惊!VUE居然数据不能驱动视图?$set详细教程
众所周知。VUE最大的优点就是数据驱动视图。当数据发生改变时,会监听到变化,后渲染到页面上。
那么为什么当我们在修改data中声明的数组或对象时。VUE并没有监听到变化呢?
这个我也不知道。我们可以后续再进行补充。
没见过的来看看。见过的进来瞅瞅。
举一个例子~
代码如下:
<template>
<div>
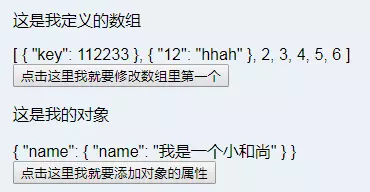
<p>这是我定义的数组</p>
<div>{{this.arr}}</div>
<button @click="changeArr">点击这里我就要修改数组里第一个</button>
<p>这是我的对象</p>
<div>{{this.haha}}</div>
<button @click="changeObj">点击这里我就要添加对象的属性</button>
</div>
</template> <script>
export default {
name: "test",
data() {
return {
arr: [0, 1, 2, 3, 4, 5, 6],
haha: {
name: "123",
age: 12,
story: "从前有座山",
content=""
}
};
},
methods: {
changeArr() {
this.arr[0] = 112233;
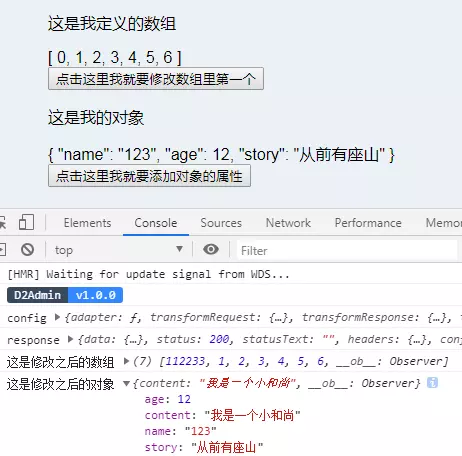
console.log("这是修改之后的数组", this.arr);
$set(arr, 0, 112233);
},
changeObj() {
this.haha.content = "我是一个小和尚";
console.log("这是修改之后的对象", this.haha);
}
}
};
</script>

明明输出的数组和对象的内容已经发生改变。但是视图上的数据并没有变化。接下来看看删除。
删除数组或者对象
changeArr() {
// this.arr[0] = 112233;
delete this.arr[0];
console.log("这是修改之后的数组", this.arr);
// $set(arr, 0, 112233);
},
changeObj() {
// this.haha.content = "我是一个小和尚";
delete this.haha.age;
console.log("这是修改之后的对象", this.haha);
}

删除数组或者对象也是不能被VUE监听到的。那就搬出了一个方法set。
利用vue中的set让修改内容的数组或者对象渲染到页面上。
对于数组:
this.$set(this.arr, 0, 112233);
对于对象:
this.$set(this.haha, "content", "我是一个小和尚");
对于set这个方法的解释。
this.$set(数组或者对象,修改的下标或者对象属性名,修改的值)
扩展部分:
当数组里的值是对象时,
当对象里还有一个对象时,
添加或者删除还会需要set吗~~~
代码
data() {
return {
arr: [{ key: "name" }, { 12: "hhah" }, 2, 3, 4, 5, 6],
haha: {
name: {
name: "lili"
}
}
};
},
methods: {
changeArr() {
this.arr[0].key = 112233;
console.log("这是修改之后的数组", this.arr);
},
changeObj() {
this.haha.name.name = "我是一个小和尚";
console.log("这是修改之后的对象", this.haha);
}
}
注意到了吗。我没有用$set哦~

这么看来,修改数组中的对象,和对象中的对象是不需要用set的!
感谢被我骚扰的大佬们...
向你们致敬!
惊!VUE居然数据不能驱动视图?$set详细教程的更多相关文章
- 详解vue的数据binding原理
自从angular火了以后,各种mv*框架喷涌而出,angular虽然比较火,但是他的坑还是蛮多的,还有许多性能问题被人们吐槽.比如坑爹的脏检查机制,数据binding是受人喜爱的,脏检查就有点…性能 ...
- problem:vue之数据变更没有触发视图更新问题
前言: 数据变更之后,vue如何渲染dom? 实际场景: 更新数据之后,再设置滚动条的位置为什么设置无效? 为什么将隐藏的元素设置为显示状态之后,读取元素状态读取不到? 改变了对象/数组中的值,页面没 ...
- Vue之数据监听存在的问题
Vue之数据监听 当数据监听的是列表时,数据发生改变,不会被监听到. // 用$set修改数组中的数组能够被监听 // app.$set(this.hobby, 0, "爱你哦") ...
- vue教程3-05 vue组件数据传递、父子组件数据获取,slot,router路由
vue教程3-05 vue组件数据传递 一.vue默认情况下,子组件也没法访问父组件数据 <!DOCTYPE html> <html lang="en"> ...
- Vue渲染数据理解以及Vue指令
一.Vue渲染数据原理 原生JS改变页面数据,必须要获取页面节点,也即是进行DOM操作,jQuery之类的框架只是简化DOM操作的写法,实质并没有改变操作页面数据的底层原理,DOM操作影响性能(导致浏 ...
- vue中数据接收成功,页面渲染失败
1.vue中数据接收成功,页面渲染失败.代码如下 经过查找资料修改代码为 或是 原因是: 由于 JavaScript 的限制, Vue 不能检测以下变动的数组: 当你利用索引直接设置一个项时,例如: ...
- vue 中数据没有同步渲染的解决方法
今天在做一个页面,遇到一个数据渲染不同步的问题,如下: 代码如下:原理:点击时,对应的banklist 的选项选项变为 true 选中状态 html: <div class="PayO ...
- vue列表数据倒计时存在的一些坑
vue 列表数据倒计时,在页面销毁前需要清除定时器,否着会报错. export default { data() { return { list: [] } }, mounted() { for (l ...
- vue响应数据的原理
vue最大的特点就是数据驱动视图. vue的数据改变,页面一定发生改变?不一定. 当操作引用类型的数据,动态添加属性时,页面不会发生改变. vue响应式数据原理(也叫数据绑定原理.双向数据绑定原理): ...
随机推荐
- opencv编译:The CXX compiler identification is unknown The C compiler identification is unknown
opencv编译:The CXX compiler identification is unknown The C compiler identification is unknown 解决方法: F ...
- Luogu P2822 组合数问题(前缀和)
P2822 组合数问题 题意 题目描述 组合数\(C_n^m\)表示的是从\(n\)个物品中选出\(m\)个物品的方案数.举个例子,从\((1,2,3)\)三个物品中选择两个物品可以有\((1,2), ...
- Tomcat小技巧
目录 1.项目路径忽略项目名 2.配置tomcat虚拟目录 3.显示目录文件列表 4.设置URL不区分大小写 1.项目路径忽略项目名 server.xml中修改Context标签中的path属性为/ ...
- postgresql计算2个日期之间工作日天数的方法
select date_part( 'day', minus_weekend(begin_date,end_date)) from table1 where name in ('a', 'b', 'c ...
- 使用应用程序(Java/Python)访问MaxCompute Lightning进行数据开发
MaxCompute Lightning是MaxCompute产品的交互式查询服务,支持以PostgreSQL协议及语法连接访问Maxcompute项目,让您使用熟悉的工具以标准 SQL查询分析Max ...
- 0809NOIP模拟测试赛后总结
终于有点脸单独建一个随笔写一下考试总结了…… T1一眼组合数学,推了一会儿式子发现恐怕是容斥.突然害怕,于是开始大力dp. 然后骗了70分走人hhh. T2挂了……又读错题了……以为必须相邻,然后就原 ...
- JDK源码阅读--LinkedList
public class LinkedList<E> extends AbstractSequentialList<E> implements List<E>, D ...
- 07_jQuery对象初识(五)事件(非常重要)
1. 目前为止学过的绑定事件的方式 1. 在标签里面写 onclick=foo(this); 2. 原生DOM的JS绑定 DOM对象.onclick=function(){...} 3. jQuery ...
- 一个WEB网站高并发量的解决方案
一个小型的网站,可以使用最简单的html静态页面就实现了,配合一些图片达到美化效果,所有的页面均存放在一个目录下,这样的网站对系统架构.性能的要求都很简单.随着互联网业务的不断丰富,网站相关的技术经过 ...
- 在Jsp中调用静态资源,路径配置问题
在Jsp中调用图片.JS脚本等,针对取得的路径有两种调用方式: 1.放入Body中生成绝对路径(不建议) <%@ page language="java" import=&q ...
