CSS盒模型及应用
其实,CSS就三个大模块: 盒子模型 、 浮动 、 定位,其余的都是细节。这三部分,无论如何也要学的非常精通。
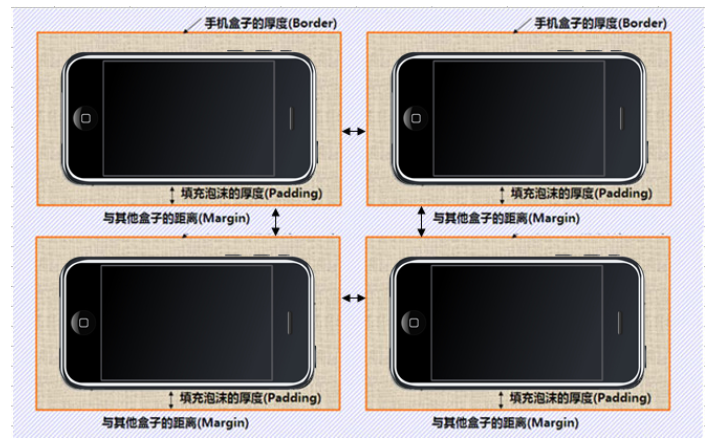
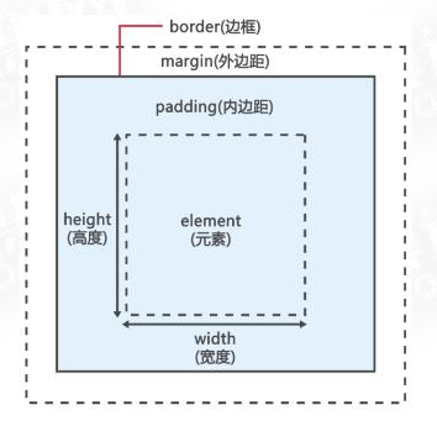
所谓盒子模型就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器。每个矩形都由元素的内容、内边距(padding)、边框(border)和外边距(margin)组成。
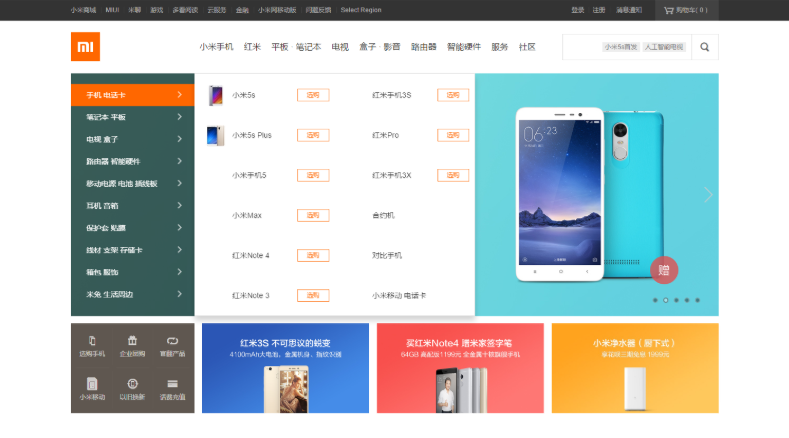
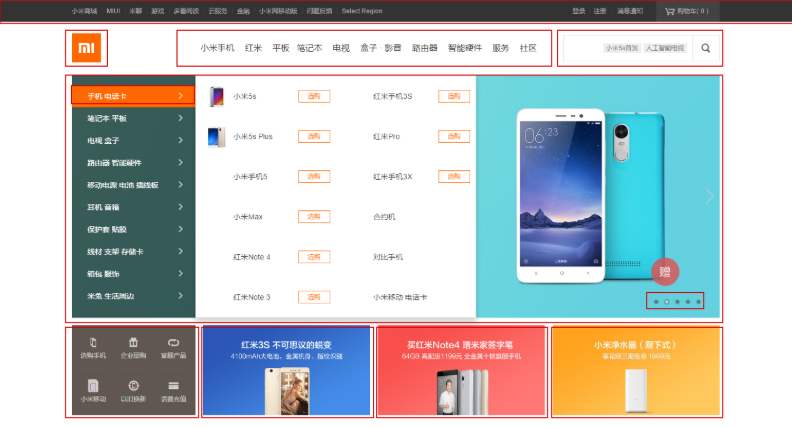
看透网页布局的本质
网页布局中,我们是如何把里面的文字,图片,按照美工给我们的效果图排列的整齐有序呢?

牛奶是怎样运输,让消费者购买的呢?


我们说过,行内元素比如 文字 类似牛奶,也需要一个盒子把他们装起来,我们前面学过的双标签都是一个盒子。有了盒子,我们就可以随意的,自由的,摆放位置了。
看透网页布局的本质: 把网页元素比如文字图片等等,放入盒子里面,然后利用CSS摆放盒子的过程,就是网页布局。CSS 其实没有太多逻辑可言 , 类似我们小时候玩的积木,我们可以自由的,随意的摆放出我们想要的效果。

盒子模型(Box Model)
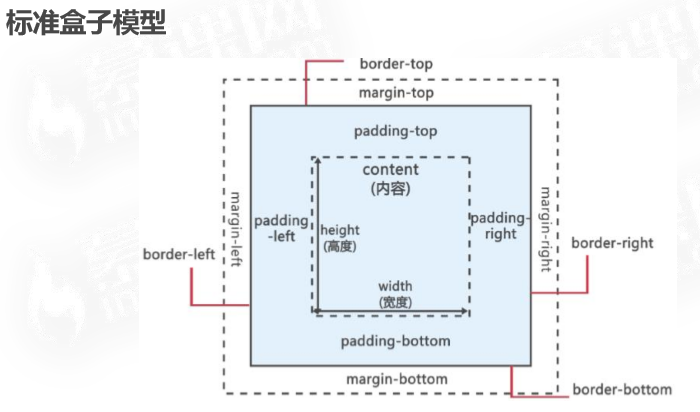
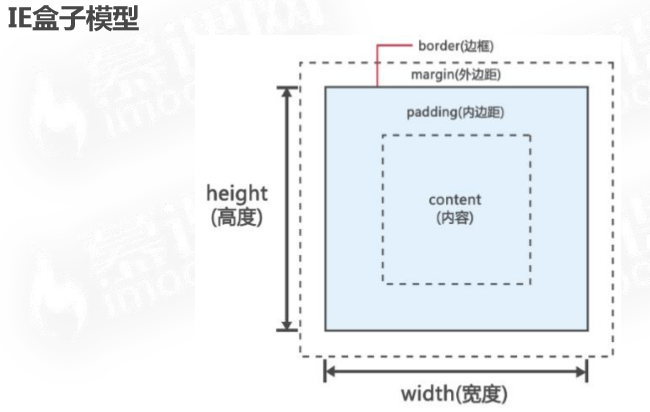
首先,我们来看一张图,来体会下什么是盒子模型。


所有的文档元素(标签)都会生成一个矩形框,我们成为元素框(element box),它描述了一个文档元素再网页布局汇总所占的位置大小。因此,每个盒子除了有自己大小和位置外,还影响着其他盒子的大小和位置。

1 概念


2 属性
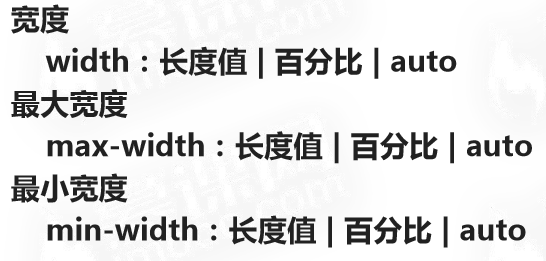
1)宽度 width

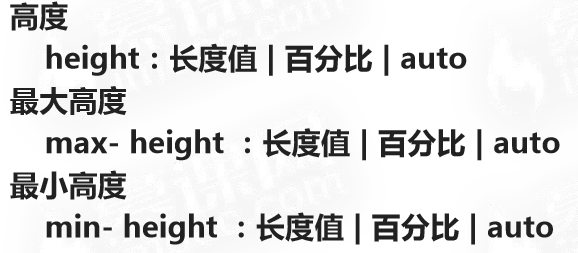
2)高度 height

1)和 2)总结:
①标准盒子模型里的width/height是指内容的宽度/高度,默认值:auto
②哪些元素可以设置width/height?
块级元素。
替换元素:img、input、textarea等。浏览器根据元素及其属性来判断显示的具体内容。
③如果同时通过CSS和内联样式设置了width/height,以CSS效果为准。
④兼容性:IE6不支持max/min-width/height。
同时设置了max-width/height和min-width/height,
如果设置的width/height值在区间内,最终width/height的值 = 设置的width/height;
如果设置的width/height值 < min-width/height,最终width/height的值 = min-width/height
如果设置的width/height值 > max-width/height,最终width/height的值 = max-width/height
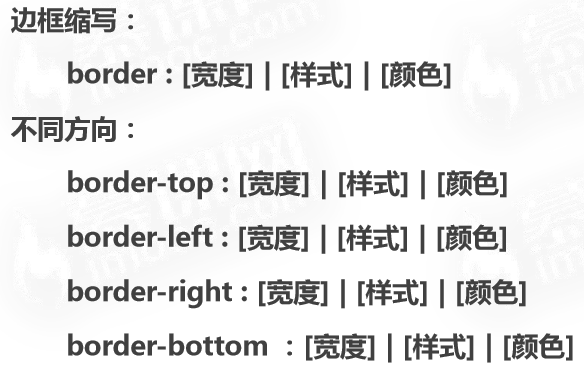
3)边框 border

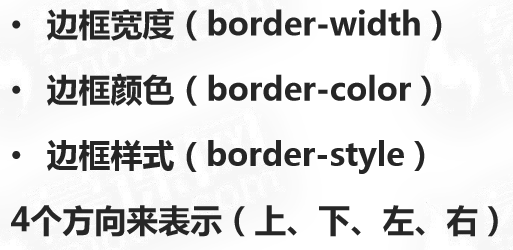
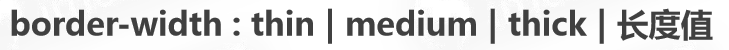
①边框宽度

默认:0
②边框颜色

颜色:颜色名/rgb/十六进制
默认:颜色与文本一致,四个方向一致
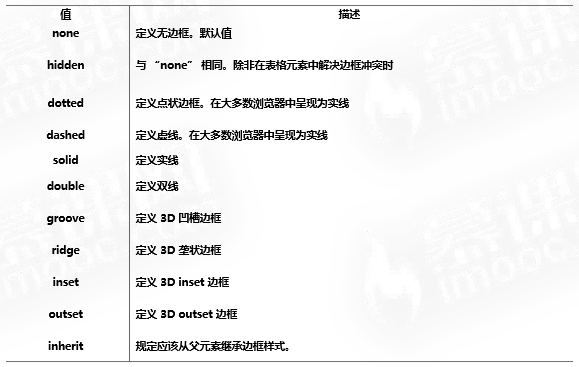
③边框样式


默认:none
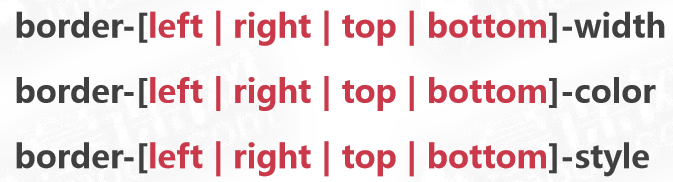
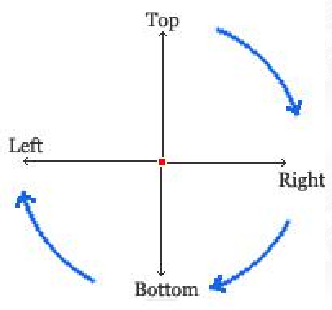
不同方向表示:

简写:

4)内边距padding
如果一个盒子没有给定宽度/高度或者继承父亲的宽度/高度,则padding 不会影响本盒子大小。


简写:

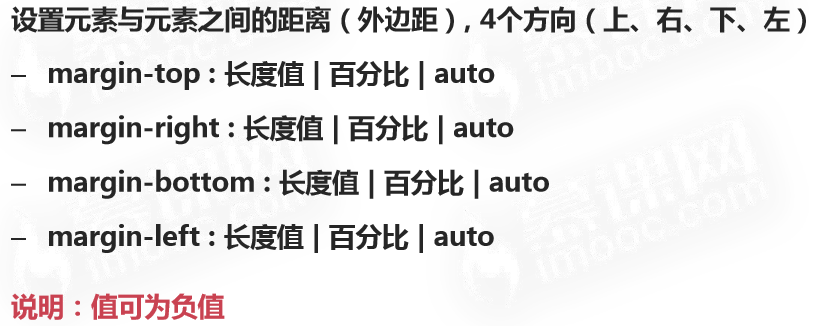
5)外边距margin

简写:


补充:
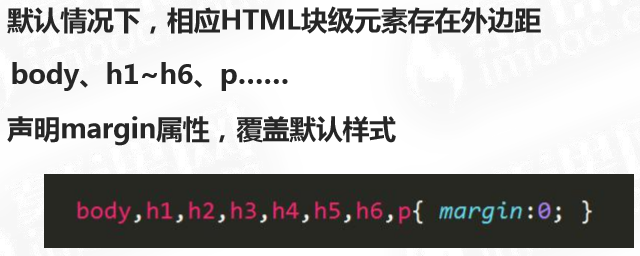
①清除默认外边距

②水平居中
可以让一个盒子实现水平居中,需要满足一下两个条件:
必须是块级元素。
盒子必须指定了宽度(width)
然后就给左右的外边距都设置为auto,浏览器会自动计算margin,就可使块级元素水平居中。
实际工作中常用这种方式进行网页布局,示例代码如下:
.header{ width:960px; margin:0 auto;}
文字盒子居中图片和背景区别:
文字水平居中是 text-align: center
盒子水平居中 左右margin 改为 auto
插入图片和背景图片的区别:
- 插入图片 我们用的最多 比如产品展示类
- 背景图片我们一般用于小图标背景 或者 超大背景图片
③外边距合并问题
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
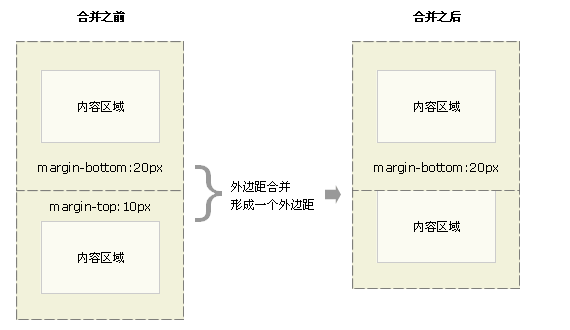
相邻块元素垂直外边距的合并:
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。

解决方案: 避免就好了。
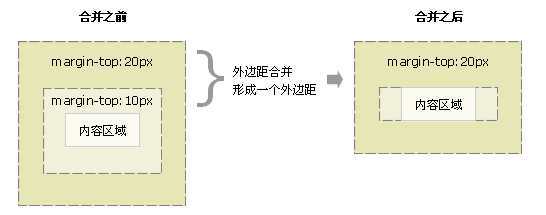
嵌套块元素垂直外边距的合并:
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者,即使父元素的上外边距为0,也会发生合并。

解决方案:
可以为父元素定义1像素的上边框或上内边距。
可以为父元素添加overflow:hidden。
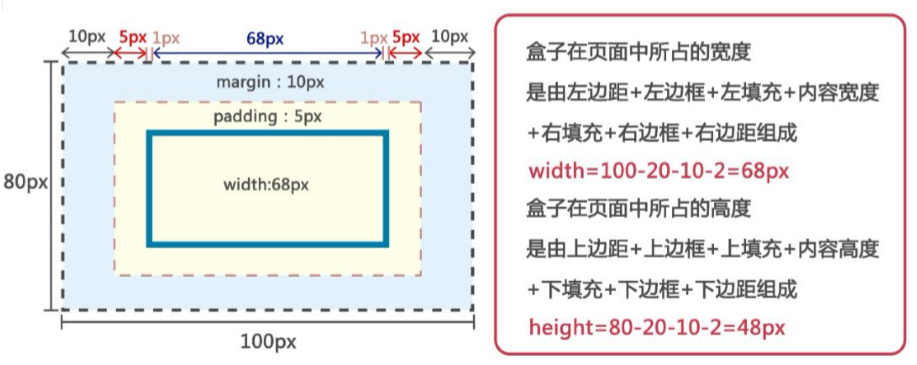
3 盒子计算
计算盒子模型的总高度时,还应考虑上下两个盒子垂直外边距合并的情况。
如果没有doctype声明,各浏览器按自己方式来解析,例如IE采用IE盒子模型、火狐采用标准盒子模型;加了doctype之后,所有浏览器都采用标准盒子模型。
注意不要混淆实际高/宽度和实际占据高/宽度:实际高/宽度不包括margin,而实际占据高/宽度包括margin。



4 盒子模型应用
display属性

思考:内联元素之间有缝隙怎么办?
解决:
- 标签代码之间不能有任何空格
- 将元素外部包裹一个父元素,将该父元素的font-size设置为0,元素会继承父元素字体大小,再单独设置元素字体大小即可
5 盒子模型布局稳定性
开始学习盒子模型,同学们最大的困惑就是, 分不清内外边距的使用,什么情况下使用内边距,什么情况下使用外边距?
答案是: 其实他们大部分情况下是可以混用的。 就是说,你用内边距也可以,用外边距也可以。 你觉得哪个方便,就用哪个。
但是,总有一个最好用的吧,我们根据稳定性来分,建议如下:
按照 优先使用 宽度 (width) 其次 使用内边距(padding) 再次 外边距(margin)。
width > padding > margin
原因:
margin 会有外边距合并 还有 ie6下面margin 加倍的bug(讨厌)所以最后使用。
padding 会影响盒子大小, 需要进行加减计算(麻烦) 其次使用。
width 没有问题(嗨皮)我们经常使用宽度剩余法 高度剩余法来做。
========================================================================================================================
CSS3盒模型
CSS3中可以通过box-sizing 来指定盒模型,即可指定为content-box、border-box,这样我们计算盒子大小的方式就发生了改变。
可以分成两种情况:
1、box-sizing: content-box 盒子大小为 width + padding + border content-box:此值为其默认值,其让元素维持W3C的标准Box Mode
2、box-sizing: border-box 盒子大小为 width 就是说 padding 和 border 是包含到width里面的
注:上面的标注的width指的是CSS属性里设置的width: length,content的值是会自动调整的。
div:first-child {
width: 200px;
height: 200px;
background-color: pink;
box-sizing: content-box; /* 就是以前的标准盒模型 w3c */
padding: 10px;
border: 15px solid red;
/* 盒子大小为 width + padding + border content-box:此值为其默认值,其让元素维持W3C的标准Box Mode */
}
div:last-child {
width: 200px;
height: 200px;
background-color: purple;
padding: 10px;
box-sizing: border-box; /* padding border 不撑开盒子 */
border: 15px solid red;
/* margin: 10px; */
/* 盒子大小为 width 就是说 padding 和 border 是包含到width里面的 */
}
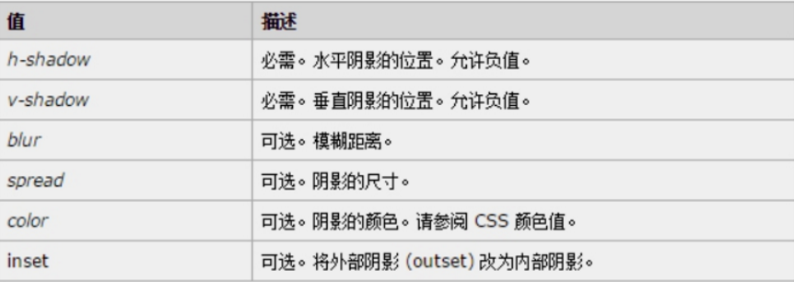
盒子阴影
语法格式:
box-shadow:水平阴影 垂直阴影 模糊距离 阴影尺寸 阴影颜色 内/外阴影;

前两个属性是必须写的。其余的可以省略。
外阴影 (outset) 但是不能写 默认 想要内阴影 inset
div {
width: 200px;
height: 200px;
border: 10px solid red;
/* box-shadow: 5px 5px 3px 4px rgba(0, 0, 0, .4); */
/* box-shadow:水平位置 垂直位置 模糊距离 阴影尺寸(影子大小) 阴影颜色 内/外阴影; */
box-shadow: 0 15px 30px rgba(0, 0, 0, .4);
}
CSS盒模型及应用的更多相关文章
- 大前端学习笔记整理【一】CSS盒模型与基于盒模型的6种元素居中方案
概览 CSS盒模型,规定了元素框来处理元素的 内容.内边距.边框和外边距的方式 元素部分是指内容部分,也是最实际的内容,包围内容的称之为内边距,内边距外围是边框,边框外围就是外边距:且外边距是透明的, ...
- CSS盒模型
CSS盒模型是CSS 可视化格式化系统的基石,它是理解样式表如何工作的核心概念.盒模型用于元素定位和页面布局.元素框的最内部分是实际的内容,直接包围内容的是内边距.内边距呈现了元素的背景.内边距的边缘 ...
- 第 16 章 CSS 盒模型[下]
学习要点: 1.元素可见性 2.元素盒类型 3.元素的浮动 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 盒模型,学习怎样了解元素的外观配置以及文档的整体布局. 一.元素可见性 使用 vis ...
- 第 16 章 CSS 盒模型[上]
学习要点: 1.元素尺寸 2.元素内边距 3.元素外边距 4.处理溢出 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 盒模型,学习怎样了解元素的外观配置以及文档的整体布局. 一.元素尺寸 C ...
- 【前端盲点】DOM事件流论证CSS盒模型是否具有厚度
前言 很久没有扯淡了,我们今天来扯淡吧. 我今天思考了一个问题,我们页面的dom树到底是如何渲染的,而CSS盒模型与javascript是否有联系,于是便想到一个问题: CSS的盒模型具有厚度么??? ...
- [k]css盒模型
box-sizing : content-box || border-box || inherit 1.content-box:此值为其默认值.元素的宽度/高度(width/height)等于元素边 ...
- 尖刀出鞘的display常用属性及css盒模型深入研究
一:diplay:inline-block 含义:指元素创建了一个行级的块级元素,该元素内部(内容)被格式化成一个块级元素,同时元素本身则被格式化成一个行内元素.更简单的说就是说inline-bloc ...
- 7.css盒模型
所谓的盒模型,其实就是把元素当成盒子,元素里的文本就是盒子里的东西. 而根据元素的特效,其盒模型的特效也不同,下面是一些总结: 1.块级元素(区块) 所谓块级元素,就是能够设置元素尺寸.有隔离其他元素 ...
- css盒模型和块级、行内元素深入理解
盒模型是CSS的核心知识点之一,它指定元素如何显示以及如何相互交互.页面上的每个元素都被看成一个矩形框,这个框由元素的内容.内边距.边框和外边距组成,需要了解的朋友可以深入参考下 一.CSS盒模型 盒 ...
- CSS盒模型和定位的类型
此文根据Steven Bradley的<How Well Do You Understand CSS Positioning?>所译,整个译文带有我自己的理解与思想,如果译得不好或不对之处 ...
随机推荐
- DLL 本地定义符号*****在函数****中导入
把_DLL_ELOGEVENT 定义到你的工程预编译宏中 IPCLASSDLL_DLL https://bbs.csdn.net/topics/300140279
- 最详细的 Android Toolbar 开发实践总结(转)
转自:http://www.codeceo.com/article/android-toolbar-develop.html 过年前发了一篇介绍 Translucent System Bar 特性的文 ...
- 【LeetCode】水题(刚开始重新刷题找感觉用的)
[9] Palindrome Number [Easy] 给一个数字,用不转化成字符串的方式判断它是否是回文. 先求数字长度,然后把数字的后半段做翻转(就是不断地取模,除10这种方式),然后判断前后半 ...
- hdu 5791 思维dp
题目描述: 求序列A,B的公共子序列个数: 基本思路: 想到了dp,选的状态也对,但是就是就是写不出状态转移方程,然后他们都出了,到最后我还是没出,很难受,然后主要是没有仔细考虑dp[i][j],dp ...
- 网关协议:CGI和WSGI
通常服务器程序分为web服务器和应用程序服务器.web服务器是用于处理HTML文件,让客户可以通过浏览器进行访问,主流的web服务器有Apache.IIS.Nginx.lighthttpd等.应用服务 ...
- NOIp2018集训test-10-20 (bike day6)
B 君的第一题 lanzhou $x^{\frac{p-1}{2}}\equiv 1(mod\ p)$ $x\equiv x*x^{\frac{p-1}{2}} (mod\ p)$ $x\equiv ...
- 在Visual C++中使用内联汇编
一.内联汇编的优缺点 因为在Visual C++中使用内联汇编不需要额外的编译器和联接器,且可以处理Visual C++中不能处理的一些事情,而且可以使用在C/C++中的变量,所以非常方便.内联汇编主 ...
- (转)OpenFire源码学习之十四:插件管理
转:http://blog.csdn.net/huwenfeng_2011/article/details/43418433 Plugin管理 Openfire把插件模块加入到容器分为以下步骤: l ...
- Python 中练习题涉及到的无穷大和无穷小问题。
首先来看一下所见的python联系题. inf = infinite 无限制的 float("inf")-1执行后的结果是:() A 1 B inf C -inf D 0 该考点考 ...
- window安装reidis完成之后,想要把数据存入redis,必须开扩展,不然报错,redis windows phpstudy 安装扩展
redis windows phpstudy 安装扩展 1.http://windows.php.net/downloads/pecl/releases/redis/3.1.5rc1/ 2.htt ...