js中的对象、原型链机制、构造函数
一、在js中创建对象的方式
//一、字面量或直接量创建对象
var obj1 = {
name:"zs",
age:12
};
//二、通过new来创建对象
var obj2 = new Object();
obj2.name = "zs";
obj2.age = 16;
//三、通过工厂函数来创建
function creatObj() {
return {};
}
//四、通过new 构造函数来创建
function Obj() { }
二、构造函数与普通函数的区别
1、构造函数的函数名是需要首字母大写的,也就是说构造函数的函数名是所有字母的首字母都大写
2、构造函数是希望通过new来调用,而普通函数是通过函数名来调用
在这里强调一下调用函数的方式:1》函数名调用2》new来调用3》事件调用4》定时器调用5》call调用6》apply调用
3、构造函数是隐式创建对象,直接将属性和方法赋值给对象
4、构造函数中无return,普通函数中一般都有返回值
三、我们在执行new构造函数操作时,到底发生了什么?
1、将实际参数传递给形式参数
2、在内存中创建空对象,并让函数的this指向该空对象
3、执行构造函数中的代码
4、返回这个this指向的对象
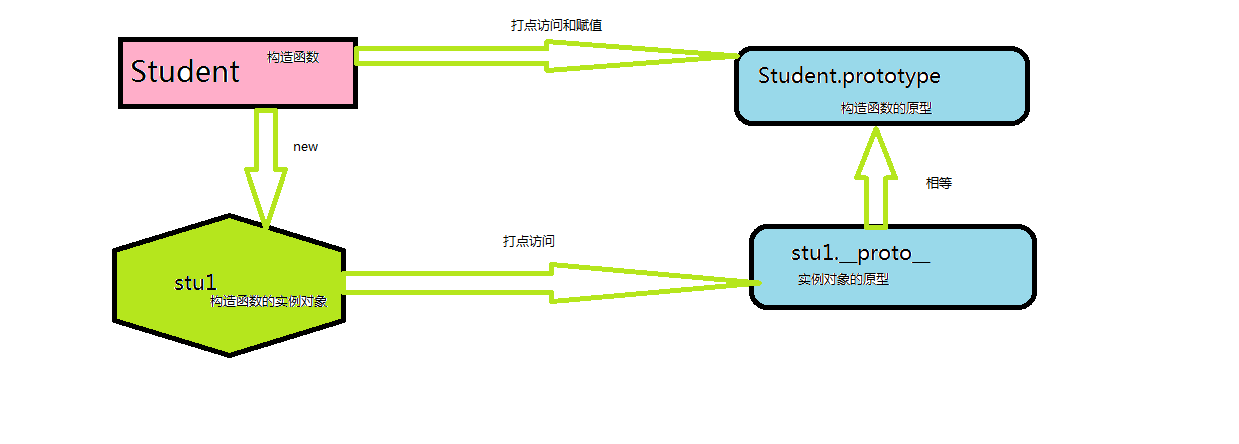
四、原型
1、当你使用console.dir(obj);时,你会发现展开后会出现__proto__的字段名,这就是原型。每一个函数每一个对象都有其对应的原型,但我们只研究构造函数的原型

2、原型的应用
1》一次性赋值
//一次性赋值
Student.prototype = {
//首先一定要加上这个constructor
constructor:Student,
study:function (){
alert("好好学习");
},
eat:function(){
alert("吃饭");
}
}
2》扩展对象
//扩展对象
var arr = [1,2];
Array.prototype.getSum = function () {
var res = 0;
for(var i=0;i<this.length;i++){
res += this[i];
}
return res;
}
注意:第一种方案尽量不要使用,因为js内置的对象是不允许进行赋值次改的
内置对象:Object Date Number String Array Function RegExp
3、构造函数会出现资源浪费的情况
所以引出概念:静态成员
构造函数直接打点赋值Student.version = "1.0";
另外,我们一般会选择把函数放到原型上。
三、原型链机制
当调用对象属性或者方法时,首先会查找自身对象是否具有该属性和方法,如果有,则就用自身的,如果没有,则在原型__proto__上寻找.
但是原型链是可以继承的.
注意:有的浏览器是不支持的。
例子:
js中的对象、原型链机制、构造函数的更多相关文章
- 面试题常考&必考之--js中的难点!!!原型链,原型(__proto__),原型对象(prototype)结合例子更易懂
1>首先,我们先将函数对象认识清楚: 补充snow的另一种写法: var snow =function(){}; 2>其次:就是原型对象 每当我们定义一个函数对象的时候,这个对象中就会包含 ...
- JS中定义对象原型的两种使用方法
第一种: function Person() { this.username = new Array(); this.password = "123"; } Person.prot ...
- 1--面试总结-js深入理解,对象,原型链,构造函数,执行上下文堆栈,执行上下文,变量对象,活动对象,作用域链,闭包,This
参考一手资料:http://dmitrysoshnikov.com/ecmascript/javascript-the-core/中文翻译版本:https://zhuanlan.zhihu.com/p ...
- 前端总结·基础篇·JS(一)原型、原型链、构造函数和字符串(String)
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(三)补充 前端总结·基础篇·JS(一)原型.原型链.构造函数和字符串(String) 前 ...
- JS原型、原型链、构造函数、实例与继承
https://cloud.tencent.com/developer/article/1408283 https://cloud.tencent.com/developer/article/1195 ...
- 浅解析js中的对象
浅解析js中的对象 原文网址:http://www.cnblogs.com/foodoir/p/5971686.html,转载请注明出处. 前面的话: 说到对象,我首先想到的是每到过年过节见长辈的时候 ...
- JS中有关对象的继承以及实例化、浅拷贝深拷贝的奥秘
一.属性的归属问题 JS对象中定义的属性和方法如果不是挂在原型链上的方法和属性(直接通过如类似x的方式进行定义)都只是在该对象上,对原型链上的没有影响.对于所有实例共用的方法可直接定义在原型链上这样实 ...
- JS中的对象和方法简单剖析
众所周知,在js中对象就是精髓,不理解对象就是不理解js. 那么什么事js中的对象呢? 在js中,几乎一切皆对象: Boolean ,String,Number可以是对象(或者说原生数据被认作对象): ...
- 深入理解JS中的对象(一)
目录 一切皆是对象吗? 对象 原型与原型链 构造函数 参考 1.一切皆是对象吗? 首先,"在 JavaScript 中,一切皆是对象"这种表述是不完全正确的. JavaScript ...
随机推荐
- 基于vue的环信基本实时通信功能
本篇文章借鉴了一些资料,然后在这个基础上,我将环信的实现全部都集成在一个组件里面进行实现: https://blog.csdn.net/github_35631540/article/details/ ...
- 基于vue,通过父组件触发子组件的请求,等请求完毕以后,显示子组件,同时隐藏父组件
正常情况下,子组件应该尽量减少业务逻辑,而应该将业务逻辑放到父组件里面,从而减少耦合,但是当 我们不得不用到这种情况时,可以采用下面的思路 解决方案 尽量将请求单独作为一个函数(不要将请求放到show ...
- python支付宝页面扫码支付
一.介绍 基于网上一个支付宝pay.py封装了支付宝API的文件进行的,以下代码只支持网页扫码支付,手机端会提示调用支付宝支付 #pay文件代码 from datetime import dateti ...
- csp-s模拟测试60
csp-s模拟测试60 2019-10-05 RT. 又颓又垃圾. 状态低迷,题都交不上去. 交了也是爆零,垃圾玩家没有什么可说的,就是垃圾. A. 嘟嘟噜 $mlogn$的毒瘤做法. 贴 ...
- System.Byte.cs
ylbtech-System.Byte.cs 1.程序集 mscorlib, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934 ...
- Android Support Library详细介绍
网上对Android Support Library中各个依赖包介绍的中文资料太少了,结合官方文档和有限的参考资料做了一次总结,有描述得不对的地方还请指正. 一.主工程.依赖包.jar包.androi ...
- 最全的机器学习&深度学习入门视频课程集
资源介绍 链接:http://pan.baidu.com/s/1kV6nWJP 密码:ryfd 链接:http://pan.baidu.com/s/1dEZWlP3 密码:y82m 更多资源 ...
- idea 提交拉取代码,解决冲突
继上两篇文章,本篇重点.所用的都是项目实际操作 提交代码 新建文件提交代码 idea自动提醒你是否加入到本地缓存(点击add就是添加如果不添加提交不上去事后需要手动提交 ps:快捷键是ctrl+alt ...
- vue表格之tableHeaderColor(修改表头背景色)
<el-table :header-cell-style="tableHeaderColor"></el-table> // 更改表头样式 tableHea ...
- CSS清除默认边距
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquo ...
