src="http://www.gbtags.com/gb/laitu/1200x480&text=8" class="img-responsive">
</div>
</div>
<!-- main slider carousel nav controls -->
<a class="carousel-control left" href="#myCarousel" data-slide="prev">‹</a>
<a class="carousel-control right" href="#myCarousel" data-slide="next">›</a>
</div>
</div>
</div>
</div>
<!--/main slider carousel-->
<div class="row">
<div class="col-md-12">
<!-- thumb navigation carousel -->
<div class="col-md-12 hidden-sm hidden-xs" id="slider-thumbs">
<!-- thumb navigation carousel items -->
<ul class="list-inline">
<li> <a id="carousel-selector-0" class="selected">
<img src="http://www.gbtags.com/gb/laitu/80x60&text=1/efb73e/888888" class="img-responsive">
</a></li>
<li> <a id="carousel-selector-1">
<img src="http://www.gbtags.com/gb/laitu/80x60&text=2/efb73e/888888" class="img-responsive">
</a></li>
<li> <a id="carousel-selector-2">
<img src="http://www.gbtags.com/gb/laitu/80x60&text=3/efb73e/888888" class="img-responsive">
</a></li>
<li> <a id="carousel-selector-3">
<img src="http://www.gbtags.com/gb/laitu/80x60&text=4/efb73e/888888" class="img-responsive">
</a></li>
<li> <a id="carousel-selector-4">
<img src="http://www.gbtags.com/gb/laitu/80x60&text=5/efb73e/888888" class="img-responsive">
</a></li>
<li> <a id="carousel-selector-5">
<img src="http://www.gbtags.com/gb/laitu/80x60&text=6/efb73e/888888" class="img-responsive">
</a></li>
<li> <a id="carousel-selector-6">
<img src="http://www.gbtags.com/gb/laitu/80x60&text=7/efb73e/888888" class="img-responsive">
</a></li>
<li> <a id="carousel-selector-7">
<img src="http://www.gbtags.com/gb/laitu/80x60&text=8/efb73e/888888" class="img-responsive">
</a></li>
</ul>
</div>
</div>
</div>
</div>
Javascript
$('#myCarousel').carousel({
interval: 4000
});
$('[id^=carousel-selector-]').click( function(){
var id_selector = $(this).attr("id");
var id = id_selector.substr(id_selector.length -1);
id = parseInt(id);
$('#myCarousel').carousel(id);
$('[id^=carousel-selector-]').removeClass('selected');
$(this).addClass('selected');
});
$('#myCarousel').on('slid', function (e) {
var id = $('.item.active').data('slide-number');
id = parseInt(id);
$('[id^=carousel-selector-]').removeClass('selected');
$('[id=carousel-selector-'+id+']').addClass('selected');
});
Bootstrap3的响应式缩略图幻灯轮播效果设计的更多相关文章
- Unslider – 轻量的响应式 jQuery 内容轮播插件
Unslider 是一款非常轻量的 jQuery 插件(压缩后不到3KB),能够用于任何 HTML 内容的滑动. 可以响应容器的大小变化,自动排布不用大小的滑块.可以通过整合 jQuery.event ...
- 关于Layui 响应式移动端轮播图的问题
用layui做轮播图,在手机上宽度异常, 可通过以下方法解决, 不喜欢layui的同学可以选择Swiper // 轮播图 layui.use('carousel', function () { var ...
- 使用bootstrap建立响应式网页——通栏轮播图(carousel)
1.bootstrap提供了js插件——轮播图 我们还是照旧,直接拿过来用,需要改的地方再说. 2.修改 小屏幕看小图,大屏图看大图:这个可以利用自定义属性(data-XXX)data-img-lg( ...
- cssSlidy.js 响应式手机图片轮播
cssSlidy是一款支持手机移动端的焦点图轮播插件,支持标题设置,滑动动画,间隔时间等. 在线实例 实例演示 使用方法 <div id="slidy-container"& ...
- swiper.js 响应式多图轮播特效
swiper.js实现响应式的左右切换图片案例展示布局 1.head引入css文件 <link type="text/css" rel="stylesheet&qu ...
- flickity:支持触摸滑动,响应迅速的幻灯片轮播插件
简介:flickity 是一个支持触摸,响应迅速的幻灯片轮播插件.支持环绕滑动.自由滑动.组滑动.自动播放.延迟加载.视差滑动.图片滑动.兼容IE10+, Android 4+, Safari for ...
- Bootstrap幻灯轮播如何支持触屏左右滑动手势?
最近ytkah在学习用bootstrap搭建网站,Bootstrap能自适应pc端和手机端,并且移动设备优先,适合现如今移动营销.bootstrap是封装好的框架,需要某些功能只需调用相应的组件就可以 ...
- 自适应图片宽度的jQuery焦点幻灯轮播代码
自适应图片宽度的jQuery焦点幻灯轮播代码 注意要1.7.2版本的jq才支持点击后显示点击的图片,不然就是一直顺序播放 演示 XML/HTML Code <div id="sli ...
- 12款响应式 Lightbox(灯箱)效果插件
灯箱效果(Lightbox)是网站中最常用的效果之一,用于实现类似模态对话框的效果.网络上各种 Lightbox 插件琳琅满目,随着响应式设计(Respnsive Design)的发展,这一先进理念也 ...
随机推荐
- JAVA学习之环境搭建
了解到JAVA语言的跨平台性的原理是通过在不同的操作系统中安装对应版本的的JAVA虚拟机(JVM)实现 开发JAVA前必须先搭建JAVA环境: 1.JAVA开发工具包JDK(JAVA DEVELOPM ...
- FVWM_SMALLEST_CONFIG
... # ----------------------------------------------------------------- # HANDBOOK: # http://yaoqian ...
- JMeter轻松实现大数据量AI图像识别接口测试
****************************************************************************** 本文主要介绍利用Jmeter进行AI图像识 ...
- 20140724 菜单制作:制表位(段落->制表位->)
1.菜单制作:制表位(段落->制表位->) 叶轩楠·········· 上海大学 轩楠叶·········· 上海大学 楠轩叶·········· 上海大学 选完后要选“设置” 2.光盘制 ...
- js文本框焦点自动聚焦到下个文本框
HTML: <form> <input type="text" name="text1" maxlength="3" si ...
- leetcode.字符串.205同构字符串-Java
1. 具体题目 给定两个字符串 s 和 t,判断它们是否是同构的.如果 s 中的字符可以被替换得到 t ,那么这两个字符串是同构的.所有出现的字符都必须用另一个字符替换,同时保留字符的顺序.两个字符不 ...
- Spring IOC源码分析(一):ApplicationContext体系结构设计之自底向上分析
spring-context包1. ApplicationContext接口 public interface ApplicationContext extends EnvironmentCapabl ...
- DNF邀请码开发再开发方案需求
一.原因分析: 1.现实原因:主播粉丝量级有限,一定规模粉丝注册消耗完后无法进 行之后合作 2.主播资源有限,能合作主播数量少 3.直播粉丝真实接近核心用户,但是不能将其有效转化为平台流水 ...
- eduCF#60 D. Magic Gems /// 矩阵快速幂
题目大意: 给定n m (1≤N≤1e18, 2≤M≤100) 一个魔法水晶可以分裂成连续的m个普通水晶 求用水晶放慢n个位置的方案modulo 1000000007 (1e9+7) input 4 ...
- (Struts2学习系列三)Struts2动态方法调用:通配符方式
更改src/struts2.xml的代码: <?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE ...
