.net core3.1 webapi + vue.js + axios实现跨域
我所要讲述的是,基于.net core3.1环境下的webapi项目,如何去使用axios对接前端的vue项目
既然谈到axios,这里贴出axios的官方文档地址:
http://www.axios-js.com/zh-cn/docs/
首先是前端部分进行设置
第一步,在vue项目中安装axios

在vs code的终端中输入命令 npm install axios
稍等片刻,即可完成安装
第二步,构建axios的测试api
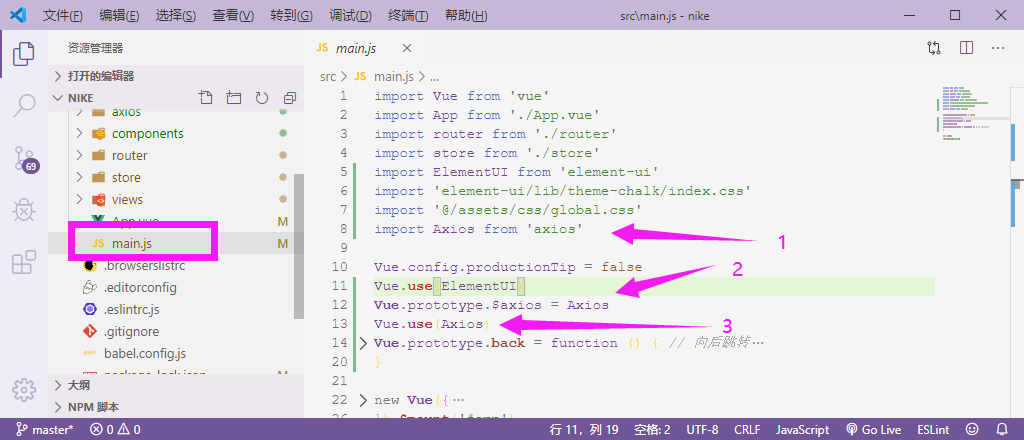
首先需要在main.js中,引入前面安装的axios

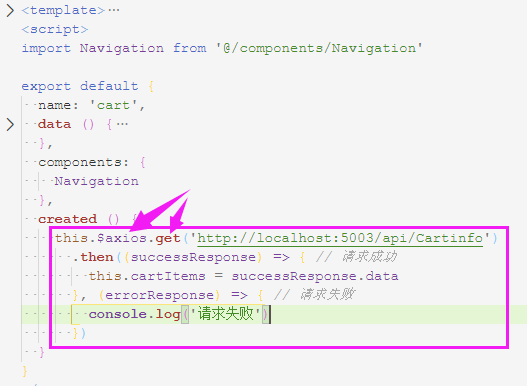
然后在某个组件的钩子函数里,写入以下代码

在组件被创建的时候,向后台发送get请求,获取数据。如果对axios的api不太熟悉的话,可以转到axios的官方文档
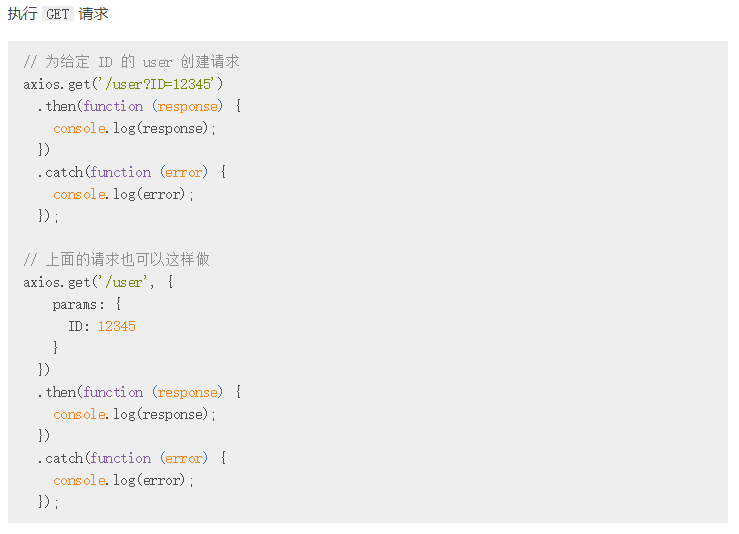
当然我也为新手提前准备好了截图,供查阅

上面这张图片来自于axios的官方文档
前端部分就此完成
接下来是配置.net core webapi项目
其实后端的配置极其简单,只需启用cors,然后做一些服务注入和中间件的添加即可
在微软的文档中也有对这部分给出了相关的注解,这里可以选择查阅微软的官方文档
第一步,服务注入
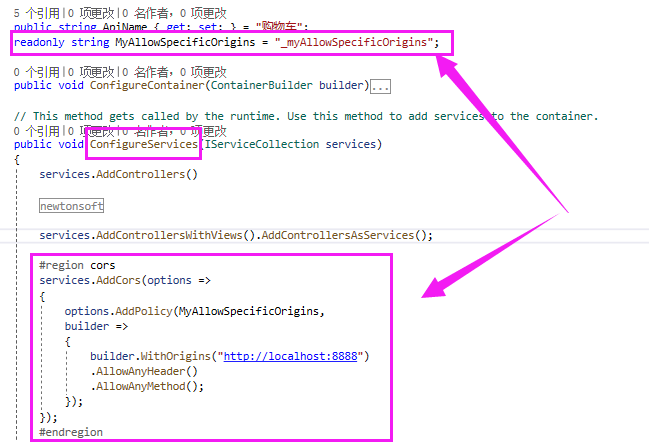
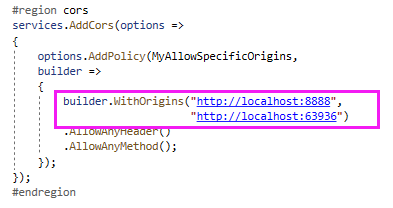
在startup.cs中加入以下代码

readonly string MyAllowSpecificOrigins = "_myAllowSpecificOrigins";
#region cors
services.AddCors(options =>
{
options.AddPolicy(MyAllowSpecificOrigins,
builder =>
{
builder.WithOrigins("http://localhost:8888")
.AllowAnyHeader()
.AllowAnyMethod();
});
});
#endregion
注意WithOrigins方法表示的允许跨域访问的url,参数可以是一个数组的形式,比如像下面这种方式去写:

第二步,添加中间件

这里按照微软的官方文档,cors的中间件放置需要特别注意位置,这里面我是放在了UseRouting与UseEndPoints的中间,这个可以参照微软的文档,里面有注解
第三步,在控制器上打上标签

[EnableCors(PolicyName = "_myAllowSpecificOrigins")]
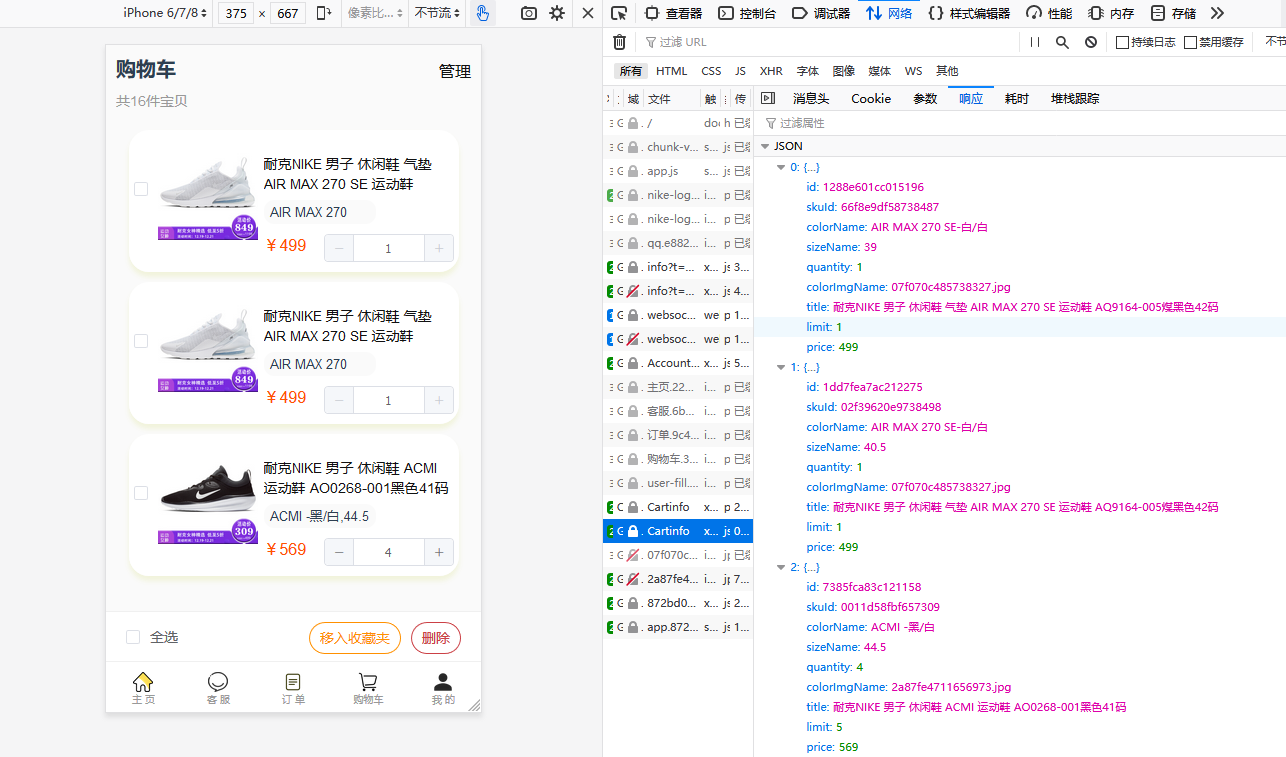
到此,前后端的配置都已结束,接下来让我们见证最终的效果

完美响应,so good
.net core3.1 webapi + vue.js + axios实现跨域的更多相关文章
- vue.js axios实现跨域http请求接口
跨域post实例,用到了qs组件来避开ajax信使请求,并兼容Android. import axios from 'axios'; import qs from 'qs'; axios.post(' ...
- vue.js学习之 跨域请求代理与axios传参
vue.js学习之 跨域请求代理与axios传参 一:跨域请求代理 1:打开config/index.js module.exports{ dev: { } } 在这里面找到proxyTable{}, ...
- Vue.js 2.0 跨域请求数据
Vuejs由1.0更新到了2.0版本.HTTP请求官方也从推荐使用Vue-Resoure变为了 axios .接下来我们来简单地用axios进行一下异步请求.(阅读本文作者默认读者具有使用npm命令的 ...
- 4.vue引入axios同源跨域
前言: 跨域方案有很多种,既然我们用到了Vue,那么就使用vue提供的跨域方案. 解决方案: 1.修改HttpRequestUtil.js import axios from 'axios' expo ...
- vue 使用axios 出现跨域请求的两种解决方法
最近在使用vue axios发送请求,结果出现跨域问题,网上查了好多,发现有好几种结局方案. 1:服务器端设置跨域 header(“Access-Control-Allow-Origin:*”); h ...
- Vue(项目踩坑)_解决vue中axios请求跨域的问题
一.前言 今天在做项目的时候发现axios不能请求跨域接口 二.主要内容 1.之前直接用get方式请求聚合数据里的接口报错如下 2.当前请求的代码 3.解决方法 (1)在项目目录中依次找到:confi ...
- Springboot html vue.js 前后分离 跨域 Activiti6 工作流 集成代码生成器 shiro 权限
官网:www.fhadmin.org 特别注意: Springboot 工作流 前后分离 + 跨域 版本 (权限控制到菜单和按钮) 后台框架:springboot2.1.2+ activiti6.0 ...
- 记录:使用springboot的cors和vue的axios进行跨域
一.编写一个配置类,并且注册CorsFilter: 注意允许跨域的域名不要写错 @Configuration public class ZysuyuanCorsConfiguration { @Bea ...
- vue.js vue-jsonp解决跨域问题
安装jsonp npm install vue-jsonp --save main.js中引入 import VueJsonp from 'vue-jsonp' Vue.use(VueJsonp) 组 ...
随机推荐
- 宣布一件事,通过写博客,挣到了人生的第一个 10w
今天是 2019 年的最后一天,对于我来说,2019 年可以说是我高考进入大学以来,最重要的一年了.这一年,也是我收获最多的一年,其中最重要的收获应该就是『找工作』和『运营公众号』以及『挣到了人生的第 ...
- linux 更新jdk
1.上传jdk版本的包 下载JDK地址:http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.h ...
- promethues安装
prometheus 1. 下载安装 下载安装:https://github.com/prometheus/prometheus/releases/tag/v2.9.2 wget https://gi ...
- 1037 在霍格沃茨找零钱 (20 分)C语言
题目描述 如果你是哈利·波特迷,你会知道魔法世界有它自己的货币系统 -- 就如海格告诉哈利的:"十七个银西可(Sickle)兑一个加隆(Galleon),二 十九个纳特(Knut)兑一个西可 ...
- Java基础知识学习(一)--引用
1.概念 如果一个变量的类型为类类型,而非基本类型,那么该变量就叫做引用: 2.对象引用 new Person(); 如上,代表创建了一个对象,但也仅仅是创建了,并没有办法去访问它. 为了访问 ...
- PHP 经典面试题集
这篇文章介绍的内容是关于PHP 经典面试题集 PHP 经典面试题集,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下 结合我自己面试情况,面对的一些php面试题列举出来,基本上结合自己的看 ...
- .NET BS端和CS端相互压缩发送接收byte对象数据方法
本文是总结实际项目经验,代码不少是学习别人整合的,效果稳定可靠,有很大参考价值:但是也有不全面的地方,朋友们拿到可以按照自己需要修改. 场景是项目需要在客户端控制台软件和.NET MVC站点间互相传递 ...
- Kubernetes 会不会“杀死” DevOps?
作者丨孙健波(天元) 阿里巴巴技术专家 导读:DevOps 这个概念最早是在 2007 年提出的,那时云计算基础设施的概念也才刚刚提出没多久,而随着互联网的逐渐普及,应用软件的需求爆发式增长,软件开 ...
- 最全面的css布局
1.定位 定位的概念就是它允许你定义一个元素相对于其他正常元素的位置,它应该出现在哪里,这里的其他元素可以是父元素,另一个元素甚至是浏览器窗口本身.还有就是浮动了,其实浮动并不完全算是定位,它的特性非 ...
- Java Collection集合概述及其常用方法
Collection集合概述 Java数组的长度是固定的,为了使程序能够方便地存储和操作数目不固定的一组数据,JDK类库提供了Java集合 与数组不同的是,集合中不能存放基本类型数据,而只能存放对象的 ...
