vue+ivew使用Collapse 折叠面板把全部面板展开
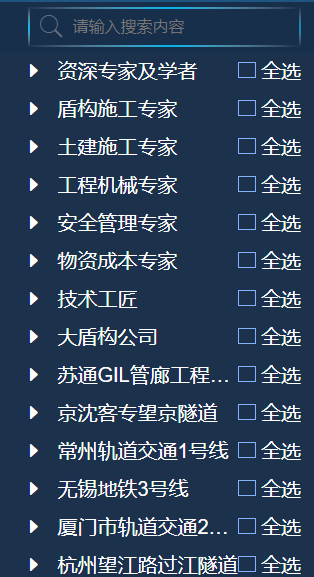
1.需求:


1.html,注意黄色部分,作为每个panel的key值,要唯一
<Collapse v-model="value1">
<Panel v-for="(items, index) in testPerson" :key="items.nameCode" :name="items.nameCode" ref='panels' >
<span class="marginLeftSpan">{{items.text}}</span>
<span @click="checkePersonAll($event, index)">
<img src="/static/images/Statistics/gou.png" v-if="items.checked" alt="" >
<img src="/static/images/Statistics/kuang.png" v-else alt="">
全选
</span>
<ul slot="content">
<li v-for="(item, indexa) in items.person" :key="indexa" class="everyPersonLiClass" :class="{personCheckedClass: item.checked}">
<img src="/static/images/Statistics/gou.png" v-if="item.checked" alt="" @click="checkedChangePerson(index, indexa)">
<img src="/static/images/Statistics/kuang.png" v-else alt="" @click="checkedChangePerson(index, indexa)">
<span>{{item.showName}}</span>
{{item.name}}
<span v-if="item.position != ''">——{{item.position}}</span>
</li>
</ul>
</Panel>
</Collapse>
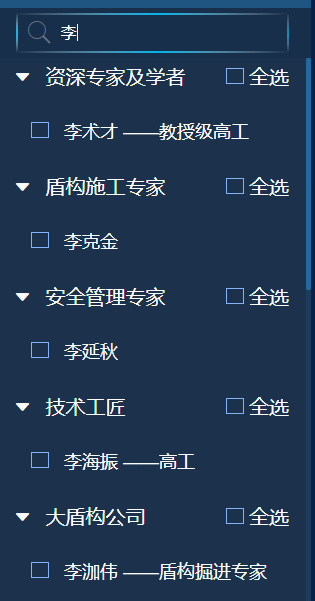
2.搜索功能的代码
// 搜索数据
searchFuc () {
let searchValue = this.searchValue
let totalPerson = this.totalPerson
this.testPerson = []
let testPerson = []
totalPerson.map(element => {
let inner = element.person
let isSearch = false
let userArr = []
inner.map(ele => {
if (ele.name.includes(searchValue) || ele.position.includes(searchValue)) {
userArr.push(ele)
isSearch = true
}
})
if (isSearch) {
let newObj = {
checked: false,
text: element.text,
person: userArr,
code: element.code,
nameCode: element.nameCode,
}
testPerson.push(newObj)
if (searchValue.length > 0) { // 包含有搜索的字段的时候,把每个值的key给value1
this.value1.push(element.nameCode)
} else {
this.value1 = []
}
}
})
this.testPerson = testPerson
},
vue+ivew使用Collapse 折叠面板把全部面板展开的更多相关文章
- vue+element ui项目总结点(五)Carousel 走马灯组件、Collapse 折叠面板、Tree 树形控件
<template> <div class="ele_test_box"> <!-- 常用效果 Popover 弹出框组件 具体属性查看官方文档--& ...
- element-ui Collapse 折叠面板源码分析整理笔记(十)
Collapse 折叠面板源码: collapse.vue <template> <!--一组折叠面板最外层包裹div--> <div class="el-co ...
- 出售Illustrator脚本插件面板(包含面板源码,以及面板上所有的功能源码)
出售Illustrator脚本插件面板(包含面板源码,以及面板上所有的功能源码) 购买后可提供相应的小修改,以及教你使用往这个多列面里再加上按钮功能! 这套源码可作为工作使用,也可用为新手学习AI脚面 ...
- 关于液晶显示器的6bit面板、8bit面板及E-IPS(转)
原文:http://bbs.3dmgame.com/thread-2232447-1-1.html 1.什么是6bit面板.8bit面板 众所周知,液晶显示器 ...
- Collapse 折叠面板
通过折叠面板收纳内容区域 基础用法 可同时展开多个面板,面板之间不影响 <el-collapse v-model="activeNames" @change="ha ...
- 基于BootStrap的Collapse折叠(包含回显展开折叠的对应状态)
情况描述:为了改善页面上的input框太多,采用∧∨折叠展开,这个小东西来控制,第一次做,记录一下ヾ(◍°∇°◍)ノ゙下边是Code 代码: //html代码 <div id="col ...
- collapse折叠
基本: <button class="btn btn-primary" data-toggle="collapse" data-target=" ...
- (八)easyUI之Accordion折叠面板:动态面板
二.动态面板 数据库设计 函数设计:该函数用于获取某个节点的所有子节点 CREATE FUNCTION fn_getAddress_ChildList_test(rootId INT) RETURNS ...
- (转)elasticsearch collapse 折叠字段应用
转自:https://elasticsearch.cn/article/132 在 Elasticsearch 5.x 有一个字段折叠(Field Collapsing,#22337)的功能非常有意思 ...
随机推荐
- Spring-Security (学习记录四)--配置权限过滤器,采用数据库方式获取权限
目录 1. 需要在spring-security.xml中配置验证过滤器,来取代spring-security.xml的默认过滤器 2. 配置securityMetadataSource,可以通过ur ...
- C++源文件的后缀名问题
VC里用cpp作后缀名, 在GCC里默认采用C.cc.cxx作为后缀名 .cpp, .h (VS file).cc, .h (GCC file) C中: 头文件后缀名: .h 源文件后缀名: .c ...
- 学无止境的CSS(xHTML+CSS技巧教程资源大全)
本文里面收集一些有关CSS的技巧.教程.工具和观点等,其中一些你也许早就运用的炉火纯青,也可能有的你听都没听说过.不管是新手还是高手,大家都继续学习吧. 一,Web 标准 要玩游戏,就得先了解规则.要 ...
- Ajax.BeginForm 在 Chrome下的问题
项目背景:MVC4 代码: @using (Ajax.BeginForm("Index", "GoingMeter", new AjaxOptions { On ...
- yolo3使用darknet卷积神经网络训练pascal voc
darknet本来最开始学的是https://github.com/pjreddie/darknet yolo3作者自己开发的,但是它很久不更新了而且mAP值不好观察,于是另外有个https://gi ...
- arm-linux-readelf 的使用
1. 读 elf 文件开始的文件头部 [arm@localhost gcc]$ armlinuxreadelf h hello ELF Header: Magic: 7f 45 4c 46 ...
- (转)lua protobuffer的实现
转自: http://www.voidcn.com/article/p-vmuovdgn-bam.html (1)lua实现protobuf的简介 需要读者对google的protobuf有一定的了解 ...
- .net 裁剪图片
private void GetImg() { ) { return; } ]; string[] imgsize = Request["imgsize"].Split('& ...
- The linux command 之网络
一.检查和检测网络 ping命令——向网络主机发送特殊数据包 [me@linuxbox ~]$ ping www.baidu.com 按Ctrl+C终止程序 tracepath——跟踪网络数据包的传输 ...
- java中的break continue
break语句 在任何循环语句的主体部分,均可用break控制循环的流程.break用于强行退出循环,不执行循环中剩余的语句.(break语句也在switch语句中使用) public class B ...
